إنشاء تصميمات ثلاثية الأبعاد لصفحة الويب بسهولة مثل كتابة HTML.
أصبحت التصاميم الثلاثية الأبعاد أكثر صلة بالموضوع من أي وقت مضى. يأتي بائعو التجزئة لتجربة التسوّق داخل المتجر
التجارب للعملاء منازل. متاحف تصنع نماذج ثلاثية الأبعاد لقطع أثرية
متاحة للجميع على الويب. للأسف، قد يكون من الصعب إضافة صورة ثلاثية الأبعاد
صممته لموقع ويب بطريقة توفر تجربة رائعة للمستخدم دون
معرفة التقنيات ثلاثية الأبعاد أو اللجوء إلى استضافة محتوى ثلاثي الأبعاد على جهة خارجية
موقعك. مكوّن الويب <model-viewer>، تم طرحه في أوائل
في 2019، نهدف إلى تسهيل عملية وضع النماذج الثلاثية الأبعاد على الويب
وكتابة بضعة أسطر من HTML. منذ ذلك الحين، كان الفريق يعمل على معالجة
الملاحظات والطلبات الواردة من المنتدى. كانت تتويج هذا العمل
الإصدار 1.0 من <model-viewer>، وتم طرحه في وقت سابق من هذا العام. ونحن الآن نعلن عن
إصدار <model-viewer> 1.1. يمكنك الاطّلاع على الإصدار
الملاحظات في GitHub.
ما هي الميزات الجديدة منذ العام الماضي؟
يشتمل الإصدار 1.1 على دعم مدمج للواقع المعزّز (AR) على الويب، وتحسينات على السرعة والدقة، وغيرها من الميزات المطلوبة بشكل متكرر.
الواقع المعزَّز
يعد عرض تصميم ثلاثي الأبعاد على لوحة رسم فارغة أمرًا رائعًا، لكن القدرة على عرضه في المساحة أفضل. للحصول على نموذج ثلاثي الأبعاد والواقع المعزّز داخل المتصفح في Chrome يدعم Android السمة المعززة الواقع باستخدام WebXR .
<model-viewer>
وعندما يصبح جاهزًا، ستتمكّن من استخدامه من خلال إضافة سمة ar إلى
العلامة <model-viewer> تسمح لك السمات الأخرى بتخصيص WebXR AR
المستخدم، كما هو موضح في نموذج WebXR على
modelviewer.dev. عيّنة التعليمات البرمجية
أدناه ما قد يبدو عليه هذا.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
وهو يشبه الفيديو المضمّن المعروض تحت هذا العنوان.
عناصر التحكّم في الكاميرا
تمنح ميزة <model-viewer> الآن تحكمًا كاملاً في الكاميرا الافتراضية للعرض (
منظور المشاهد). يشمل ذلك هدف الكاميرا والمدار (الموضع.
بالنسبة إلى النموذج)، ومجال الرؤية. يمكنك أيضًا تمكين التدوير التلقائي
وضع حدود لتفاعل المستخدم (مثل الحد الأقصى والحد الأدنى لحقول المشاهدة).
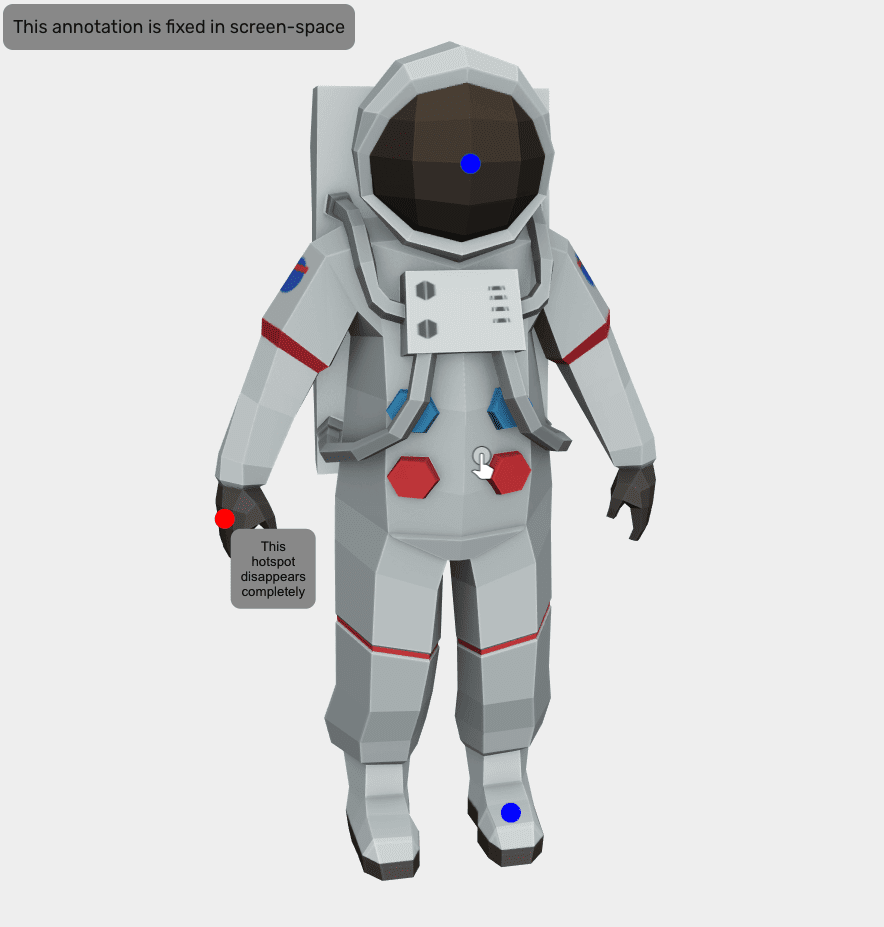
التعليقات التوضيحية
يمكنك أيضًا إضافة تعليقات توضيحية إلى نماذجك باستخدام HTML وCSS. غالبًا ما تكون هذه الإمكانية تستخدم لـ "إرفاق" تسميات لأجزاء من النموذج بطريقة تتحرك مع النموذج حيث يتم التلاعب به. إن التعليقات التوضيحية قابلة للتخصيص، بما في ذلك مظهرها ومدى إخفائها النموذج. تعمل التعليقات التوضيحية أيضًا في الواقع المعزّز.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

الاطّلاع على مستندات التعليقات التوضيحية لمزيد من المعلومات.
محرِّر
يقدم الإصدار 1.1 "تعديلًا" لـ <model-viewer> ويضيفه
، والتي تمكّنك من
معاينة نموذجك بسرعة، وتجربة إعدادات <model-viewer> المختلفة.
(مثل التعرض للضوء ونعومة الظل)، وإنشاء صورة ملصق،
الحصول على إحداثيات التعليقات التوضيحية.
تحسينات في العرض والأداء
تم تحسين دقّة العرض بدرجة كبيرة، لا سيما مع النطاق العالي الديناميكية (HDR).
البيئات. يستخدم <model-viewer> الآن أيضًا مسار عرض مباشر عندما يكون حقل واحد
يتوفّر عنصر <model-viewer> في إطار العرض، ما يؤدي إلى تحسين الأداء.
(خاصةً عند استخدام Firefox). وأخيرًا، الضبط الديناميكي لدرجة دقة العرض
تم تحسين عدد اللقطات في الثانية بشكل كبير. ويوضح المثال أدناه بعضًا من هذه
التحسينات الأخيرة.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

الثبات
مع وصول <model-viewer> إلى أول إصدار رئيسي لها، يصبح استقرار واجهة برمجة التطبيقات
الأولوية، لذلك سيتم تجنب التغييرات التي قد تؤدي إلى أعطال إلى أن يتم طرح الإصدار 2.0.
ما هي الخطوات التالية؟
يتضمن الإصدار 1.0 من <model-viewer> الإمكانات الأكثر طلبًا، ولكن
الفريق لم ينته بعد. ستتم إضافة المزيد من الميزات والتحسينات في
والأداء والثبات والتوثيق والأدوات. إذا كانت لديك اقتراحات،
تقديم مشكلة في GitHub أيضًا،
ويُرحّب بالعلاقات العامة دائمًا. يمكنك البقاء على اتصال من خلال متابعة <model-viewer> على
Twitter والاطّلاع على محادثة المنتدى
على Spectrum.



