2023 年も最終四半期に入り、多くの進歩を遂げました。 Interop 2023 の重点分野についてお話します。この記事では、 これまでの相互運用 2023 のスコアと、今年の 手間がかかります。
2023 年 1 月の状況
2023 年 1 月に、相互運用 2023 のリリースについてお知らせしました。 26 の重点分野についてまとめています
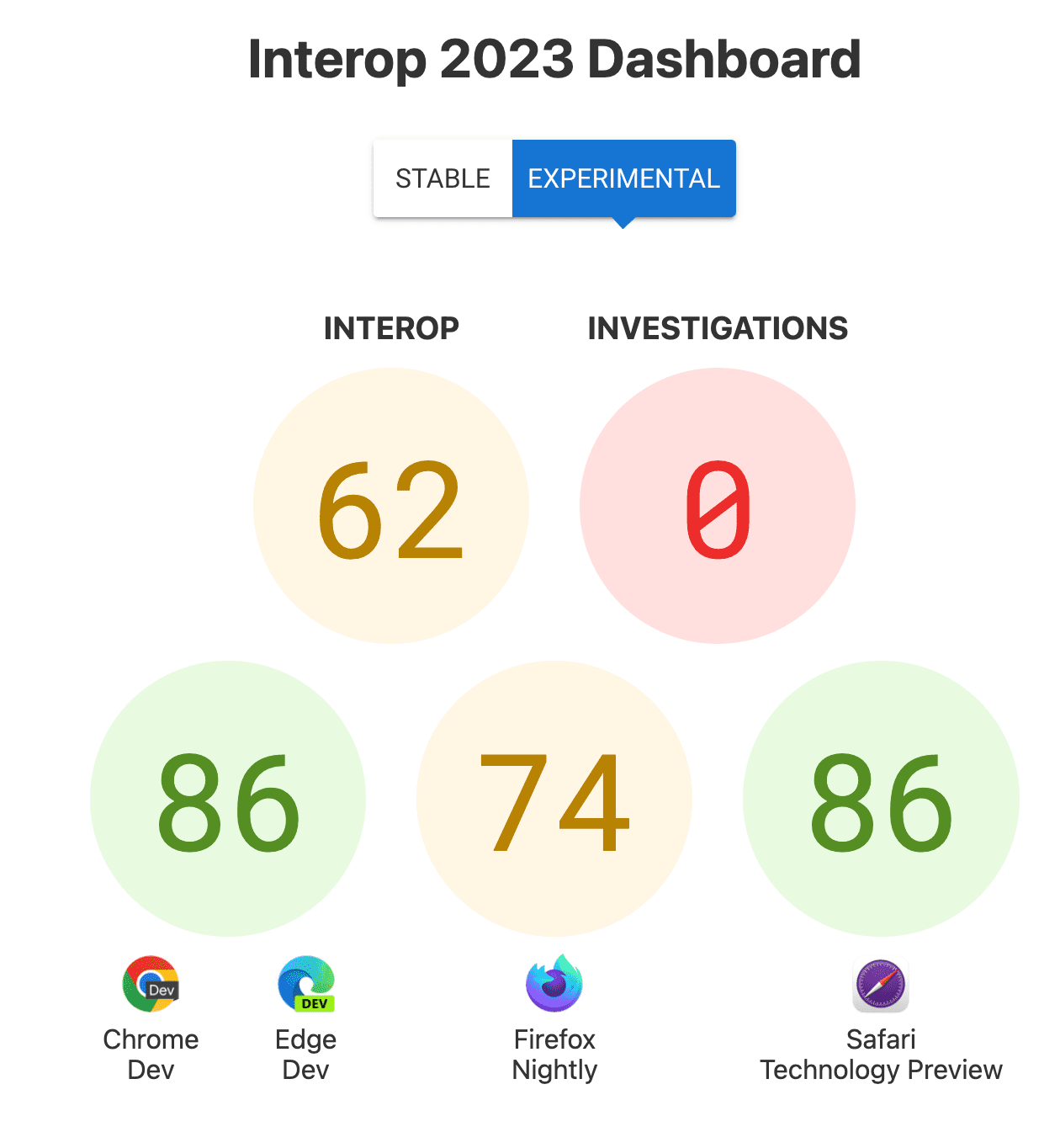
リリース時の試験運用版ブラウザの総合的な相互運用スコアは 62.
<ph type="x-smartling-placeholder">
2023 年 10 月時点のステータス
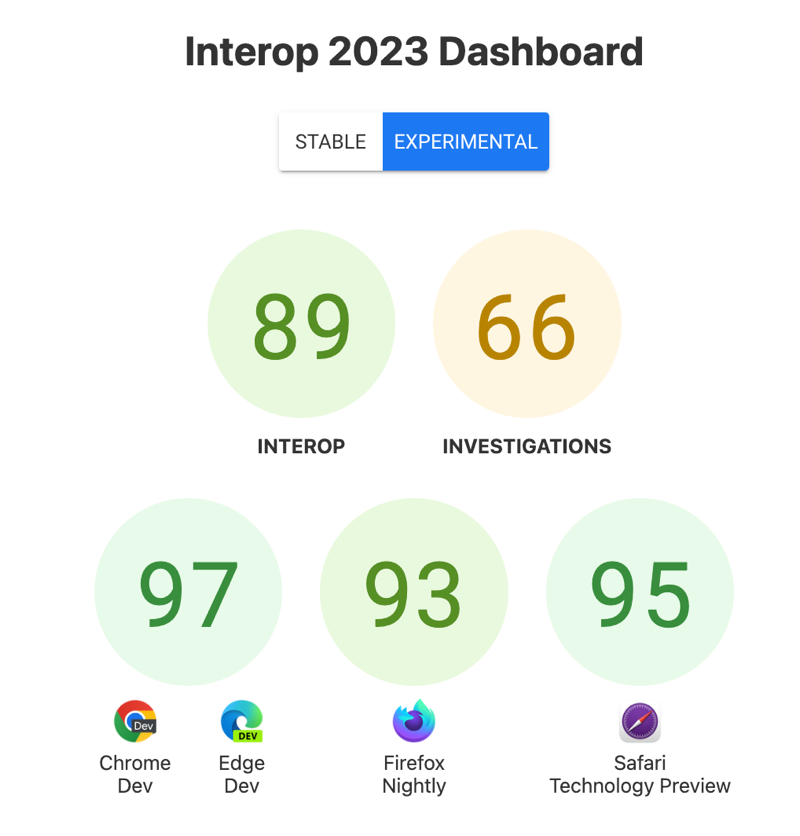
試験運用版ブラウザの相互運用スコアは 89 です。もし Stable ビューに切り替えて、 このスコアは 75 点でした。スコアの裏側 さまざまな主要エンジンで 機能するさまざまな技術が組み込まれていますその一部 相互運用性に関する小さな修正ですが、主要な機能もあります。
<ph type="x-smartling-placeholder">
コンテナクエリのサイズとコンテナクエリの長さの値
Google は 2 月にサイズ コンテナクエリを 相互運用性を確保できます。以前からご要望の多かった、ウェブ版のこの機能 すべてのエンジンで利用できるようにすると 説明します
サイズコンテナ クエリに加えて、コンテナクエリ
あります。
これらは、vw などのビューポート ユニットと同じように使用されます。
ビューポートではなくコンテナに関連しています
対応ブラウザ
- 105
- 105
- 110
- 16
色空間と関数
5 月には、色空間 Lab、LCH、Oklab、Oklch が相互運用可能になりました。
サポートされません。CSS 関数表記の lab()、lch()、oklab()、
oklch() は、デベロッパーがこれらの色空間を使用できるようにします。機能
color() と color-mix() という表記も含まれます。
これらの新しい色空間と関数について詳しくは、 定義 CSS の色 ガイドをご覧ください。
サブグリッド
CSS グリッド レイアウトのサブグリッド機能は、
ネストされたグリッドを有効にする grid-template-columns と grid-template-rows
親グリッドのトラック定義を使用します。つまり
ネストしていることがわかります
サブグリッドの詳細このコースでは、 サブグリッドの実装が困難だった、BlinkOn の動画 18。
HTML の inert 属性
HTML
inert
グローバル属性を使用すると、ページのセクションに inert のフラグを設定できます。この
クリック イベントとフォーカス イベントを防ぎ、要素とそのコンテンツを
説明します。これは、画面に表示されないコンテンツの場合に有用です。
スクリーン リーダーに対しても無効にします。
その他
これらの主要な機能に加えて、他にも多くの機能や修正が実装されています。 増加しています。今後もさまざまなブラウザのリリースが予定されています 総スコアが集計され次第お知らせします


