为网页创建 3D 模型就像编写 HTML 一样简单。
3D 模型的相关性远超以往。零售商带来店内购物
根据客户的体验家园博物馆正在为文物制作 3D 模型
可供网络上的所有人使用。遗憾的是,添加 3D 图像
将模型传递给网站,并且无需深入分析
了解 3D 技术或依靠第三方托管 3D 内容
网站。在早期引入的 <model-viewer> Web 组件
2019 年,致力于让在网络上构建 3D 模型变得像以前一样简单
编写几行 HTML 代码。从那时起,该团队就一直致力于解决
反馈和请求。这项工作的最终
<model-viewer> 版本 1.0,已于今年早些时候发布。我们现在宣布
<model-viewer> 1.1 版。您可以阅读发行说明
说明。
自去年以来又有哪些新变化?
版本 1.1 内置了对网页版增强现实 (AR) 的支持, 速度和保真度的提升以及用户经常需要的其他功能。
增强现实
在空白画布上查看 3D 模型固然很好, 更加令人兴奋。实现完全在浏览器内的 3D 和 AR Chrome 体验 Android 支持 真实用例。
<ph type="x-smartling-placeholder"><model-viewer> AR 功能演示。
准备就绪后,您可以通过向ar
<model-viewer> 标记。您可以使用其他属性自定义 WebXR AR
具体如此处的 WebXR 示例所示
modelviewer.dev.代码示例
如下所示。
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
它看起来就像此标题下显示的嵌入视频。
相机控件
<model-viewer> 现在可完全控制视图的虚拟镜头(
)。这包括镜头目标、轨道(位置
和视野范围。您还可以启用自动屏幕旋转
设置用户互动限制(例如最大和最小视野)。
注释
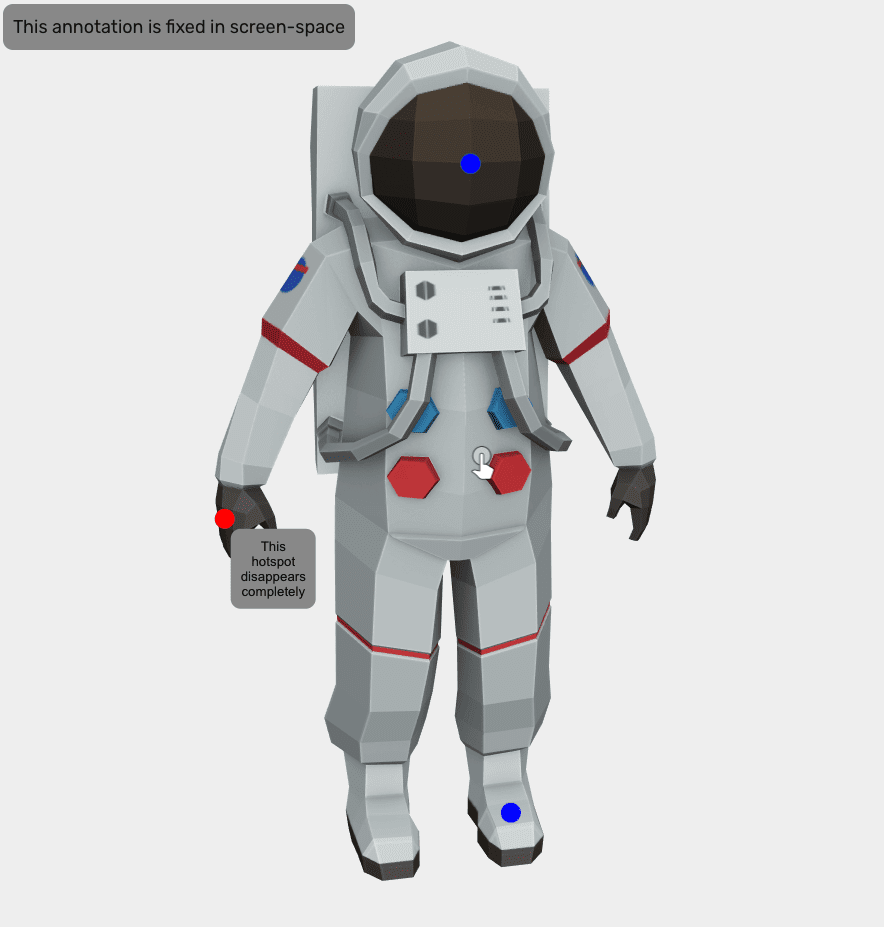
您还可以使用 HTML 和 CSS 为模型添加注释。此功能通常 用于“附加”给模型的各个部分添加标签,方式会随模型一起移动 这些注释可自定义,包括 以及被隐藏的程度 模型。注释功能也可以在 AR 模式下使用。
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

请参阅注释文档 页面。
编辑者
版本 1.1 引入了并托管一个 <model-viewer> “编辑”
工具,从而
快速预览模型,尝试不同的 <model-viewer> 配置
(例如曝光和阴影柔度),生成海报图片,然后以交互方式使用
获取注释的坐标。
提升了渲染和性能
渲染保真度得到了极大提升,对高动态范围 (HDR) 来说尤为明显
环境现在,当只有一个渲染路径时,<model-viewer> 也会使用直接渲染路径
<model-viewer> 元素位于视口中,从而提高性能
(尤其是在 Firefox 中)。最后,动态缩放渲染分辨率
帧速率大幅提高以下示例展示了
近期的改进
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

稳定性
<model-viewer> 进入其第一个主要版本后,API 稳定性已成为
因此在 2.0 版发布之前可以避免破坏性更改。
后续操作
<model-viewer> 1.0 版包含呼声最高的功能,但
团队尚未完成。我们将会添加更多功能并改进
性能、稳定性、文档和工具。如果您有任何建议
在 GitHub 中提交问题;此外,
我们欢迎公关人员。您可以在以下位置关注<model-viewer>:
Twitter 以及查看社区聊天功能
关于 Spectrum。


