Mayın Tarlası'ndan esinlenen bir yakınlık oyunu.
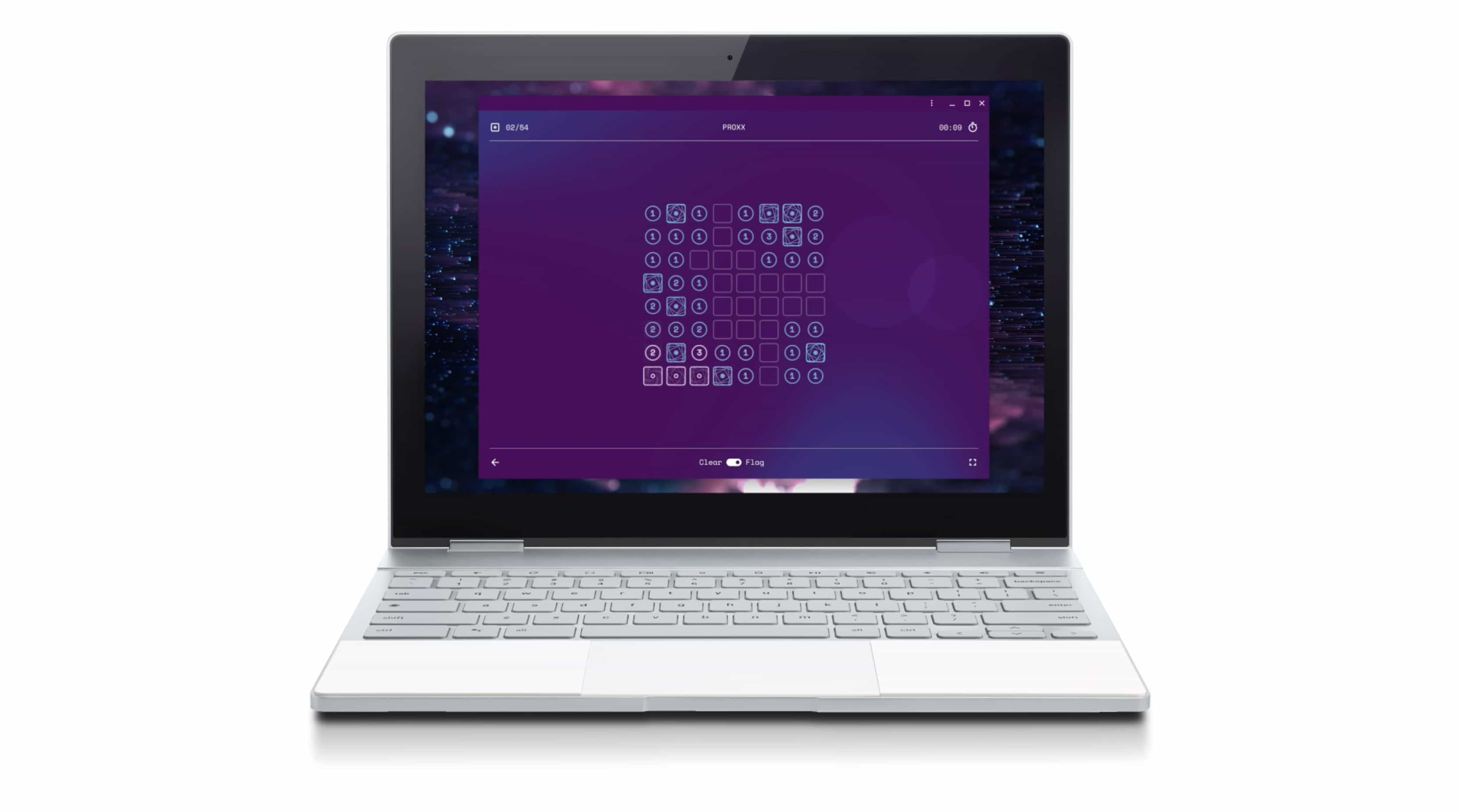
Size squoosh.app'i sunan ekip geri döndü. Bu sefer PROXX (proxx.app) adlı web tabanlı bir oyun geliştirdik. PROXX, efsanevi Minesweeper oyunundan esinlenen bir yakınlık oyunu. Oyun uzayda geçiyor ve göreviniz kara deliklerin nerede olduğunu bulmak. Masaüstü bilgisayarlardan özellikli telefonlara kadar her tür cihazda çalışır. Kullanıcılar oyunu fare, klavye, d-pad ve hatta ekran okuyucu kullanarak oynayabilir.
Referans değerimiz
Bu oyunu oluşturmadan önce uygulama için aşağıdaki hedefleri ve bütçeleri belirledik:
- Aynı temel deneyim: Tüm cihazlar aynı şekilde çalışmalıdır.
- Erişilebilir: fare, klavye, dokunma, d-pad, ekran okuyucular
- Performanslı:
- İlk yükü 25 KB'tan az
- Yavaş 3G'de 5 saniyeden kısa TTI (etkileşime hazır olma süresi)
- Tutarlı 60 fps animasyon

Web İşçileri
Oyun, temel oyun mantığı, kullanıcı arayüzü hizmeti, durum hizmeti ve animasyon grafikleri olmak üzere 4 ana öğeden oluşur. Başından itibaren ana iş parçacığında yoğun şekilde animasyonlu grafikler çalıştırmamız gerektiğini bildiğimiz için ana iş parçacığının mümkün olduğunca boş kalması amacıyla oyun mantığını ve durum hizmetini bir web işleyicisine taşıdık.
Derleme zamanı ön oluşturma
Kullanıcı arayüzümüz, 25 KB'tan az ilk yük hedefimize ulaşmamızı sağladığı için Preact ile oluşturulmuştur. İyi bir ilk yükleme deneyimi sunmak için 1. görünümümüzü önceden oluşturmaya karar verdik. İlk sayfaya erişmek ve preact'in DOM'u doldurmasına izin vermek için Puppeteer'ı kullanarak derleme sırasında önceden oluşturma işlemini gerçekleştiririz. Elde edilen DOM daha sonra HTML olarak serileştirilir ve index.html olarak kaydedilir.
Animasyon için tuval, erişilebilirlik için (görünmez) DOM
Oyun grafiklerini WebGL kullanarak bir tuvalde oluşturuyoruz. Bir kanvas arka plan animasyonundan, diğeri ise üstteki oyun ızgaralarından sorumludur. Erişilebilirlik nedeniyle, bu iki kanvasın üzerinde bulunan ancak görünmez hale getirilmiş (opasite: 0) düğmeler içeren bir HTML tablomuz da var. Gördüğünüz şey oyun durumunun kanvas oluşturma işlemi olsa da oynatıcı görünmez DOM tablosuyla etkileşimde bulunur. Bu sayede, etkinlik dinleyicileri ekleyebilir ve tarayıcının odak yönetiminden yararlanabiliriz.
DOM öğesini kanvasta tutarak tarayıcıların yerleşik erişilebilirlik özelliklerinden yararlanabiliriz. Örneğin: Oyun tablomuzda role="grid" ayarlayarak ekran okuyucuların, odaklanan hücrenin satırını ve sütununu uygulamamız gerekmeden duyurmasını sağlayabiliriz.
Paket oluşturma ve kod bölme için birleştirme
Uygulamanın toplam boyutu, sıkıştırılmış halde 100 KB'a düşüyor. Bunun 20 KB'sı ilk yük (index.html) içindir. Bu proje için Rollup.js kullanıyoruz. Ana iş parçacığı ile web işleyicimiz arasında paylaşılan bağımlılıklarımız var. Rollup, bu paylaşılan bağımlılıkları yalnızca bir kez yüklenmesi gereken ayrı bir parçaya yerleştirebilir. Webpack gibi diğer paketleyiciler, paylaşılan bağımlılıkları kopyalar ve bu da iki kez yükleme yapılmasına neden olur.
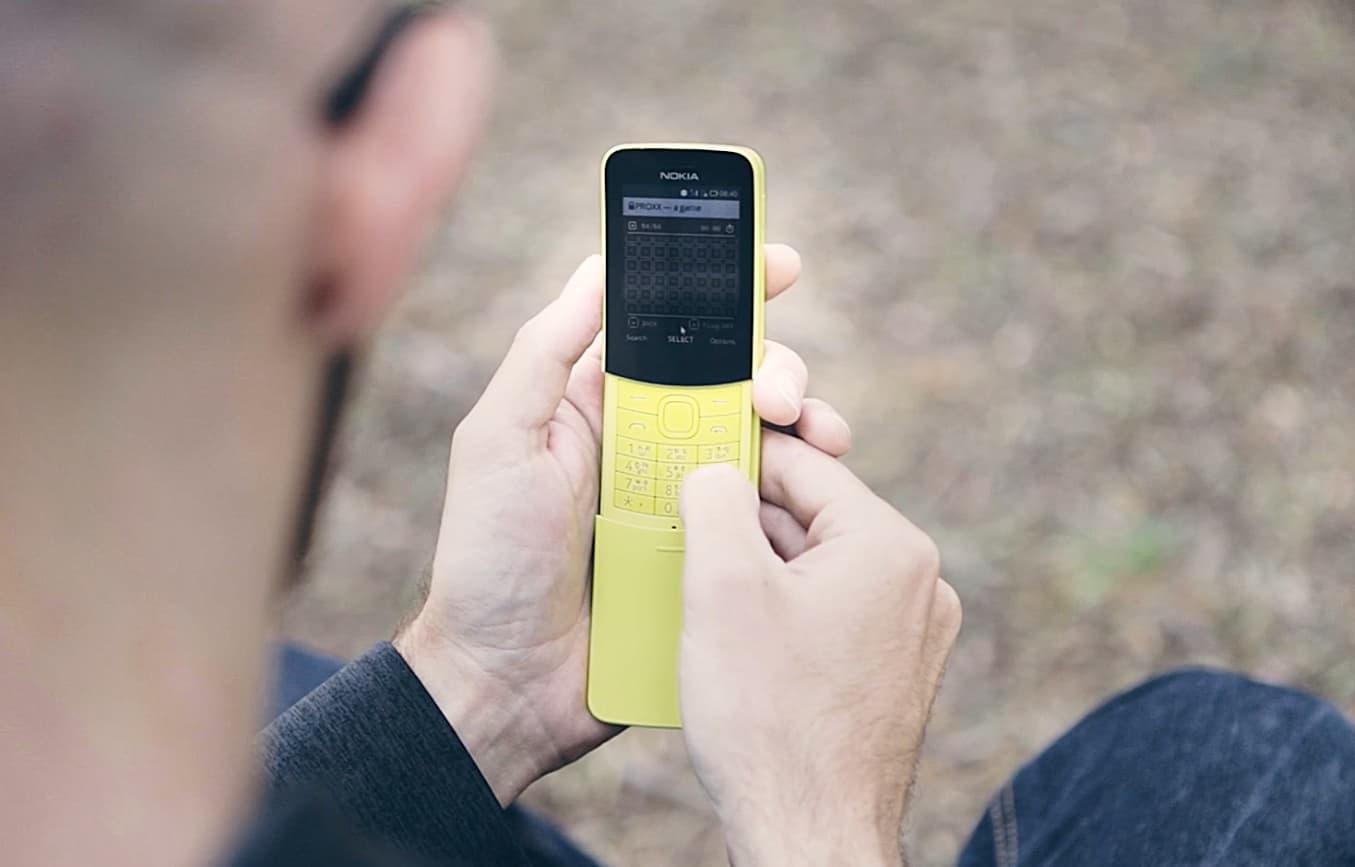
Özellikli telefonları destekleme
KaiOS telefonlar gibi akıllı özellikli telefonlar hızla popülerlik kazanıyor. Bu cihazlar çok kısıtlı kaynaklara sahip olsa da mümkün olduğunda web işleyicileri kullanma yaklaşımımız, bu telefonlarda da deneyimi son derece duyarlı hale getirmemize olanak tanıdı. Özellikli telefonlar farklı giriş arayüzüne (d-pad ve sayı tuşları, dokunmatik ekran yok) sahip olduğundan tuşa dayalı arayüzü de uyguladık.

Sırada ne var?
Bu oyunu Google I/O 2019'a yetiştirmek için yoğun bir çalışma dönemi geçirdik. Bu nedenle, dinlenmek için hak ettiğimiz bir süreyi ayıracağız. Ancak oyunun bu alanlarıyla ilgili daha ayrıntılı dokümanlar paylaşmak için geri dönmeyi planlıyoruz.
O zamana kadar Mariko'nun I/O'da bu projeyle ilgili verdiği konuşmaya göz atın.
Kodu proxx GitHub deposunda bulabilirsiniz.
İyi denemeler! Surma, Jake, Mariko

