আধুনিক CSS-এর কিছু উত্তেজনাপূর্ণ বৈশিষ্ট্য সম্পর্কে আপ টু ডেট পান।
CSS-এ এই মুহূর্তে প্রচুর উত্তেজনাপূর্ণ জিনিস ঘটছে—এবং তাদের অনেকগুলি ইতিমধ্যেই আজকের ব্রাউজারে সমর্থিত! CDS 2019-এ আমাদের আলোচনা, যা আপনি নীচে দেখতে পারেন, এতে বেশ কিছু নতুন এবং আসন্ন বৈশিষ্ট্য রয়েছে যা আমরা ভেবেছিলাম কিছুটা মনোযোগ দেওয়া উচিত।
এই পোস্টটি আপনি আজ ব্যবহার করতে পারেন এমন বৈশিষ্ট্যগুলির উপর ফোকাস করে, তাই Houdini এর মত আসন্ন বৈশিষ্ট্যগুলির একটি গভীর আলোচনার জন্য আলোচনাটি দেখতে ভুলবেন না৷ এছাড়াও আপনি আমাদের CSS@CDS পৃষ্ঠায় আলোচনা করা সমস্ত বৈশিষ্ট্যের ডেমো খুঁজে পেতে পারেন।
বিষয়বস্তু
- স্ক্রোল স্ন্যাপ
-
:focus-within - মিডিয়া কোয়েরি লেভেল 5
- যৌক্তিক বৈশিষ্ট্য
-
position: sticky -
backdrop-filter -
:is() -
gap - CSS Houdini
- উপচে পড়া
স্ক্রোল স্ন্যাপ
স্ক্রোল স্ন্যাপ আপনাকে স্ন্যাপ পয়েন্টগুলিকে সংজ্ঞায়িত করতে দেয় যখন ব্যবহারকারী আপনার বিষয়বস্তু উল্লম্বভাবে, অনুভূমিকভাবে বা উভয় স্ক্রল করে। এটি অন্তর্নির্মিত স্ক্রোল জড়তা এবং হ্রাস অফার করে এবং এটি স্পর্শ সক্ষম।
এই নমুনা কোডটি একটি <section> উপাদানে অনুভূমিক স্ক্রলিং সেট আপ করে যার স্ন্যাপ পয়েন্টগুলি শিশুর <picture> উপাদানগুলির বাম দিকে সারিবদ্ধ করা হয়েছে:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
এটি কিভাবে কাজ করে তা এখানে:
- অভিভাবক
<section>উপাদানে,- অনুভূমিক স্ক্রোলিং অনুমতি দিতে
overflow-xautoসেট করা হয়েছে। -
overscroll-behavior-xব্যবহারকারী<section>উপাদানের স্ক্রোল এলাকার সীমানায় পৌঁছালে স্ক্রোল করা থেকে কোনো মূল উপাদানকেcontainসেট করা হয়েছে। (এটি স্ন্যাপিংয়ের জন্য কঠোরভাবে প্রয়োজনীয় নয়, তবে এটি সাধারণত একটি ভাল ধারণা।) -
scroll-snap-typexএ সেট করা হয়েছে—অনুভূমিক স্ন্যাপিংয়ের জন্য—এবংmandatory—নিশ্চিত করার জন্য যে ভিউপোর্ট সর্বদা নিকটতম স্ন্যাপ পয়েন্টে স্ন্যাপ করে।
- অনুভূমিক স্ক্রোলিং অনুমতি দিতে
- চাইল্ড
<picture>উপাদানগুলিতে,scroll-snap-alignশুরু করার জন্য সেট করা হয়েছে, যা প্রতিটি ছবির বাম দিকে স্ন্যাপ পয়েন্ট সেট করে (অনুমান করেdirectionltrএ সেট করা হয়েছে)।
এবং এখানে একটি লাইভ ডেমো:
আপনি উল্লম্ব স্ক্রোল স্ন্যাপ এবং ম্যাট্রিক্স স্ক্রল স্ন্যাপের জন্য ডেমোগুলিও দেখতে পারেন।
:focus-within
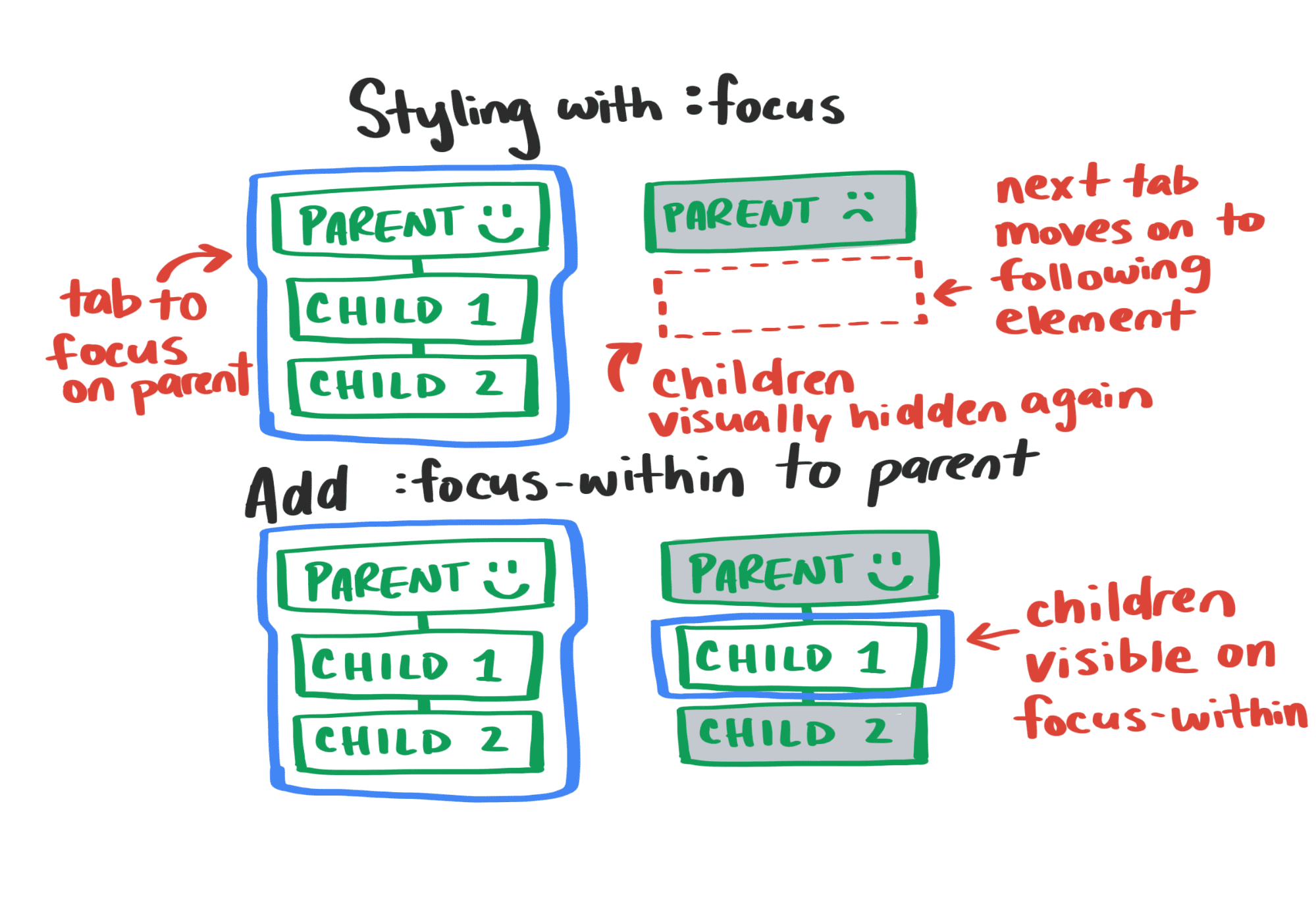
:focus-within একটি দীর্ঘস্থায়ী অ্যাক্সেসিবিলিটি সমস্যা সমাধান করে: এমন অনেক ক্ষেত্রে আছে যখন একটি শিশু উপাদানকে ফোকাস করা একটি অভিভাবক উপাদানের উপস্থাপনাকে প্রভাবিত করবে যাতে সহায়ক প্রযুক্তির ব্যবহারকারীদের কাছে UI অ্যাক্সেসযোগ্য হয়।
উদাহরণস্বরূপ, যদি আপনার কাছে বেশ কয়েকটি আইটেম সহ একটি ড্রপডাউন মেনু থাকে তবে যে কোনো আইটেমের ফোকাস থাকাকালীন মেনুটি দৃশ্যমান থাকবে। অন্যথায়, কীবোর্ড ব্যবহারকারীদের জন্য মেনু অদৃশ্য হয়ে যাবে।
:focus-within ব্রাউজারকে একটি স্টাইল প্রয়োগ করতে বলে যখন ফোকাস একটি নির্দিষ্ট উপাদানের যেকোনো চাইল্ড এলিমেন্টে থাকে। মেনু উদাহরণে ফিরে এসে, মেনু উপাদানটিতে :focus-within সেট করে, আপনি নিশ্চিত করতে পারেন যে এটি দৃশ্যমান থাকে যখন একটি মেনু আইটেমের ফোকাস থাকে:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

নীচের ডেমোতে ফোকাসযোগ্য উপাদানগুলির মাধ্যমে ট্যাব করার চেষ্টা করুন৷ আপনি লক্ষ্য করবেন যে আপনি মেনু আইটেমগুলিতে ফোকাস করার সাথে সাথে মেনুগুলি দৃশ্যমান থাকবে:
মিডিয়া কোয়েরি লেভেল 5
নতুন মিডিয়া ক্যোয়ারীগুলি আমাদের ব্যবহারকারীর ডিভাইস পছন্দের উপর ভিত্তি করে আমাদের অ্যাপগুলির ব্যবহারকারীর অভিজ্ঞতা সামঞ্জস্য করার শক্তিশালী উপায় দেয়৷ মূলত, ব্রাউজারটি সিস্টেম-স্তরের পছন্দগুলির জন্য একটি প্রক্সি হিসাবে কাজ করে যা আমরা prefers-* মিডিয়া প্রশ্নের গ্রুপ ব্যবহার করে আমাদের CSS-এ প্রতিক্রিয়া জানাতে পারি:

এখানে নতুন প্রশ্নগুলি রয়েছে যা আমরা মনে করি বিকাশকারীরা সবচেয়ে বেশি উত্তেজিত হবে:
এই প্রশ্নগুলি অ্যাক্সেসযোগ্যতার জন্য একটি বিশাল জয়। পূর্বে আমাদের জানার কোন উপায় ছিল না, উদাহরণস্বরূপ, একজন ব্যবহারকারী তাদের OS কে উচ্চ-কনট্রাস্ট মোডে সেট করেছে। আপনি যদি একটি ওয়েব অ্যাপের জন্য একটি উচ্চ-কন্ট্রাস্ট মোড প্রদান করতে চান যা আপনার ব্র্যান্ডের জন্য সত্য থাকে, তাহলে আপনাকে ব্যবহারকারীদের আপনার অ্যাপের মধ্যে UI থেকে এটি বেছে নিতে বলতে হবে। এখন আপনি prefers-contrast ব্যবহার করে OS থেকে উচ্চ-কনট্রাস্ট সেটিং সনাক্ত করতে পারেন।
এই মিডিয়া ক্যোয়ারীগুলির একটি উত্তেজনাপূর্ণ প্রভাব হল যে আমরা ব্যবহারকারীর পছন্দ এবং অ্যাক্সেসিবিলিটি চাহিদাগুলির বিস্তৃত পরিসরকে মিটমাট করার জন্য সিস্টেম-স্তরের ব্যবহারকারী পছন্দগুলির একাধিক সমন্বয়ের জন্য ডিজাইন করতে পারি। আবছা আলোকিত পরিবেশে যদি কোনো ব্যবহারকারী উচ্চ-কনট্রাস্ট ডার্ক মোড চান, আপনি তা করতে পারেন!
অ্যাডামের কাছে এটি গুরুত্বপূর্ণ যে "কমিত গতি পছন্দ করে" "কোন গতি নেই" হিসাবে বাস্তবায়িত হয় না। ব্যবহারকারী বলছেন যে তারা কম গতি পছন্দ করে, এমন নয় যে তারা কোনও অ্যানিমেশন চায় না। তিনি দাবি করেন যে হ্রাসকৃত গতি কোন গতি নয়। এখানে একটি উদাহরণ যা একটি ক্রসফেড অ্যানিমেশন ব্যবহার করে যখন ব্যবহারকারী হ্রাস গতি পছন্দ করে:
যৌক্তিক বৈশিষ্ট্য
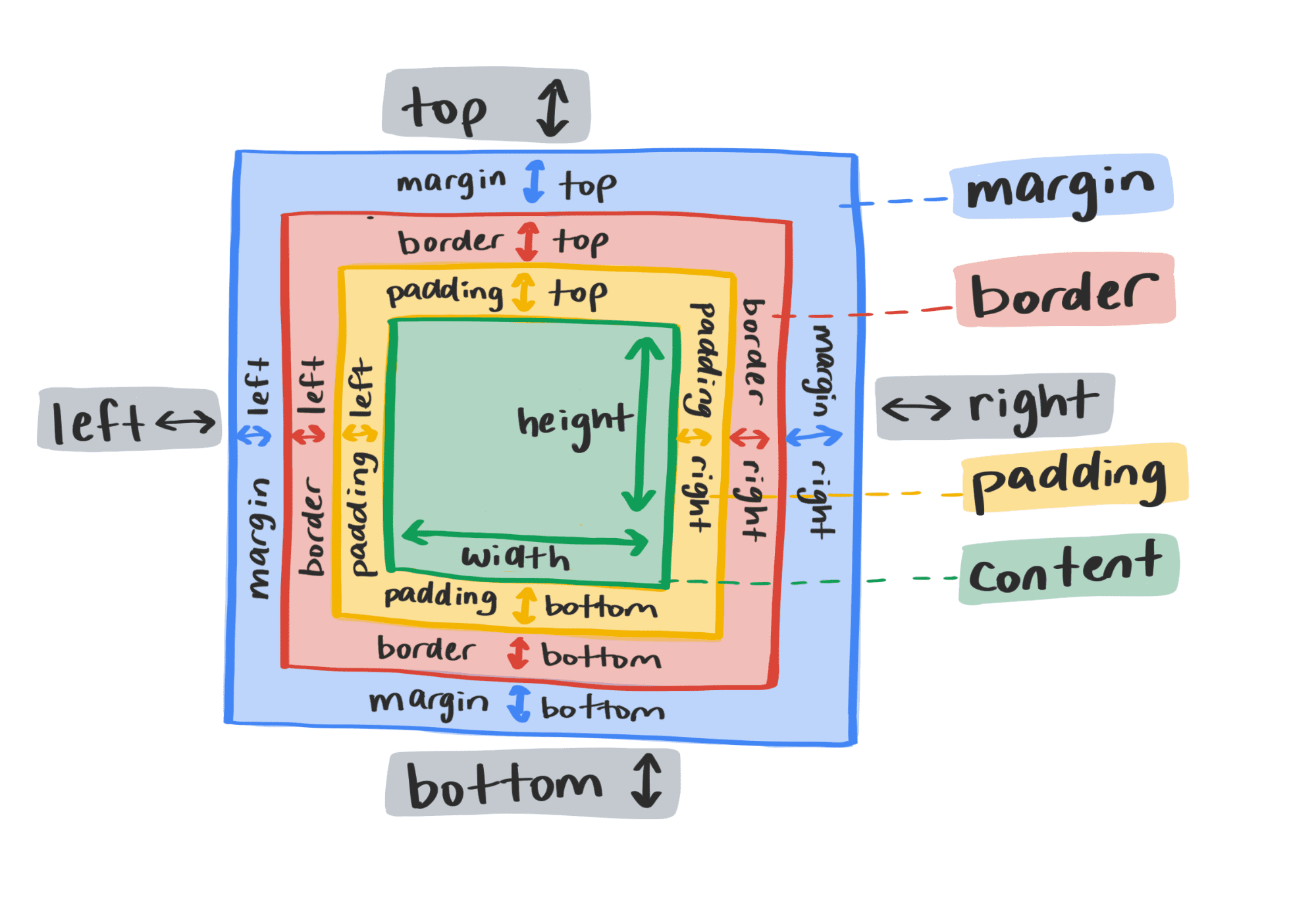
যৌক্তিক বৈশিষ্ট্যগুলি এমন একটি সমস্যার সমাধান করে যা আরও বিকাশকারীরা আন্তর্জাতিকীকরণ মোকাবেলা করার কারণে দৃশ্যমানতা অর্জন করেছে। অনেক লেআউট বৈশিষ্ট্য যেমন margin এবং padding এমন একটি ভাষা ধরে নেয় যা উপরে-থেকে-নিচ এবং বাম-থেকে-ডানে পড়া হয়।

বিভিন্ন লেখার মোড সহ একাধিক ভাষার জন্য পৃষ্ঠাগুলি ডিজাইন করার সময়, বিকাশকারীদের একাধিক উপাদান জুড়ে পৃথকভাবে সেই সমস্ত বৈশিষ্ট্যগুলিকে সামঞ্জস্য করতে হয়েছিল, যা দ্রুত রক্ষণাবেক্ষণযোগ্য দুঃস্বপ্নে পরিণত হয়।
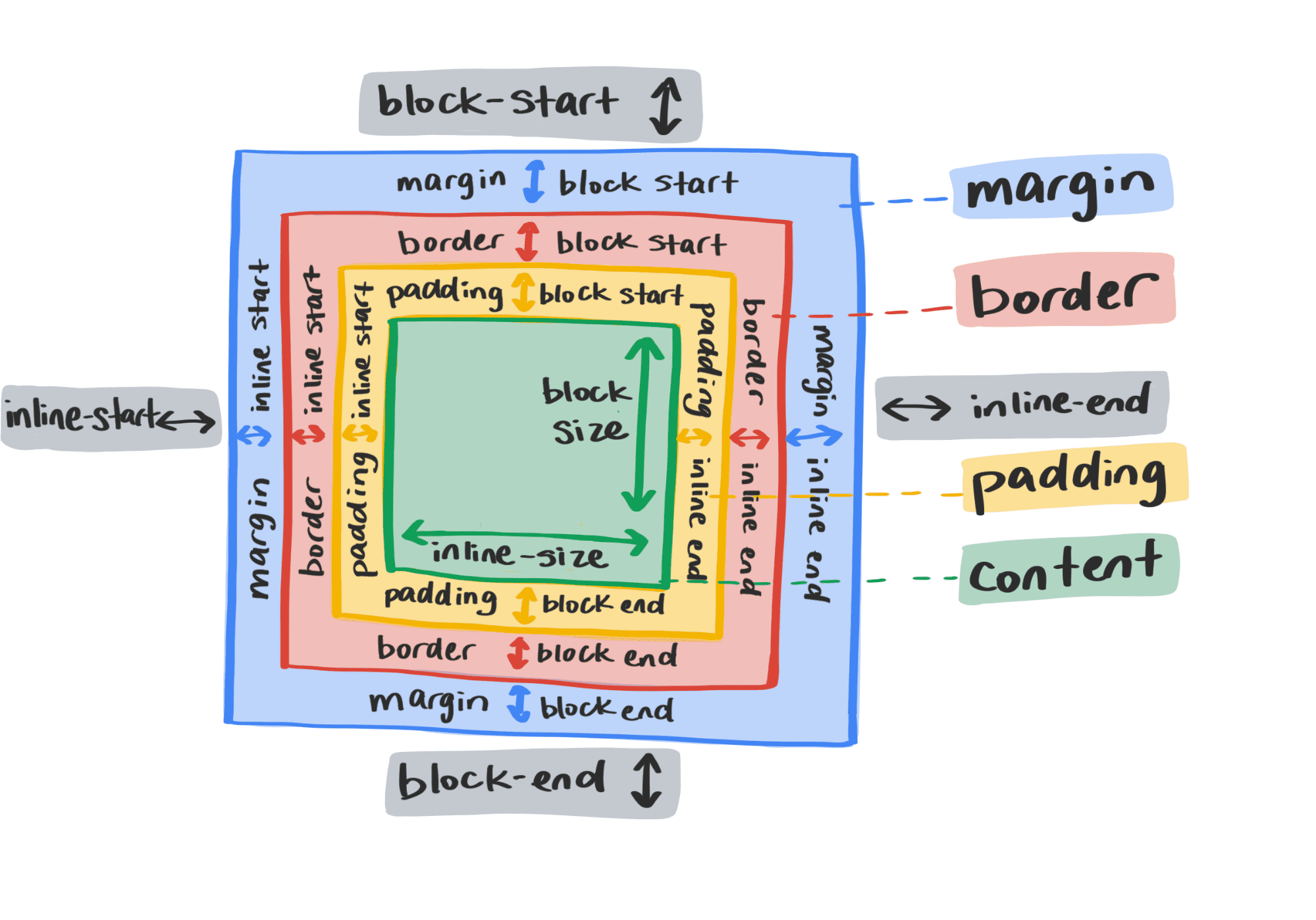
লজিক্যাল বৈশিষ্ট্য আপনাকে অনুবাদ এবং লেখার মোড জুড়ে লেআউটের অখণ্ডতা বজায় রাখতে দেয়। তারা স্থানিক বিন্যাসের পরিবর্তে বিষয়বস্তুর শব্দার্থিক ক্রমানুসারে গতিশীলভাবে আপডেট করে। যৌক্তিক বৈশিষ্ট্য সহ, প্রতিটি উপাদানের দুটি মাত্রা রয়েছে:
- ব্লকের মাত্রা একটি লাইনে পাঠ্য প্রবাহের লম্ব । (ইংরেজিতে,
block-sizeheightসমান।) - ইনলাইন মাত্রা একটি লাইনে পাঠ্য প্রবাহের সমান্তরাল । (ইংরেজিতে,
inline-sizewidthসমান।)
এই মাত্রার নাম সমস্ত লজিক্যাল লেআউট বৈশিষ্ট্যের জন্য প্রযোজ্য। সুতরাং, উদাহরণস্বরূপ, ইংরেজিতে, block-start হল top এর মত এবং inline-end right মতই।

যৌক্তিক বৈশিষ্ট্যগুলির সাথে, আপনি স্বয়ংক্রিয়ভাবে স্বয়ংক্রিয়ভাবে স্বয়ংক্রিয়ভাবে অন্যান্য ভাষার জন্য আপনার লেআউট আপডেট করতে পারেন আপনার পৃষ্ঠার জন্য writing-mode এবং direction বৈশিষ্ট্যগুলি পরিবর্তন করার পরিবর্তে স্বতন্ত্র উপাদানগুলিতে কয়েক ডজন লেআউট বৈশিষ্ট্য আপডেট করার পরিবর্তে৷
নিচের ডেমোতে কিভাবে লজিক্যাল বৈশিষ্ট্য কাজ করে তা আপনি <body> এলিমেন্টে writing-mode প্রপার্টি সেট করে দেখতে পারেন:
position: sticky
position: sticky ব্লক প্রবাহে থাকে যতক্ষণ না এটি অফস্ক্রিনে যেতে শুরু করে, এই সময়ে এটি বাকি পৃষ্ঠার সাথে স্ক্রোল করা বন্ধ করে এবং উপাদানের top মান দ্বারা নির্দিষ্ট অবস্থানে আটকে থাকে। সেই উপাদানটির জন্য বরাদ্দ করা স্থানটি প্রবাহে থাকে এবং ব্যবহারকারী ব্যাক আপ স্ক্রোল করলে উপাদানটি এটিতে ফিরে আসে।
স্টিকি পজিশনিং আপনাকে অনেক দরকারী প্রভাব তৈরি করতে দেয় যা আগে জাভাস্ক্রিপ্টের প্রয়োজন ছিল। কিছু সম্ভাবনা দেখানোর জন্য, আমরা বেশ কিছু ডেমো তৈরি করেছি। প্রতিটি ডেমো মূলত একই CSS ব্যবহার করে এবং প্রতিটি প্রভাব তৈরি করতে HTML মার্কআপকে সামান্য সামঞ্জস্য করে।
স্টিকি স্ট্যাক
এই ডেমোতে, সমস্ত স্টিকি উপাদান একই ধারক ভাগ করে নেয়। এর মানে হল যে প্রতিটি স্টিকি উপাদান আগেরটির উপর স্লাইড করে যখন ব্যবহারকারী নিচে স্ক্রোল করে। আঠালো উপাদান একই আটকে অবস্থান ভাগ.
স্টিকি স্লাইড
এখানে, স্টিকি উপাদানগুলি কাজিন। (অর্থাৎ, তাদের পিতা-মাতা ভাইবোন।) যখন একটি আঠালো উপাদান তার পাত্রের নীচের সীমানায় আঘাত করে, তখন এটি পাত্রের সাথে উপরে চলে যায়, এমন ধারণা তৈরি করে যে নীচের আঠালো উপাদানগুলি উপরের দিকে ঠেলে দিচ্ছে। অন্য কথায়, তারা আটকে থাকা অবস্থানের জন্য প্রতিদ্বন্দ্বিতা করতে দেখা যাচ্ছে।
স্টিকি ডেসপারাডো
স্টিকি স্লাইডের মতো, এই ডেমোতে স্টিকি উপাদানগুলি কাজিন। যাইহোক, সেগুলিকে দুই-কলামের গ্রিড লেআউটে সেট করা পাত্রে রাখা হয়েছে।
backdrop-filter
backdrop-filter প্রপার্টি আপনাকে এলিমেন্টের পিছনের অংশে গ্রাফিকাল ইফেক্ট প্রয়োগ করতে দেয় না বরং এলিমেন্টে। এটি অনেকগুলি দুর্দান্ত প্রভাব তৈরি করে যা আগে শুধুমাত্র জটিল CSS এবং JavaScript হ্যাকগুলি ব্যবহার করে সিএসএসের এক লাইনের সাথে সম্ভব।
উদাহরণস্বরূপ, এই ডেমোটি OS-শৈলীর অস্পষ্টতা অর্জন করতে backdrop-filter ব্যবহার করে:
backdrop-filter সম্পর্কে আমাদের ইতিমধ্যেই একটি দুর্দান্ত পোস্ট রয়েছে, তাই আরও তথ্যের জন্য সেখানে যান৷
:is()
যদিও :is() ছদ্ম-শ্রেণীটি আসলে দশ বছরের বেশি বয়সী, এটি এখনও ততটা ব্যবহার দেখতে পায় না যতটা আমরা মনে করি এটি প্রাপ্য। এটি তার যুক্তি হিসাবে নির্বাচকদের একটি কমা-বিচ্ছিন্ন তালিকা নেয় এবং সেই তালিকার যেকোনো নির্বাচকদের সাথে মেলে। এই নমনীয়তা এটিকে অবিশ্বাস্যভাবে সহজ করে তোলে এবং আপনার পাঠানো সিএসএসের পরিমাণ উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
এখানে একটি দ্রুত উদাহরণ:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
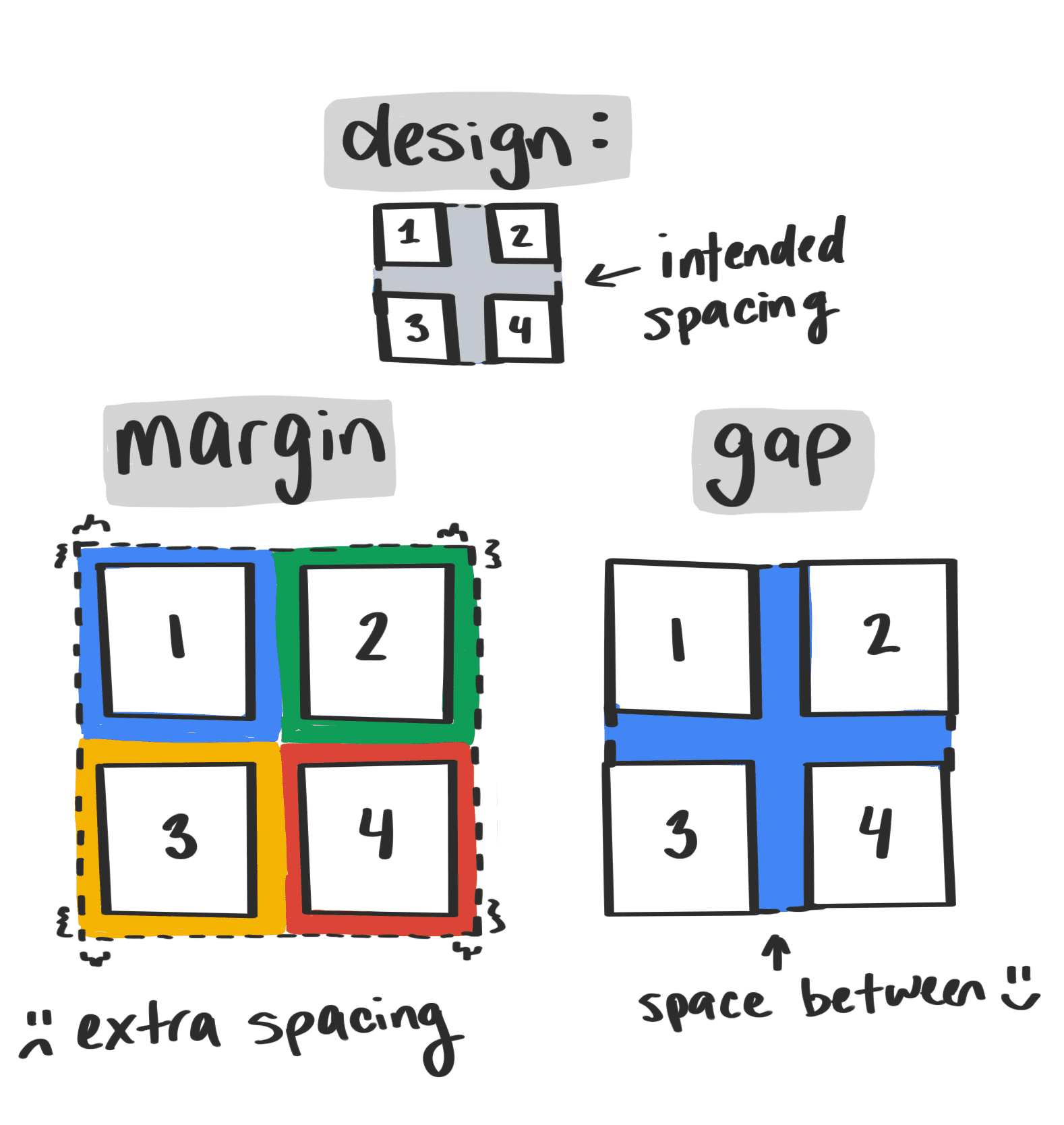
gap
CSS গ্রিড লেআউটে কিছু সময়ের জন্য gap (আগে grid-gap ) ছিল। চাইল্ড উপাদানের চারপাশে ব্যবধানের পরিবর্তে একটি ধারণকারী উপাদানের অভ্যন্তরীণ ব্যবধান নির্দিষ্ট করে, gap অনেক সাধারণ লেআউট সমস্যার সমাধান করে। উদাহরণস্বরূপ, ফাঁকের সাথে, আপনাকে চাইল্ড এলিমেন্টের মার্জিন নিয়ে চিন্তা করতে হবে না যার ফলে একটি উপাদানের প্রান্তের চারপাশে অবাঞ্ছিত হোয়াইটস্পেস তৈরি হয়:

আরও ভাল খবর: gap ফ্লেক্সবক্সে আসছে, গ্রিডে থাকা সমস্ত একই ফাঁকা সুবিধা নিয়ে আসছে:
- অনেকের পরিবর্তে একটি ব্যবধান ঘোষণা আছে।
- আপনার প্রকল্পের জন্য কোন নিয়মাবলী স্থাপন করার প্রয়োজন নেই যে শিশু উপাদানগুলির ব্যবধানের মালিকানা থাকা উচিত — ধারণকারী উপাদানটি পরিবর্তে ব্যবধানের মালিক।
- লোবোটোমাইজড পেঁচার মতো পুরানো কৌশলগুলির তুলনায় কোডটি আরও সহজে বোধগম্য।
নিম্নলিখিত ভিডিও দুটি উপাদানের জন্য একটি একক gap বৈশিষ্ট্য ব্যবহার করার সুবিধাগুলি দেখায়, একটি গ্রিড বিন্যাস সহ এবং একটি ফ্লেক্স বিন্যাস সহ:
এই মুহূর্তে, শুধুমাত্র ফায়ারফক্স ফ্লেক্স লেআউটে gap সমর্থন করে, তবে এটি কীভাবে কাজ করে তা দেখতে এই ডেমোটি নিয়ে খেলুন:
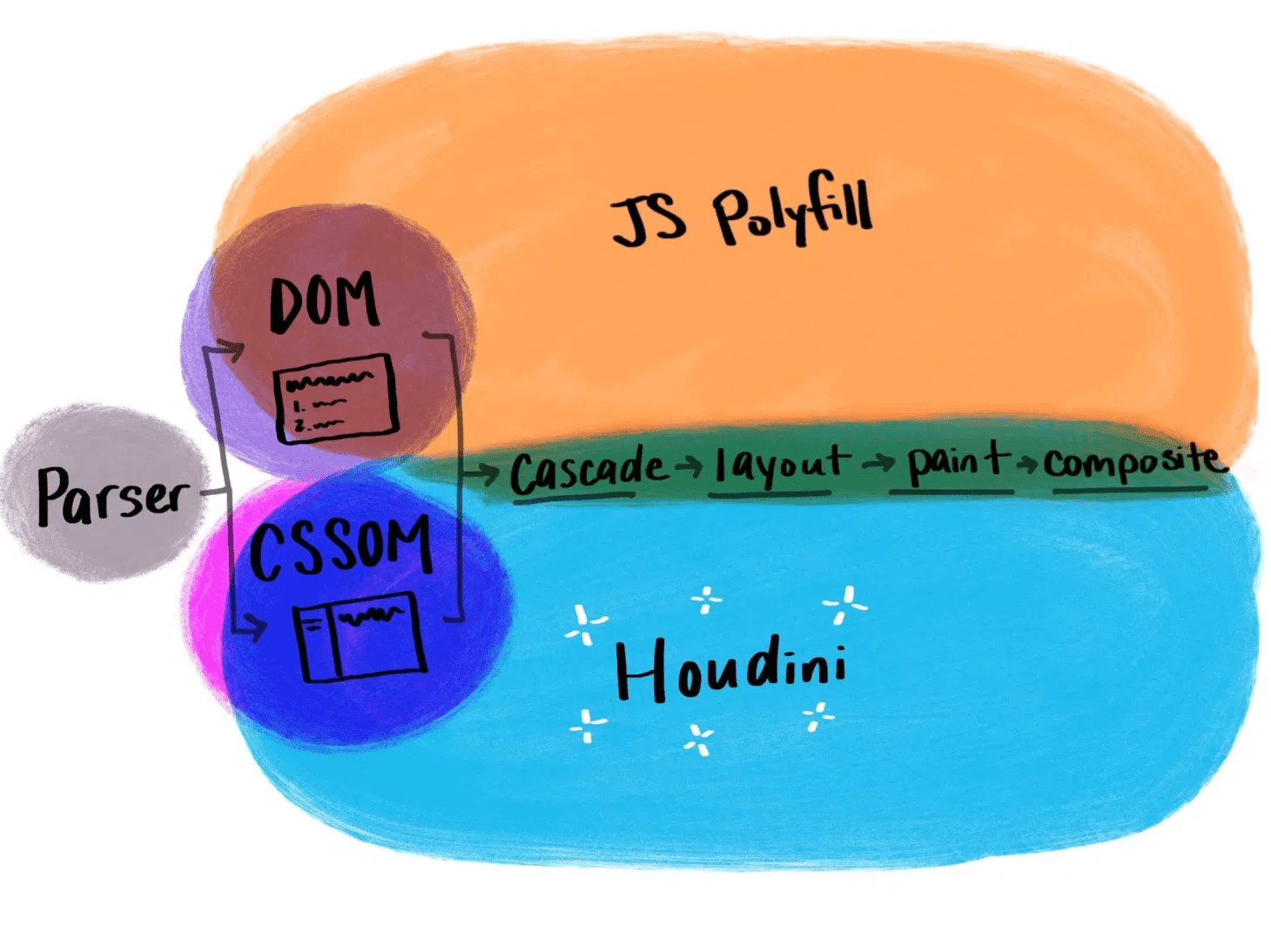
CSS Houdini
Houdini হল ব্রাউজারের রেন্ডারিং ইঞ্জিনের জন্য নিম্ন-স্তরের APIগুলির একটি সেট যা আপনাকে ব্রাউজারকে বলতে দেয় কিভাবে কাস্টম CSS ব্যাখ্যা করতে হয়। অন্য কথায়, এটি আপনাকে CSS অবজেক্ট মডেলে অ্যাক্সেস দেয়, যা আপনাকে JavaScript এর মাধ্যমে CSS প্রসারিত করতে দেয়। এটির বেশ কয়েকটি সুবিধা রয়েছে:
- এটি আপনাকে কাস্টম CSS বৈশিষ্ট্যগুলি তৈরি করতে অনেক বেশি শক্তি দেয়।
- অ্যাপ্লিকেশন লজিক থেকে রেন্ডারিং উদ্বেগ আলাদা করা সহজ।
- আমরা বর্তমানে জাভাস্ক্রিপ্টের সাথে যে CSS পলিফিলিং করি তার চেয়ে এটি আরও বেশি কার্যকরী কারণ ব্রাউজারটিকে আর স্ক্রিপ্ট পার্স করতে হবে না এবং দ্বিতীয় রেন্ডারিং চক্র করতে হবে; Houdini কোড প্রথম রেন্ডারিং চক্রে পার্স করা হয়।

Houdini হল বেশ কিছু API- এর একটি ছাতা নাম। আপনি যদি তাদের এবং তাদের বর্তমান অবস্থা সম্পর্কে আরও তথ্য চান, তাহলে হাউডিনি এখনও প্রস্তুত কিনা তা একবার দেখুন? আমাদের আলোচনায়, আমরা বৈশিষ্ট্য এবং মান API, পেইন্ট API, এবং অ্যানিমেশন ওয়ার্কলেট কভার করেছি কারণ তারা বর্তমানে সর্বাধিক সমর্থিত। আমরা সহজেই এই উত্তেজনাপূর্ণ APIগুলির প্রতিটিতে একটি সম্পূর্ণ পোস্ট উত্সর্গ করতে পারি, তবে, আপাতত, একটি ওভারভিউ এবং কিছু দুর্দান্ত ডেমোগুলির জন্য আমাদের আলোচনাটি দেখুন যা আপনি APIগুলির সাথে কী করতে পারেন তা বোঝাতে শুরু করে৷
উপচে পড়া
দিগন্তে আরও কিছু জিনিস রয়েছে যা আমরা আলোচনা করতে চেয়েছিলাম কিন্তু গভীরভাবে কভার করার সময় ছিল না, তাই আমরা সেগুলির মধ্য দিয়ে দ্রুত গতিতে দৌড়েছি৷ ⚡ আপনি যদি এখনও এই বৈশিষ্ট্যগুলির কিছু না শুনে থাকেন তবে হন আলোচনার শেষ অংশ দেখতে ভুলবেন না!
-
size: একটি সম্পত্তি যা আপনাকে একই সময়ে উচ্চতা এবং প্রস্থ সেট করতে দেয় -
aspect-ratio: এমন একটি সম্পত্তি যা উপাদানগুলির জন্য একটি আকৃতির অনুপাত সেট করে যার অন্তর্নিহিতভাবে একটি নেই -
min(),max(), এবংclamp(): ফাংশন যা আপনাকে যেকোন CSS প্রপার্টিতে সাংখ্যিক সীমাবদ্ধতা সেট করতে দেবে, শুধু প্রস্থ এবং উচ্চতা নয় -
list-style-typeএকটি বিদ্যমান সম্পত্তি, তবে এটি শীঘ্রই ইমোজি এবং এসভিজি সহ আরও বিস্তৃত মান সমর্থন করবে -
display: outer inner:displayবৈশিষ্ট্যটি শীঘ্রই দুটি পরামিতি গ্রহণ করবে, যা আপনাকেinline-flexমতো যৌগিক কীওয়ার্ড ব্যবহার করার পরিবর্তে এর বাইরের এবং অভ্যন্তরীণ লেআউটগুলি স্পষ্টভাবে নির্দিষ্ট করতে দেবে। - CSS অঞ্চল: আপনাকে একটি নির্দিষ্ট, অ-আয়তক্ষেত্রাকার এলাকা পূরণ করতে দেবে যা সামগ্রীর মধ্যে এবং বাইরে প্রবাহিত হতে পারে
- সিএসএস মডিউল: জাভাস্ক্রিপ্ট একটি সিএসএস মডিউলের জন্য অনুরোধ করতে সক্ষম হবে এবং একটি সমৃদ্ধ বস্তু ফিরে পাবে যা অপারেশন সম্পাদন করা সহজ



