现在,我们已经进入 2023 年最后一个季度,所有团队都取得了巨大的进展 。在本文中,您将了解 Interop 2023 迄今为止的得分,以及今年的 努力。
2023 年 1 月的状态
2023 年 1 月,我们宣布推出 Interop 2023 以及所有引擎都将在这一年中努力改进的 26 个重点领域。
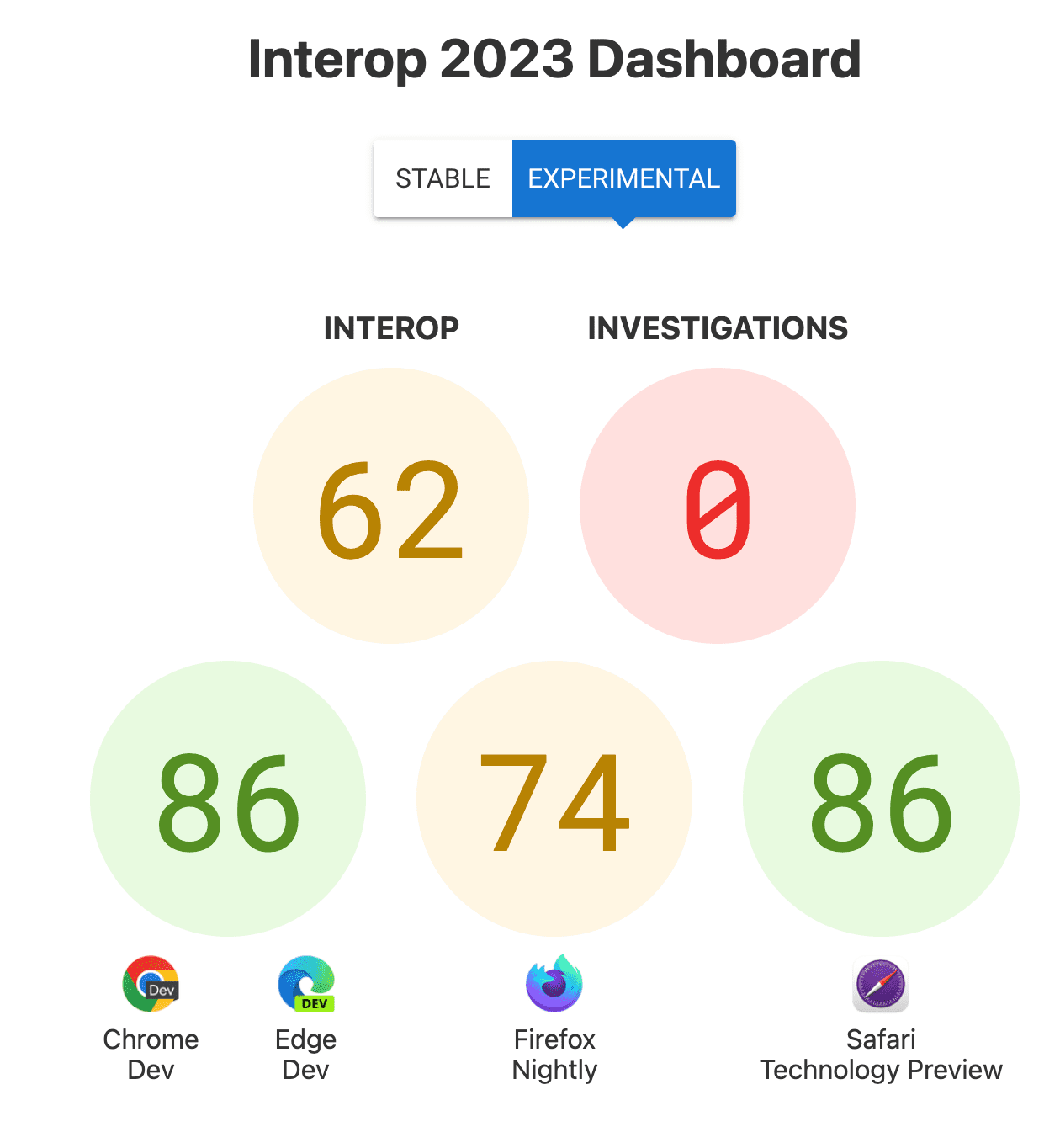
实验性浏览器在发布时的总体互操作性得分为 62.

截至 2023 年 10 月的状态
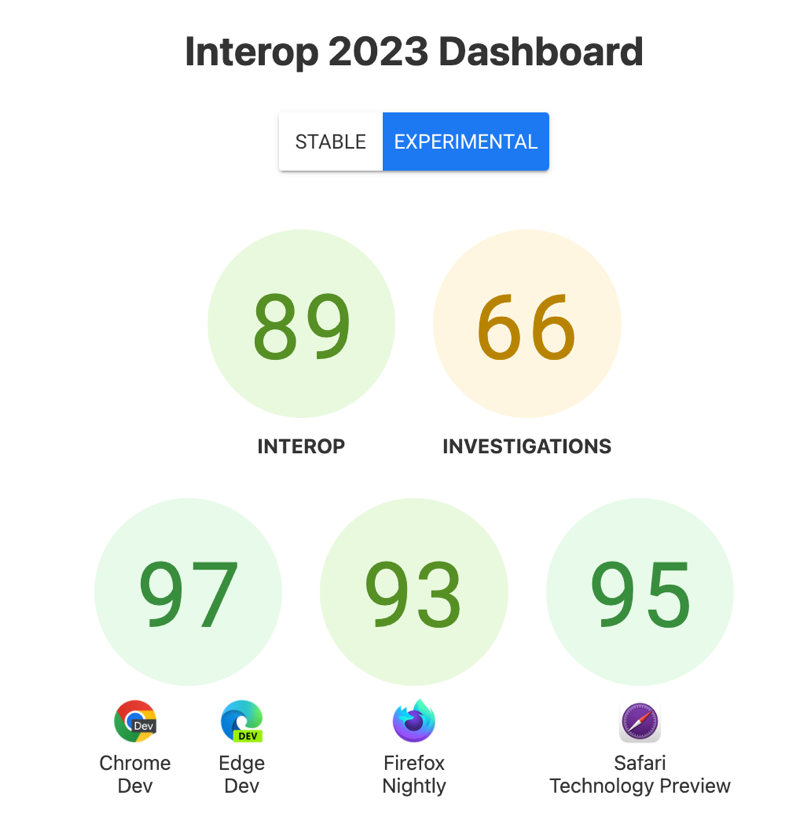
实验性浏览器的总体 Interop 得分为 89。如果您 切换到“稳定”视图,看看 集成到稳定版浏览器中,得分相当可观,达到 75 分。幕后花絮 1.16 经过大量处理,现在可在各大引擎上顺畅运行。部分匹配 不仅修复了互操作性方面的一些小问题,还修复了一些重大功能

大小容器查询和容器查询长度值
今年 2 月,我们庆祝了大小容器查询成为 可互操作。我们期待已久的 Web 功能 能够如此快地在所有引擎中提供,这对我们来说 Web 平台。
除了大小容器查询,还有容器查询
单位。
此类单元的使用方式与视口单元(例如 vw)相同,区别在于:
因为它们与容器而非视口相关
浏览器支持
- 105
- 105
- 110
- 16
颜色空间和函数
5 月,颜色空间实验室、LCH、Oklab 和 Oklch 开始实现互操作性
支持。CSS 功能表示法 lab()、lch()、oklab() 和
oklch() 为开发者提供了使用这些颜色空间的方法。功能
color() 和 color-mix() 表示法也包含在内。
如需详细了解这些新的颜色空间和功能,请参阅高 定义 CSS 颜色 指南。
子网格
CSS 网格布局的 subgrid 功能是
grid-template-columns 和 grid-template-rows,支持嵌套网格
使用父网格中的跟踪定义。这意味着
嵌套在网格结构中的元素。
详细了解 subgrid。为了发现一些 使 subgrid 实现难以实施的复杂问题,请观看 BlinkOn 的这个视频 18。
HTML inert 属性
HTML
inert
全局属性意味着您可以将网页的某些部分标记为 inert 。这个
用于阻止点击和聚焦事件,并在
无障碍功能树这对于视觉上偏离屏幕的内容非常有用
因此对于屏幕阅读器也应处于非活动状态。
还有更多
除了这些主要功能外,我们已推出许多其他功能和修复 。我们已推出其他浏览器版本 ,所有得分一览无余,我们会发布完整的数据摘要。


