Dapatkan info terbaru tentang beberapa fitur menarik di CSS modern.
Ada banyak hal menarik yang terjadi di CSS saat ini—dan banyak di antaranya sudah didukung di browser saat ini. Presentasi kami di CDS 2019, yang dapat Anda tonton di bawah, mencakup beberapa fitur baru dan mendatang yang menurut kami harus mendapatkan perhatian.
Postingan ini berfokus pada fitur yang dapat Anda gunakan saat ini, jadi pastikan untuk menonton diskusi untuk pembahasan yang lebih mendalam tentang fitur mendatang seperti Houdini. Anda juga dapat menemukan demo untuk semua fitur yang kita bahas di halaman CSS@CDS.
Daftar Isi
- Snap Scroll
:focus-within- Kueri Media Level 5
- Properti logis
position: stickybackdrop-filter:is()gap- CSS Houdini
- Luapan
Snap Scroll
Scroll Snap memungkinkan Anda menentukan titik snap saat pengguna men-scroll konten secara vertikal, horizontal, atau keduanya. Komponen ini menawarkan inersia dan deselerasi scroll bawaan, serta mendukung sentuhan.
Kode contoh ini menyiapkan scroll horizontal di elemen <section> dengan titik snap yang disejajarkan ke sisi kiri elemen <picture> turunan:
section {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x mandatory;
}
section > picture {
scroll-snap-align: start;
}
Berikut caranya:
- Pada elemen
<section>induk,overflow-xdisetel keautountuk mengizinkan scroll horizontal.overscroll-behavior-xdisetel kecontainuntuk mencegah elemen induk di-scroll saat pengguna mencapai batas area scroll elemen<section>. (Hal ini tidak mutlak diperlukan untuk mengambil gambar, tetapi biasanya merupakan ide yang bagus.)scroll-snap-typedisetel kex—untuk snap horizontal—danmandatory—untuk memastikan bahwa area pandang selalu terkunci ke titik snap terdekat.
- Pada elemen
<picture>turunan,scroll-snap-aligndisetel ke awal, yang menetapkan titik snap di sisi kiri setiap gambar (dengan asumsidirectiondisetel keltr).
Berikut adalah demo langsungnya:
Anda juga dapat melihat demo untuk snap scroll vertikal dan snap scroll matriks.
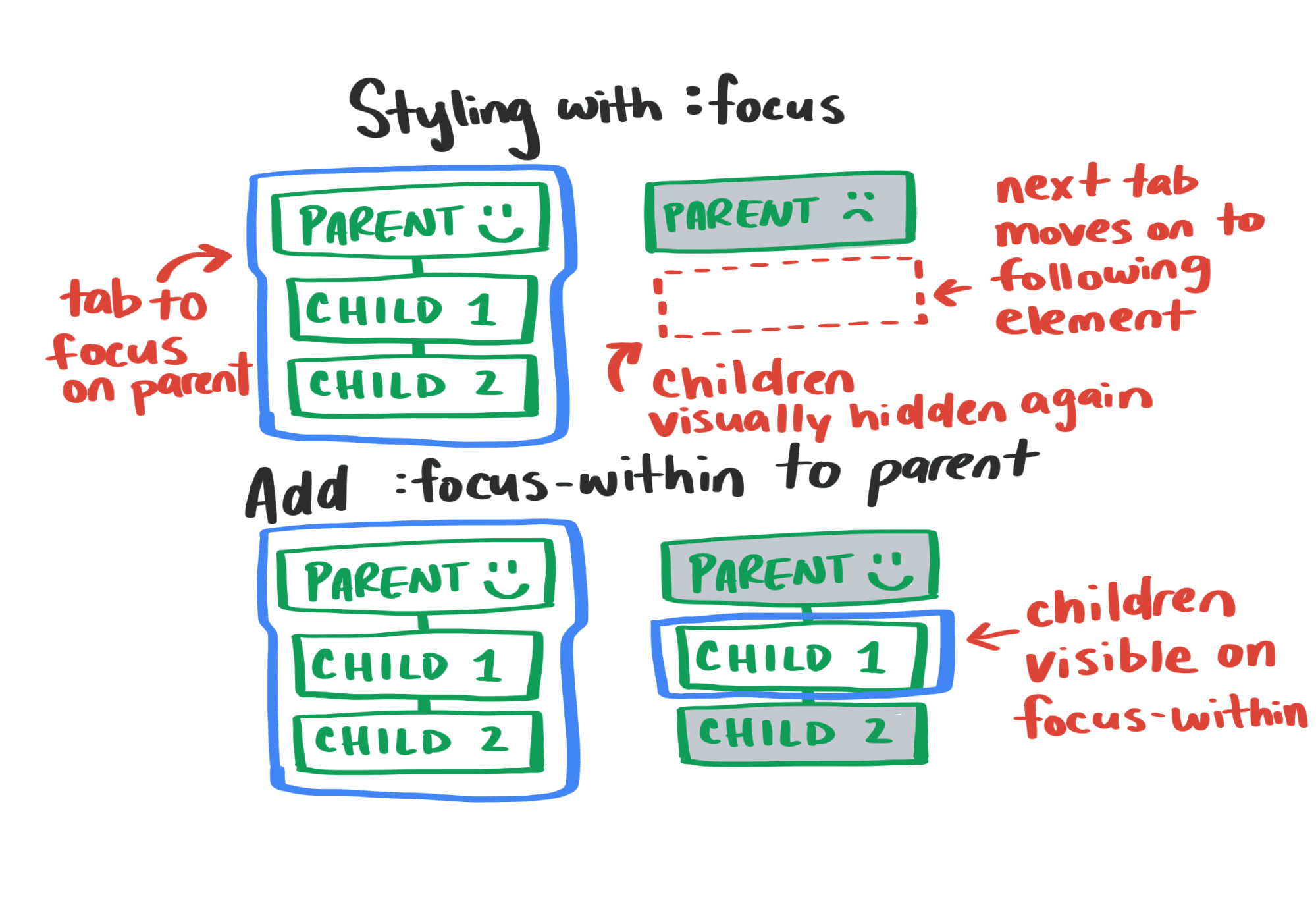
:focus-within
:focus-within mengatasi masalah aksesibilitas yang sudah lama ada: ada banyak kasus saat memfokuskan elemen turunan akan memengaruhi presentasi elemen induk sehingga UI dapat diakses oleh pengguna teknologi pendukung.
Misalnya, jika Anda memiliki menu dropdown dengan beberapa item, menu tersebut akan tetap terlihat saat salah satu item memiliki fokus. Jika tidak, menu akan menghilang untuk pengguna keyboard.
:focus-within memberi tahu browser untuk menerapkan gaya saat fokus berada pada elemen turunan apa pun dari elemen yang ditentukan. Kembali ke contoh menu, dengan menetapkan :focus-within pada elemen menu, Anda dapat memastikannya tetap terlihat saat item menu memiliki fokus:
.menu:focus-within {
display: block;
opacity: 1;
visibility: visible;
}

Coba tekan tombol tab untuk beralih ke elemen yang dapat difokuskan dalam demo di bawah. Anda akan melihat bahwa menu tetap terlihat saat Anda memfokuskan pada item menu:
Kueri Media Level 5
Kueri media baru memberi kita cara efektif untuk menyesuaikan pengalaman pengguna aplikasi berdasarkan preferensi perangkat pengguna. Pada dasarnya, browser berfungsi sebagai proxy untuk preferensi tingkat sistem yang dapat kita respons di CSS menggunakan grup kueri media prefers-*:

Berikut adalah kueri baru yang menurut kami paling menarik bagi developer:
- prefers-reduced-motion
- prefers-color-scheme
- lebih memilih kontras
- prefers-reduced-transparency
- forced-colors
- inverted-colors
Kueri ini sangat bermanfaat untuk aksesibilitas. Sebelumnya, kami tidak dapat mengetahui, misalnya, bahwa pengguna telah menyetel OS ke mode kontras tinggi. Jika ingin menyediakan mode kontras tinggi untuk aplikasi web yang tetap sesuai dengan merek Anda, Anda harus meminta pengguna untuk memilihnya dari UI dalam aplikasi Anda. Sekarang Anda dapat mendeteksi setelan kontras tinggi dari OS menggunakan prefers-contrast.
Salah satu implikasi menarik dari kueri media ini adalah kita dapat mendesain untuk beberapa kombinasi preferensi pengguna tingkat sistem untuk mengakomodasi berbagai preferensi pengguna dan kebutuhan aksesibilitas. Jika pengguna menginginkan mode gelap kontras tinggi saat berada di lingkungan yang remang-remang, Anda dapat melakukannya.
Bagi Adam, "lebih memilih gerakan yang dikurangi" tidak boleh diterapkan sebagai "tanpa gerakan". Pengguna mengatakan bahwa mereka lebih suka gerakan yang lebih sedikit, bukan berarti mereka tidak menginginkan animasi apa pun. Ia menegaskan bahwa pengurangan gerakan bukan berarti tidak ada gerakan. Berikut adalah contoh yang menggunakan animasi crossfade saat pengguna lebih memilih gerakan yang dikurangi:
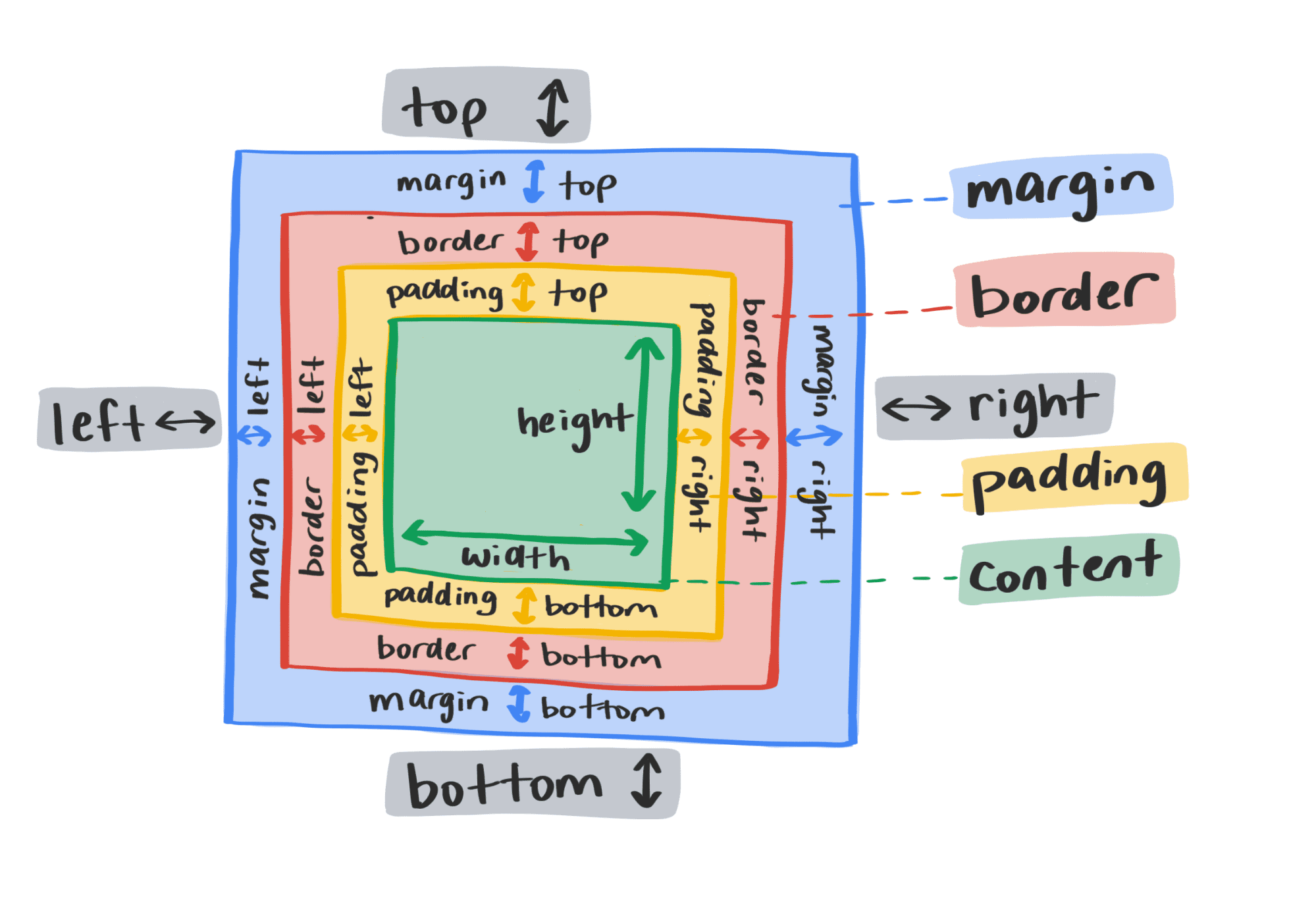
Properti logis
Properti logika memecahkan masalah yang telah mendapatkan visibilitas karena semakin banyak developer yang menangani internasionalisasi. Banyak properti tata letak seperti margin dan padding mengasumsikan bahasa yang dibaca dari atas ke bawah dan dari kiri ke kanan.

Saat mendesain halaman untuk beberapa bahasa dengan mode penulisan yang berbeda, developer harus menyesuaikan semua properti tersebut satu per satu di beberapa elemen, yang dengan cepat menjadi mimpi buruk pemeliharaan.
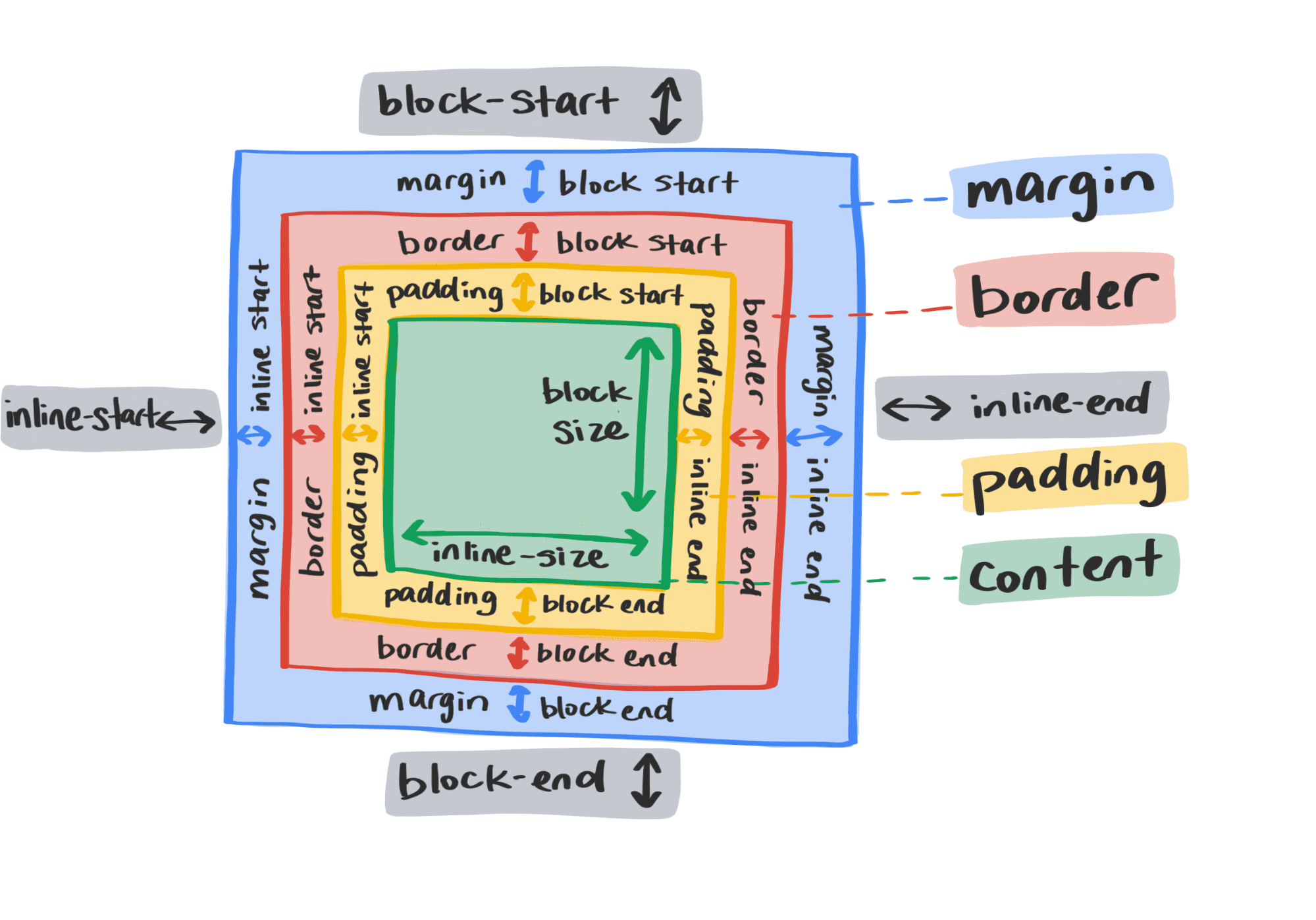
Properti logis memungkinkan Anda mempertahankan integritas tata letak di seluruh terjemahan dan mode penulisan. Sistem ini diperbarui secara dinamis berdasarkan urutan semantik konten, bukan berdasarkan pengaturan spasialnya. Dengan properti logis, setiap elemen memiliki dua dimensi:
- Dimensi blok tegak lurus dengan alur teks dalam baris. (Dalam bahasa Inggris,
block-sizesama denganheight.) - Dimensi inline sejajar dengan alur teks dalam satu baris. (Dalam bahasa Inggris,
inline-sizesama denganwidth.)
Nama dimensi ini berlaku untuk semua properti tata letak logis. Jadi, misalnya, dalam bahasa Inggris, block-start sama dengan top, dan inline-end sama dengan right.

Dengan properti logis, Anda dapat otomatis memperbarui tata letak untuk bahasa lain dengan hanya mengubah properti writing-mode dan direction untuk halaman, bukan memperbarui puluhan properti tata letak di setiap elemen.
Anda dapat melihat cara kerja properti logis dalam demo di bawah ini dengan menetapkan properti writing-mode pada elemen <body> ke nilai yang berbeda:
position: sticky
Elemen dengan position: sticky tetap berada dalam alur blok hingga mulai keluar dari layar,
pada saat itu elemen berhenti men-scroll dengan bagian halaman lainnya
dan tetap berpegang pada posisi yang ditentukan oleh nilai top elemen.
Ruang yang dialokasikan untuk elemen tersebut tetap dalam alur,
dan elemen akan kembali ke elemen tersebut saat pengguna men-scroll kembali ke atas.
Dengan pemosisian melekat, Anda dapat membuat banyak efek berguna yang sebelumnya memerlukan JavaScript. Untuk menunjukkan beberapa kemungkinannya, kami telah membuat beberapa demo. Setiap demo sebagian besar menggunakan CSS yang sama dan hanya sedikit menyesuaikan markup HTML untuk membuat setiap efek.
Sticky Stack
Dalam demo ini, semua elemen melekat menggunakan penampung yang sama. Artinya, setiap elemen melekat akan bergeser ke elemen sebelumnya saat pengguna men-scroll ke bawah. Elemen melekat memiliki posisi yang sama.
Slide Melekat
Di sini, elemen melekat adalah sepupu. (Artinya, orang tua mereka adalah saudara kandung.) Saat elemen melekat mencapai batas bawah penampung, elemen tersebut akan naik bersama penampung, sehingga menimbulkan kesan bahwa elemen melekat yang lebih rendah mendorong elemen yang lebih tinggi. Dengan kata lain, keduanya tampaknya bersaing untuk posisi yang macet.
Sticky Desperado
Seperti Sticky Slide, elemen melekat dalam demo ini adalah sepupu. Namun, keduanya telah ditempatkan dalam penampung yang disetel ke tata letak petak dua kolom.
backdrop-filter
Properti backdrop-filter memungkinkan Anda menerapkan efek grafis ke area di belakang elemen, bukan ke elemen itu sendiri. Hal ini menciptakan banyak efek keren yang sebelumnya hanya dapat dicapai menggunakan peretasan CSS dan JavaScript yang rumit, yang dapat dilakukan dengan satu baris CSS.
Misalnya, demo ini menggunakan backdrop-filter untuk mencapai pemburaman bergaya OS:
Kami sudah memiliki postingan yang bagus tentang backdrop-filter, jadi bukalah untuk mendapatkan info lebih lanjut.
:is()
Meskipun pseudo-class :is() sebenarnya sudah lebih dari sepuluh tahun, pseudo-class ini masih belum banyak digunakan seperti yang kami harapkan. Fungsi ini menggunakan daftar pemilih yang dipisahkan koma sebagai argumennya dan cocok dengan semua pemilih dalam daftar tersebut. Fleksibilitas tersebut membuatnya sangat praktis dan dapat secara signifikan mengurangi jumlah CSS yang Anda kirim.
Berikut contoh ringkas:
button.focus,
button:focus {
…
}
article > h1,
article > h2,
article > h3,
article > h4,
article > h5,
article > h6 {
…
}
/* selects the same elements as the code above */
button:is(.focus, :focus) {
…
}
article > :is(h1,h2,h3,h4,h5,h6) {
…
}
gap
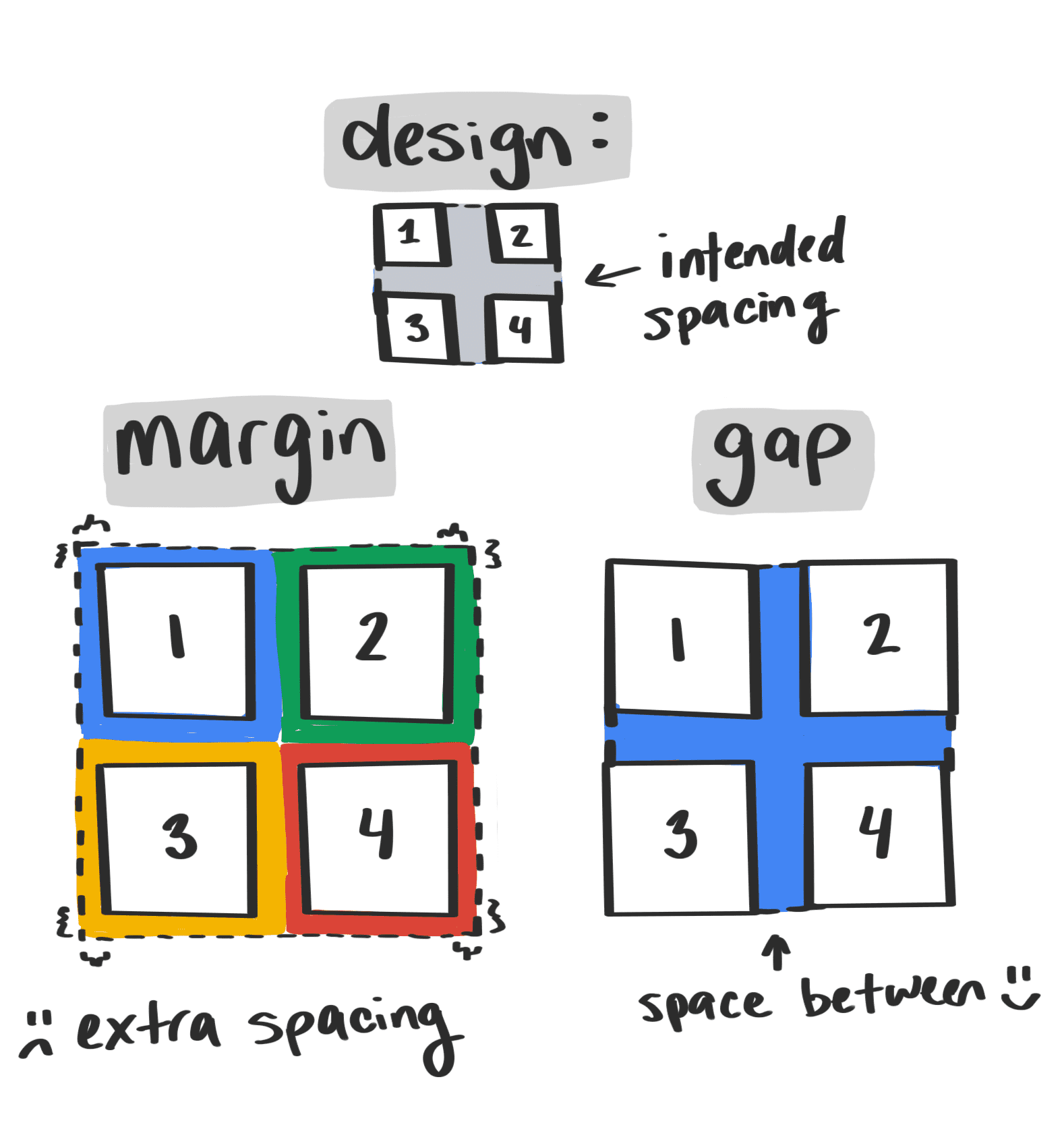
Tata letak petak CSS telah memiliki gap (sebelumnya grid-gap) selama beberapa waktu. Dengan menentukan spasi internal elemen penampung, bukan spasi di sekitar elemen turunan, gap akan menyelesaikan banyak masalah tata letak umum. Misalnya, dengan gap, Anda tidak perlu khawatir tentang margin pada elemen turunan yang menyebabkan spasi kosong yang tidak diinginkan di sekitar tepi elemen penampung:

Kabar yang lebih baik lagi: gap akan hadir di flexbox, yang menghadirkan semua manfaat spasi yang sama dengan yang dimiliki petak:
- Ada satu deklarasi spasi, bukan banyak.
- Tidak perlu menetapkan konvensi untuk project Anda tentang elemen turunan mana yang harus memiliki spasi—elemen penampung yang akan memiliki spasinya.
- Kode ini lebih mudah dipahami daripada strategi lama seperti burung hantu yang dilobotomi.
Video berikut menunjukkan manfaat penggunaan properti gap tunggal untuk dua elemen, satu dengan tata letak petak dan satu lagi dengan tata letak fleksibel:
Saat ini, hanya FireFox yang mendukung gap dalam tata letak fleksibel, tetapi coba demo ini untuk melihat cara kerjanya:
CSS Houdini
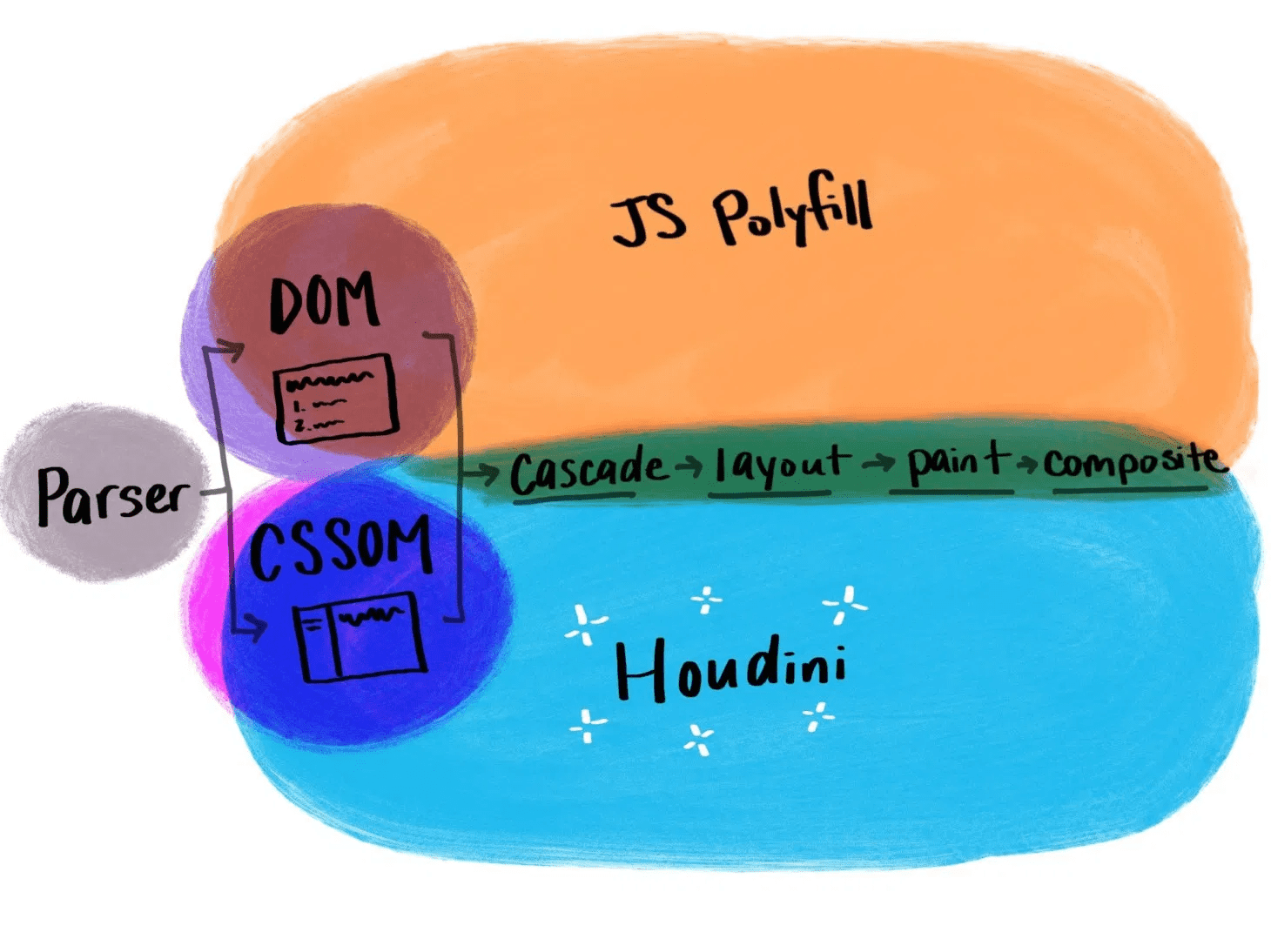
Houdini adalah serangkaian API tingkat rendah untuk mesin rendering browser yang memungkinkan Anda memberi tahu browser cara menafsirkan CSS kustom. Dengan kata lain, CSSOM memberi Anda akses ke CSS Object Model, sehingga Anda dapat extend CSS melalui JavaScript. Hal ini memiliki beberapa manfaat:
- Hal ini memberi Anda lebih banyak kemampuan untuk membuat fitur CSS kustom.
- Lebih mudah untuk memisahkan masalah rendering dari logika aplikasi.
- Performanya lebih baik daripada polyfill CSS yang saat ini kita lakukan dengan JavaScript karena browser tidak perlu lagi mengurai skrip dan melakukan siklus rendering kedua; kode Houdini diuraikan dalam siklus rendering pertama.

Houdini adalah nama umum untuk beberapa API. Jika Anda ingin mengetahui informasi selengkapnya tentang fitur ini dan statusnya saat ini, lihat Sudah Siapkah Houdini? Dalam presentasi ini, kami membahas Properties and Values API, Paint API, dan Animation Worklet karena saat ini API tersebut yang paling didukung. Kita dapat dengan mudah membuat postingan lengkap untuk setiap API yang menarik ini, tetapi, untuk saat ini, lihat presentasi kami untuk mendapatkan ringkasan dan beberapa demo keren yang mulai memberikan gambaran tentang hal yang dapat Anda lakukan dengan API tersebut.
Tambahan
Ada beberapa hal lain yang ingin kami bahas, tetapi tidak sempat membahasnya secara mendalam. Jadi, kami membahasnya secara singkat.⚡ Jika Anda belum pernah mendengar beberapa fitur ini, pastikan untuk menonton bagian terakhir presentasi.
size: properti yang memungkinkan Anda menetapkan tinggi dan lebar secara bersamaanaspect-ratio: properti yang menetapkan rasio aspek untuk elemen yang tidak memiliki rasio aspek secara intrinsikmin(),max(), danclamp(): fungsi yang memungkinkan Anda menetapkan batasan numerik pada properti CSS apa pun, bukan hanya lebar dan tinggilist-style-typeproperti yang ada, tetapi akan segera mendukung rentang nilai yang lebih luas, termasuk emoji dan SVGdisplay: outer inner: Propertidisplayakan segera menerima dua parameter, yang memungkinkan Anda menentukan tata letak bagian luar dan dalam secara eksplisit, bukan menggunakan kata kunci gabungan sepertiinline-flex.- Wilayah CSS: memungkinkan Anda mengisi area non-persegi panjang tertentu tempat konten dapat mengalir ke dalam dan ke luar
- Modul CSS: JavaScript akan dapat meminta modul CSS dan mendapatkan kembali objek kaya yang mudah untuk melakukan operasi



