ইন্টারপ 2023 ফোকাস এলাকায় সমস্ত ব্রাউজার থেকে প্রচুর অগ্রগতি সহ আমরা এখন 2023 সালের শেষ প্রান্তিকে পৌঁছে গেছি। এই নিবন্ধে, এখন পর্যন্ত ইন্টারপ 2023 স্কোর এবং এই বছরের প্রচেষ্টার কারণে এখন উপলব্ধ বৈশিষ্ট্যগুলি সম্পর্কে জানুন।
2023 সালের জানুয়ারিতে স্থিতি
জানুয়ারী 2023-এ, আমরা ইন্টারপ 2023 এবং 26 ফোকাস ক্ষেত্র চালু করার ঘোষণা দিয়েছিলাম যে সমস্ত ইঞ্জিন বছরের মধ্যে উন্নতি করতে কাজ করবে।
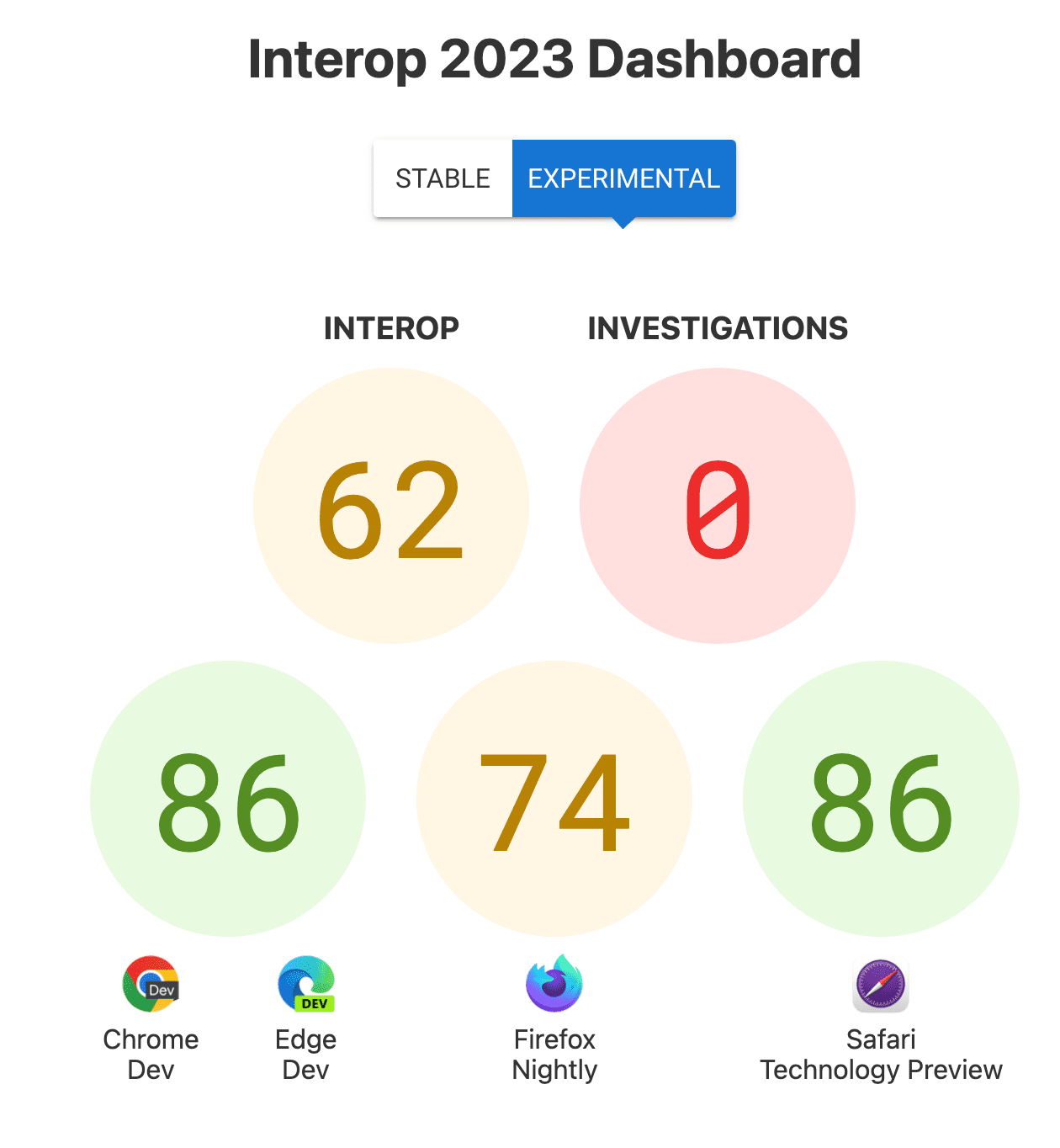
লঞ্চের সময় এক্সপেরিমেন্টাল ব্রাউজারগুলির জন্য সামগ্রিক ইন্টারপ স্কোর ছিল 62।

2023 সালের অক্টোবর পর্যন্ত স্থিতি
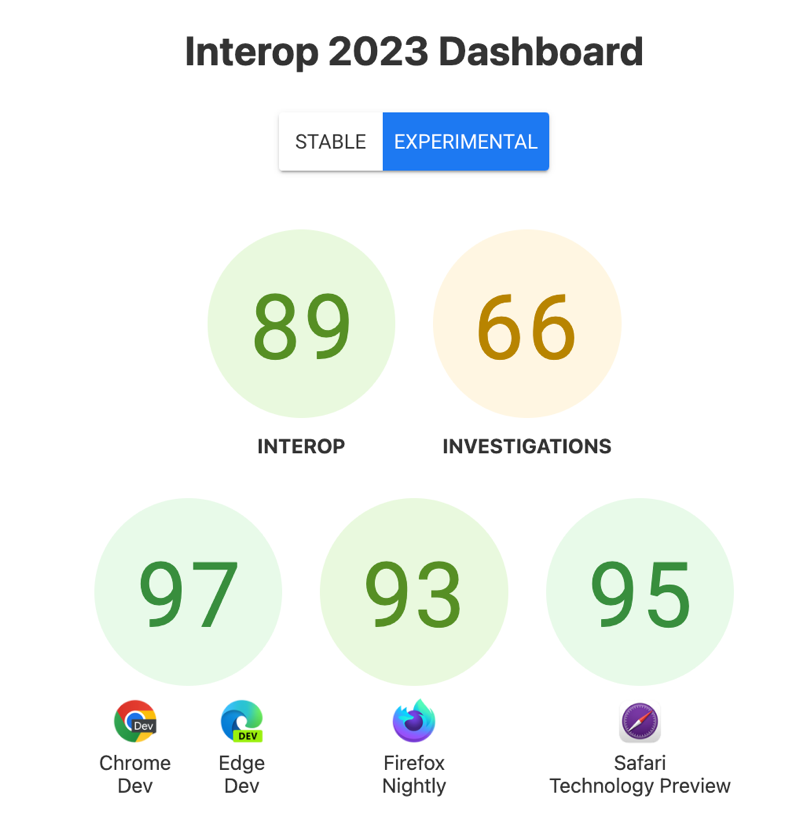
এক্সপেরিমেন্টাল ব্রাউজারগুলির জন্য সামগ্রিক ইন্টারপ স্কোর হল 89৷ আপনি যদি স্থিতিশীল দৃশ্যে স্যুইচ করেন এবং স্থিতিশীল ব্রাউজারগুলিতে ইতিমধ্যে পাঠানো জিনিসগুলির দিকে নজর দেন, স্কোরটি একটি সম্মানজনক 75৷ সেই স্কোরের পিছনে রয়েছে অনেকগুলি জিনিস যা এখন প্রধান ইঞ্জিন জুড়ে কাজ. এর মধ্যে কিছু ছোট ইন্টারঅপারেবিলিটি ফিক্স, তবে কিছু বড় বৈশিষ্ট্যও।

আকার ধারক প্রশ্ন এবং ধারক ক্যোয়ারী দৈর্ঘ্য মান
ফেব্রুয়ারিতে আমরা উদযাপন করেছি আকারের কন্টেইনার প্রশ্নগুলি ইন্টারঅপারেবল হয়ে উঠছে । এটি ওয়েব ডেভেলপারদের জন্য একটি দীর্ঘ-অনুরোধিত বৈশিষ্ট্য ছিল, এবং এটিকে এত দ্রুত সমস্ত ইঞ্জিনে উপলব্ধ করা ওয়েব প্ল্যাটফর্মের জন্য একটি বিশাল জয়।
আকার কন্টেইনার প্রশ্নের পাশাপাশি কন্টেইনার ক্যোয়ারী ইউনিট এসেছিল। এগুলি ভিউপোর্ট ইউনিটগুলির মতো একইভাবে ব্যবহৃত হয় যেমন vw , পার্থক্য হল যে তারা ভিউপোর্টের পরিবর্তে কন্টেইনারের সাথে সম্পর্কিত।
ব্রাউজার সমর্থন
- 105
- 105
- 110
- 16
রঙ স্পেস এবং ফাংশন
মে মাসে কালার স্পেস ল্যাব, এলসিএইচ, ওকল্যাব এবং ওক্লচ আন্তঃব্যবহারযোগ্যভাবে সমর্থিত হয়ে ওঠে। CSS ফাংশনাল নোটেশন lab() , lch() , oklab() , এবং oklch() ডেভেলপারদের এই রঙের স্থানগুলি ব্যবহার করার একটি উপায় দেয়। কার্যকরী স্বরলিপি color() এবং color-mix() এছাড়াও অন্তর্ভুক্ত ছিল।
আপনি হাই ডেফিনিশন CSS কালার গাইডে এই নতুন রঙের স্থান এবং ফাংশন সম্পর্কে আরও জানতে পারেন।
সাবগ্রিড
CSS গ্রিড লেআউটের জন্য সাবগ্রিড বৈশিষ্ট্য হল grid-template-columns এবং grid-template-rows জন্য একটি নতুন মান যা একটি নেস্টেড গ্রিডকে প্যারেন্ট গ্রিড থেকে ট্র্যাক সংজ্ঞা ব্যবহার করতে সক্ষম করে। এর মানে হল যে আপনি আপনার গ্রিড কাঠামোতে নেস্ট করা জিনিসগুলিকে লাইন আপ করতে পারেন।
সাবগ্রিড সম্পর্কে আরও জানুন । কিছু জটিলতা আবিষ্কার করতে যা সাবগ্রিড বাস্তবায়ন কঠিন করে তুলেছে, BlinkOn 18 থেকে এই ভিডিওটি দেখুন ।
HTML জড় বৈশিষ্ট্য
HTML inert গ্লোবাল অ্যাট্রিবিউটের অর্থ হল আপনি আপনার পৃষ্ঠার অংশগুলিকে নিষ্ক্রিয় হিসাবে ফ্ল্যাগ আপ করতে পারেন৷ এটি ক্লিক এবং ফোকাস ইভেন্টগুলিকে বাধা দেয় এবং অ্যাক্সেসিবিলিটি ট্রি থেকে উপাদান এবং এর বিষয়বস্তু লুকিয়ে রাখে। এটি এমন বিষয়বস্তুর জন্য উপযোগী যেগুলি দৃশ্যত অফস্ক্রিন উদাহরণস্বরূপ, এবং তাই স্ক্রিন পাঠকদের জন্য নিষ্ক্রিয় হওয়া উচিত৷
এবং আরো আছে
এই প্রধান বৈশিষ্ট্যগুলি ছাড়াও, এই বছর ব্রাউজারগুলিতে আরও অনেক বৈশিষ্ট্য এবং সংশোধন করা হয়েছে। বছরের বাকি সময়ের জন্য ব্রাউজার রিলিজ আছে, এবং সমস্ত স্কোর হয়ে গেলে আমরা একটি সম্পূর্ণ রাউন্ডআপ পোস্ট করব।


