نظرة على بعض نتائج استطلاع "حالة خدمة مقارنة الأسعار" (CSS).
أُجري استطلاع حالة خدمة مقارنة الأسعار (CSS) لعام 2021 للسنة الثالثة على التوالي، ووصل إلى أكثر من 8,000 مطوّر في جميع أنحاء العالم. لنلقِ نظرة على بعض النتائج وكيفية ربطها بالخطط التي تعرضها المتصفّحات لإضافة ميزات CSS في عام 2022.
استخدام الميزات والوعي بها
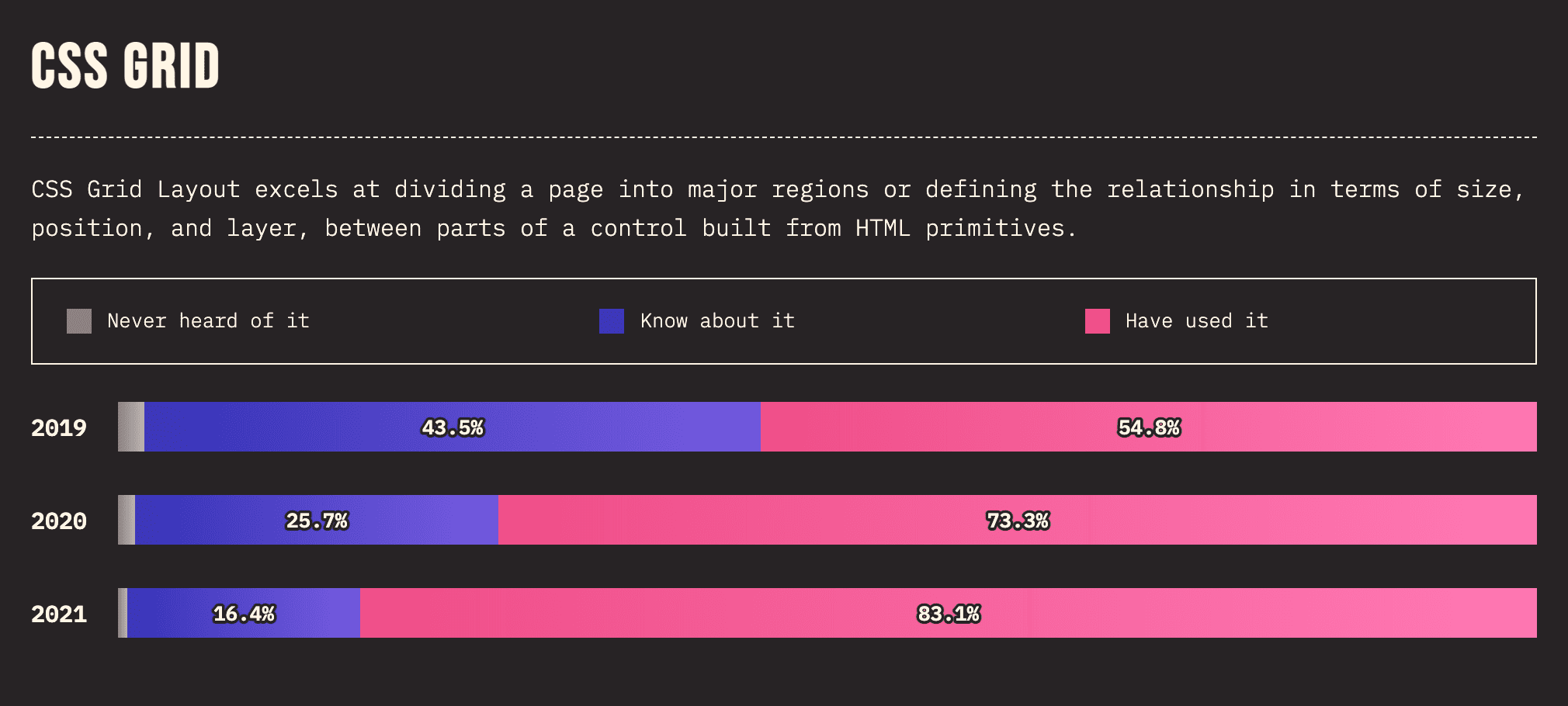
بالنسبة إلى بعض الميزات، هناك اتجاه واضح في الاستخدام والوعي مقارنةً بالعام السابق. ويمكنك استخدام شبكة CSS كمثال على ذلك.

ويتطابق هذا الأمر مع مؤشر CSS Grid في تقويم الويب لعام 2021 وفي مقاييس الاستخدام في Chrome. إذا لم تكن قد استخدمت شبكة CSS، فهذا هو الوقت المناسب للتعرف عليها.
مع ازدياد عدد المطورين الذين يستخدمون الشبكة، يتزايد أيضًا الوعي بالشبكة الفرعية. تتوفّر Subgrid في Firefox وستصل إلى Chrome كجزء من عمل فريق Microsoft على GridNG.
وتشمل الميزات الأخرى التي تشهد نموًا كبيرًا في الاستخدام والوعي
aspect-ratio والالتقاط أثناء التنقّل والخصائص المخصّصة.
توافُق المتصفح
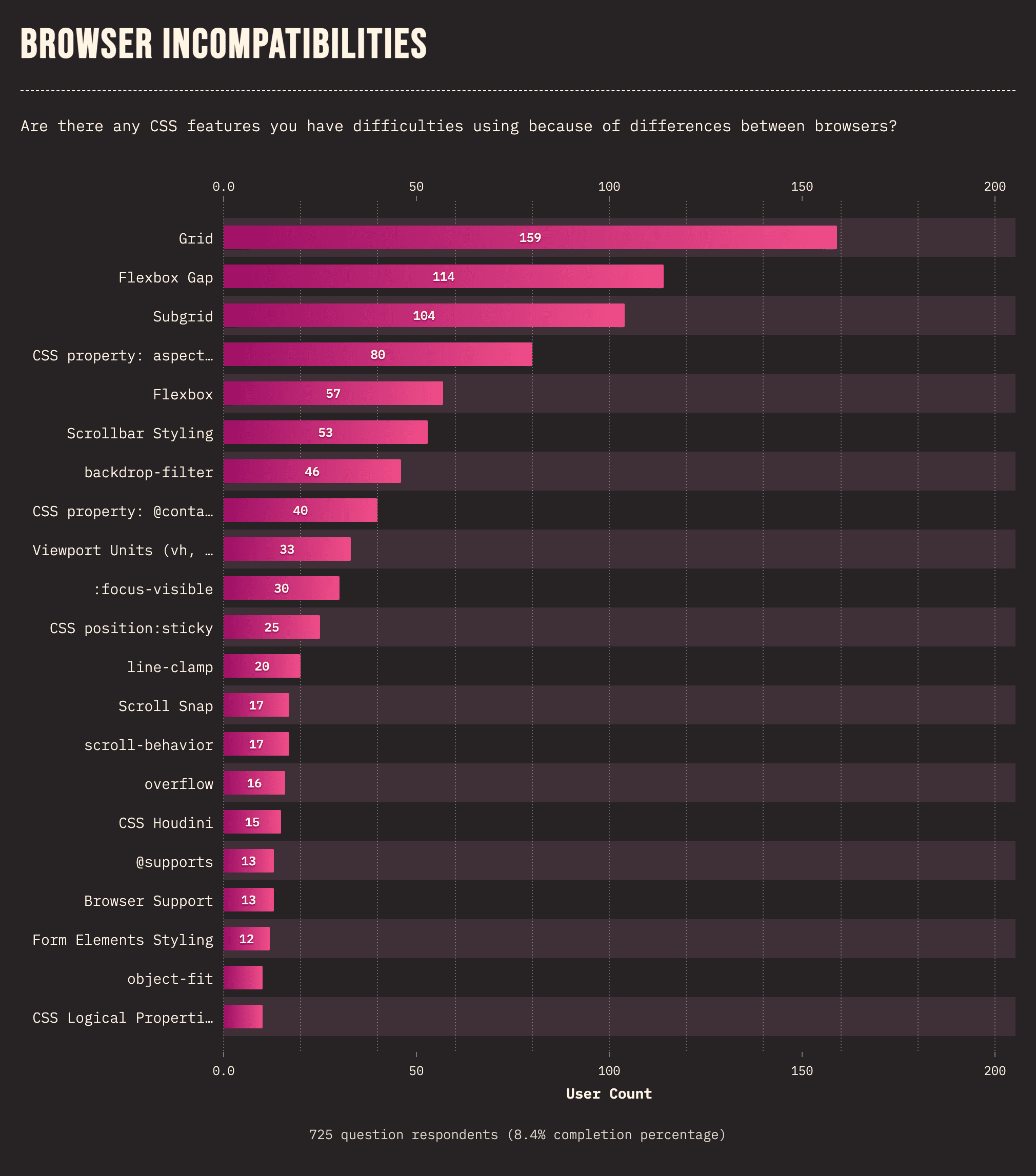
ويشكّل توافق المتصفّح مشكلة شائعة لدى مطوّري الويب. ولمعرفة المزيد من المعلومات حول ميزات CSS التي تسبّب أكبر مشاكل، طرح الاستطلاع السؤال التالي: "هل هناك أي ميزات CSS تواجه صعوبات في استخدامها بسبب الاختلافات بين المتصفحات؟".

تساعد نتائج الاستطلاعات مثل هذه في تحديد الأولويات لمورّدي المتصفِّح. تشكّل العديد من الميزات جزءًا من جهود Compat 2021 التي تستند إلى تقرير التوافق مع متصفِّح MDN لعام 2020، ويتم حاليًا اقتراح بعض الميزات الأخرى، مثل الشبكة الفرعية كمجالات تركيز التشغيل التفاعلي في عام 2022.
ما البيانات الناقصة في CSS؟
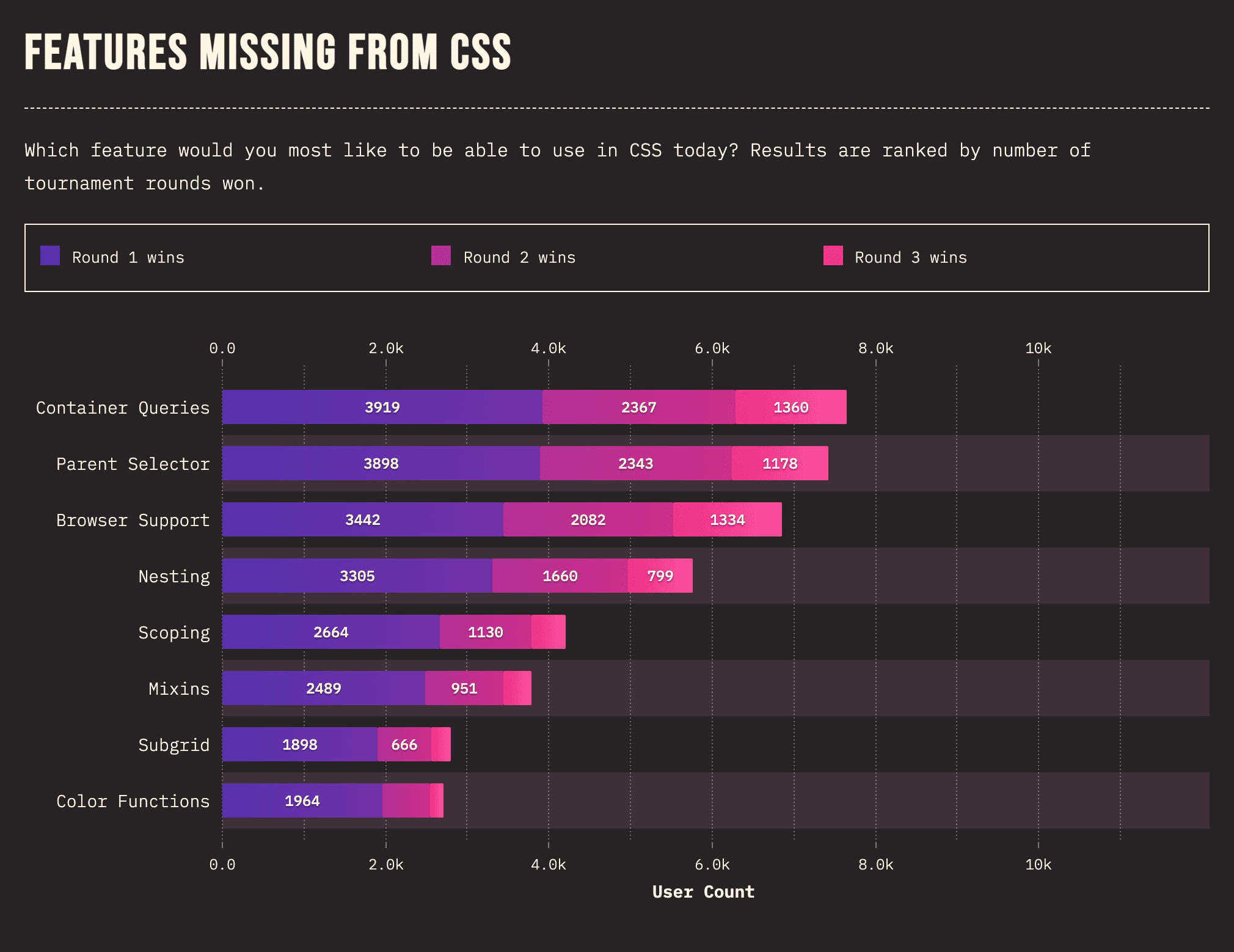
طرح الاستطلاع أيضًا السؤال التالي: "ما الميزة التي تريد أن تتمكّن من استخدامها في CSS اليوم أكثر من غيرها؟"

كانت طلبات البحث عن الحاوية "الفائزة" بشكل عام، والتي تطابقت مع نتائج عام 2020. تعمل طلبات بحث الحاوية على تفعيل التصميم المتجاوب مع المكوّنات من خلال السماح للعناصر بطلب البحث في أداة الاختيار الرئيسية لتغييرات النمط. وهذا نطاق محلي محدد أكثر مما هو ممكن حاليًا في استعلامات الوسائط.
تعمل مريم سوزان على عملية تنفيذ تجريبية، كما أنّها تطوّر المواصفات في "مجموعة عمل CSS". يمكنك تجربة هذه الميزة من خلال الانتقال إلى about:flags والبحث عن علامة طلبات بحث الحاوية وتفعيلها في إصدار Canary أو باستخدام polyfill لطلب بحث الحاوية. يمكنك معرفة المزيد من المعلومات عن طلبات البحث عن الحاويات، بالإضافة إلى بعض العروض التوضيحية التي تستخدمها في أحدث سلسلة من التصميم في المتصفح أو تجربتها بنفسك هنا.
مزيد من المعلومات
يُرجى الاطّلاع على التقرير الكامل للحصول على مزيد من المعلومات، أو الاطّلاع على الموارد المقترَحة، أو التعمّق في البيانات بنفسك.
شكرًا لـ ساشا غريف على إكمال الاستطلاع، وإلى أكثر من 8,000 مطوّر على الويب الذين خصّصوا وقتًا كافيًا للإجابة عنه.




