ما اکنون به سه ماهه پایانی سال 2023 رسیده ایم، با پیشرفت های زیادی از همه مرورگرها در زمینه های تمرکز Interop 2023. در این مقاله، با نمرات Interop 2023 تاکنون و ویژگی هایی که اکنون با توجه به تلاش های امسال در دسترس است، آشنا شوید.
وضعیت در ژانویه 2023
در ژانویه 2023، ما راه اندازی Interop 2023 و 26 حوزه تمرکز را اعلام کردیم که همه موتورها در طول سال برای بهبود آنها تلاش خواهند کرد.
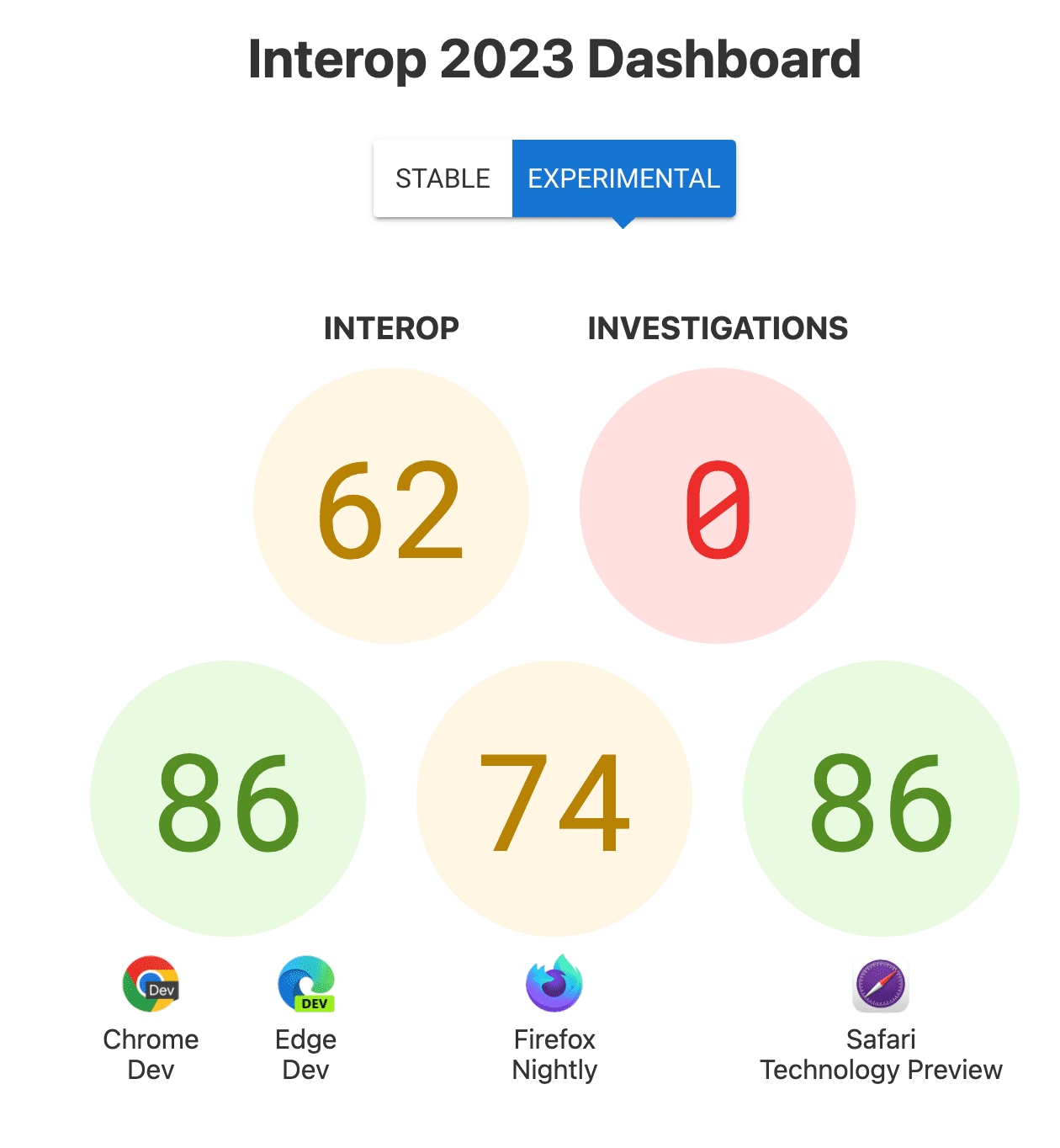
امتیاز کلی Interop برای مرورگرهای Experimental در زمان راه اندازی 62 بود.

وضعیت از اکتبر 2023
امتیاز کلی Interop برای مرورگرهای آزمایشی 89 است. اگر به نمای Stable بروید و به مواردی که قبلاً در مرورگرهای پایدار ارسال شده اند نگاهی بیندازید، امتیاز قابل احترام 75 است. پشت آن امتیاز یک سری چیزها وجود دارد که اکنون در موتورهای اصلی کار کنید. برخی از آنها اصلاحات قابلیت همکاری کوچک هستند، اما برخی از ویژگیهای اصلی نیز هستند.

اندازه جستجوی ظرف و مقادیر طول پرس و جوی ظرف
در فوریه، ما از قابلیت تعامل پذیری درخواستهای کانتینر اندازه استقبال کردیم. این یک ویژگی طولانی مدت برای توسعه دهندگان وب بود، و در دسترس بودن آن در همه موتورها به این سرعت یک پیروزی بزرگ برای پلتفرم وب بود.
به همراه پرس و جوهای کانتینر اندازه ، واحدهای پرس و جوی کانتینر نیز آمدند. اینها به همان روشی که واحدهای viewport مانند vw استفاده میشوند، تفاوت آنها در این است که بهجای viewport به کانتینر مربوط میشوند.
پشتیبانی مرورگر
- 105
- 105
- 110
- 16
فضاهای رنگی و عملکردها
در ماه مه، فضاهای رنگی Lab، LCH، Oklab و Oklch به صورت متقابل پشتیبانی شدند. نمادهای تابعی CSS lab() ، lch() ، oklab() و oklch() راهی را به توسعه دهندگان می دهد تا از این فضاهای رنگی استفاده کنند. نمادهای کاربردی color() و color-mix() نیز گنجانده شدند.
میتوانید درباره این فضاها و عملکردهای رنگی جدید در راهنمای رنگ CSS با وضوح بالا اطلاعات بیشتری کسب کنید.
زیرشبکه
ویژگی زیرشبکه برای طرحبندی شبکه CSS یک مقدار جدید برای grid-template-columns و grid-template-rows است که به یک شبکه تودرتو این امکان را میدهد تا از تعریف مسیر از شبکه والد استفاده کند. این به این معنی است که می توانید چیزهایی را که در ساختار شبکه شما تودرتو هستند، ردیف کنید.
درباره زیرشبکه بیشتر بدانید . برای کشف برخی از پیچیدگی هایی که اجرای زیرشبکه را سخت کرده است، این ویدیو را از BlinkOn 18 تماشا کنید .
ویژگی بی اثر HTML
ویژگی جهانی inert HTML به این معنی است که می توانید بخش هایی از صفحه خود را به عنوان بی اثر علامت گذاری کنید. این از رویدادهای کلیک و تمرکز جلوگیری می کند و عنصر و محتوای آن را از درخت دسترسی پنهان می کند. به عنوان مثال، این برای محتوایی که از نظر بصری خارج از صفحه نمایش است مفید است، و بنابراین باید برای صفحهخوانها نیز غیرفعال باشد.
و موارد بیشتری وجود دارد
علاوه بر این ویژگی های اصلی، بسیاری از ویژگی ها و اصلاحات دیگر در این سال در مرورگرها وارد شده اند. نسخههای مرورگر برای بقیه سال آماده شدهاند، و به محض اینکه همه امتیازات به دست آمد، یک جمعبندی کامل را ارسال خواهیم کرد.


