Menindaklanjuti kesuksesan Interop 2022 dan Interop 2023, kami antusias untuk berkolaborasi sekali lagi dengan semua vendor browser utama dan pemangku kepentingan terkait lainnya. Tujuan bersama kami adalah untuk meningkatkan interoperabilitas antar platform web, sehingga dapat menyederhanakan pekerjaan developer dan memperkaya pengalaman pengguna internet secara keseluruhan.
Pada intinya, Interop adalah rangkaian pengujian dan tolok ukur komprehensif yang dirancang untuk mengevaluasi kepatuhan setiap browser berdasarkan komitmen bersama kami terhadap standar web. Pada akhirnya, Interop berupaya menghilangkan inkonsistensi antar-browser dan mendorong visi yang terpadu dalam industri.
Untuk Interop 2024, ada proses proposal publik untuk mendapatkan daftar awal fitur. Dari daftar itu, semua pihak telah bekerja sama untuk membuat daftar area fokus tahun 2024. Daftar berikut mencakup bidang di mana kami berharap dapat meraih 100% dari pengujian terpilih yang lulus pada akhir tahun ini.
Semua area fokus 2024
Interop 2024 mencakup 12 area fokus baru, plus 5 yang dibawa dari tahun 2023 dengan beberapa perbaikan yang masih harus dilakukan. Area tersebut adalah:
- Aksesibilitas
- Penyusunan bertingkat CSS
- Properti Kustom
- Shadow DOM deklaratif
- font-size-adjust
- URL HTTPS untuk WebSocket
- IndexedDB
- Tata Letak
- Peristiwa Pointer dan Mouse
- Popover
- Sintaksis Warna Relatif
- requestVideoFrameCallback
- Gaya Scrollbar
- @starting-style dan transisi-behavior
- Arah Teks
- text-wrap: keseimbangan
- URL
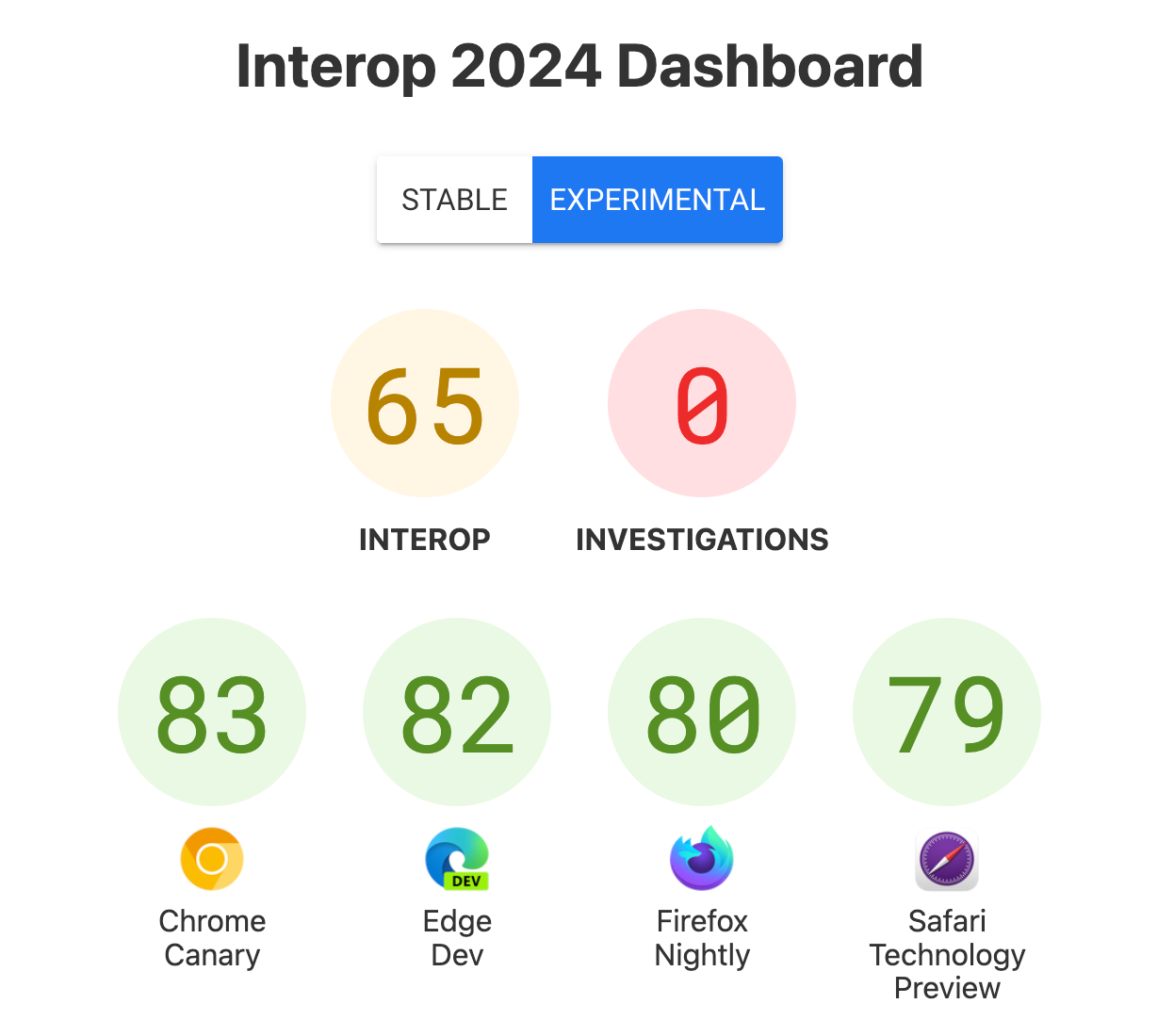
Untuk melihat detail semua area fokus, buka Dasbor Interop 2024, di mana detail fitur dan pekerjaan yang dibutuhkan ditampilkan, beserta skor saat ini untuk setiap browser. Di sisa artikel ini, Anda dapat mengetahui tentang beberapa area mana yang perlu dilakukan Chrome paling banyak untuk mencapai 100%.
Bertingkat
Penyusunan bertingkat (nesting) CSS mendefinisikan sintaks{i> <i} untuk membuat susunan pemilih, yang memberikan kemampuan untuk menyusun bertingkat satu aturan gaya di dalam aturan gaya lainnya, dengan pemilih aturan turunan relatif terhadap pemilih aturan induk.
Penyarangan CSS berbeda dengan praprosesor CSS seperti Sass karena diurai oleh browser, bukannya dikompilasi sebelumnya oleh praprosesor CSS.
Penyusunan bertingkat CSS membantu keterbacaan, modularitas, dan kemudahan pengelolaan stylesheet CSS. Hal ini juga berpotensi membantu mengurangi ukuran file CSS, sehingga mengurangi jumlah data yang didownload oleh pengguna.
Meskipun semua browser mendukung CSS Nesting, ada beberapa perbedaan dalam implementasi karena perubahan spesifikasi. Selama Interop 2024, tujuannya adalah memastikan semua browser mengikuti spesifikasi saat ini.
Pelajari CSS Nesting lebih lanjut, dan menemukan pembaruan penting untuk spesifikasi yang memungkinkan penyusunan nama tag elemen kosong.
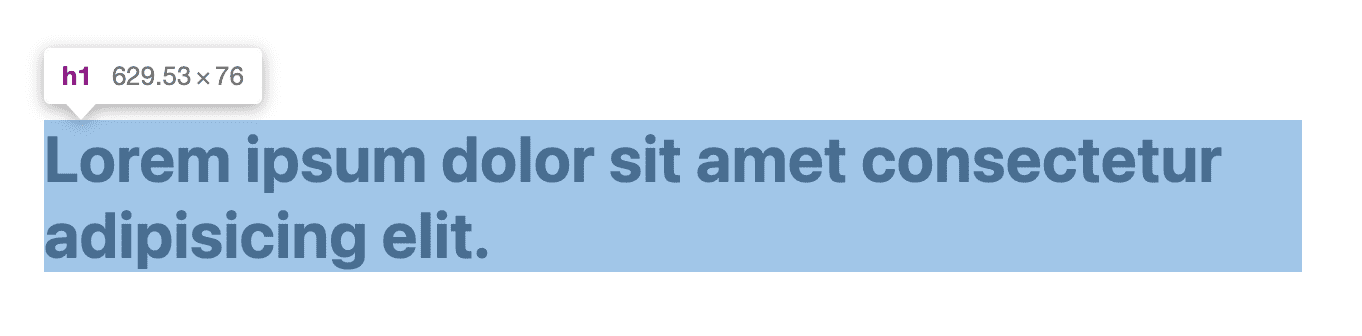
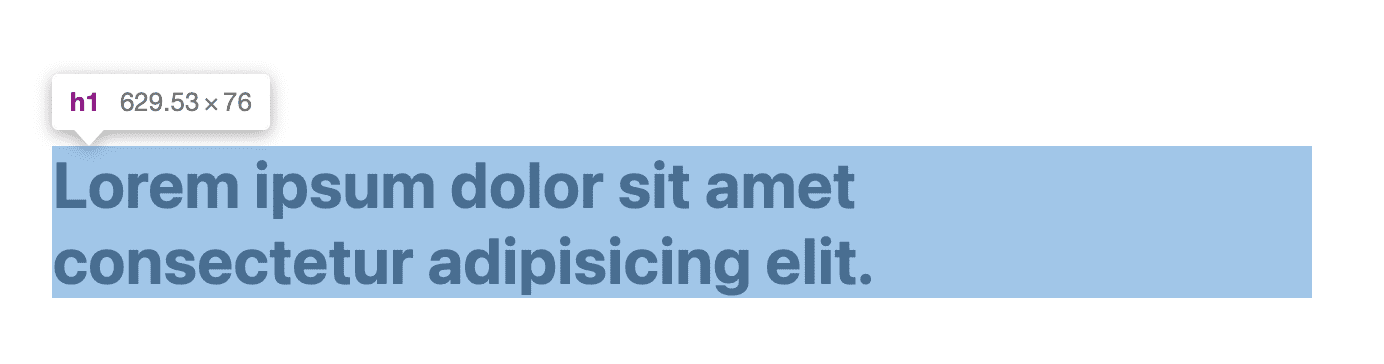
text-wrap: keseimbangan
Nilai saldo text-wrap CSS menunjukkan ke browser bahwa Anda ingin agar baris teks seimbang. Tanda ini biasanya digunakan di bagian judul atau bagian teks pendek lainnya untuk menghindari kesalahan ketik.


Browser berbeda dalam hal dukungannya untuk berbagai versi singkat dan versi singkat dari properti ini. Selama Interop 2024, kami ingin agar semua ini dapat dioperasikan.
Menyeimbangkan judul dan bagian teks pendek lainnya adalah fitur yang sering diminta oleh pengembang, pelajari lebih lanjut di CSS text-wrap: balance, postingan mengenai pengakhiran bagi {i>typo <i} di web, atau Text Balancing CSS dengan text-wrap: balance.
URL HTTP untuk WebSocket
Konstruktor WebSocket awalnya memerlukan URL ws: dan wss:,
mencegah penggunaan URL relatif dan
hasil kode solusi.
Spesifikasi telah diperbarui untuk mengizinkan skema http, sehingga URL relatif.
Peristiwa ini dinormalkan ke ws: dan wss:.
Selama Interop 2024, kami akan memperbarui penerapan untuk mendukung skema http.
Sintaksis Warna Relatif
Sintaksis Warna Relatif ditentukan dalam Spesifikasi CSS Warna 5, dan memberikan cara untuk memanipulasi warna dalam CSS. Misalnya, menggelapkan, mencerahkan, atau menurunkan saturasi warna.
{i>Relative Color Syntax<i} kurang lebih dapat
dioperasikan,
tetapi browser belum menerapkan kata kunci currentcolor;
pengujian ini disertakan dalam Interop 2024.
Pelajari semua hal yang dapat Anda lakukan dengan fitur ini di Sintaksis warna relatif CSS.
Dasbor Interop 2024
Seperti pada tahun-tahun sebelumnya, skor saat ini untuk rilis browser eksperimental dan stabil akan dipublikasikan pada dasbor, sehingga Anda dapat melihat bagaimana skor terbentuk.

Kami tidak sabar untuk melihat seberapa banyak peningkatan yang dapat dilakukan di semua area fokus tahun ini.


