我们来看一下“CSS 现状”问卷调查的一些结果。
2021 年 CSS 现状问卷调查已连续第三年开展,调查对象为全球超过 8,000 名开发者。我们来看看部分成效,以及这些成果如何映射到浏览器在 2022 年添加 CSS 功能的方案。
功能使用情况和认知度
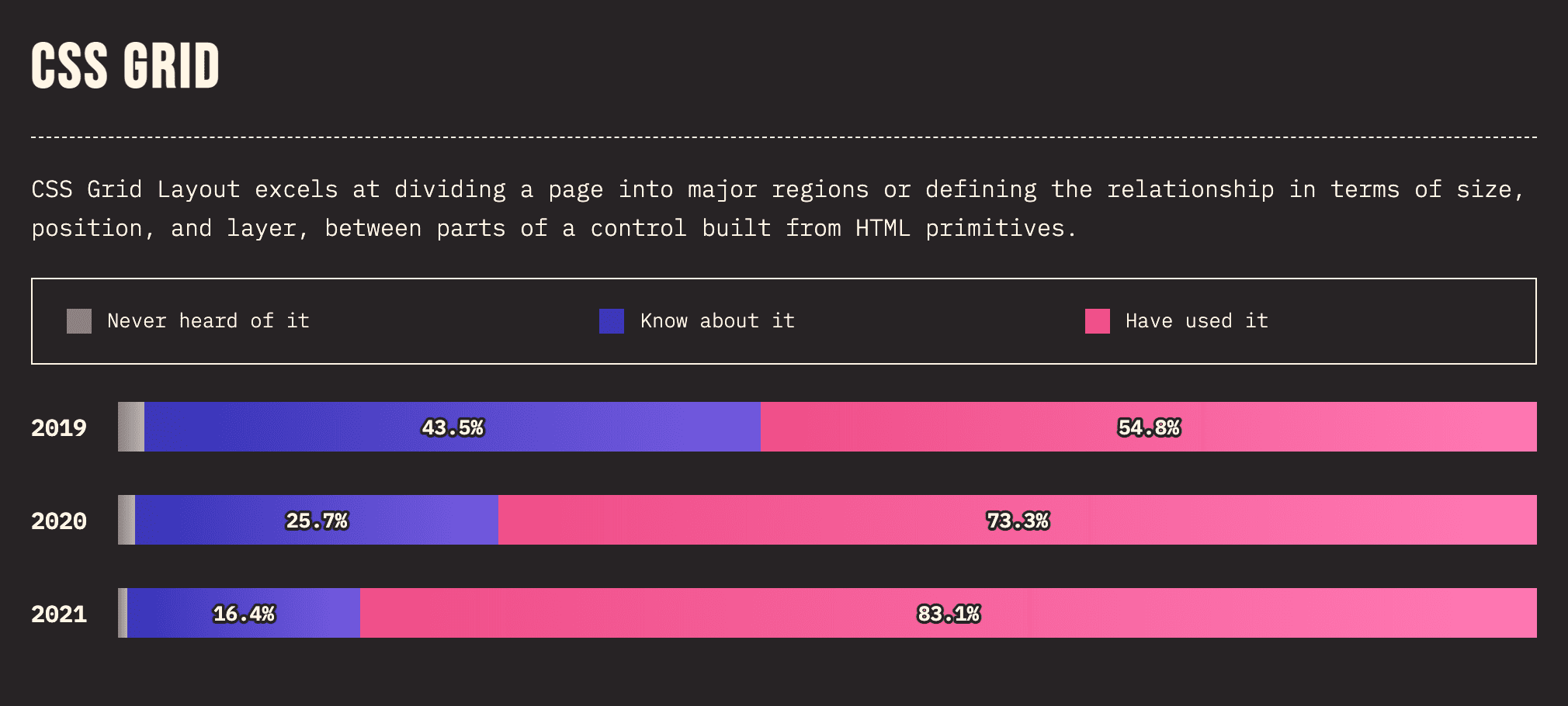
就某些功能的年同比使用和认知度而言,呈现出明显的趋势。CSS 网格就是这样一个示例。

这与 2021 年网络年鉴和 Chrome 的用量指标中的 CSS 网格趋势相符。 如果您没有使用过 CSS 网格,现在正是学习 CSS 网格的好时机。
随着越来越多的开发者使用网格,subgrid 的认知度也在不断提升。Subgrid 现已在 Firefox 中推出,并且将作为 Microsoft 团队在 GridNG 上开展的工作的一部分,纳入 Chrome。
其他使用量和认知度显著增长的功能包括 aspect-ratio、滚动贴靠和自定义属性。
浏览器兼容性
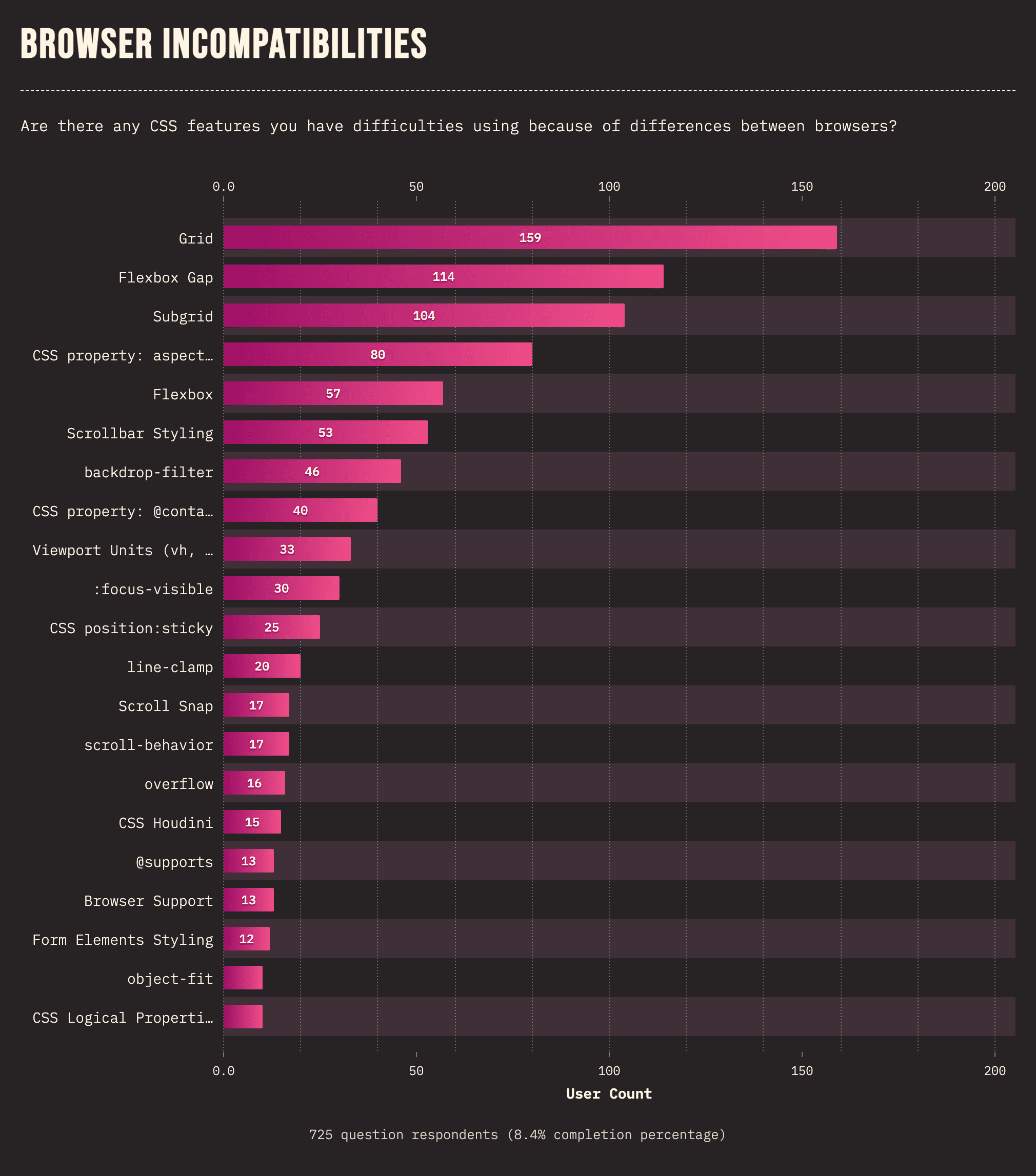
浏览器兼容性是网络开发者经常会遇到的一个问题。为了详细了解哪些 CSS 功能导致了问题最多,该调查询问:“是否有任何 CSS 功能因为浏览器之间的差异而难以使用?”

此类调查结果有助于为浏览器供应商确定优先级。许多功能都是根据 2020 年 MDN 浏览器兼容性报告为 2021 年兼容性计划工作的一部分,而 subgrid 等其他功能现已提议作为 Interop 2022 的重点领域。
CSS 中缺少什么?
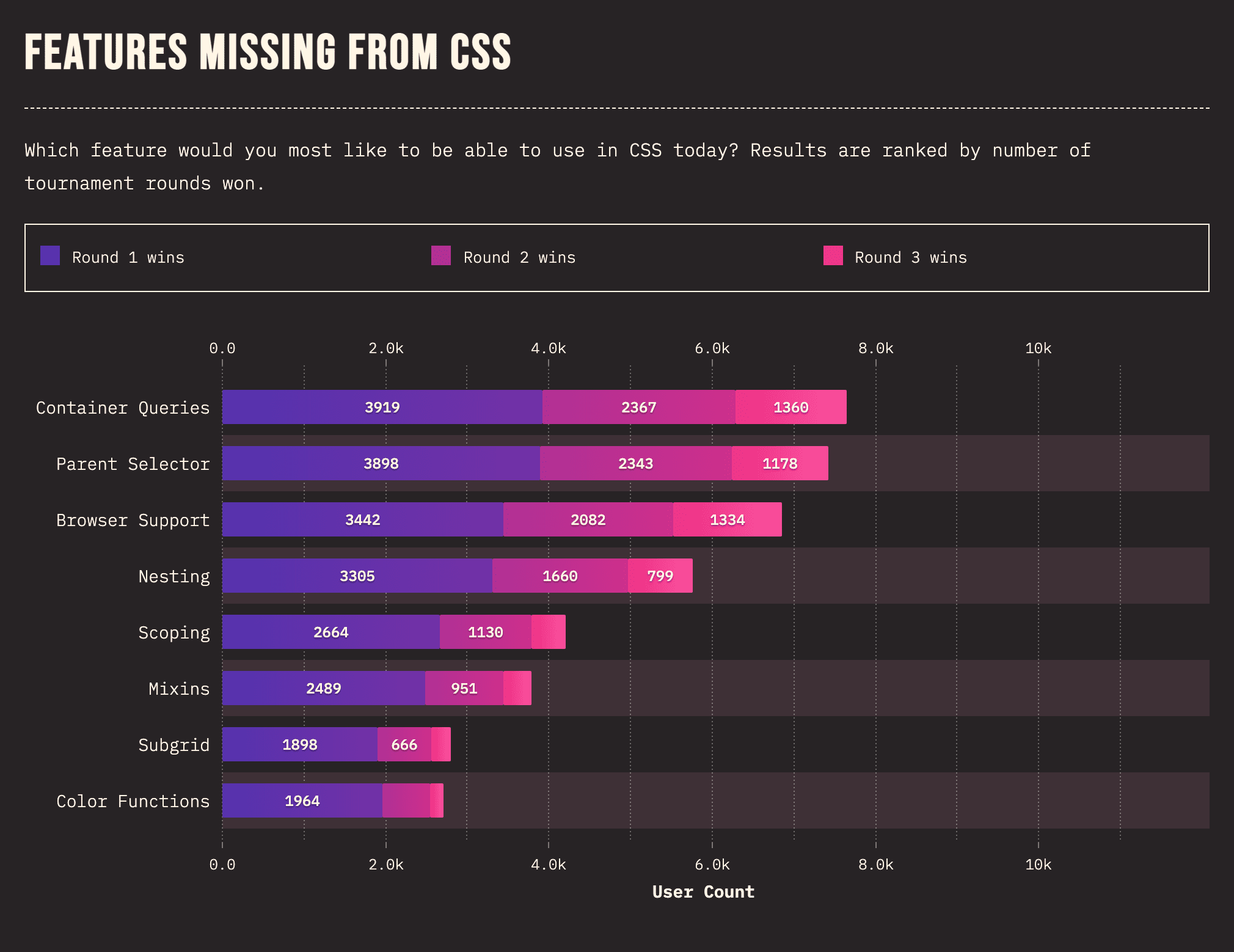
调查问卷还询问了“您目前最想在 CSS 中使用哪项功能?”

容器查询是总体的“获胜者”,与 2020 年的结果一致。容器查询允许元素查询其父级选择器来了解样式更改,从而实现了基于组件的自适应设计。与目前通过媒体查询可以实现的范围相比,这个指定的范围要在本地得多。
Chrome 目前正处于实验实施阶段,Miriam Suzanne 的工作也处于资助阶段,因为她在 CSS 工作组中制定规范。您可以试用一下此功能,具体方法是:前往 about:flags,在 Canary 中搜索并启用容器查询标志,或者使用容器查询 polyfill。您可以详细了解容器查询,并查看最新系列在浏览器中设计中的一些使用演示,或者点击此处亲自体验。
了解详情
请查看完整报告以了解详情、查看推荐的资源或自行深入研究数据。
感谢 Sacha Greif 参与调查,并感谢 8,000 多名 Web 开发者倾情提供答案。




