Một trò chơi về khoảng cách, lấy cảm hứng từ trò chơi dò mìn.
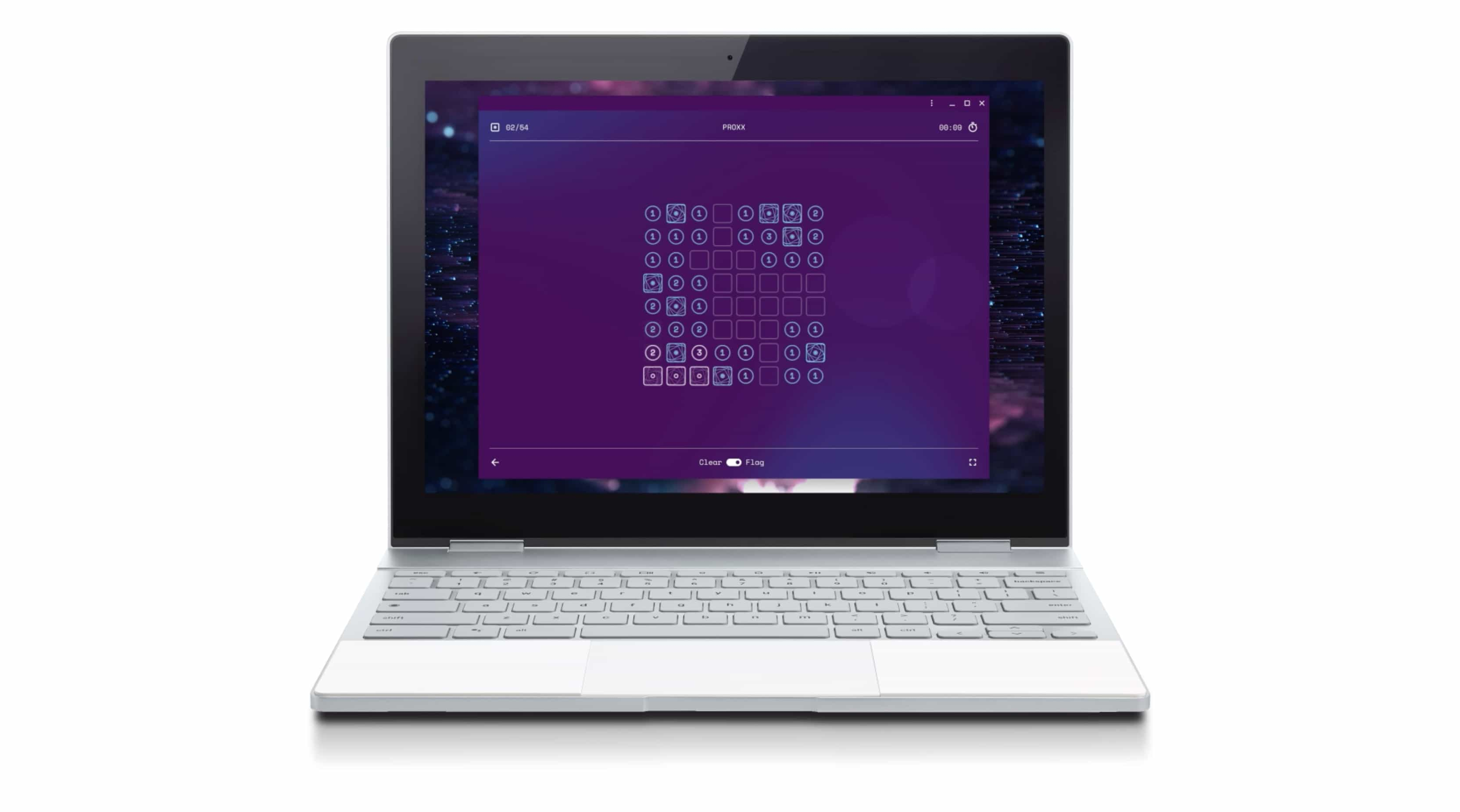
Nhóm đã mang đến cho bạn squoosh.app đã trở lại! Lần này, chúng tôi đã xây dựng một trò chơi dựa trên web có tên là PROXX (proxx.app). PROXX là một trò chơi về khoảng cách lấy cảm hứng từ trò chơi huyền thoại Minesweeper (Dò mìn). Trò chơi diễn ra trong không gian và nhiệm vụ của bạn là tìm ra vị trí của các lỗ đen. Kiểu chữ này hoạt động trên mọi loại thiết bị, từ máy tính cho đến điện thoại phổ thông. Người dùng có thể chơi trò chơi bằng chuột, bàn phím, d-pad ngay cả khi sử dụng trình đọc màn hình.
Đường cơ sở của chúng tôi
Trước khi xây dựng trò chơi này, chúng tôi đã đặt các mục tiêu và ngân sách sau đây cho ứng dụng:
- Cùng một trải nghiệm cốt lõi: tất cả thiết bị phải hoạt động theo cùng một cách
- Hỗ trợ tiếp cận: chuột, bàn phím, cảm ứng, d-pad, trình đọc màn hình
- Hiệu suất cao:
- Trọng tải ban đầu dưới 25 KB
- TTI (thời gian tương tác) dưới 5 giây trên mạng 3G chậm
- Ảnh động 60 khung hình/giây nhất quán

Trình chạy web
Trò chơi bao gồm 4 thực thể chính, logic trò chơi cốt lõi, dịch vụ giao diện người dùng, dịch vụ trạng thái và đồ hoạ ảnh động. Vì ngay từ đầu chúng tôi đã biết rằng sẽ phải chạy đồ hoạ ảnh động nặng trên luồng chính, nên chúng tôi đã chuyển logic trò chơi và dịch vụ trạng thái sang một worker web để giữ cho luồng chính được rảnh càng nhiều càng tốt.
Kết xuất trước trong thời gian tạo bản dựng
Giao diện người dùng của chúng tôi được xây dựng bằng Preact, vì công cụ này cho phép chúng tôi đạt được mục tiêu tích cực về tải trọng ban đầu dưới 25kb. Để mang lại trải nghiệm tải ban đầu tốt, chúng tôi quyết định kết xuất trước thành phần hiển thị đầu tiên. Chúng tôi kết xuất trước tại thời điểm tạo bằng cách sử dụng Puppeteer để truy cập vào trang trên cùng và cho phép preact điền sẵn DOM. Sau đó, DOM thu được sẽ được chuyển đổi tuần tự sang HTML và lưu dưới dạng index.html
Canvas cho ảnh động, DOM (vô hình) để hỗ trợ tiếp cận
Chúng ta kết xuất đồ hoạ trò chơi trong một canvas bằng WebGL. Một canvas chịu trách nhiệm cho ảnh động nền và một canvas khác cho lưới trò chơi ở trên cùng. Chúng ta cũng có một bảng HTML có các nút vì lý do hỗ trợ tiếp cận, nằm ở đầu cả hai canvas này nhưng được ẩn (độ mờ: 0). Mặc dù những gì bạn thấy là một bản kết xuất canvas của trạng thái trò chơi, nhưng người chơi đang tương tác với bảng DOM không hiển thị, cho phép chúng ta đính kèm trình nghe sự kiện và dựa vào tính năng quản lý tiêu điểm của trình duyệt.
Bằng cách giữ phần tử DOM trong canvas, chúng ta có thể khai thác các tính năng hỗ trợ tiếp cận tích hợp sẵn trong trình duyệt. Ví dụ: bằng cách đặt role="grid" trên bảng trò chơi, trình đọc màn hình có thể thông báo hàng và cột của ô được lấy làm tâm điểm mà chúng ta không cần phải triển khai.
Rollup để gói và phân tách mã
Tổng kích thước của ứng dụng giảm xuống còn 100 KB khi nén bằng gzip. Trong đó, 20 KB là dành cho tải trọng ban đầu (index.html). Chúng ta sử dụng Rollup.js cho dự án này. Chúng ta đã chia sẻ các phần phụ thuộc giữa luồng chính và worker web. Rollup có thể đặt các phần phụ thuộc dùng chung này vào một phần riêng biệt chỉ cần tải một lần. Các trình tạo gói khác như webpack sẽ sao chép các phần phụ thuộc chung, dẫn đến việc tải hai lần.
Hỗ trợ điện thoại phổ thông
Điện thoại thông minh có chức năng như điện thoại KaiOS đang ngày càng phổ biến. Đây là những thiết bị bị hạn chế về tài nguyên, nhưng phương pháp sử dụng worker web bất cứ khi nào có thể cũng giúp chúng tôi mang lại trải nghiệm phản hồi nhanh chóng trên những chiếc điện thoại này. Vì điện thoại phổ thông có giao diện nhập khác (d-pad và các phím số, không có màn hình cảm ứng), nên chúng tôi cũng triển khai giao diện dựa trên phím.

Bước tiếp theo
Chúng tôi đã có khoảng thời gian tuyệt vời nhưng bận rộn để xây dựng trò chơi này kịp thời cho Google I/O 2019. Vì vậy, chúng tôi sẽ dành thời gian nghỉ ngơi xứng đáng, nhưng dự định sẽ quay lại với tài liệu chuyên sâu hơn về từng khía cạnh của trò chơi này.
Trong thời gian chờ đợi, hãy xem bài nói chuyện của Mariko tại I/O về dự án này.
Bạn có thể duyệt xem mã tại kho lưu trữ GitHub của proxx.
Trân trọng, Surma, Jake, Mariko

