نگاهی به برخی از نتایج بررسی وضعیت CSS.
نظرسنجی وضعیت CSS 2021 برای سومین سال متوالی اجرا شد و به بیش از 8000 توسعه دهنده در سراسر جهان رسید. بیایید به برخی از نتایج و نحوه ترسیم آنها به برنامه هایی که مرورگرها برای افزودن ویژگی های CSS در سال 2022 دارند نگاه کنیم.
استفاده از ویژگی و آگاهی
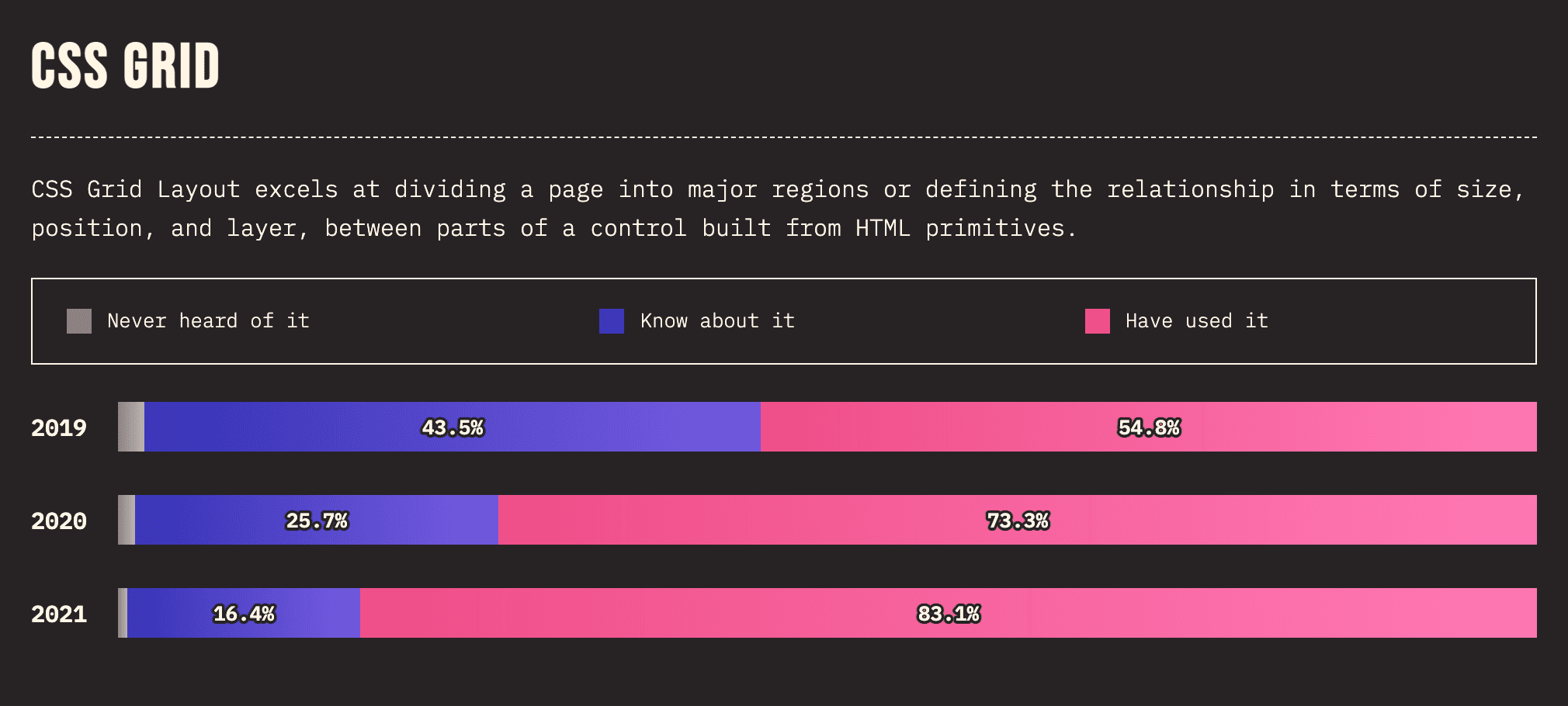
برای برخی از ویژگیها، یک روند واضح در استفاده و آگاهی سال به سال وجود دارد. شبکه CSS نمونه ای از این است.

این با روند CSS Grid در سالنامه وب 2021 و معیارهای استفاده Chrome مطابقت دارد. اگر از CSS Grid استفاده نکرده اید، اکنون زمان خوبی برای یادگیری آن است.
همانطور که توسعه دهندگان بیشتر از شبکه استفاده می کنند، آگاهی از زیرشبکه نیز در حال افزایش است. Subgrid در حال حاضر در فایرفاکس موجود است و به عنوان بخشی از کار تیم مایکروسافت در GridNG در کروم قرار خواهد گرفت.
سایر ویژگیهای با رشد قوی در استفاده و آگاهی عبارتند از aspect-ratio ، اسکرول اسنپ و ویژگیهای سفارشی .
سازگاری با مرورگر
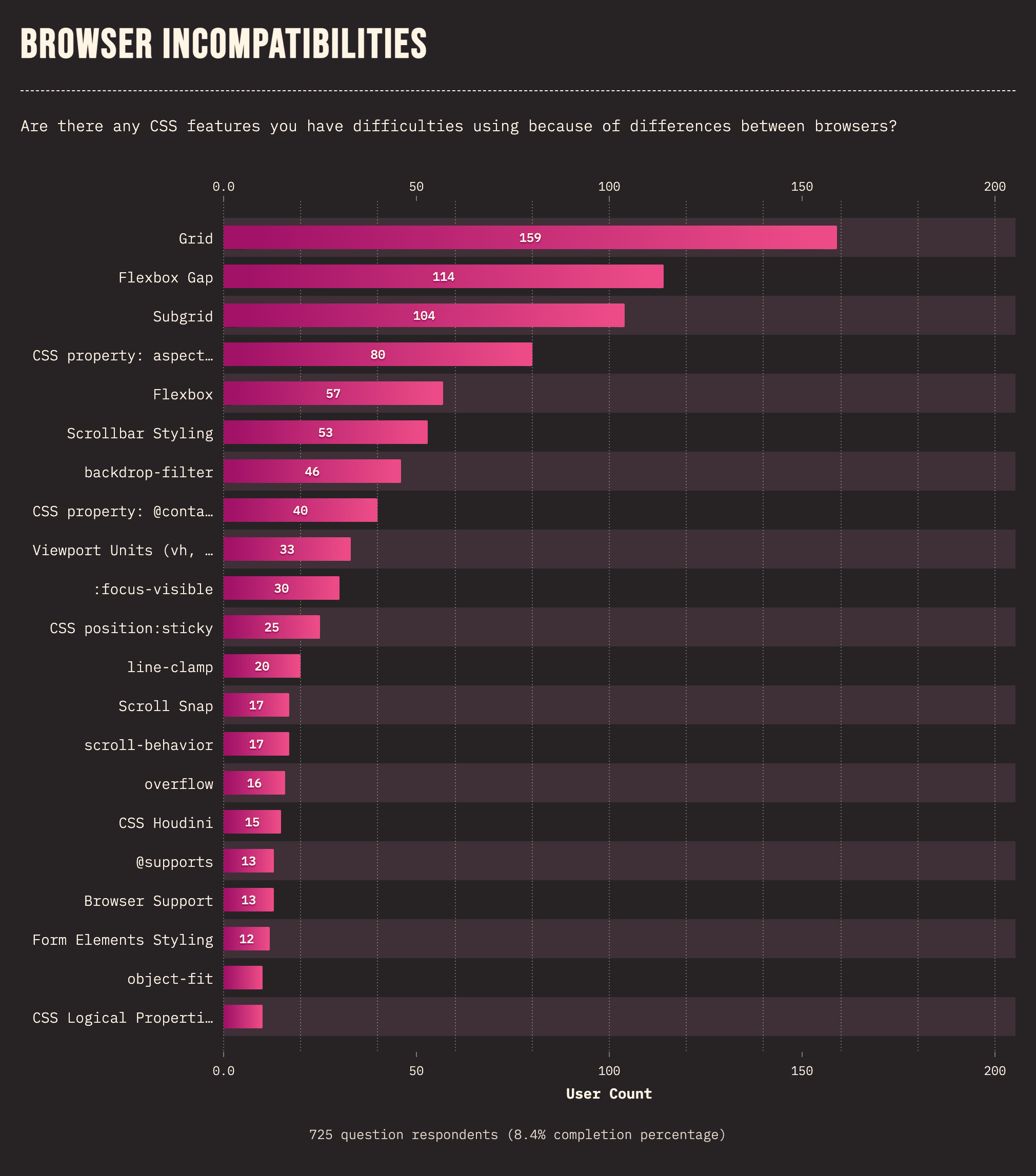
سازگاری مرورگر یک مشکل رایج برای توسعهدهندگان وب است و برای کسب اطلاعات بیشتر در مورد ویژگیهای CSS که بیشترین مشکلات را ایجاد میکنند، در این نظرسنجی پرسیده شد: "آیا ویژگیهای CSS وجود دارد که به دلیل تفاوت بین مرورگرها در استفاده از آنها مشکل دارید؟"

نتایج نظرسنجی مانند اینها به راهنمای اولویت بندی برای فروشندگان مرورگر کمک می کند. بسیاری از ویژگیها بخشی از تلاش Compat 2021 بر اساس گزارش سازگاری مرورگر MDN در سال 2020 هستند، و سایر ویژگیها مانند زیرشبکه اکنون به عنوان مناطق تمرکز برای Interop 2022 پیشنهاد میشوند.
چه چیزی در CSS کم است؟
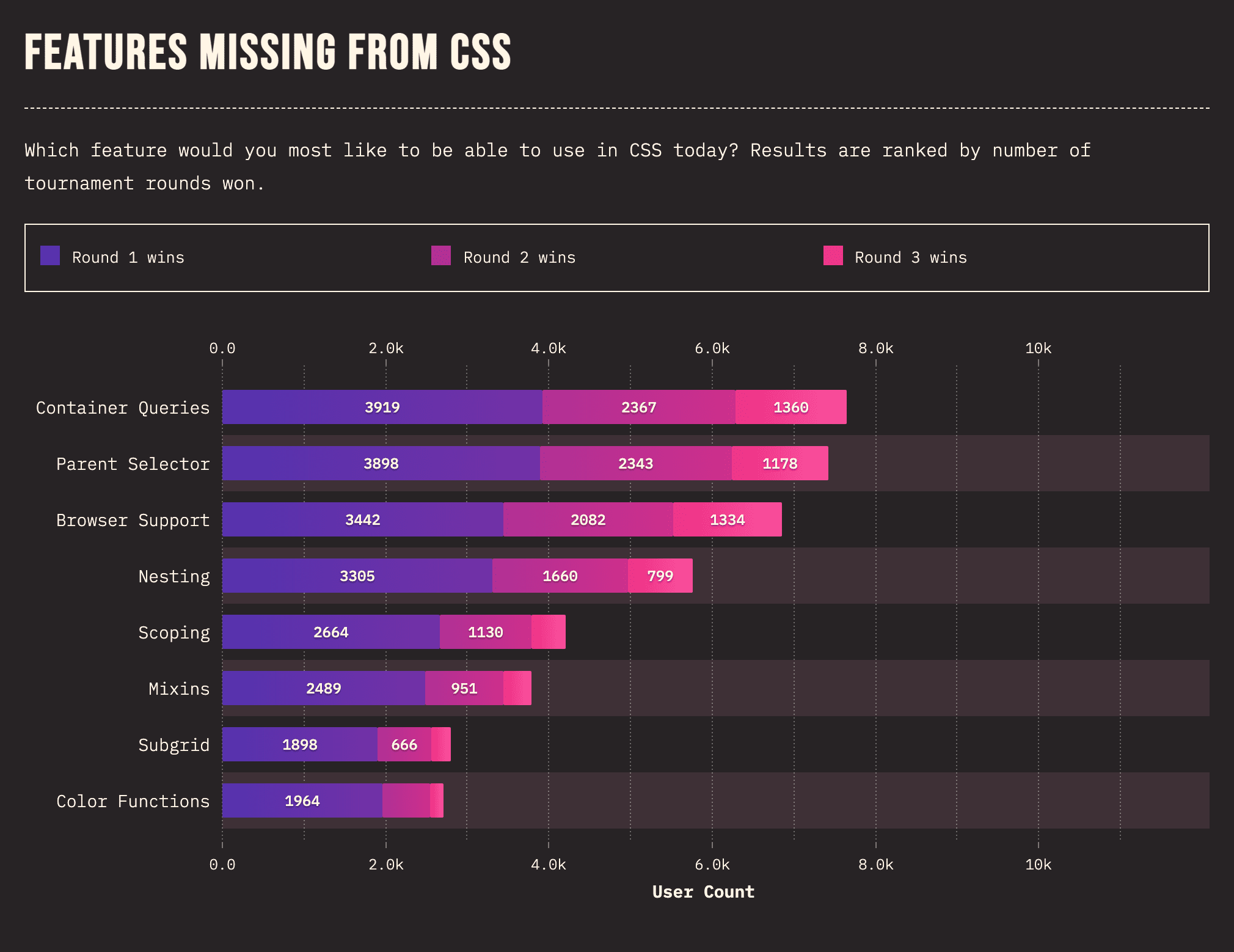
در این نظرسنجی همچنین پرسیده شد که "دوست دارید از کدام ویژگی امروز در CSS استفاده کنید؟"

Container Queries برنده کلی بود که با نتایج 2020 مطابقت داشت. پرس و جوهای کانتینر، طراحی پاسخگو مبتنی بر مؤلفه را با اجازه دادن به عناصر برای جستجو در انتخابگر والد خود برای تغییرات سبک، فعال می کنند. این یک محدوده محلی و مشخصتر از آنچه در حال حاضر با پرسشهای رسانهای امکانپذیر است، است.
کروم در حال حاضر روی یک پیادهسازی آزمایشی کار میکند، و کار میریام سوزان را تامین مالی میکند، زیرا او مشخصات را در گروه کاری CSS توسعه میدهد. میتوانید با رفتن به about:flags ، جستجو و فعال کردن پرچم Container Queries در Canary یا با استفاده از polyfill کوئری کانتینر آن را امتحان کنید. میتوانید درباره درخواستهای کانتینر بیشتر بیاموزید، و همچنین برخی از نسخههای نمایشی را که از آنها در آخرین سری طراحی در مرورگر استفاده میکنند، ببینید یا خودتان آنها را در اینجا امتحان کنید.
بیشتر بدانید
لطفاً گزارش کامل را مشاهده کنید تا بیشتر بدانید، منابع توصیه شده را ببینید یا خودتان در دادهها جستجو کنید.
از ساشا گریف برای اجرای نظرسنجی و بیش از 8000 توسعه دهنده وب که سخاوتمندانه برای پاسخ دادن به آن وقت گذاشتند، تشکر می کنیم.




