Tieniti al passo con alcune delle funzionalità più interessanti del CSS moderno.
Al momento ci sono tantissime cose interessanti in CSS e molte di queste sono già supportate nei browser attuali. La presentazione al CDS 2019, che potete guardare qui sotto, descrive alcune funzioni nuove e future che dovremmo avere attenzione.
Questo post si concentra sulle funzionalità che puoi utilizzare oggi, quindi assicurati di guardare il talk per una discussione più approfondita sulle funzionalità future come Houdini. Puoi anche trovare dimostrazioni di tutte le funzionalità che esaminiamo nella nostra pagina CSS@CDS.
Sommario
- Snap scorrimento
:focus-within- Livello 5 delle query sui media
- Proprietà logiche
position: stickybackdrop-filter:is()gap- CSS Houdini
- Overflow
Snap scorrimento
Aggancio allo scorrimento ti consente di definire i punti di aggancio quando l'utente scorre i contenuti verticalmente, orizzontalmente o in entrambe le direzioni. Offre inerzia e decelerazione dello scorrimento integrate ed è dotato di tocco.
Questo codice di esempio configura lo scorrimento orizzontale in un elemento <section> con punti di aggancio allineati ai lati sinistro degli elementi <picture> secondari:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
Ecco come funziona:
- Nell'elemento principale
<section>,overflow-xè impostato suautoper consentire lo scorrimento orizzontale.overscroll-behavior-xè impostato sucontainper impedire lo scorrimento di qualsiasi elemento principale quando l'utente raggiunge i limiti dell'area di scorrimento dell'elemento<section>. Non è strettamente necessario per lo scatto, ma di solito è una buona idea.scroll-snap-typesia impostato suxper l'aggancio orizzontale e sumandatoryper assicurarti che l'area visibile si agganci sempre al punto di aggancio più vicino.
- Negli elementi secondari
<picture>,scroll-snap-alignè impostato su start, che imposta i punti di aggancio sul lato sinistro di ogni immagine (supponendo chedirectionsia impostato sultr).
Ed ecco una demo dal vivo:
Puoi anche dare un'occhiata alle demo per lo snap di scorrimento verticale e lo snap di scorrimento della matrice.
:focus-within
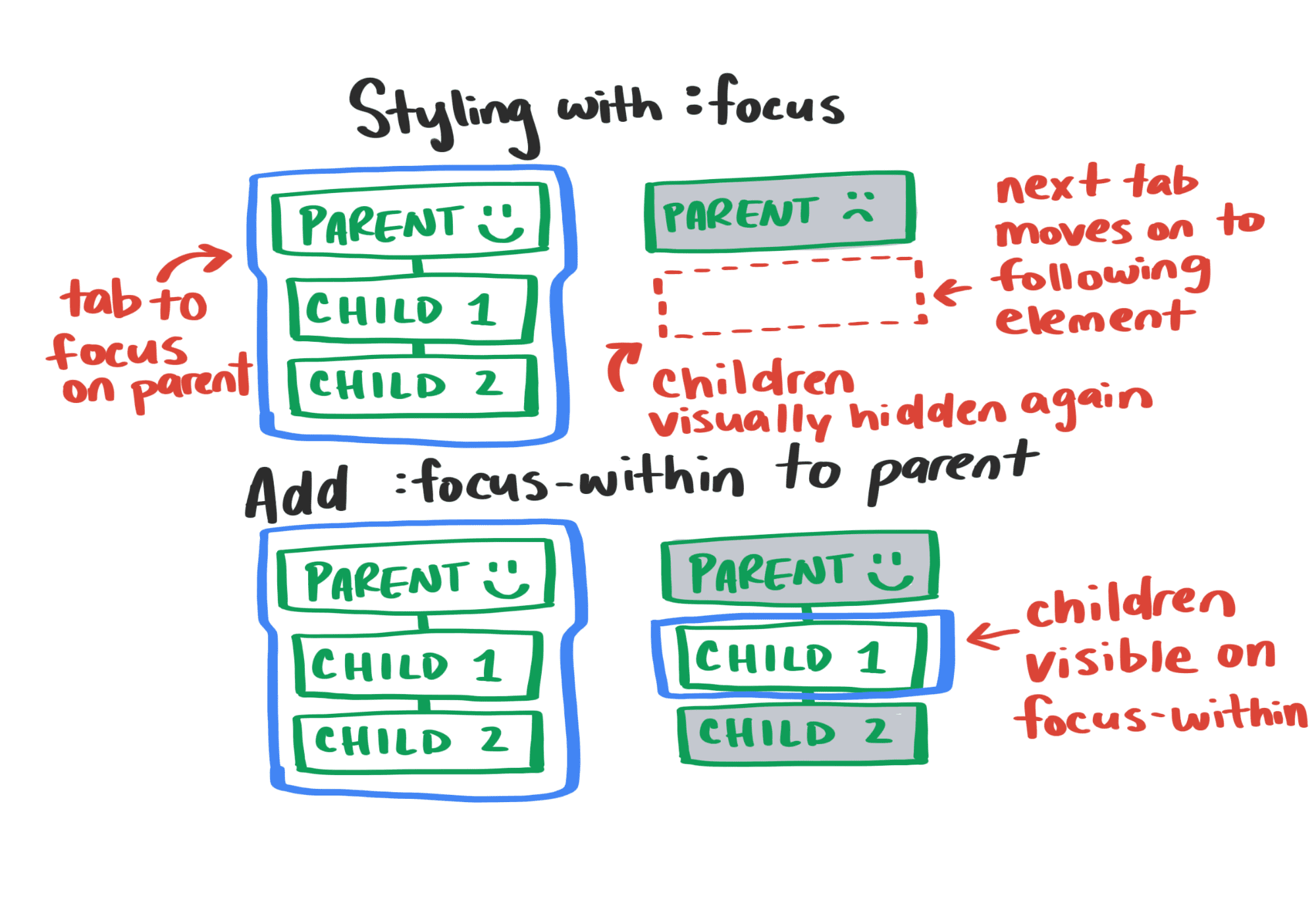
:focus-within risolve un problema di accessibilità di lunga data: in molti casi, l'attivazione della modalità di immissione in un elemento secondario deve influire sulla presentazione di un elemento principale in modo che l'interfaccia utente sia accessibile agli utenti delle tecnologie per la disabilità.
Ad esempio, se hai un menu a discesa con più elementi, questo dovrebbe rimanere visibile mentre è attivo uno qualsiasi degli elementi. In caso contrario, il menu scompare per gli utenti che utilizzano la tastiera.
:focus-within indica al browser di applicare uno stile quando lo stato attivo è su un elemento secondario di un elemento specificato. Tornando all'esempio di menu, impostando :focus-within sull'elemento del menu, puoi assicurarti che rimanga visibile quando un elemento del menu ha il focus:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

Prova a passare da un elemento all'altro con i tasti Tab nella demo di seguito. Noterai che i menu rimangono visibili quando selezioni le voci di menu:
Livello 5 delle query sui media
Le nuove query sui media ci offrono modi efficaci per modificare l'esperienza utente delle nostre app in base alle preferenze del dispositivo. In sostanza, il browser funge da proxy per le preferenze a livello di sistema a cui possiamo rispondere nel nostro CSS utilizzando il gruppo di query sui media prefers-*:

Ecco le nuove query che riteniamo saranno più interessanti per gli sviluppatori:
- preferisce-Movimento-ridotto
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-transparency
- colori-forzati
- inverted-colors
Queste query sono un grande vantaggio per l'accessibilità. In precedenza, non avevamo modo di sapere, ad esempio, che un utente aveva impostato il sistema operativo in modalità ad alto contrasto. Se volevi fornire una modalità ad alto contrasto per un'app web che rimanesse fedele al tuo brand, dovevi chiedere agli utenti di sceglierla dall'interfaccia utente all'interno dell'app. Ora puoi rilevare l'impostazione ad alto contrasto dal sistema operativo utilizzando prefers-contrast.
Un aspetto interessante di queste query sui media è che possiamo progettare per più combinazioni di preferenze utente a livello di sistema per soddisfare l'ampia gamma di preferenze e necessità di accessibilità degli utenti. Se un utente vuole la modalità Buio ad alto contrasto in ambienti con scarsa illuminazione, puoi accontentarlo.
Per Adam è importante che l'opzione "Preferisce movimento ridotto" non venga implementata come "Nessun movimento". L'utente dice di preferire meno movimento, non che non vuole animazioni. Afferma che il movimento ridotto non è assenza di movimento. Ecco un esempio che utilizza un'animazione di dissolvenza incrociata quando l'utente preferisce la riduzione del movimento:
Proprietà logiche
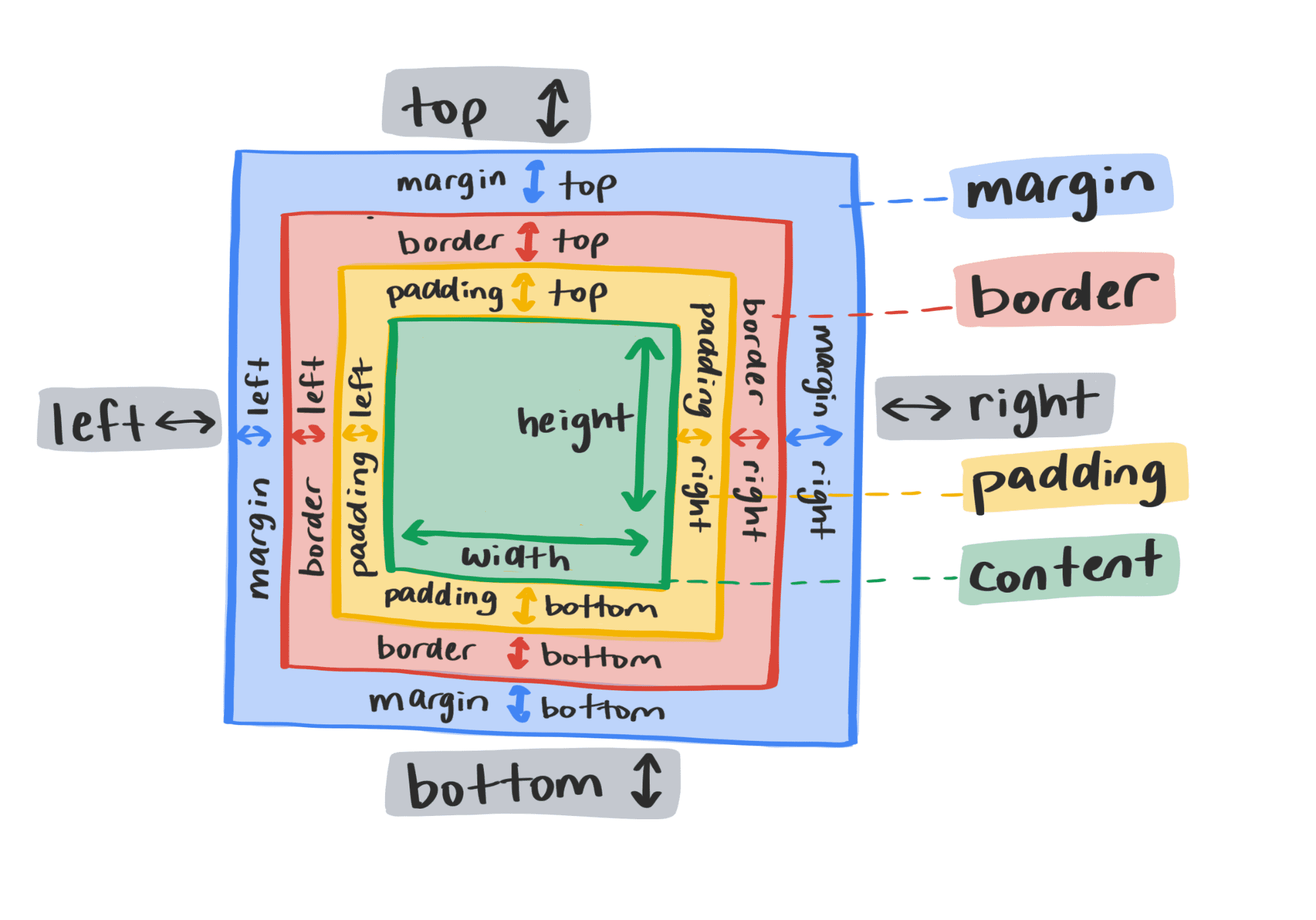
Le proprietà logiche risolvono un problema che ha acquisito visibilità man mano che un numero maggiore di sviluppatori si occupa dell'internazionalizzazione. Molte proprietà di layout, come margin e padding, presuppongono una lingua che viene letta dall'alto verso il basso e da sinistra a destra.

Quando progettano pagine per più lingue con modalità di scrittura diverse, gli sviluppatori devono modificare tutte queste proprietà singolarmente in più elementi, il che diventa rapidamente un incubo per la manutenibilità.
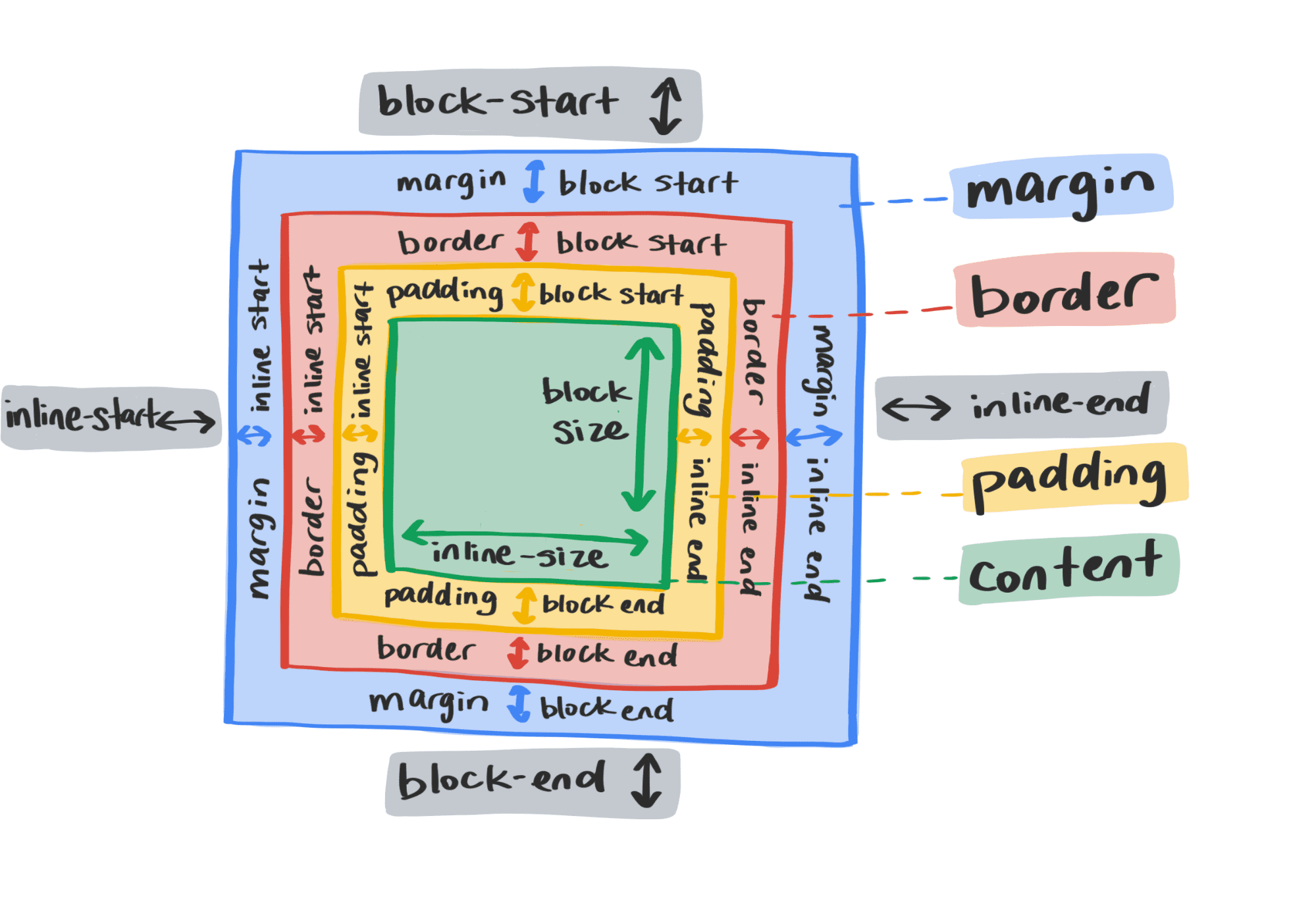
Le proprietà logiche ti consentono di mantenere l'integrità del layout tra le traduzioni e le modalità di scrittura. Si aggiornano dinamicamente in base all'ordine semantico dei contenuti anziché alla disposizione spaziale. Con le proprietà logiche, ogni elemento ha due dimensioni:
- La dimensione blocco è perpendicolare al flusso di testo in una linea. In inglese,
block-sizeè uguale aheight. - La dimensione in linea è parallela al flusso di testo in una riga. In inglese,
inline-sizeè uguale awidth.
Questi nomi delle dimensioni si applicano a tutte le proprietà di layout logico. Quindi, ad esempio, in inglese block-start è uguale a top e inline-end è uguale a right.

Con le proprietà logiche, puoi aggiornare automaticamente il layout per altre lingue semplicemente modificando le proprietà writing-mode e direction della pagina anziché aggiornare dozzine di proprietà di layout sui singoli elementi.
Puoi vedere come funzionano le proprietà logiche nella demo di seguito impostando la proprietà writing-mode sull'elemento <body> su valori diversi:
position: sticky
Un elemento con position: sticky rimane nel flusso di blocchi finché non inizia a uscire dallo schermo,
a quel punto interrompe lo scorrimento con il resto della pagina
e si blocca nella posizione specificata dal valore top dell'elemento.
Lo spazio allocato per l'elemento rimane nel flusso e l'elemento vi ritorna quando l'utente scorre verso l'alto.
Il posizionamento fisso ti consente di creare molti effetti utili che in precedenza richiedevano JavaScript. Per mostrare alcune delle possibilità, abbiamo creato diverse demo. Ogni demo utilizza in gran parte lo stesso CSS e modifica solo leggermente il markup HTML per creare ogni effetto.
Serie di schede
In questa demo, tutti gli elementi fisse condividono lo stesso contenitore. Ciò significa che ogni elemento fisso scorre sopra quello precedente mentre l'utente scorre verso il basso. Gli elementi fisse condividono la stessa posizione fissa.
Slide fissa
Qui, gli elementi permanenti sono cugini. in altre parole, i genitori sono fratelli e sorelle. Quando un elemento fisso raggiunge il limite inferiore del relativo contenitore, si sposta verso l'alto con il contenitore, creando l'impressione che gli elementi fissi più in basso spingano verso l'alto quelli più in alto. In altre parole, sembrano competere per la posizione bloccata.
Sticky Desperado
Come la slide fissa, gli elementi fissi in questa demo sono cugini. Tuttavia, sono stati inseriti in contenitori impostati su un layout a griglia di due colonne.
backdrop-filter
La proprietà backdrop-filter consente di applicare effetti grafici all'area dietro un elemento anziché all'elemento stesso. In questo modo si possono ottenere molti effetti interessanti che in precedenza erano ottenibili solo con CSS complessi e compromissioni di JavaScript con una sola riga di CSS.
Ad esempio, questa demo utilizza backdrop-filter per ottenere una sfocatura in stile sistema operativo:
Abbiamo già pubblicato un ottimo post su backdrop-filter, quindi dai un'occhiata per saperne di più.
:is()
Sebbene la pseudo-classe :is() abbia più di dieci anni, non viene ancora utilizzata tanto quanto riteniamo meriti. Prende come argomento un elenco di selettori separati da virgole e corrisponde a tutti i selettori dell'elenco. Questa flessibilità lo rende incredibilmente pratico e può ridurre notevolmente la quantità di CSS che carichi.
Ecco un breve esempio:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
gap
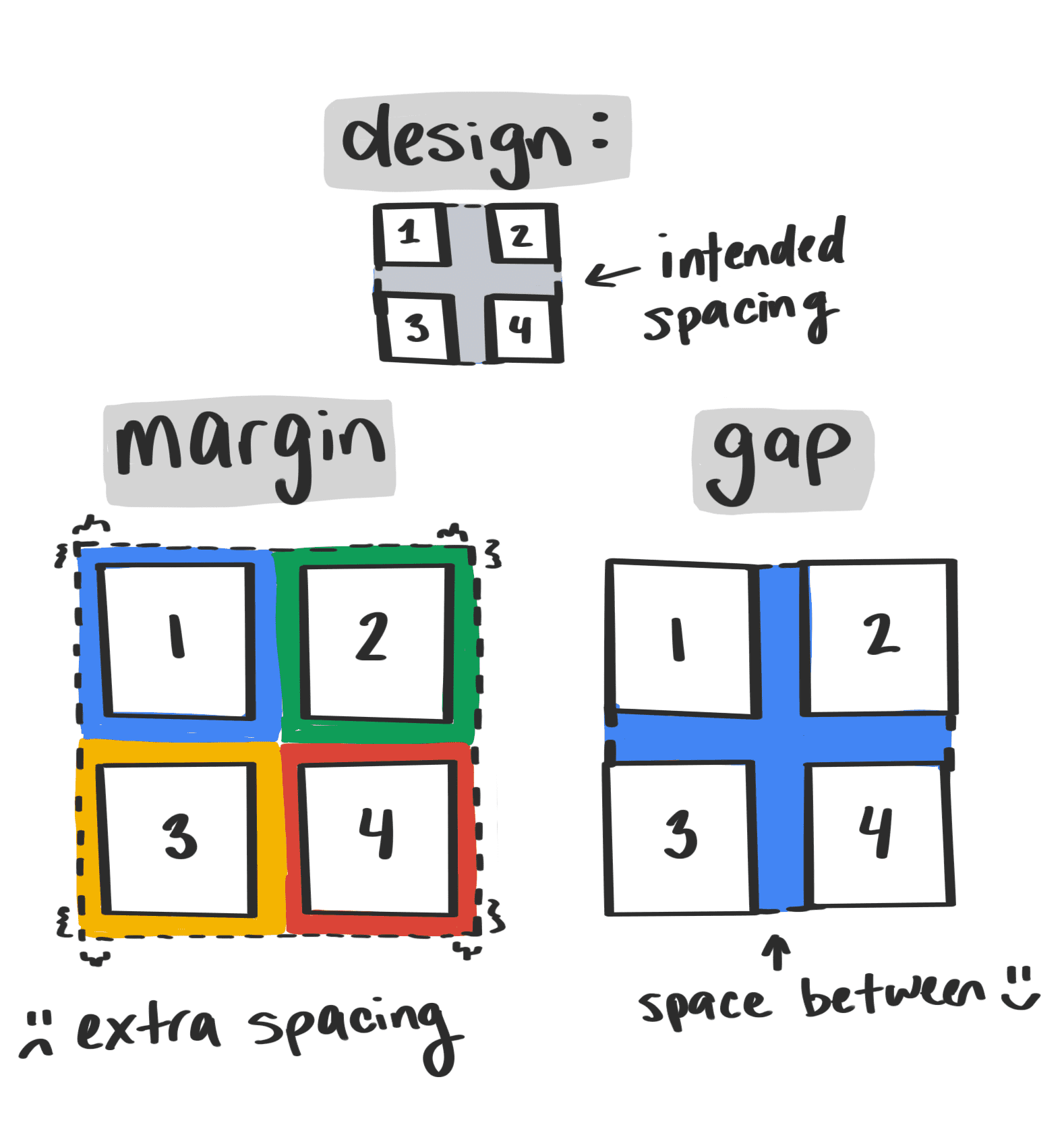
Il layout a griglia CSS supporta gap (in precedenza grid-gap) da un po' di tempo. Specificando la spaziatura interna di un elemento contenitore anziché la spaziatura attorno agli elementi secondari, gap risolve molti problemi comuni di layout. Ad esempio, con un intervallo vuoto, non devi preoccuparti che i margini degli elementi secondari creino spazi vuoti indesiderati intorno ai bordi di un elemento contenente:

Altre ottime notizie: gap sarà disponibile in flexbox e offrirà tutti i vantaggi di spaziatura di griglia:
- Esiste una sola dichiarazione di spaziatura anziché molte.
- Non è necessario stabilire convenzioni per il progetto su quali elementi secondari devono avere una spaziatura; l'elemento contenitore è proprietario della spaziatura.
- Il codice è più facile da comprendere rispetto alle strategie precedenti come la svergognata gufo.
Il seguente video mostra i vantaggi dell'utilizzo di una singola proprietà gap per due elementi, uno con un layout a griglia e uno con un layout flessibile:
Al momento, solo Firefox supporta gap nei layout flessibili, ma prova questa demo per scoprire come funziona:
CSS Houdini
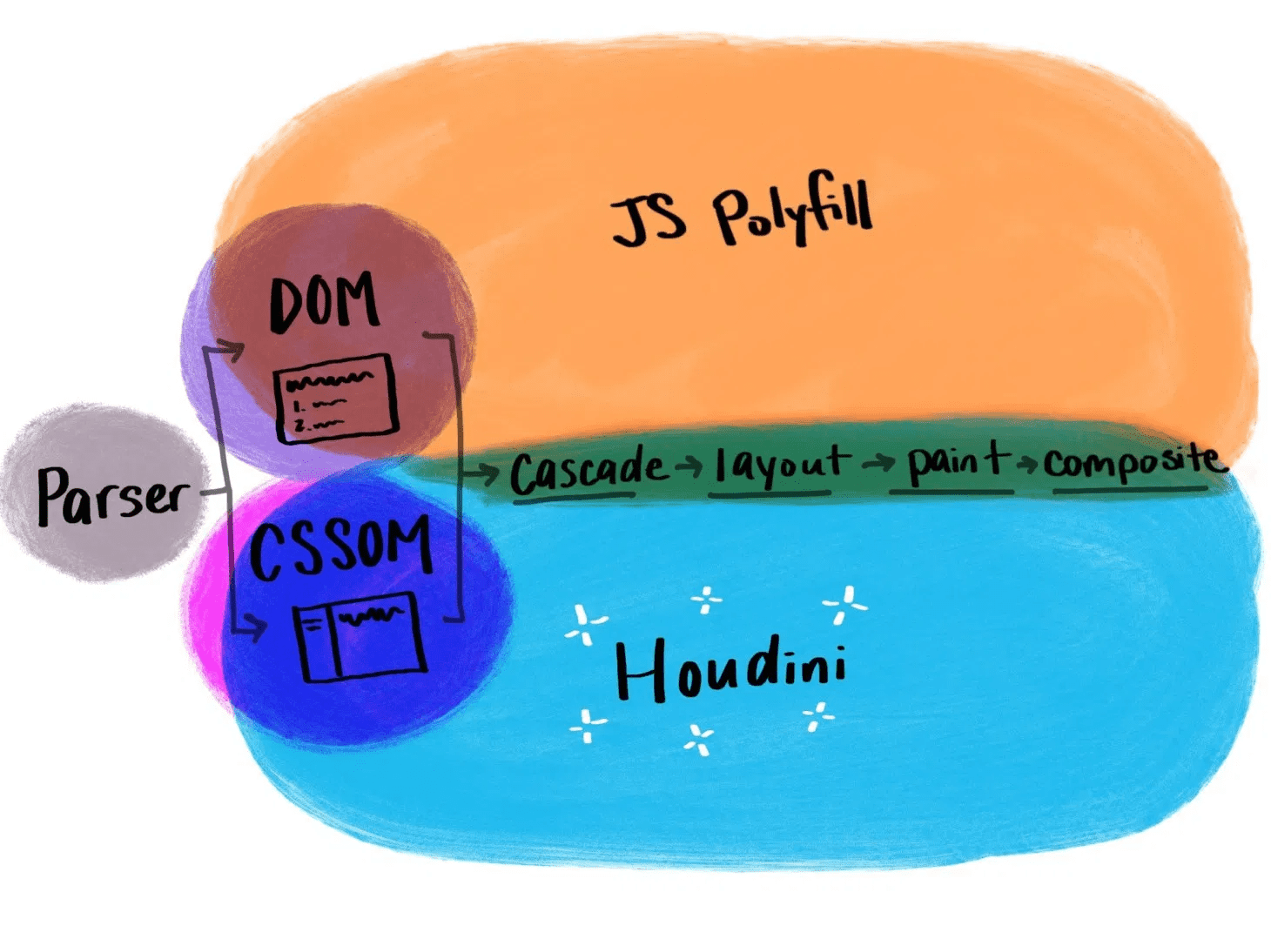
Houdini è un insieme di API a basso livello per il motore di rendering del browser che ti consente di indicare al browser come interpretare il CSS personalizzato. In altre parole, ti consente di accedere al modello oggetto CSS, in modo da extend il CSS tramite JavaScript. Questo approccio comporta diversi vantaggi:
- Ti offre molto più potere per creare funzionalità CSS personalizzate.
- È più facile separare i problemi di rendering dalla logica dell'applicazione.
- Ha un rendimento migliore del polyfilling CSS che attualmente utilizziamo con JavaScript, poiché il browser non dovrà più analizzare gli script ed eseguire un secondo ciclo di rendering; il codice Houdini viene analizzato nel primo ciclo di rendering.

Houdini è un nome generico per diverse API. Per ulteriori informazioni su queste funzionalità e sul loro stato attuale, consulta l'articolo Is Houdini Ready Yet? Nel nostro intervento abbiamo trattato l'API Properties and Values, l'API Paint e il worklet Animation perché sono attualmente le più supportate. Potremmo facilmente dedicare un post completo a ciascuna di queste interessanti API, ma per il momento dai un'occhiata al nostro talk per una panoramica e alcune demo interessanti che iniziano a dare un'idea di cosa puoi fare con le API.
Overflow
Ci sono altre novità che volevamo discutere, ma non abbiamo avuto il tempo di trattarle in modo approfondito, quindi le abbiamo elencate in un breve riepilogo.⚡ Se non hai ancora sentito parlare di alcune di queste funzionalità, guarda l'ultima parte del talk.
size: una proprietà che ti consente di impostare contemporaneamente altezza e larghezzaaspect-ratio: una proprietà che imposta un'opzione di proporzioni per gli elementi che non ne hanno una intrinsecamin(),max()eclamp(): funzioni che ti consentono di impostare vincoli numerici su qualsiasi proprietà CSS, non solo su larghezza e altezzalist-style-typeuna proprietà esistente, ma a breve supporterà una gamma più ampia di valori, tra cui emoji e SVGdisplay: outer inner: a breve la proprietàdisplayaccetterà due parametri, che ti consentiranno di specificare esplicitamente i layout esterno e interno anziché utilizzare parole chiave composte comeinline-flex.- Regioni CSS: ti consentono di riempire un'area specifica non rettangolare da cui possono fluire i contenuti.
- Moduli CSS: JavaScript potrà richiedere un modulo CSS e restituire un oggetto avanzato su cui è facile eseguire operazioni



