Sekarang kita sudah memasuki kuartal terakhir tahun 2023, dengan banyak progres dari semua pihak browser di area fokus Interop 2023. Dalam artikel ini, cari tahu tentang Skor Interop 2023 sejauh ini, dan fiturnya kini tersedia karena usaha.
Status pada Januari 2023
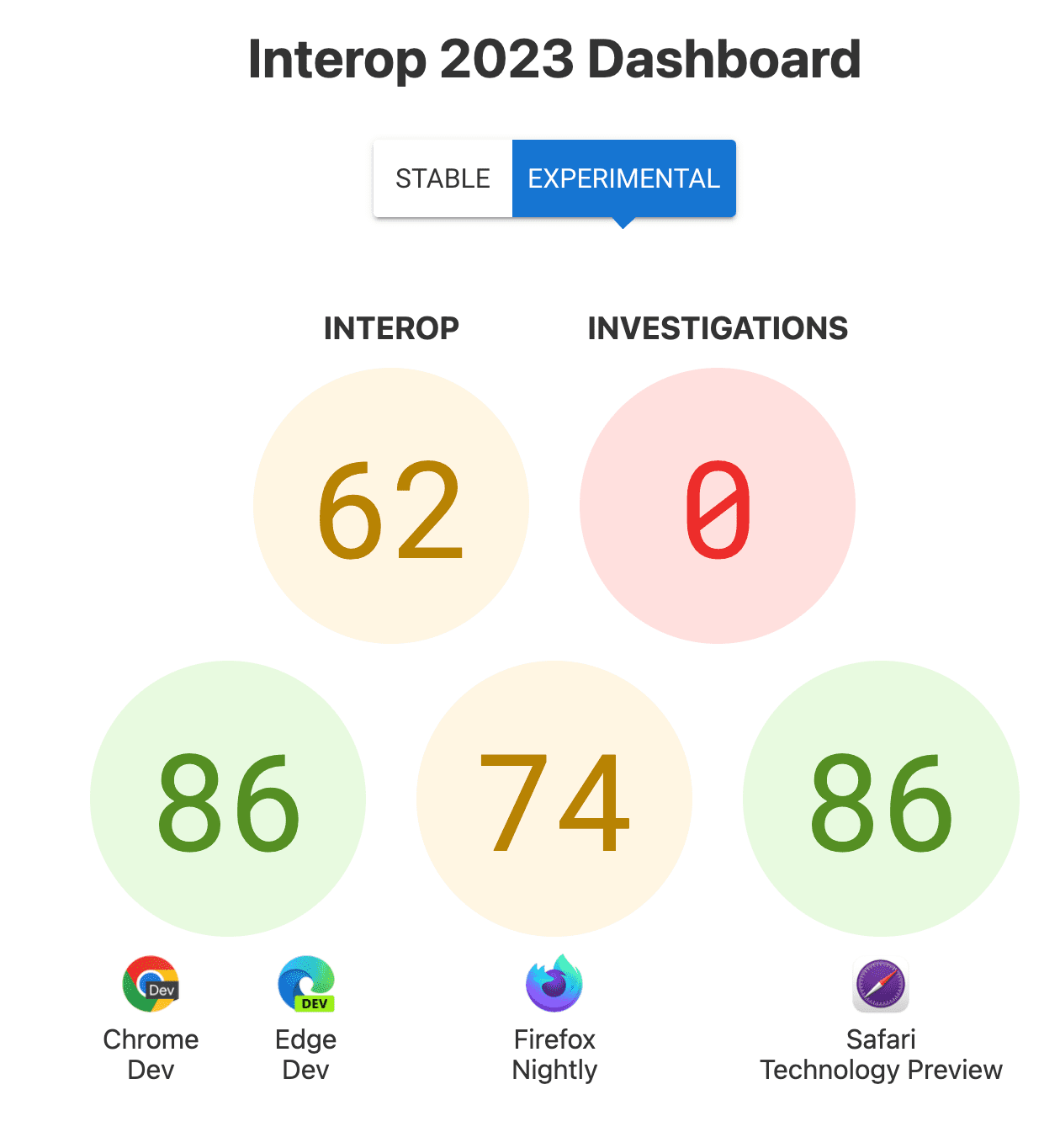
Pada Januari 2023, kami mengumumkan peluncuran Interop 2023 dan 26 area fokus yang akan diperbaiki oleh semua mesin sepanjang tahun.
Keseluruhan skor Interop untuk browser Eksperimental pada saat peluncuran adalah 62.

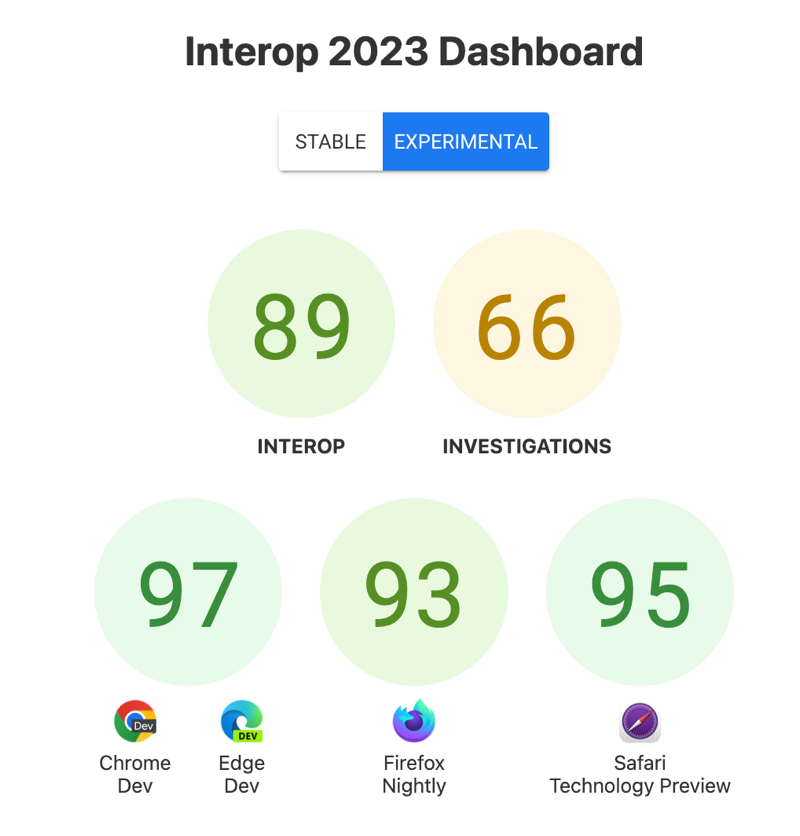
Status per Oktober 2023
Skor Interop keseluruhan untuk browser Eksperimental adalah 89. Jika Anda beralih ke tampilan Stabil, dan melihat hal-hal yang sudah dikirim ke browser stabil, skornya adalah 75. Di bawah skor itu adalah banyak hal yang sekarang bekerja di seluruh mesin utama. Beberapa di antaranya adalah perbaikan interoperabilitas kecil, tetapi juga beberapa fitur utama.

Kueri penampung ukuran dan nilai panjang kueri container
Pada bulan Februari, kami merayakan kueri container ukuran menjadi memiliki interoperabilitas. Fitur ini telah lama diminta untuk web pengembang, dan menyediakannya di semua mesin dengan cepat adalah keuntungan besar untuk platform web.
Bersama dengan ukuran kueri penampung, kueri penampung
unit iklan.
Metrik ini digunakan dengan cara yang sama seperti unit area pandang seperti vw, perbedaannya
karena mereka berhubungan dengan kontainer
bukan dengan {i>view <i}yang terlihat.
Dukungan Browser
- 105
- 105
- 110
- 16
Ruang Warna dan fungsi
Pada bulan Mei, ruang warna Lab, LCH, Oklab, dan Oklch dapat saling beroperasi
didukung. Notasi fungsi CSS lab(), lch(), oklab(), dan
oklch() memberi developer cara untuk menggunakan ruang warna ini. Fungsi
notasi color() dan color-mix() juga disertakan.
Anda dapat mempelajari lebih lanjut tentang fungsi dan ruang warna baru ini di tab High definisi warna CSS panduan kami.
Subkisi
Fitur subgrid untuk tata letak {i>grid<i} CSS adalah nilai baru untuk
grid-template-columns dan grid-template-rows yang memungkinkan petak bertingkat untuk
gunakan definisi jalur dari kisi induk. Ini berarti bahwa Anda
dapat menjajarkan
hal-hal yang disarangkan
di struktur {i>grid<i} Anda.
Pelajari subkisi lebih lanjut. Untuk menemukan beberapa kompleksitas yang membuat penerapan subgrid menjadi sulit, tonton video ini dari BlinkOn 18.
Atribut inert HTML
HTML
inert
global berarti Anda dapat menandai bagian halaman sebagai inert. Ini
mencegah kejadian klik dan fokus, serta menyembunyikan elemen dan kontennya dari
aksesibilitas. Cara ini berguna untuk konten yang secara visual berada di balik layar
contoh, dan karenanya juga harus tidak aktif bagi pembaca layar.
Dan masih banyak lagi
Selain fitur-fitur utama ini, banyak fitur dan perbaikan lainnya yang telah hadir browser di tahun ini. Ada rilis browser yang menunggu rilis lainnya tahun ini, dan kami akan memposting rangkuman lengkap setelah semua skor masuk.


