Wir sind im letzten Quartal 2023 und haben große Fortschritte gemacht Browser in den Schwerpunktbereichen für den Interop 2023. In diesem Artikel erfahren Sie mehr Die bisherigen Ergebnisse von Interop 2023 und die Funktionen, die aufgrund der diesjährigen zu konzentrieren.
Status im Januar 2023
Im Januar 2023 haben wir den Start von Interop 2023 angekündigt. und die 26 Schwerpunkte, die in diesem Jahr von allen Suchmaschinen verbessert werden sollten.
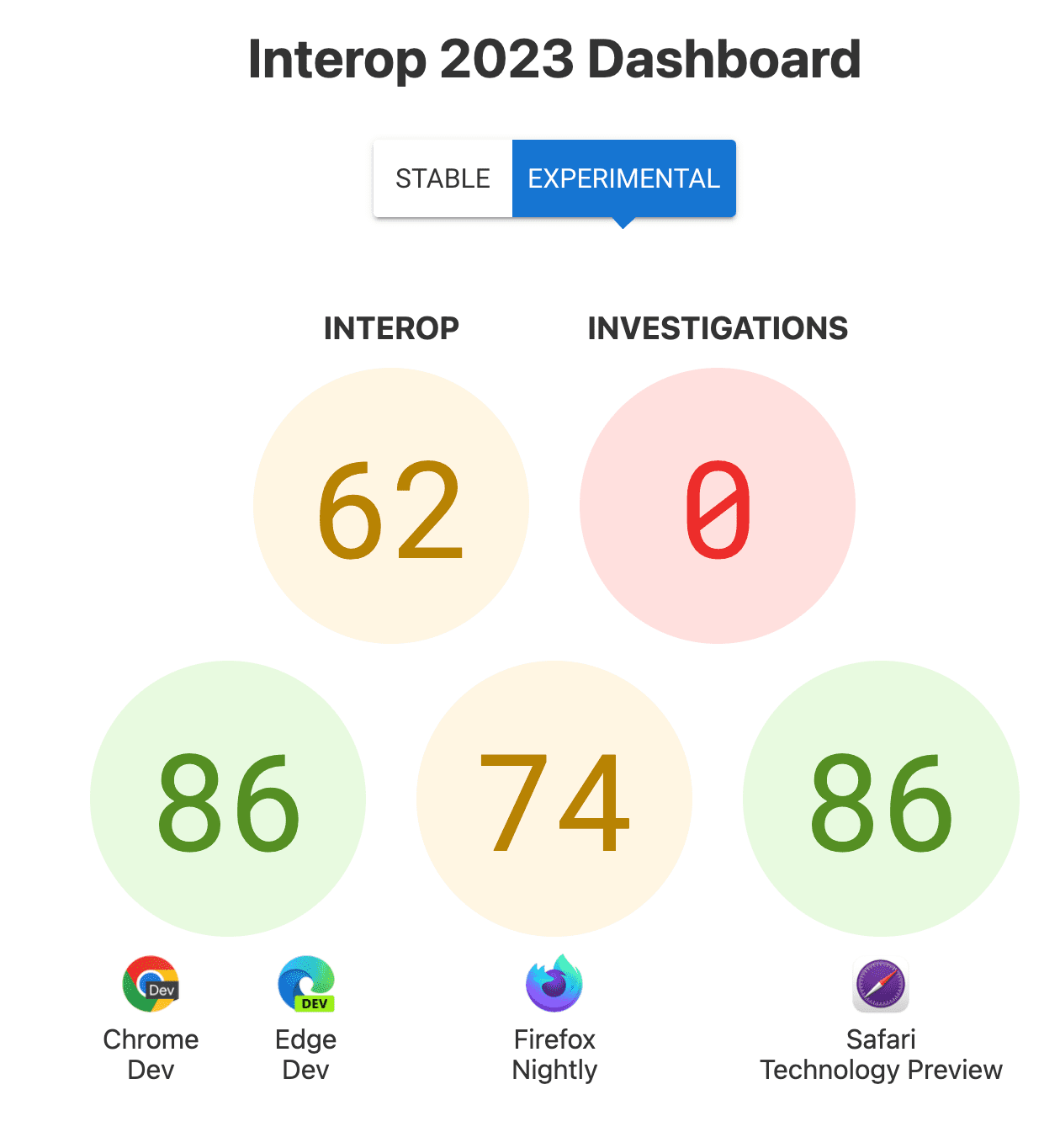
Die Interoperabilitätsbewertung für experimentelle Browser lag zum Zeitpunkt der Einführung bei 62.
<ph type="x-smartling-placeholder">
Status mit Stand: Oktober 2023
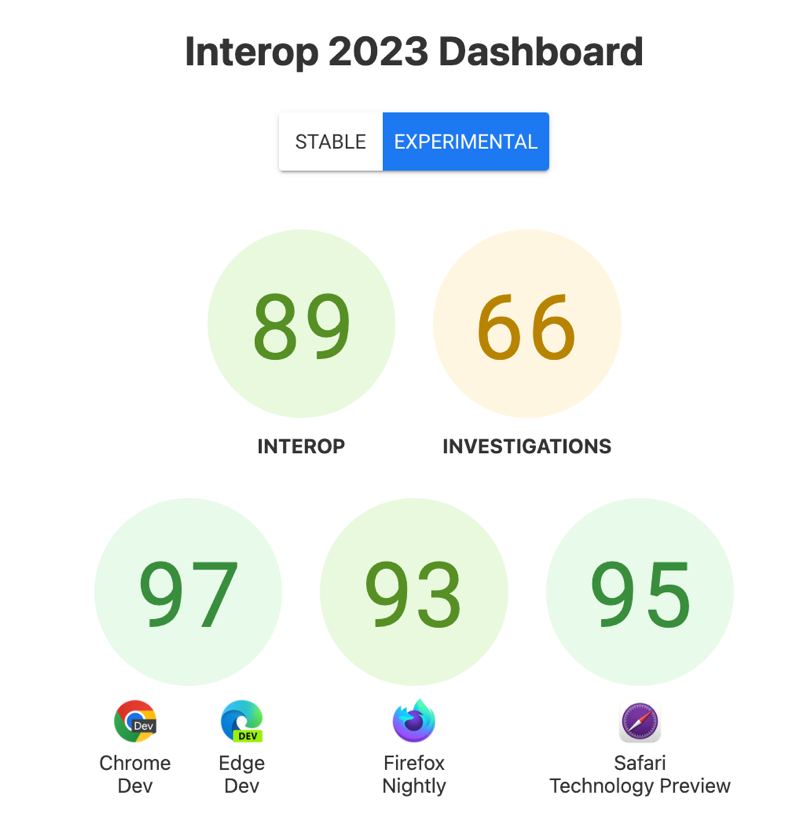
Die Interoperabilitätsbewertung für experimentelle Browser liegt bei 89. Wenn Sie wechseln Sie zur stabilen Ansicht und sehen Sie sich an, was bereits in stabilen Browsern verfügbar ist, liegt die Punktzahl bei sage und schreibe 75 Punkten. Hinter diesem Wert ist eine ganze Reihe von Dingen, die inzwischen bei den wichtigsten Suchmaschinen funktionieren. Einige davon kleine Interoperabilitätskorrekturen, aber auch einige wichtige Funktionen.
<ph type="x-smartling-placeholder">
Größe von Containerabfragen und Werten für die Länge der Containerabfrage
Im Februar konnten wir die Größe von Containerabfragen interoperabel sein. Diese Funktion für das Web wurde schon lange gewünscht und in allen Suchmaschinen verfügbar zu sein. Das war ein großer Gewinn, für die Webplattform.
Neben Containerabfragen zur Größe kam Containerabfrage
Einheiten.
Diese werden auf dieselbe Weise verwendet wie Darstellungsbereiche wie vw, der Unterschied
da sie sich auf den Container und nicht auf den Darstellungsbereich beziehen.
Unterstützte Browser
- 105
- 105
- 110
- 16
Farbräume und -funktionen
Im Mai wurden das Farbraum-Labor, LCH, Oklab und Oklch interoperabel
unterstützt. Die funktionalen CSS-Notationen lab(), lch(), oklab() und
oklch() bietet Entwicklern die Möglichkeit, diese Farbräume zu verwenden. Die funktionalen
Die Notationen color() und color-mix() wurden ebenfalls einbezogen.
Weitere Informationen zu diesen neuen Farbräumen und Funktionen finden Sie im Abschnitt Hoch CSS-Farbe für Definition .
Unternetz
Die Subgrid-Funktion für CSS-Rasterlayouts ist ein neuer Wert für
grid-template-columns und grid-template-rows, die ein verschachteltes Raster ermöglichen,
Track-Definition aus dem übergeordneten Raster. Das bedeutet, dass Sie
Elemente, die in Ihrer Rasterstruktur verschachtelt sind.
Weitere Informationen zu Subgrid Um einige der die die Implementierung von Subgrid erschwert hat, finden Sie in diesem Video von BlinkOn 18.
Inaktives HTML-Attribut
Im HTML-Code
inert
globales Attribut bedeutet, dass Sie Bereiche Ihrer Seite als inaktiv markieren können. Dieses
verhindert Click- und Fokus-Events und blendet das Element und seinen Inhalt im
Baum für Barrierefreiheit. Dies ist nützlich für Inhalte, die für
und sollte daher auch für Screenreader inaktiv sein.
Und es gibt noch mehr
Zusätzlich zu diesen wichtigen Funktionen sind viele weitere Funktionen und Fehlerkorrekturen verfügbar. dieses Jahr in Browsern. Für den Rest gibt es und wir veröffentlichen eine vollständige Zusammenfassung, sobald alle Punkte vorliegen.


