Сейчас мы приближаемся к последнему кварталу 2023 года, и все браузеры достигли большого прогресса в основных областях Interop 2023. В этой статье вы узнаете о результатах Interop 2023 на данный момент, а также о функциях, доступных теперь благодаря усилиям этого года.
Статус в январе 2023 г.
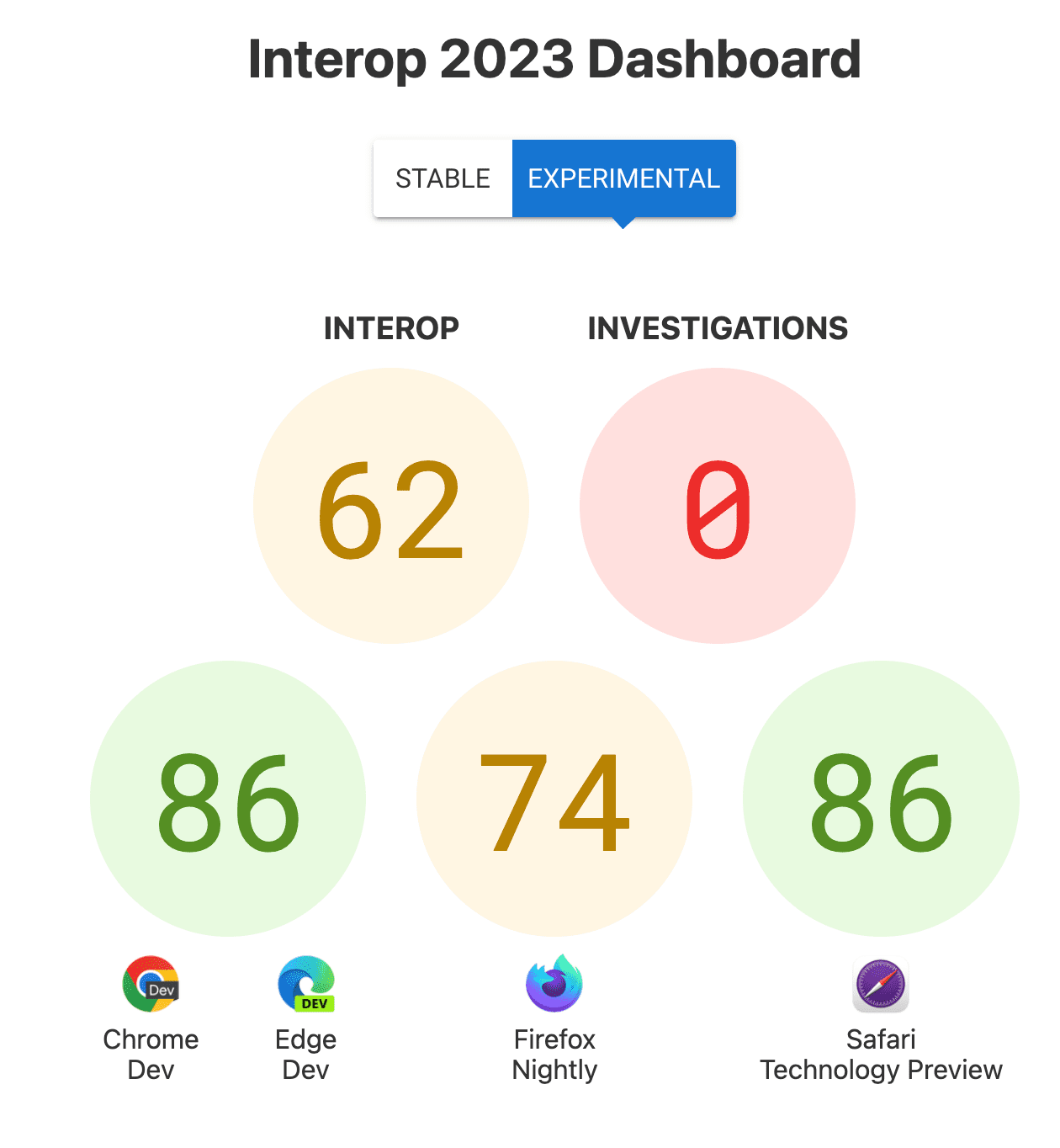
В январе 2023 года мы объявили о запуске Interop 2023 и о 26 основных областях, над улучшением которых все движки будут работать в течение года.
Общий балл взаимодействия экспериментальных браузеров на момент запуска составлял 62.

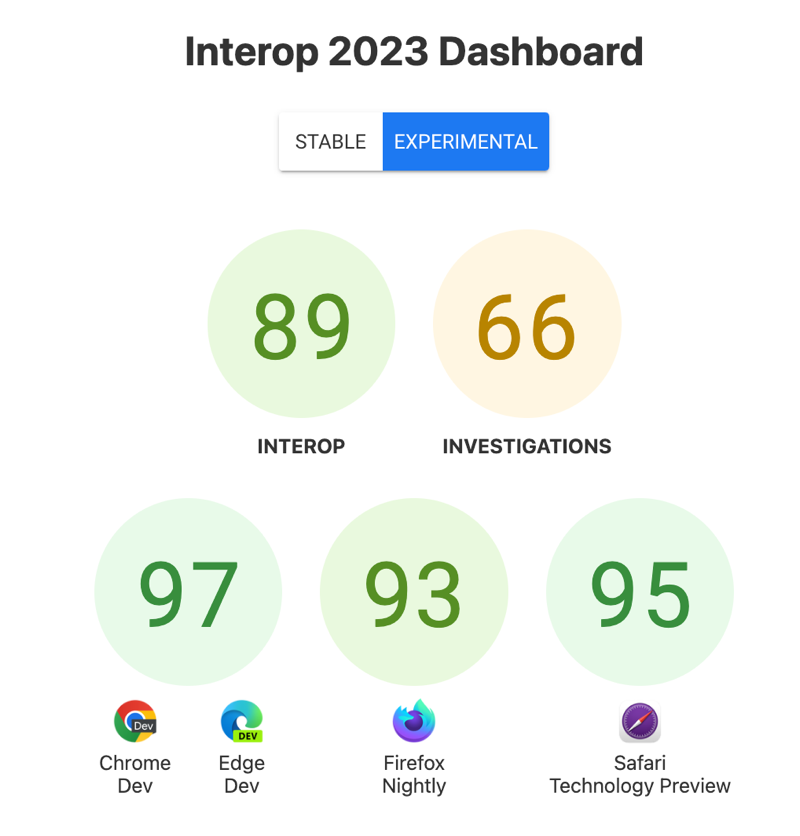
Статус по состоянию на октябрь 2023 г.
Общий балл взаимодействия для экспериментальных браузеров составляет 89. Если вы перейдете в режим «Стабильная» и посмотрите на то, что уже было добавлено в стабильные браузеры, то оценка составит приличные 75. За этой оценкой стоит целая куча вещей, которые теперь работают на основных двигателях. Некоторые из них представляют собой небольшие исправления совместимости, но также и некоторые важные функции.

Запросы размера контейнера и значения длины запроса контейнера
В феврале мы отметили , что запросы к контейнерам размера становятся совместимыми . Это была давно востребованная функция для веб-разработчиков, и столь быстрое появление ее во всех движках стало огромной победой для веб-платформы.
Наряду с запросами размера контейнера появились единицы запроса контейнера . Они используются так же, как и единицы просмотра, такие как vw , с той разницей, что они относятся к контейнеру, а не к области просмотра.
Поддержка браузера
- 105
- 105
- 110
- 16
Цветовые пространства и функции
В мае стали поддерживаться функциональные возможности цветовых пространств Lab, LCH, Oklab и Oklch. Функциональные обозначения CSS lab() , lch() , oklab() и oklch() дают разработчикам возможность использовать эти цветовые пространства. Также были включены функциональные обозначения color() и color-mix() .
Вы можете узнать больше об этих новых цветовых пространствах и функциях в руководстве по цветам CSS высокой четкости .
Подсетка
Функция subgrid для макета сетки CSS — это новое значение для grid-template-columns и grid-template-rows , которое позволяет вложенной сетке использовать определение дорожки из родительской сетки. Это означает, что вы можете выстраивать в ряд объекты, вложенные в структуру сетки.
Узнайте больше о подсетке . Чтобы узнать о некоторых сложностях, затрудняющих реализацию подсетки, посмотрите это видео от BlinkOn 18 .
Инертный атрибут HTML
Глобальный атрибут HTML inert означает, что вы можете помечать разделы страницы как неактивные. Это предотвращает события щелчка и фокусировки, а также скрывает элемент и его содержимое из дерева доступности. Это полезно, например, для контента, который визуально находится за кадром и поэтому также должен быть неактивен для программ чтения с экрана.
И это еще не все
Помимо этих основных функций, в этом году в браузерах появилось множество других функций и исправлений. До конца года запланированы выпуски браузеров, и мы опубликуем полный обзор, как только будут получены все результаты.


