Будьте в курсе некоторых интересных возможностей современного CSS.
Сейчас в CSS происходит масса интересных вещей, и многие из них уже поддерживаются в современных браузерах! В нашем выступлении на CDS 2019, которое вы можете посмотреть ниже, рассказывается о нескольких новых и предстоящих функциях, которые, по нашему мнению, заслуживают внимания.
В этом посте основное внимание уделяется функциям, которые вы можете использовать уже сегодня, поэтому обязательно посмотрите выступление, чтобы более подробно обсудить будущие функции, такие как Houdini. Вы также можете найти демо-версии всех функций, которые мы обсуждаем, на нашей странице CSS@CDS .
Содержание
- Прокрутка привязки
-
:focus-within - Медиа-запросы уровня 5
- Логические свойства
-
position: sticky -
backdrop-filter -
:is() -
gap - CSS Гудини
- Переполнение
Прокрутка привязки
Scroll Snap позволяет определять точки привязки, когда пользователь прокручивает контент по вертикали, по горизонтали или по обоим направлениям. Он предлагает встроенную систему инерции и замедления прокрутки, а также поддерживает сенсорное управление.
Этот пример кода устанавливает горизонтальную прокрутку в элементе <section> с точками привязки, выровненными по левой стороне дочерних элементов <picture> :
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
Вот как это работает:
- В родительском элементе
<section>- Для
overflow-xустановлено значениеauto, чтобы разрешить горизонтальную прокрутку. -
overscroll-behavior-xустановленоcontain, чтобы предотвратить прокрутку любых родительских элементов, когда пользователь достигает границ области прокрутки элемента<section>. (Это не обязательно для привязки, но обычно это хорошая идея.) -
scroll-snap-typeустановлено значениеx— для горизонтальной привязки — иmandatory— чтобы гарантировать, что область просмотра всегда привязывается к ближайшей точке привязки.
- Для
- В дочерних элементах
<picture>дляscroll-snap-alignустановлено значение start, что устанавливает точки привязки на левой стороне каждого изображения (при условии, чтоdirectionустановлено вltr).
А вот живая демонстрация:
Вы также можете посмотреть демоверсии привязки вертикальной прокрутки и привязки матричной прокрутки .
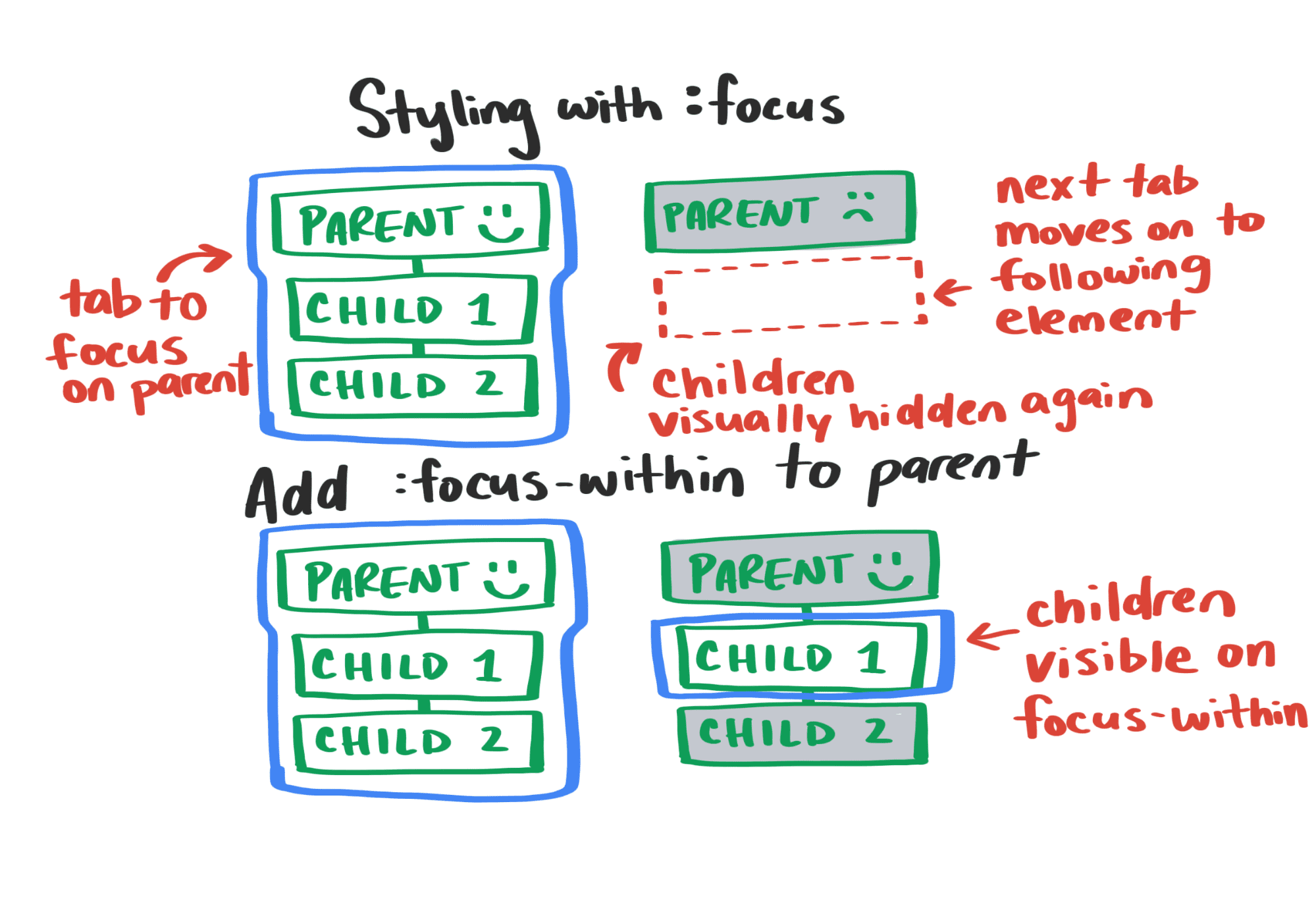
:focus-within
:focus-within решает давнюю проблему доступности: во многих случаях фокусировка на дочернем элементе должна влиять на представление родительского элемента, чтобы пользовательский интерфейс был доступен пользователям вспомогательных технологий.
Например, если у вас есть раскрывающееся меню с несколькими элементами, оно должно оставаться видимым, пока любой из элементов находится в фокусе. В противном случае меню исчезнет для пользователей клавиатуры.
:focus-within сообщает браузеру применить стиль, когда фокус находится на любом дочернем элементе указанного элемента. Возвращаясь к примеру меню, установив :focus-within для элемента меню, вы можете быть уверены, что он останется видимым, когда элемент меню находится в фокусе:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

Попробуйте перемещаться по фокусируемым элементам в демо-версии ниже. Вы заметите, что меню остаются видимыми, когда вы фокусируетесь на элементах меню:
Медиа-запросы уровня 5
Новые медиа-запросы дают нам мощные способы настройки пользовательского опыта наших приложений в зависимости от предпочтений устройства пользователя. По сути, браузер служит прокси-сервером для настроек системного уровня, на которые мы можем реагировать в нашем CSS, используя группу медиа-запросов prefers-* :

Вот новые запросы, которые, по нашему мнению, заинтересуют разработчиков больше всего:
- предпочитает ограниченное движение
- предпочитает цветовую схему
- предпочитает-контраст
- предпочитает пониженную прозрачность
- принудительные цвета
- инвертированные цвета
Эти запросы — огромный выигрыш в плане доступности. Раньше у нас не было возможности узнать, например, что пользователь перевел свою ОС в режим высокой контрастности. Если вы хотели обеспечить высококонтрастный режим для веб-приложения, который оставался бы верным вашему бренду, вам нужно было попросить пользователей выбрать его в пользовательском интерфейсе вашего приложения. Теперь вы можете определить настройку высокой контрастности в ОС, используя prefers-contrast .
Одним из интересных последствий этих медиа-запросов является то, что мы можем разработать множество комбинаций пользовательских предпочтений на системном уровне, чтобы удовлетворить широкий спектр пользовательских предпочтений и потребностей в доступности. Если пользователю нужен высококонтрастный темный режим в условиях слабого освещения, вы можете это сделать!
Для Адама важно, чтобы «предпочитает ограниченное движение» не было реализовано как «отсутствие движения». Пользователь говорит, что предпочитает меньше движения, а не то, что ему не нужна анимация. Он утверждает, что уменьшенное движение — это не отсутствие движения. Вот пример, в котором используется анимация с плавным затуханием, когда пользователь предпочитает замедленное движение:
Логические свойства
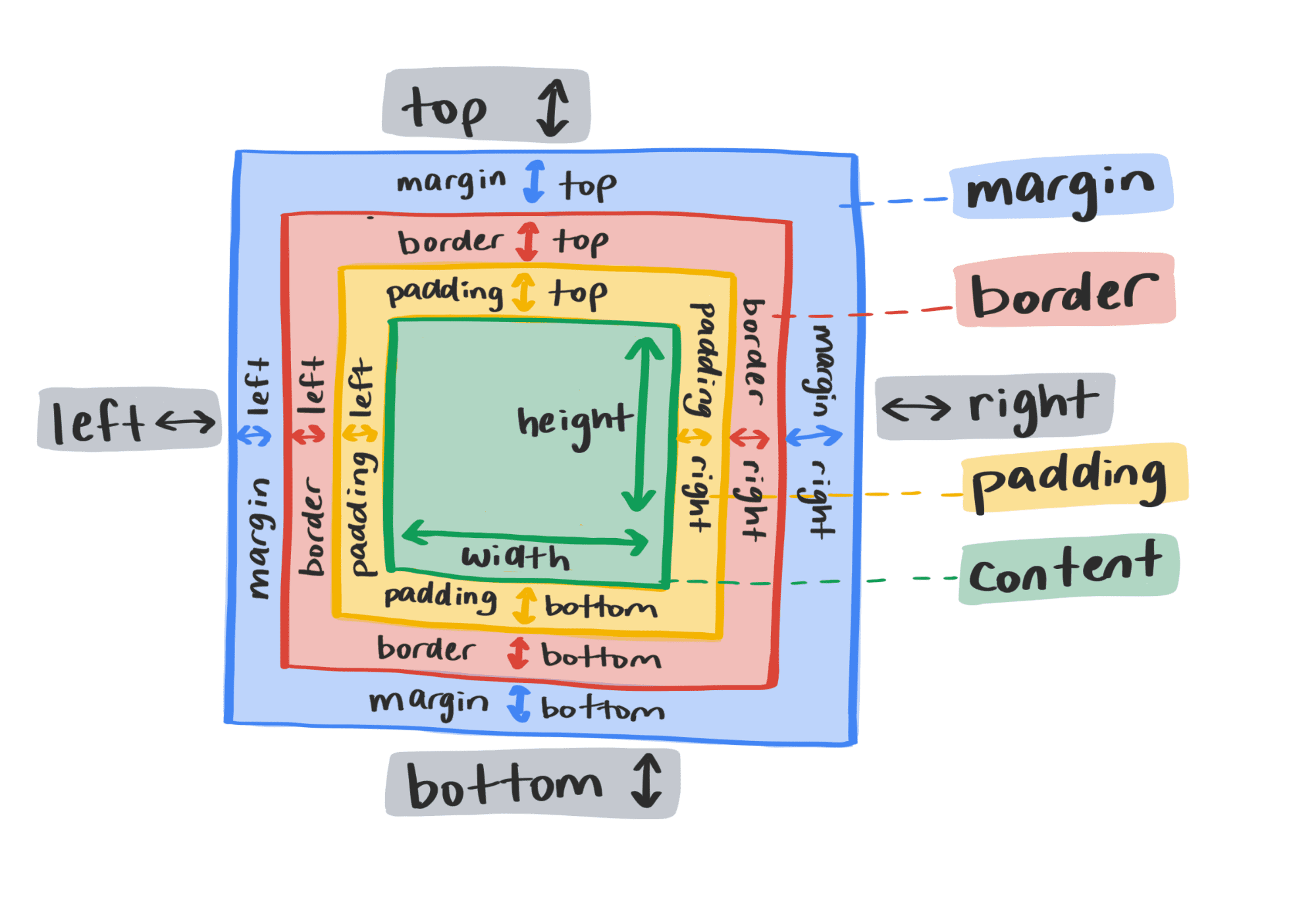
Логические свойства решают проблему, которая стала заметной по мере того, как все больше разработчиков занимаются интернационализацией. Многие свойства макета, такие как margin и padding предполагают язык, который читается сверху вниз и слева направо.

При разработке страниц для нескольких языков с разными режимами написания разработчикам приходилось настраивать все эти свойства индивидуально для нескольких элементов, что быстро становится кошмаром для удобства сопровождения.
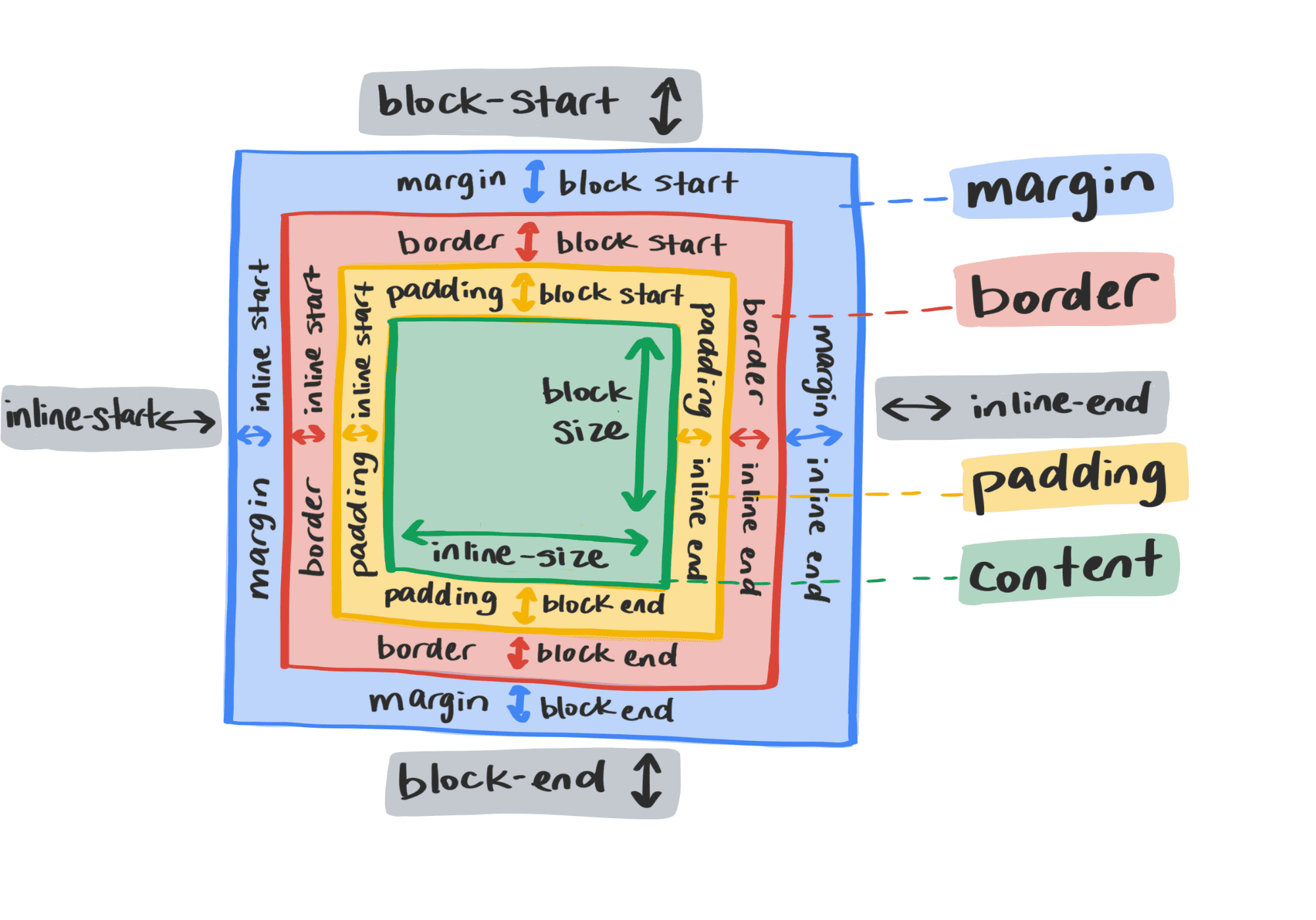
Логические свойства позволяют поддерживать целостность макета при переводах и режимах записи. Они динамически обновляются на основе семантического упорядочения контента, а не его пространственного расположения. С логическими свойствами каждый элемент имеет два измерения:
- Размер блока перпендикулярен потоку текста в строке. (В английском языке
block-sizeравенheight.) - Встроенный размер параллелен потоку текста в строке. (В английском языке
inline-sizeсовпадает сwidth.)
Эти имена измерений применяются ко всем свойствам логического макета. Так, например, в английском языке block-start — это то же самое, что top , а inline-end — то же самое, что right .

С помощью логических свойств вы можете автоматически обновлять макет для других языков, просто изменяя свойства writing-mode и direction для вашей страницы, а не обновляя десятки свойств макета для отдельных элементов.
Вы можете увидеть, как работают логические свойства, в приведенной ниже демонстрации, установив для свойства writing-mode элемента <body> разные значения:
position: sticky
Элемент с position: sticky остается в потоке блоков до тех пор, пока не начнет выходить за пределы экрана, после чего он перестанет прокручиваться вместе с остальной частью страницы и прикрепится к позиции, указанной top значением элемента. Пространство, выделенное для этого элемента, остается в потоке, и элемент возвращается к нему, когда пользователь прокручивает страницу вверх.
Закрепленное позиционирование позволяет создавать множество полезных эффектов, для которых раньше требовался JavaScript. Чтобы продемонстрировать некоторые возможности, мы создали несколько демонстраций. Каждая демонстрация использует в основном один и тот же CSS и лишь слегка корректирует разметку HTML для создания каждого эффекта.
Липкий стек
В этой демонстрации все липкие элементы находятся в одном контейнере. Это означает, что каждый липкий элемент скользит по предыдущему, когда пользователь прокручивает страницу вниз. Липкие элементы имеют одно и то же застрявшее положение.
Липкий слайд
Здесь липкие элементы — родственники. (То есть их родители являются братьями и сестрами.) Когда липкий элемент достигает нижней границы своего контейнера, он перемещается вместе с контейнером вверх, создавая впечатление, что нижние липкие элементы выталкивают вверх более высокие. Другими словами, они, похоже, борются за застрявшую позицию.
Липкое отчаяние
Как и в случае с Sticky Slide, липкие элементы в этой демонстрации являются двоюродными братьями. Однако они были помещены в контейнеры с сеткой из двух столбцов.
backdrop-filter
Свойство backdrop-filter позволяет применять графические эффекты к области позади элемента, а не к самому элементу. Благодаря этому множество интересных эффектов, которые раньше были достижимы только с помощью сложных хаков CSS и JavaScript, стали возможными с помощью одной строки CSS.
Например, в этой демонстрации используется backdrop-filter для достижения размытия в стиле ОС:
У нас уже есть отличный пост о backdrop-filter , так что зайдите туда, чтобы получить дополнительную информацию.
:is()
Хотя псевдоклассу :is() на самом деле уже более десяти лет, он до сих пор не находит такого широкого применения, как мы думаем. В качестве аргумента он принимает список селекторов, разделенных запятыми, и сопоставляет любые селекторы в этом списке. Такая гибкость делает его невероятно удобным и позволяет значительно сократить объем отправляемого вами CSS.
Вот краткий пример:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
gap
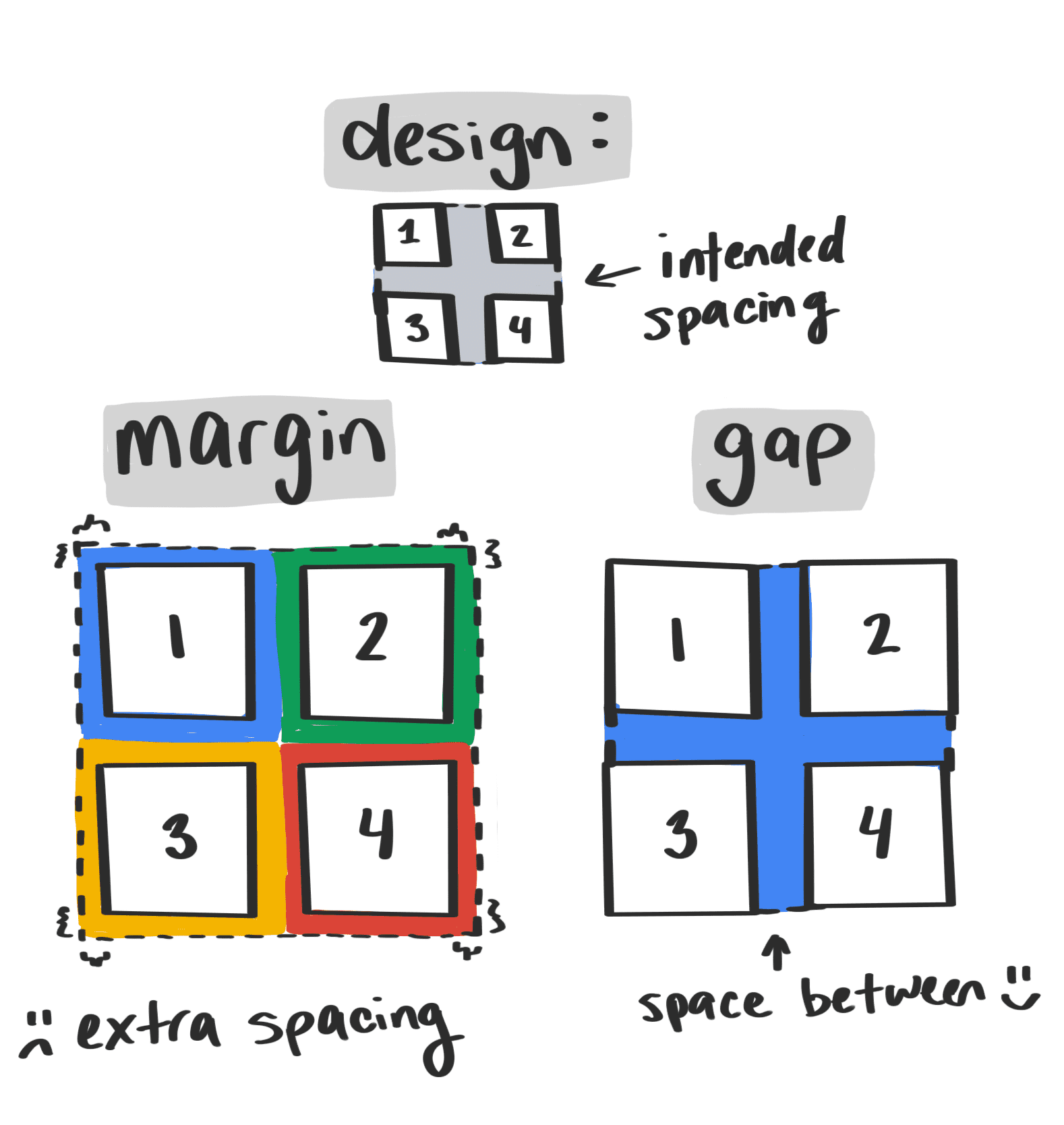
В макете сетки CSS в течение некоторого времени использовался gap (ранее grid-gap ). Указывая внутренний интервал содержащего элемента, а не интервал вокруг дочерних элементов, gap решает многие распространенные проблемы макета. Например, с помощью пробела вам не нужно беспокоиться о полях дочерних элементов, вызывающих нежелательные пробелы по краям содержащего элемента:

Еще лучшая новость: в flexbox появится gap , который принесет все те же преимущества интервалов, что и сетка:
- Существует одно объявление пробела, а не несколько.
- Нет необходимости устанавливать для вашего проекта соглашения о том, какие дочерние элементы должны иметь интервалы — вместо этого интервал принадлежит содержащему элементу.
- Код более понятен, чем старые стратегии, такие как лоботомированная сова .
В следующем видео показаны преимущества использования одного свойства gap для двух элементов: одного с сеткой, а другого с гибким макетом:
На данный момент только FireFox поддерживает gap в гибких макетах, но поиграйте с этой демонстрацией, чтобы увидеть, как это работает:
CSS Гудини
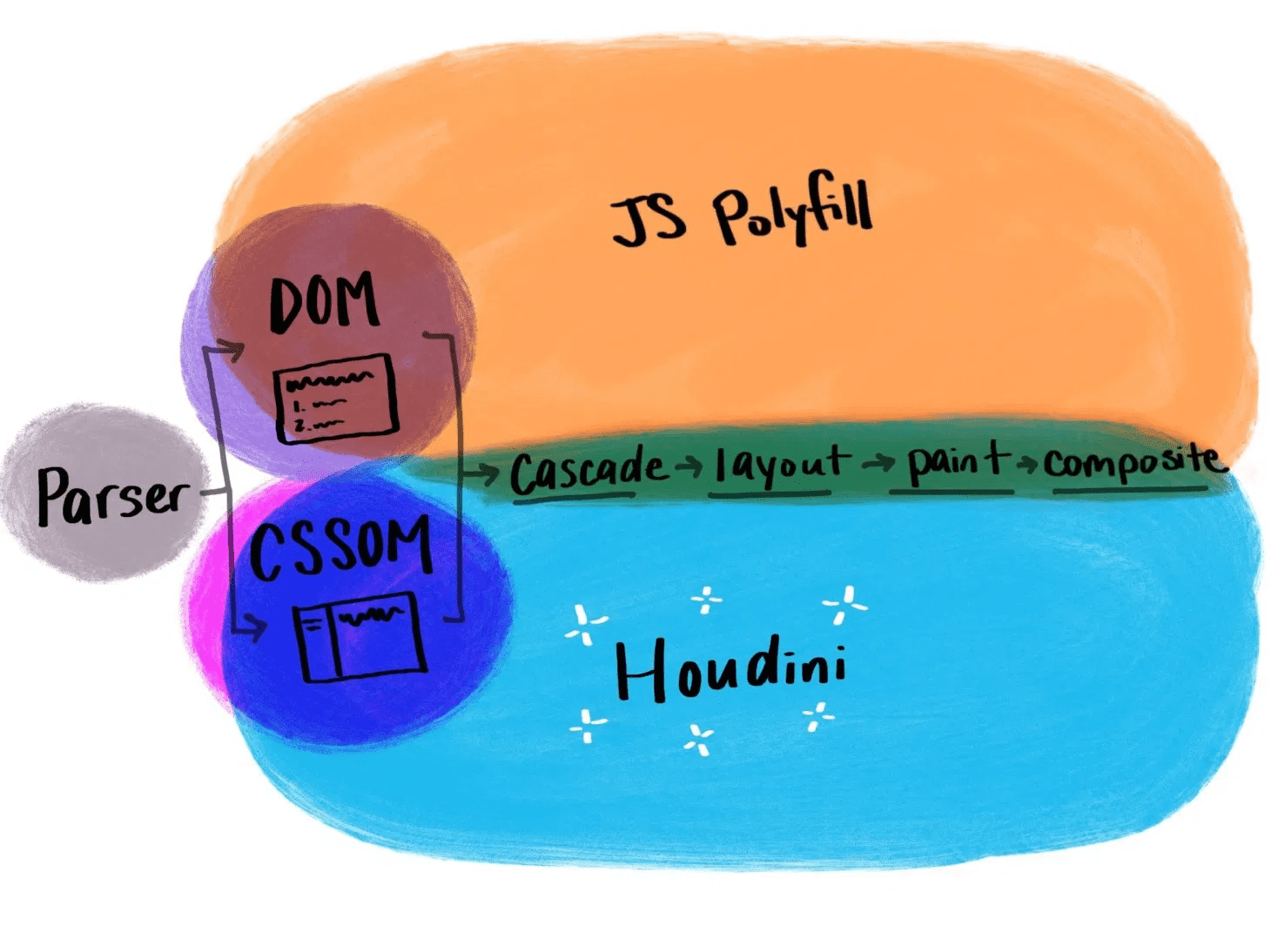
Houdini — это набор низкоуровневых API для механизма рендеринга браузера, который позволяет вам сообщать браузеру, как интерпретировать пользовательский CSS. Другими словами, он дает вам доступ к объектной модели CSS , позволяя расширять CSS с помощью JavaScript. Это имеет несколько преимуществ:
- Это дает вам гораздо больше возможностей для создания пользовательских функций CSS.
- Проще отделить проблемы рендеринга от логики приложения.
- Это более производительно, чем полифиллинг CSS, который мы сейчас используем с помощью JavaScript, поскольку браузеру больше не придется анализировать сценарии и выполнять второй цикл рендеринга; Код Houdini анализируется в первом цикле рендеринга.

Houdini — это общее название для нескольких API . Если вам нужна дополнительная информация о них и их текущем статусе, ознакомьтесь с разделом «Готов ли Гудини?» В нашем докладе мы рассмотрели API свойств и значений, API Paint и Animation Worklet, поскольку они в настоящее время поддерживаются больше всего. Мы могли бы легко посвятить полный пост каждому из этих замечательных API, но сейчас ознакомьтесь с нашим докладом, чтобы получить обзор и несколько интересных демонстраций, которые начнут давать представление о том, что вы можете делать с API.
Переполнение
На горизонте есть еще несколько вещей, которые мы хотели обсудить, но у нас не было времени осветить их подробно, поэтому мы рассмотрели их вкратце.⚡ Если вы еще не слышали о некоторых из этих функций, обязательно посмотрите последнюю часть выступления !
-
size: свойство, которое позволит вам одновременно установить высоту и ширину. -
aspect-ratio: свойство, которое устанавливает соотношение сторон для элементов, которые не имеют его по своей сути. -
min(),max()иclamp(): функции, которые позволят вам устанавливать числовые ограничения для любого свойства CSS, а не только для ширины и высоты. -
list-style-typeсуществующее свойство, но вскоре оно будет поддерживать более широкий диапазон значений, включая эмодзи и SVG. -
display: outer inner: свойствоdisplayвскоре будет принимать два параметра, что позволит вам явно указывать его внешний и внутренний макеты вместо использования составных ключевых слов, таких какinline-flex. - Области CSS: позволят вам заполнить указанную непрямоугольную область, в которую и из которой может втекать контент.
- Модули CSS: JavaScript сможет запрашивать модуль CSS и получать обратно богатый объект, с которым можно легко выполнять операции.



