Estamos quase no último trimestre de 2023, e já temos bastante progresso nos navegadores da Web nas áreas de foco do Interop 2023. Neste artigo, você vai conhecer as pontuações do Interop de 2023 até o momento e os recursos disponíveis devido ao aumento esforço de
Status em janeiro de 2023
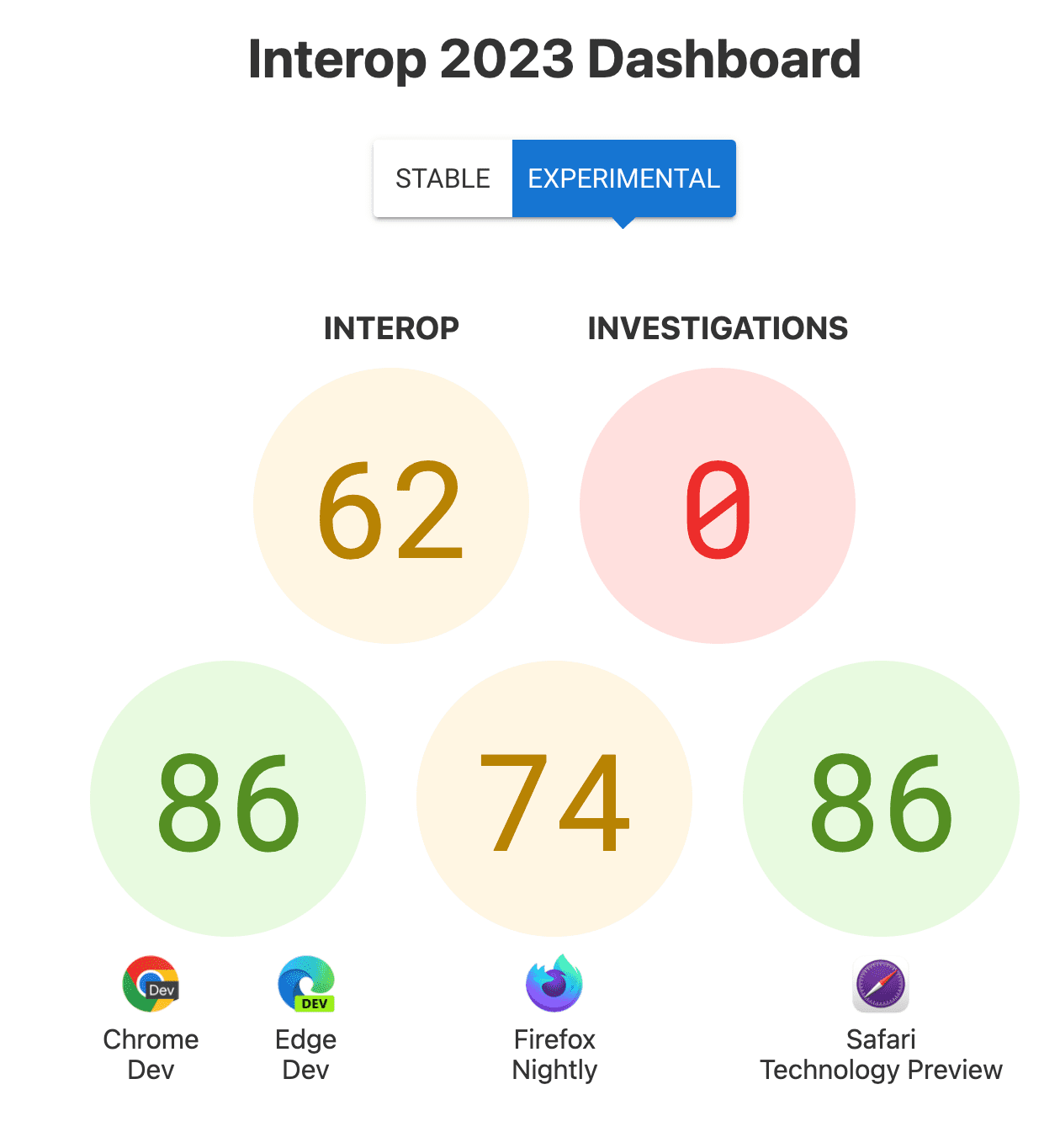
Em janeiro de 2023, anunciamos o lançamento do Interoperabilidade e as 26 áreas de foco que todos os mecanismos poderiam melhorar durante o ano.
A pontuação geral de interoperabilidade para navegadores experimentais no momento do lançamento era 62.

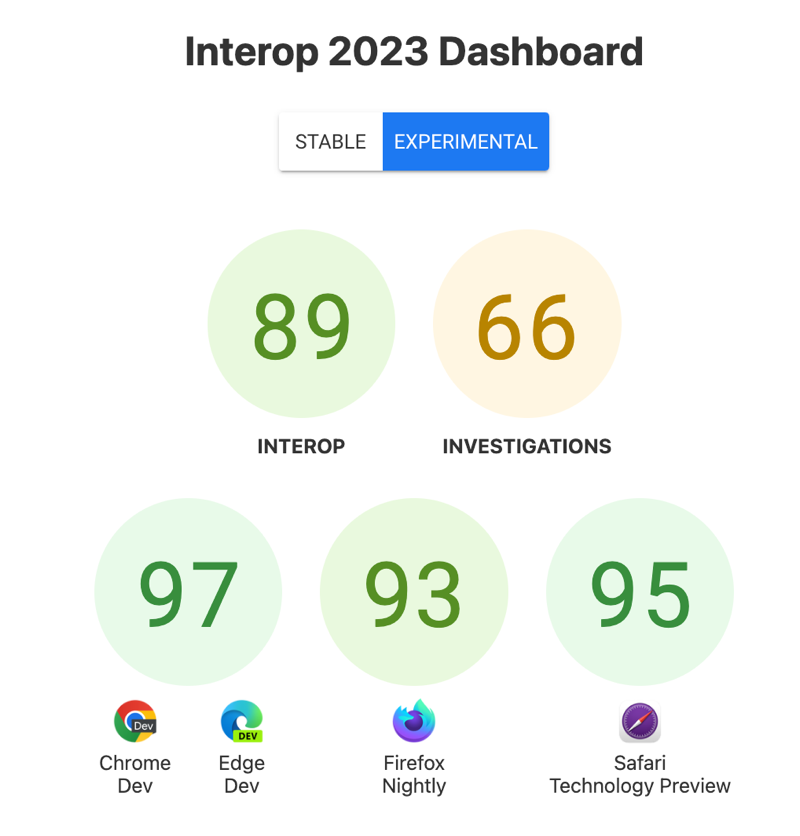
Status em outubro de 2023
A pontuação geral de interoperabilidade para navegadores experimentais é de 89. Se você mudar para a visualização Estável e dar uma olhada nos itens enviados para navegadores estáveis, a pontuação é de 75. Abaixo da pontuação é um monte de coisas que agora funciona nos principais motores. Alguns desses são pequenas correções de interoperabilidade, mas também há alguns recursos importantes.

Dimensionar as consultas do contêiner e os valores de comprimento da consulta do contêiner
Em fevereiro, comemoramos que as consultas de contêineres de tamanho se tornaram interoperáveis. Esse foi um recurso muito solicitado para a Web desenvolvedores, e disponibilizá-lo em todos os mecanismos tão rapidamente foi uma vitória e tanto, para a plataforma Web.
Além do tamanho das consultas de contêiner, surgiram as consultas
de unidade de medida.
Elas são usadas da mesma forma que as unidades da janela de visualização, como vw. A diferença
sendo que eles estão relacionados ao contêiner, não à janela de visualização.
Compatibilidade com navegadores
- 105
- 105
- 110
- 16
Espaços de cor e funções
Em maio, os espaços de cores Lab, LCH, Oklab e Oklch tornaram-se interoperáveis
suporte. As notações funcionais CSS lab(), lch(), oklab() e
O oklch() oferece aos desenvolvedores uma maneira de usar esses espaços de cor. O funcional
as notações color() e color-mix() também foram incluídas.
Saiba mais sobre esses novos espaços de cor e funções na seção Alta definição de cor CSS guia.
Subgrade
O recurso de subgrade para o layout de grade CSS é um novo valor para
grid-template-columns e grid-template-rows, que ativam uma grade aninhada para
use a definição da faixa na grade principal. Isso significa que você pode alinhar
coisas que estão aninhadas na estrutura de grade.
Saiba mais sobre a subgrade. Para descobrir alguns dos complexidades que dificultaram a implementação de subgrade, assista a este vídeo da BlinkOn 18.
O atributo HTML inerte
O HTML
inert
atributo global significa que você pode sinalizar seções da sua página como inertes. Isso
impede eventos de clique e foco e oculta o elemento e seu conteúdo do
árvore de acessibilidade. Isso é útil para conteúdo visualmente fora da tela para
exemplo e, portanto, também precisa estar inativo para leitores de tela.
E há mais
Além desses principais recursos, muitos outros recursos e correções já foram implementados em navegadores deste ano. Há versões de navegadores alinhadas para o restante do ano. Publicaremos um boletim completo assim que todos os resultados forem atingidos.


