我們已經在 2023 年最後一季到來, 與 2023 年互通性主題上的瀏覽器相關。本文將說明 互通性 2023 的分數與今年的
2023 年 1 月狀態
我們在 2023 年 1 月宣布推出 2023 年互通性 以及所有引擎在未來一年會努力改進的 26 個重點領域
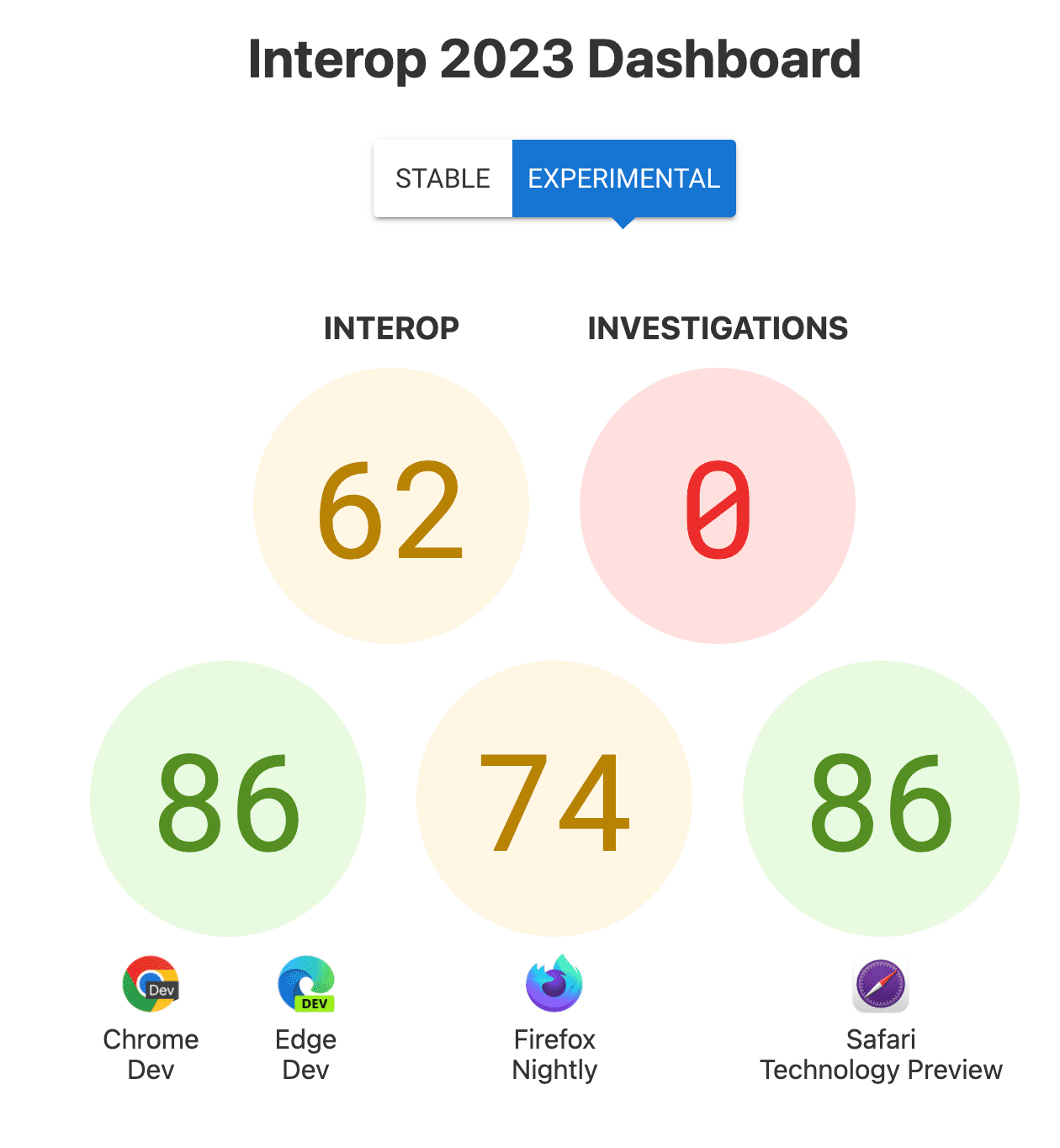
實驗版瀏覽器在推出時的整體互通性分數為 62.

截至 2023 年 10 月的狀態
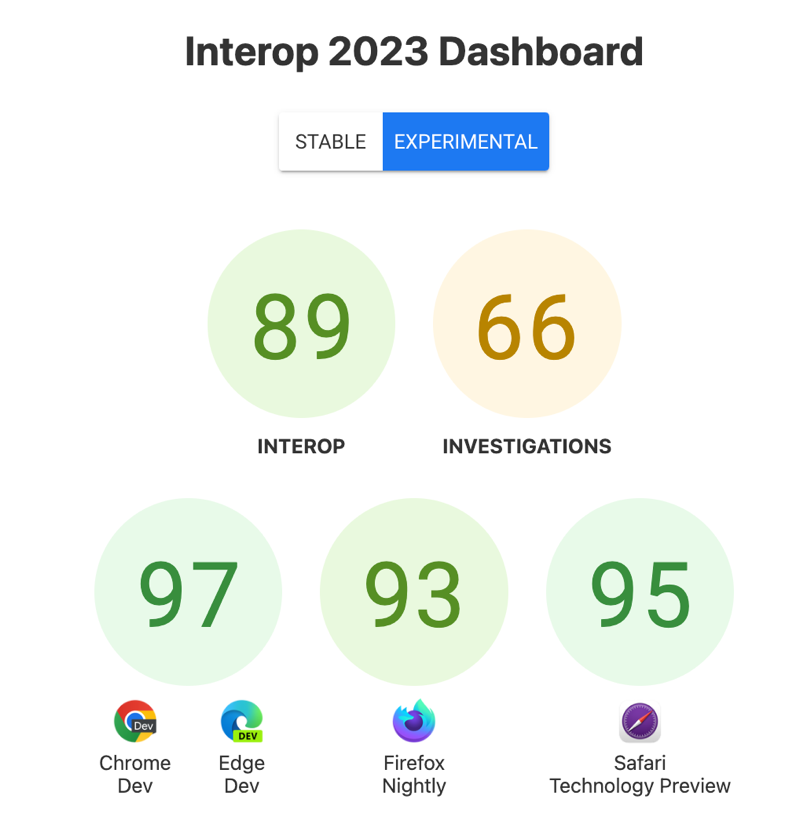
實驗性瀏覽器的整體互通性分數為 89。如果發生以下情況: 切換至穩定版檢視模式,查看已經完成的 這個分數是可觀的 75 分。比該分數低 是目前各種主要引擎都能運作的一堆功能。我們有些 除了一些主要功能外,還有小幅互通性修正。

大小容器查詢和容器查詢長度值
今年 2 月,我們開始注意到尺寸容器查詢 互通性。這是眾所期待的網路功能 這種做法很快就能在所有引擎使用 以及網路平台
除了大小容器查詢之外,也產生了容器查詢
單元。
其用途與 vw 這類可視區域單元相同,差別在於
與容器相關,而不是可視區域
瀏覽器支援
- 105
- 105
- 110
- 16
色域與函式
5 月,LCH、Oklab 和 Oklch 成為互通的
支援。CSS 函式符號 lab()、lch()、oklab() 和
oklch() 可讓開發人員使用這些色域。功能
也包含標記 color() 和 color-mix()。
如要進一步瞭解這些新的色彩空間和功能,請參閱「高 定義 CSS 顏色 指南。
子類別
CSS 格線版面配置的子格線功能是新的
grid-template-columns 和 grid-template-rows 可讓巢狀格線
請使用上層格線中的軌跡定義。也就是說,您可以將
檢視格狀結構中的巢狀結構
進一步瞭解子格。想要瞭解 導入子網格的複雜問題,請觀看 BlinkOn 的影片 18。
HTML 內部屬性
HTML
inert敬上
全域屬性代表您可以將網頁的各個區段標示為 商家資訊。這個
防止點擊和焦點事件,在
存取樹狀結構如果內容看似畫面外,這項功能就相當實用
因此應在螢幕閱讀器中為停用狀態
還有更多
除了上述主要功能之外,我們還推出許多其他功能和修正程式 。瀏覽器版本排在其餘階段 並在所有得分計算後,發布完整的四捨五入。


