אנחנו נמצאים עכשיו כבר ברבעון האחרון של שנת 2023, ויש התקדמות רבה מכל בתחומים שונים של יכולת פעולה הדדית לשנת 2023. במאמר זה נפרט התוצאות של יכולת פעולה הדדית לשנת 2023 עד עכשיו, והתכונות שזמינות עכשיו במאמץ מסוים.
הסטטוס בינואר 2023
בינואר 2023 הכרזנו על ההשקה של Interop 2023 ואת 26 תחומי המיקוד שכל המנועים יפעלו כדי לשפר במהלך השנה.
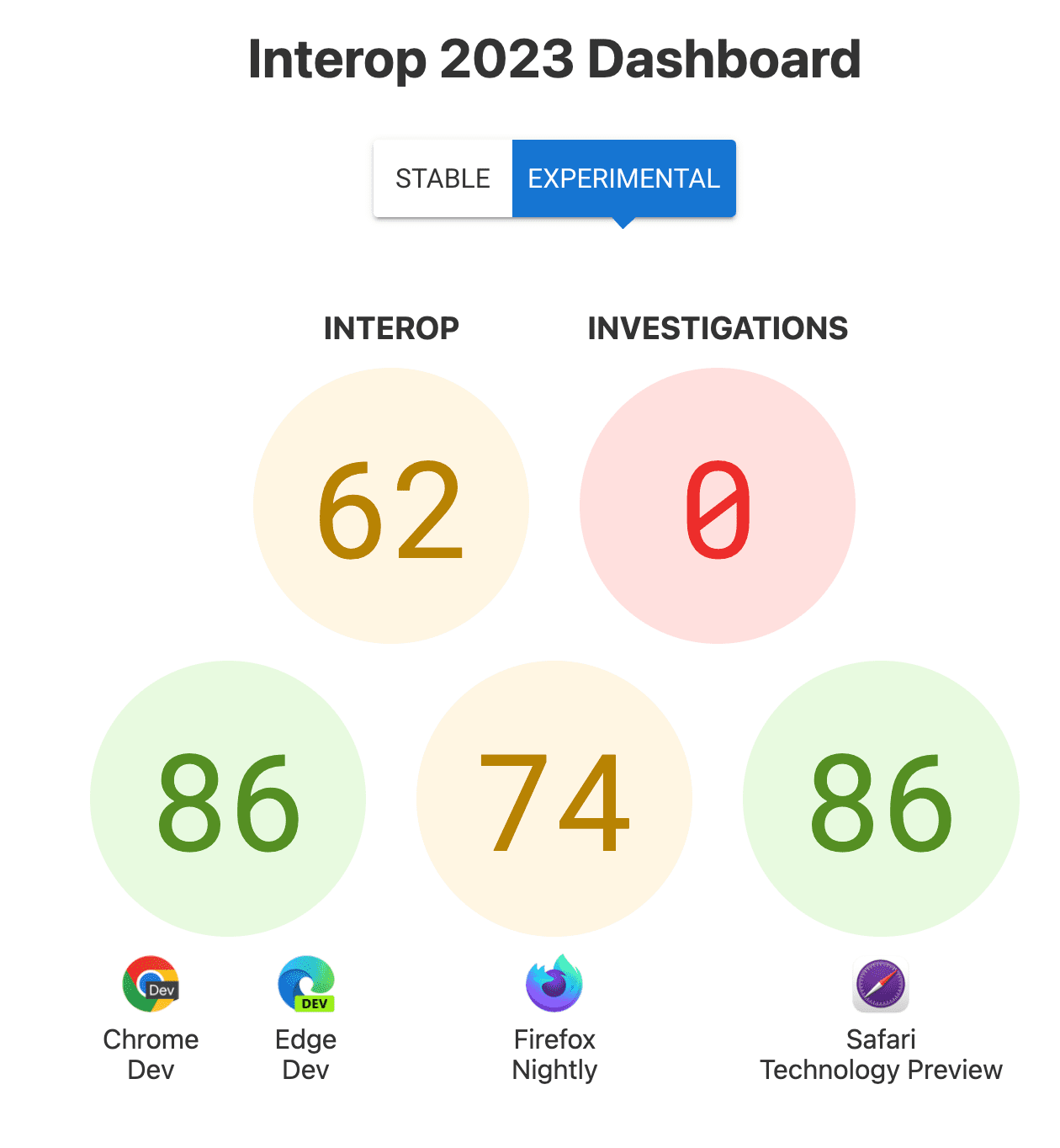
הציון הכולל של יכולת פעולה הדדית לדפדפנים ניסיוניים במועד ההשקה היה 62.

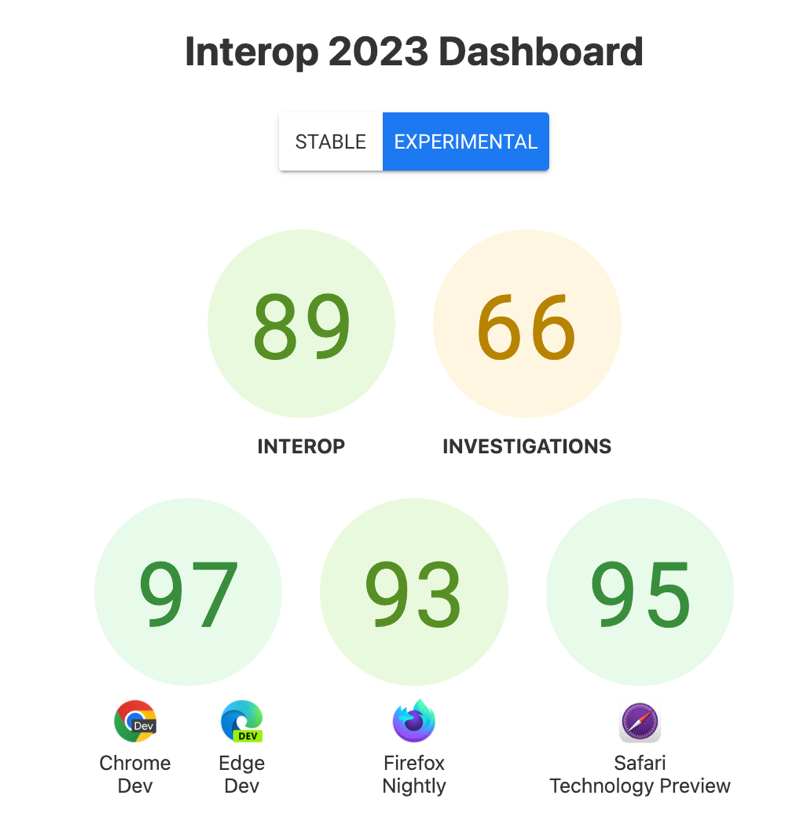
סטטוס נכון לאוקטובר 2023
הציון הכולל של פעולות הדדיות בדפדפנים ניסיוניים הוא 89. אם לעבור לתצוגה היציבה ולראות את מה שכבר שנשלחים לדפדפנים יציבים, הציון הוא 75 מכובד. מאחורי הציון הזה הוא קבוצה שלמה של דברים שפועלים עכשיו בכל המנועים הגדולים. חלק מאלה הם תיקונים קטנים ליכולת פעולה הדדית, אבל גם כמה תכונות עיקריות.

גודל שאילתות קונטיינר וערכי אורך שאילתת קונטיינר
בפברואר חגגנו בשאילתות גודל שהפכו להיות יכולת פעולה הדדית. זו הייתה תכונה שהתבקשה כבר הרבה זמן באינטרנט המפתחים, והזמינות שלו בכל המנועים במהירות רבה כל כך הייתה זכייה אדירה לפלטפורמת האינטרנט.
יחד עם שאילתות הגודל של מאגרי תגים, הופיעו שאילתת קונטיינר
יחידות מידה.
אנחנו משתמשים בהן באותו אופן כמו יחידות אזור התצוגה, כמו vw, ההבדל
מכיוון שהם קשורים למאגר ולא לאזור התצוגה.
תמיכה בדפדפן
- 105
- 105
- 110
- 16
מרחבי צבעים ופונקציות
בחודש מאי, חללי הצבעים Lab, LCH, Oklab ו-Oklch החלו לפעול באופן הדדי
נתמך. סימני הפונקציונליות של ה-CSS: lab(), lch(), oklab() ו-
oklch() מאפשר למפתחים להשתמש במרחבי הצבעים האלה. הפונקציונליות
הסימונים color() ו-color-mix() נכללו.
אפשר לקבל מידע נוסף על מרחבי הצבעים והפונקציות החדשים האלה בקטע צבע CSS להגדרת guide.
רשת משנה
תכונת רשת המשנה לפריסת רשת של CSS היא ערך חדש עבור
grid-template-columns ו-grid-template-rows שמפעילים רשת בתוך רשת
להשתמש בהגדרת הטראק מרשת ההורה. כלומר, אתם יכולים
דברים שמוצבים במבנה הרשת.
מידע נוסף על חלוקת משנה כדי לגלות כמה את המורכבות שבזכותה קשה להטמיע רשת משנה. כדאי לצפות בסרטון הזה מ-BlinkOn 18.
מאפיין ה-HTML הפנימי
קוד ה-HTML
inert
המשמעות של מאפיין גלובלי היא שאפשר לסמן חלקים בדף כרכיבים אינטנסיביים. הזה
מונע אירועי קליק והתמקדות, ומסתירות את הרכיב ואת התוכן שלו
עץ הנגישות. דבר זה שימושי לתוכן שאינו מופיע במסך עבור
לדוגמה, ולכן הוא צריך להיות גם לא פעיל עבור קוראי מסך.
ויש עוד
בנוסף לתכונות העיקריות האלה, נוספו עוד תכונות ותיקונים רבים בדפדפנים השנה. יש גרסאות לדפדפן שמותאמות לכל השאר של השנה, ונפרסם סיכום מלא ברגע שכל התוצאות יתקבלו.


