โมเดล 3 มิติสำหรับหน้าเว็บของคุณได้ง่ายเหมือนการเขียน HTML
โมเดล 3 มิติมีความเกี่ยวข้องมากกว่าที่เคย ผู้ค้าปลีกนำผลิตภัณฑ์เข้าร้าน
ประสบการณ์ของลูกค้า บ้าน พิพิธภัณฑ์ต่างๆ กำลังสร้างโมเดล 3 มิติจากสิ่งประดิษฐ์
พร้อมใช้งานสำหรับทุกคนบนเว็บ ขออภัย การเพิ่มภาพ 3 มิติอาจเป็นเรื่องยาก
แบบจำลองเว็บไซต์ในลักษณะที่มอบประสบการณ์ของผู้ใช้อันยอดเยี่ยมโดยไม่ต้องพึ่งพิง
ความรู้เกี่ยวกับเทคโนโลยี 3 มิติ หรือใช้การโฮสต์เนื้อหา 3 มิติโดยบุคคลที่สาม
ของคุณ คอมโพเนนต์เว็บ <model-viewer> ที่เปิดตัวไปแล้วก่อนหน้านี้
2019 มุ่งมั่นที่จะทำให้การวางโมเดล 3 มิติลงบนเว็บนั้นง่ายที่สุด
ด้วยการเขียน HTML ไม่กี่บรรทัด นับตั้งแต่นั้นเป็นต้นมา ทีมได้ดำเนินการแก้ไขปัญหา
ความคิดเห็นและคำขอจากชุมชน ผลงานที่ได้คือ
<model-viewer> เวอร์ชัน 1.0 ซึ่งเปิดตัวเมื่อต้นปีนี้ ตอนนี้เราขอประกาศ
การเปิดตัว <model-viewer> 1.1 คุณสามารถอ่านผลงาน
หมายเหตุใน GitHub
มีอะไรใหม่ในปีที่ผ่านมา
เวอร์ชัน 1.1 มีการรองรับ Augmented Reality (AR) ในตัวบนเว็บ การปรับปรุงความเร็วและความแม่นยำ รวมถึงฟีเจอร์อื่นๆ ที่มีการร้องขอบ่อย
Augmented Reality
การดูโมเดล 3 มิติบนผืนผ้าใบว่างเป็นเรื่องที่ดี แต่การสามารถดูใน ก็จะยิ่งดีขึ้นไปอีก สำหรับ Chrome แบบ 3 มิติและ AR ทั้งหมดที่อยู่ภายในเบราว์เซอร์ Android รองรับ Augmented ความเป็นจริงโดยใช้ WebXR
<model-viewer>
เมื่อพร้อมแล้ว คุณจะใช้งานได้ด้วยการเพิ่มแอตทริบิวต์ ar ลงใน
<model-viewer> แอตทริบิวต์อื่นๆ ช่วยให้คุณปรับแต่ง WebXR AR ได้
ดังที่แสดงในตัวอย่าง WebXR บน
modelviewer.dev. ตัวอย่างโค้ด
ด้านล่างจะแสดงลักษณะการทำงาน
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
ดูเหมือนว่าวิดีโอแบบฝังจะแสดงใต้ส่วนหัวนี้
ตัวควบคุมกล้อง
ตอนนี้ <model-viewer> ให้สิทธิ์ควบคุมกล้องเสมือนของมุมมองได้อย่างเต็มที่ (
ของผู้ชม) ซึ่งรวมถึงเป้าหมายของกล้อง โคจร (ตำแหน่ง
ที่เกี่ยวข้องกับโมเดล) และขอบเขตการมองเห็น คุณยังสามารถเปิดใช้การหมุนเวียนอัตโนมัติและ
กำหนดขีดจำกัดการโต้ตอบของผู้ใช้ (เช่น ช่องข้อมูลพร็อพเพอร์ตี้สูงสุดและต่ำสุด)
คำอธิบายประกอบ
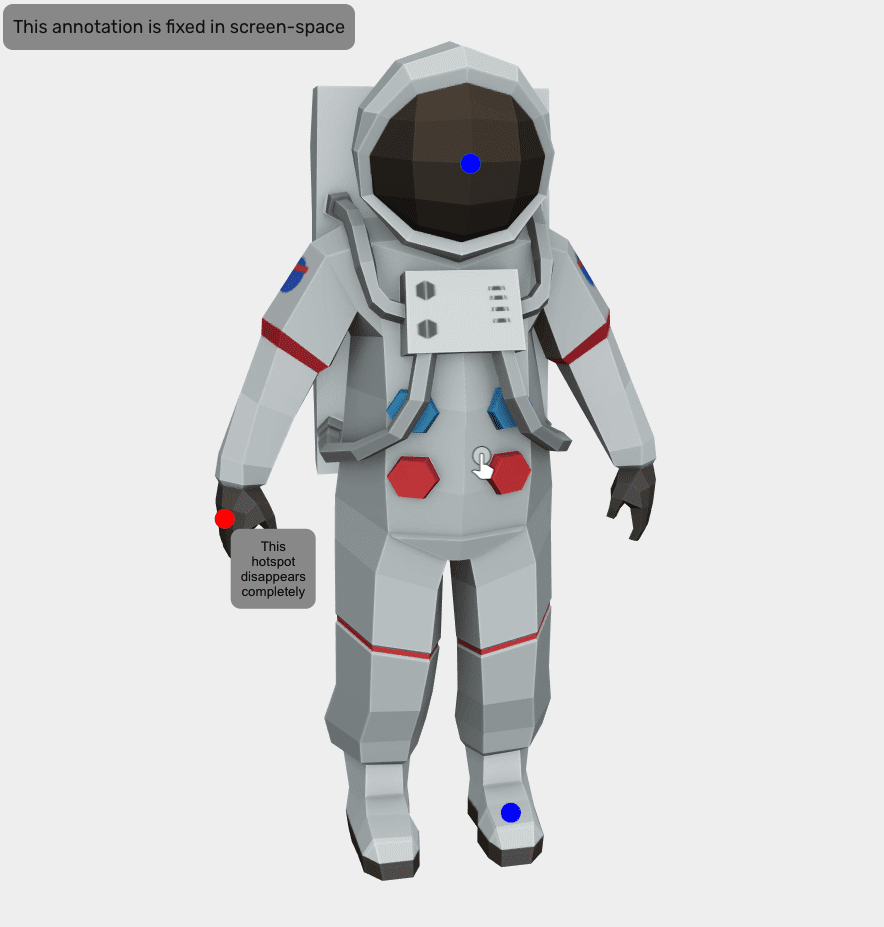
คุณยังสามารถใส่คำอธิบายประกอบโมเดลโดยใช้ HTML และ CSS ได้ด้วย ความสามารถนี้มักจะ ใช้เพื่อ "แนบ" ป้ายกำกับไปยังส่วนต่างๆ ของโมเดลในลักษณะที่เคลื่อนที่ไปพร้อมกับโมเดล เพราะมีการปรับเปลี่ยน คำอธิบายประกอบสามารถปรับแต่งได้ ซึ่งรวมถึง ลักษณะที่ปรากฏ และขอบเขตการซ่อน โมเดล คำอธิบายประกอบทำงานในโหมด AR ได้ด้วย
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

ดูเอกสารคำอธิบายประกอบ เพื่อดูข้อมูลเพิ่มเติม
ผู้แก้ไข
เวอร์ชัน 1.1 จะแนะนำและโฮสต์ "การแก้ไข" <model-viewer>
เครื่องมือ ซึ่งช่วยให้คุณ
ดูตัวอย่างโมเดลของคุณอย่างรวดเร็ว ลองใช้การกำหนดค่าต่างๆ ของ <model-viewer>
(เช่น ความนุ่มนวลของการรับแสงและเงา) สร้างภาพโปสเตอร์ และโต้ตอบ
รับพิกัดสำหรับคำอธิบายประกอบ
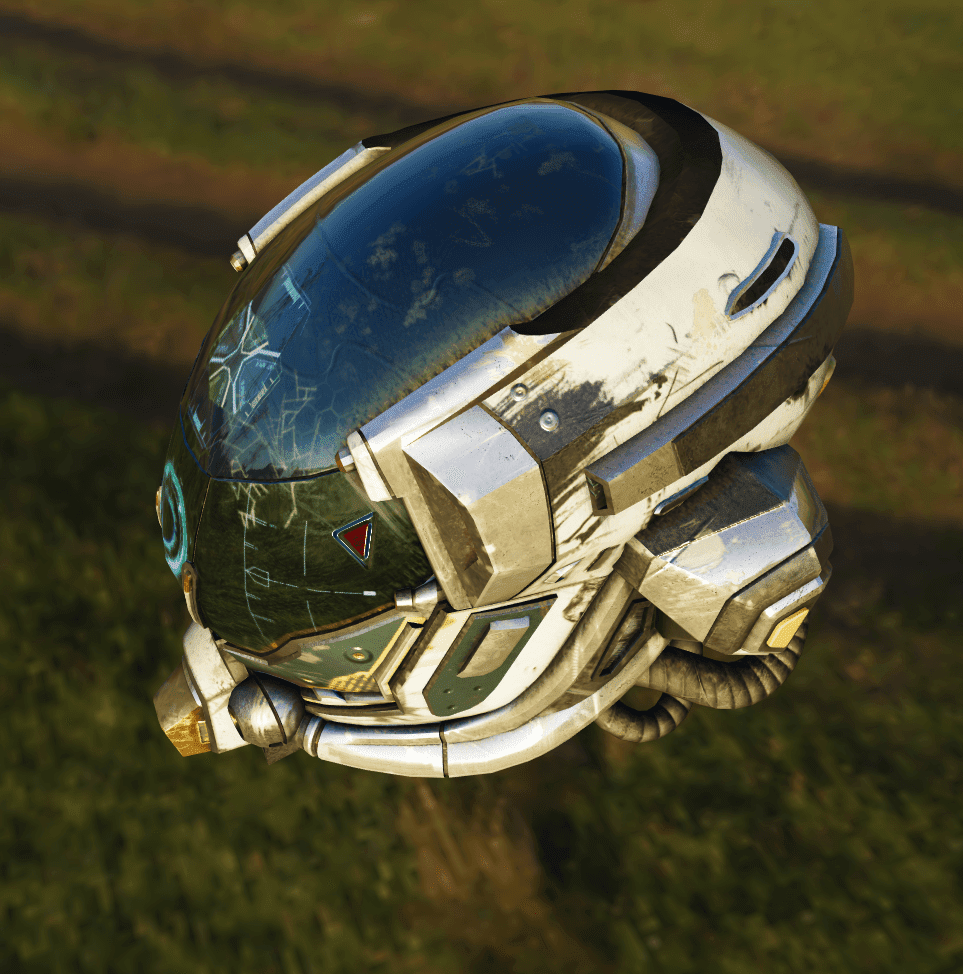
การปรับปรุงการแสดงผลและประสิทธิภาพ
ความแม่นยำในการแสดงผลได้รับการปรับปรุงอย่างมาก โดยเฉพาะสำหรับ High Dynamic Range (HDR)
สภาพแวดล้อมการใช้งาน ตอนนี้ <model-viewer> จะใช้เส้นทางการแสดงผลโดยตรงเมื่อมีเพียงเส้นทางเดียว
องค์ประกอบ <model-viewer> อยู่ในวิวพอร์ต ซึ่งจะช่วยเพิ่มประสิทธิภาพ
(โดยเฉพาะใน Firefox) สุดท้าย การปรับขนาดความละเอียดในการแสดงผลแบบไดนามิก
อัตราเฟรมดีขึ้นอย่างมาก ตัวอย่างด้านล่างแสดงสิ่งเหล่านี้
การปรับปรุงล่าสุด
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

ความเสถียร
เมื่อ <model-viewer> เป็นเวอร์ชันหลักรุ่นแรก ความเสถียรของ API คือ
การเปลี่ยนแปลงที่ส่งผลกับส่วนอื่นในระบบ ดังนั้นการเปลี่ยนแปลงที่ส่งผลกับส่วนอื่นในระบบจะหลีกเลี่ยงจนกว่าจะมีการเผยแพร่เวอร์ชัน 2.0
ขั้นตอนถัดไปคือ
<model-viewer> เวอร์ชัน 1.0 มีความสามารถที่เป็นที่ต้องการมากที่สุด แต่
ยังไม่เสร็จ เราจะเพิ่มฟีเจอร์อื่นๆ ในอนาคต รวมถึงการปรับปรุงใน
ประสิทธิภาพ ความเสถียร เอกสารประกอบ และเครื่องมือ หากมีคำแนะนำ
ส่งปัญหาใน GitHub นอกจากนี้
ขอต้อนรับฝ่ายประชาสัมพันธ์เสมอ คุณจะไม่พลาดการติดต่อด้วยการติดตาม <model-viewer> ใน
Twitter และดูแชทของชุมชน
ใน Spectrum



