مدل های سه بعدی برای صفحه وب شما به راحتی نوشتن HTML.
مدل های سه بعدی بیشتر از همیشه مرتبط هستند. خرده فروشان تجربه خرید در فروشگاه را به خانه مشتریان می آورند. موزهها مدلهای سهبعدی مصنوعات خود را در وب در دسترس همه قرار میدهند. متأسفانه، اضافه کردن یک مدل سه بعدی به یک وب سایت به گونه ای که تجربه کاربری عالی را بدون دانش عمیق از فناوری های سه بعدی یا توسل به میزبانی محتوای سه بعدی در یک سایت شخص ثالث ارائه دهد، می تواند دشوار باشد. مؤلفه وب <model-viewer> که در اوایل سال 2019 معرفی شد ، به دنبال این است که قرار دادن مدل های سه بعدی در وب را به آسانی نوشتن چند خط HTML آسان کند. از آن زمان، تیم برای رسیدگی به بازخوردها و درخواستهای جامعه کار میکند. نقطه اوج آن کار <model-viewer> نسخه 1.0 بود که اوایل امسال منتشر شد. اکنون ما در حال انتشار <model-viewer> 1.1 هستیم. می توانید یادداشت های انتشار را در GitHub بخوانید .
از سال گذشته چه خبر است؟
نسخه 1.1 شامل پشتیبانی داخلی از واقعیت افزوده (AR) در وب، بهبود سرعت و وفاداری، و سایر ویژگیهای متداول درخواستی است.
واقعیت افزوده
مشاهده یک مدل سه بعدی روی یک بوم خالی عالی است، اما اینکه بتوانید آن را در فضای خود مشاهده کنید حتی بهتر است. برای یک مرورگر کاملاً سه بعدی و واقعیت افزوده Chrome Android از واقعیت افزوده با استفاده از WebXR پشتیبانی می کند.
<model-viewer> AR. وقتی آماده شد، میتوانید با افزودن یک ویژگی ar به تگ <model-viewer> از آن استفاده کنید. سایر ویژگیها به شما امکان میدهند تا تجربه WebXR AR را سفارشی کنید، همانطور که در نمونه WebXR در modelviewer.dev نشان داده شده است. نمونه کد زیر نشان می دهد که این ممکن است چه شکلی باشد.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
چیزی شبیه به ویدیوی تعبیه شده ای است که در این عنوان نشان داده شده است.
کنترل های دوربین
<model-viewer> اکنون کنترل کاملی بر دوربین مجازی نما (دیدگاه بیننده) می دهد. این شامل هدف دوربین، مدار (موقعیت نسبت به مدل) و میدان دید است. همچنین میتوانید چرخش خودکار را فعال کنید و محدودیتهایی را برای تعامل کاربر تعیین کنید (مثلاً حداکثر و حداقل میدان دید).
حاشیه نویسی ها
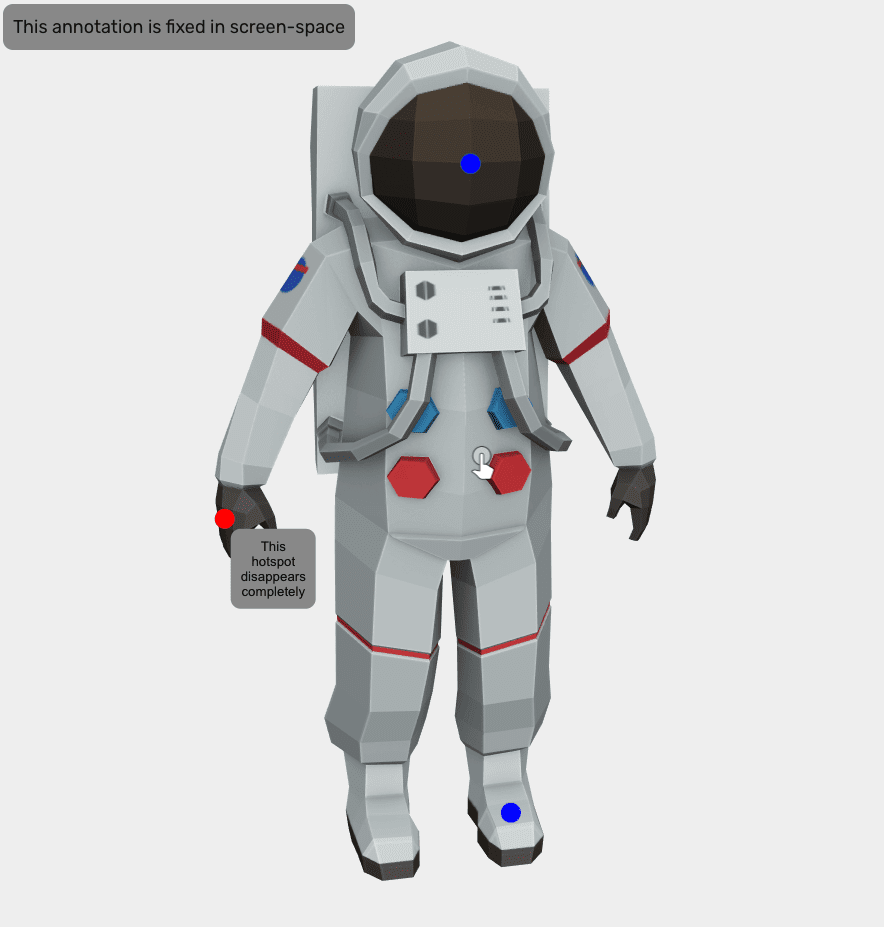
همچنین می توانید مدل های خود را با استفاده از HTML و CSS حاشیه نویسی کنید. این قابلیت اغلب برای «چسباندن» برچسبها به قسمتهایی از مدل بهگونهای استفاده میشود که در حین دستکاری مدل با آن حرکت کند. حاشیه نویسی ها، از جمله ظاهر و میزان پنهان شدن آنها توسط مدل، قابل تنظیم هستند. حاشیه نویسی در AR نیز کار می کند.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

برای اطلاعات بیشتر به صفحه مستندات حاشیه نویسی مراجعه کنید.
ویرایشگر
نسخه 1.1 یک ابزار «ویرایش» <model-viewer> را معرفی و میزبانی میکند، که به شما امکان میدهد به سرعت مدل خود را پیشنمایش کنید، پیکربندیهای مختلف <model-viewer> (مانند نوردهی و نرمی سایه) را امتحان کنید، یک تصویر پوستر ایجاد کنید، و به صورت تعاملی دریافت کنید. مختصات برای حاشیه نویسی
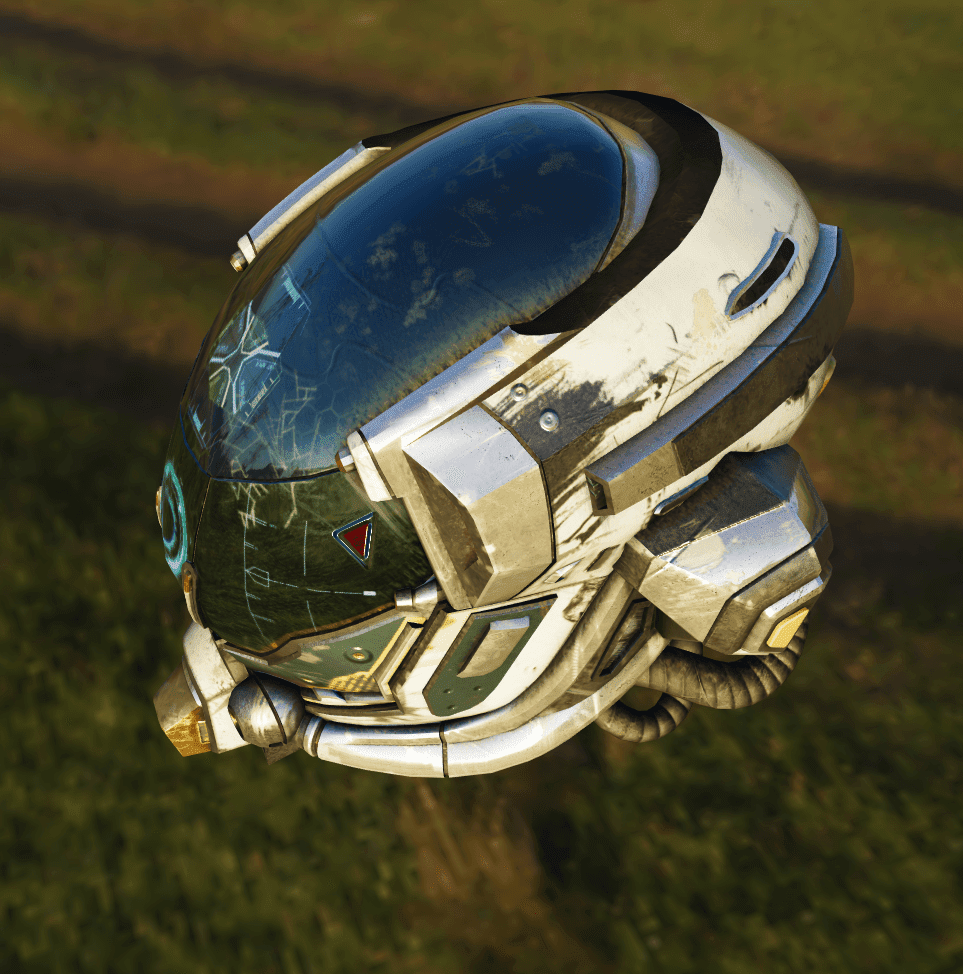
رندرینگ و بهبود عملکرد
وفاداری رندر به خصوص برای محیط های با محدوده دینامیکی بالا (HDR) بسیار بهبود یافته است. <model-viewer> اکنون زمانی که فقط یک عنصر <model-viewer> در viewport باشد از یک مسیر رندر مستقیم استفاده میکند که عملکرد را افزایش میدهد (مخصوصاً در فایرفاکس). در نهایت، مقیاس بندی پویا رزولوشن رندر نرخ فریم را به طور چشمگیری بهبود بخشید. مثال زیر برخی از این پیشرفت های اخیر را نشان می دهد.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

ثبات
با رسیدن <model-viewer> به اولین نسخه اصلی خود، پایداری API در اولویت قرار دارد، بنابراین تا زمانی که نسخه 2.0 منتشر شود از تغییر تغییرات اجتناب می شود.
بعدش چی؟
<model-viewer> نسخه 1.0 دارای بیشترین قابلیت های درخواستی است، اما تیم هنوز تکمیل نشده است. ویژگیهای بیشتری اضافه میشود، بهعلاوه بهبودهایی در عملکرد، پایداری، مستندسازی و ابزار. اگر پیشنهادی دارید، مشکلی را در GitHub ثبت کنید. همچنین، روابط عمومی همیشه استقبال می شود. میتوانید با دنبال کردن <model-viewer> در توییتر و بررسی چت انجمن در Spectrum در ارتباط بمانید.



