We are now well into the final quarter of 2023, with plenty of progress from all browsers on the Interop 2023 focus areas. In this article, find out about the Interop 2023 scores so far, and the features now available due to this year's effort.
Status in January 2023
In January 2023, we announced the launch of Interop 2023 and the 26 focus areas that all engines would work to improve during the year.
The overall Interop score for Experimental browsers at the time of launch was 62.

Status as of October 2023
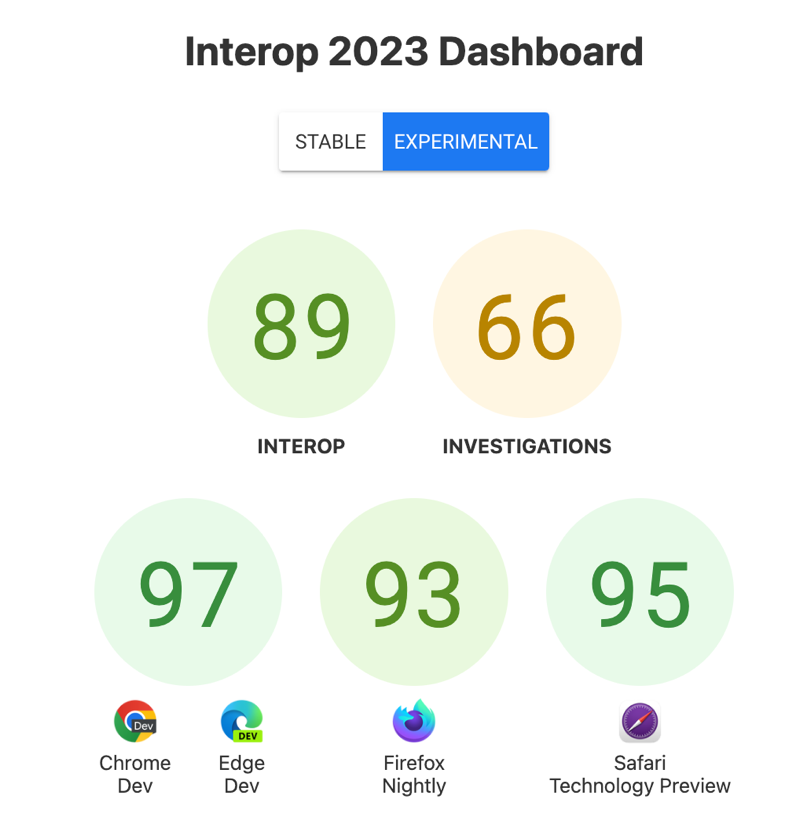
The overall Interop score for Experimental browsers is 89. If you switch to the Stable view, and take a look at the things that have already shipped into stable browsers, the score is a respectable 75. Behind that score is a whole bunch of things that now work across the major engines. Some of those are small interoperability fixes, but also some major features.

Size container queries and container query length values
In February we celebrated size container queries becoming interoperable. This was a long-requested feature for web developers, and to have it available in all engines so quickly was a massive win for the web platform.
Along with size container queries came container query
units.
These are used in the same way as viewport units such as vw, the difference
being that they relate to the container rather than the viewport.
Browser Support
Color Spaces and functions
In May the color spaces Lab, LCH, Oklab, and Oklch became interoperably
supported. The CSS functional notations lab(), lch(), oklab(), and
oklch() give developers a way to use these color spaces. The functional
notations color() and color-mix() were also included.
You can learn more about these new color spaces and functions in the High definition CSS color guide.
Subgrid
The subgrid feature for CSS grid layout is a new value for
grid-template-columns and grid-template-rows that enables a nested grid to
use the track definition from the parent grid. This means that you can line up
things that are nested in your grid structure.
Learn more about subgrid. To discover some of the complexities that made implementing subgrid hard, watch this video from BlinkOn 18.
The HTML inert attribute
The HTML
inert
global attribute means that you can flag up sections of your page as inert. This
prevents click and focus events, and hides the element and its content from the
accessibility tree. This is useful for content that is visually offscreen for
example, and therefore should also be inactive for screen readers.
And there's more
In addition to these major features, many other features and fixes have landed in browsers this year. There are browser releases lined up for the rest of the year, and we'll post a full roundup once all the scores are in.

