มาดูผลลัพธ์บางส่วนจากแบบสำรวจ State of CSS กัน
แบบสำรวจ State of CSS 2021 จัดขึ้นเป็นปีที่ 3 ติดต่อกันและมีนักพัฒนาแอปทั่วโลกมากกว่า 8,000 ราย มาดูผลลัพธ์บางส่วนและวิธีการจับคู่กับแพ็กเกจของเบราว์เซอร์สำหรับการเพิ่มฟีเจอร์ CSS ในปี 2022 กัน
การใช้และการรับรู้ฟีเจอร์
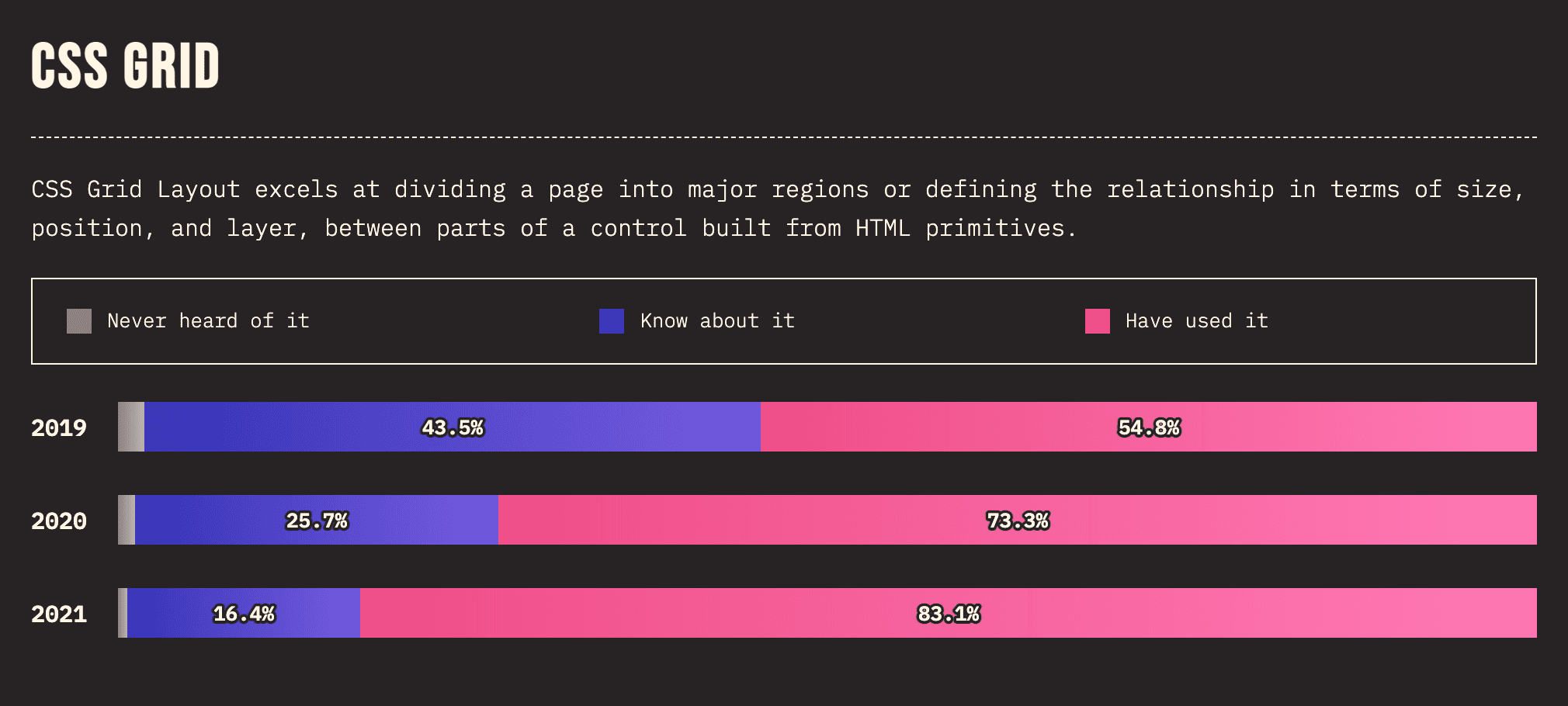
สำหรับบางฟีเจอร์ แนวโน้มการใช้งานและการรับรู้จะเป็นแบบปีต่อปีอย่างชัดเจน ในตัวอย่างนี้คือตารางกริด CSS

ซึ่งสอดคล้องกับเทรนด์ของ CSS Grid ในเว็บ Almanac ปี 2021 และในเมตริกการใช้งานของ Chrome หากยังไม่เคยใช้ตารางกริดของ CSS ตอนนี้ก็เป็นโอกาสที่ดีในการเรียนรู้
เนื่องจากมีนักพัฒนาซอฟต์แวร์ที่ใช้ตารางกริดมากขึ้น การรับรู้ถึง Subgrid ก็มากขึ้นตามไปด้วย Subgrid พร้อมใช้งานใน Firefox แล้ว และจะเข้าสู่ Chrome โดยเป็นส่วนหนึ่งของการทำงานโดยทีม Microsoft ใน GridNG
ฟีเจอร์อื่นๆ ที่มีการใช้งานและการรับรู้ที่เพิ่มขึ้นอย่างมาก ได้แก่
aspect-ratio, การสแนปการเลื่อน และพร็อพเพอร์ตี้ที่กำหนดเอง
ความเข้ากันได้กับเบราว์เซอร์
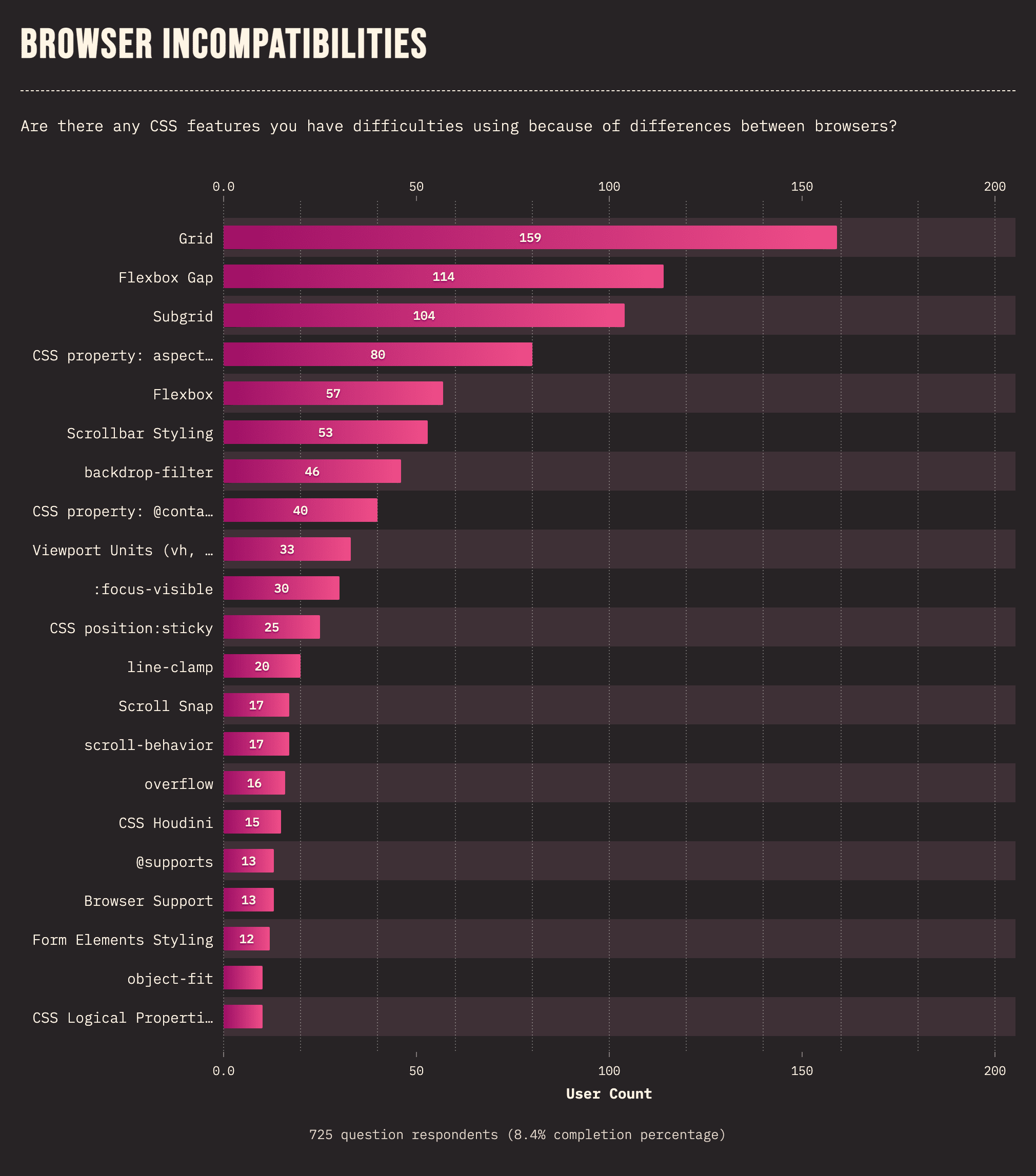
ความเข้ากันได้กับเบราว์เซอร์ถือเป็นปัญหาทั่วไปสำหรับนักพัฒนาเว็บ และหากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์ CSS ที่ทำให้เกิดปัญหามากที่สุด แบบสำรวจจะถามว่า "มีฟีเจอร์ CSS ใดที่มีปัญหาการใช้งานเนื่องจากความแตกต่างระหว่างเบราว์เซอร์หรือไม่"

ผลการสำรวจในลักษณะนี้เป็นตัวช่วยแนะนำการจัดลำดับความสำคัญของผู้ให้บริการเบราว์เซอร์ ฟีเจอร์จำนวนมากเป็นส่วนหนึ่งของความพยายามของ Compat 2021 ซึ่งอิงตามรายงานความเข้ากันได้ของเบราว์เซอร์ MN 2020 รวมถึงฟีเจอร์อื่นๆ เช่น ตารางกริดย่อยได้รับการเสนอให้เป็นด้านที่มุ่งเน้นสำหรับการทำงานร่วมกันปี 2022
มีอะไรใน CSS บ้าง
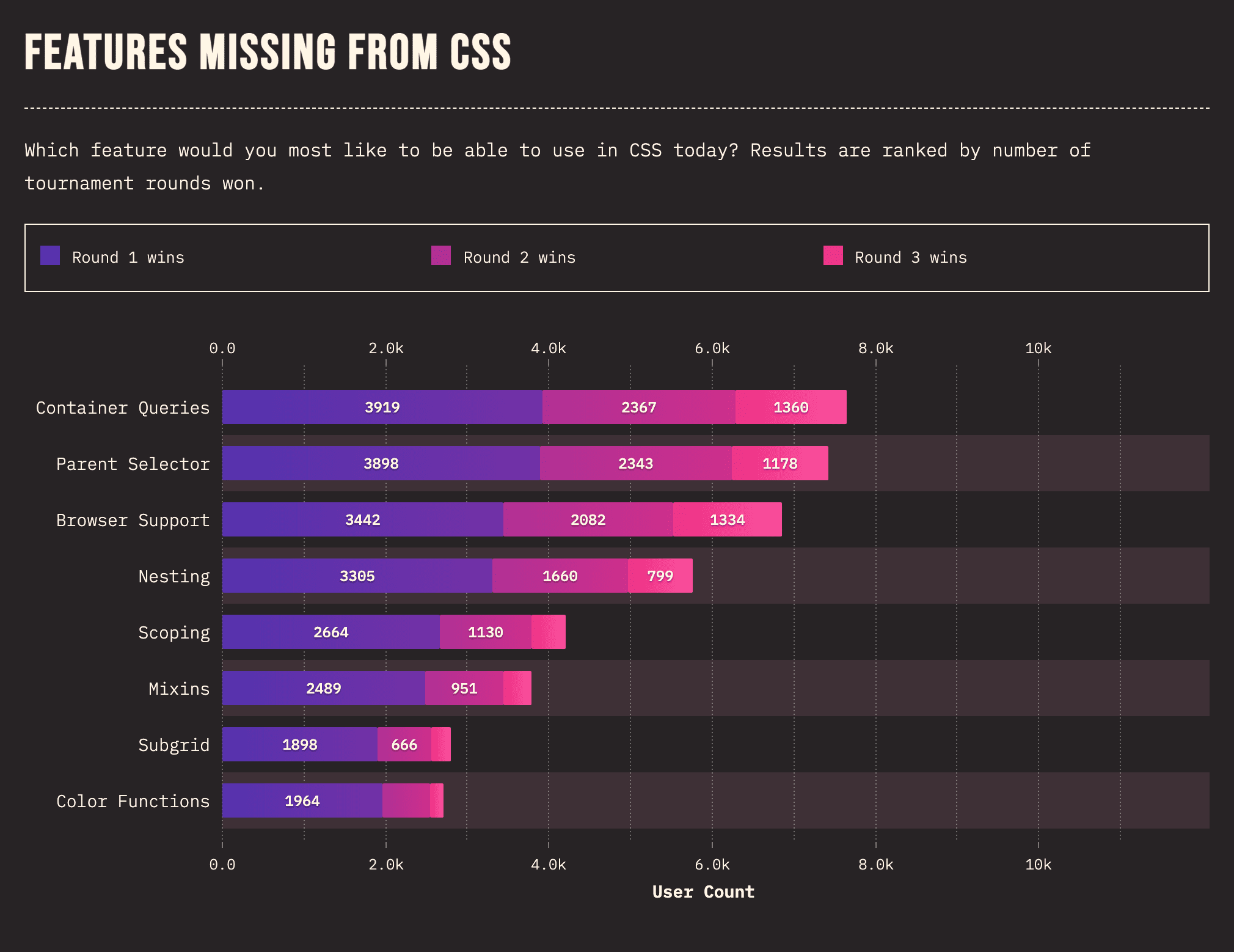
แบบสำรวจยังถามถึง "วันนี้คุณอยากใช้ฟีเจอร์ใดใน CSS มากที่สุด"

คำค้นหาคอนเทนเนอร์คือ "ผู้ชนะ" โดยรวม ตรงกับผลลัพธ์ในปี 2020 การค้นหาคอนเทนเนอร์จะเปิดใช้การออกแบบการปรับเปลี่ยนตามอุปกรณ์ตามคอมโพเนนต์โดยอนุญาตให้องค์ประกอบค้นหาตัวเลือกระดับบนสุดเพื่อเปลี่ยนแปลงรูปแบบ ซึ่งเป็นขอบเขตที่ระบุไว้ภายในพื้นที่มากกว่าที่สามารถทำได้ในการค้นหาสื่อในปัจจุบัน
ปัจจุบัน Chrome อยู่ระหว่างการพัฒนาระบบทดลองและให้เงินทุนแก่ผลงานของ Miriam Suzanne ในระหว่างที่เธอพัฒนาข้อกำหนดในคณะทำงาน CSS คุณลองใช้ได้โดยไปที่ about:flags ค้นหา และเปิดใช้แฟล็กการค้นหาคอนเทนเนอร์ใน Canary หรือใช้ Polyfill การค้นหาคอนเทนเนอร์ คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับการค้นหาคอนเทนเนอร์ รวมถึงดูการสาธิตบางส่วนที่ใช้งานข้อความค้นหาเหล่านั้นในชุดการออกแบบในเบราว์เซอร์ล่าสุด หรือลองใช้ด้วยตัวคุณเองที่นี่
ดูข้อมูลเพิ่มเติม
โปรดดูรายงานฉบับเต็มเพื่อดูข้อมูลเพิ่มเติม ดูแหล่งข้อมูลที่แนะนำ หรือเจาะลึกข้อมูลด้วยตัวคุณเอง
ขอขอบคุณ Sacha Greif ที่ทำแบบสำรวจนี้และนักพัฒนาเว็บกว่า 8,000 รายที่สละเวลาตอบคำถาม




