Depois do sucesso do Interoperabilidade de Interoperabilidade 2022 e Interop 2023, estamos animados com a oportunidade de colaborar mais uma vez com todos os principais fornecedores de navegadores e outras partes interessadas relevantes. Nosso objetivo é aprimorar a interoperabilidade entre plataformas da Web, simplificando o trabalho dos desenvolvedores e enriquecendo a experiência geral dos usuários da Internet.
Em sua essência, a Interop é uma série abrangente de testes e comparativos de mercado desenvolvidos para avaliar a conformidade de navegadores individuais com base em nosso compromisso conjunto com os padrões da Web. Por fim, a Interop procura eliminar inconsistências entre navegadores e fomentar uma visão unificada dentro do setor.
Para o Interop de 2024, havia um processo de proposta público para encontrar a lista inicial de recursos. Com base nessa lista, todas as partes trabalharam juntas para criar a lista de áreas de foco para 2024. A lista a seguir inclui as áreas em que esperamos que 100% dos testes selecionados sejam aprovados até o final do ano.
Todas as áreas de foco para 2024
O Interop 2024 tem 12 novas áreas de foco: mais cinco transferidos de 2023 com algumas correções ainda a serem feitas. As áreas são:
- Acessibilidade
- Transição de CSS
- Propriedades personalizadas
- Shadow DOM declarativa
- font-size-adjust
- URLs HTTPS para WebSocket
- IndexedDB
- Layout
- Eventos de ponteiro e mouse
- Pop-up
- Sintaxe de cores relativas
- requestVideoFrameCallback
- Estilo da barra de rolagem
- estilo @inicial e comportamento de transição
- Direção do texto
- ajuste de texto: equilíbrio
- URL
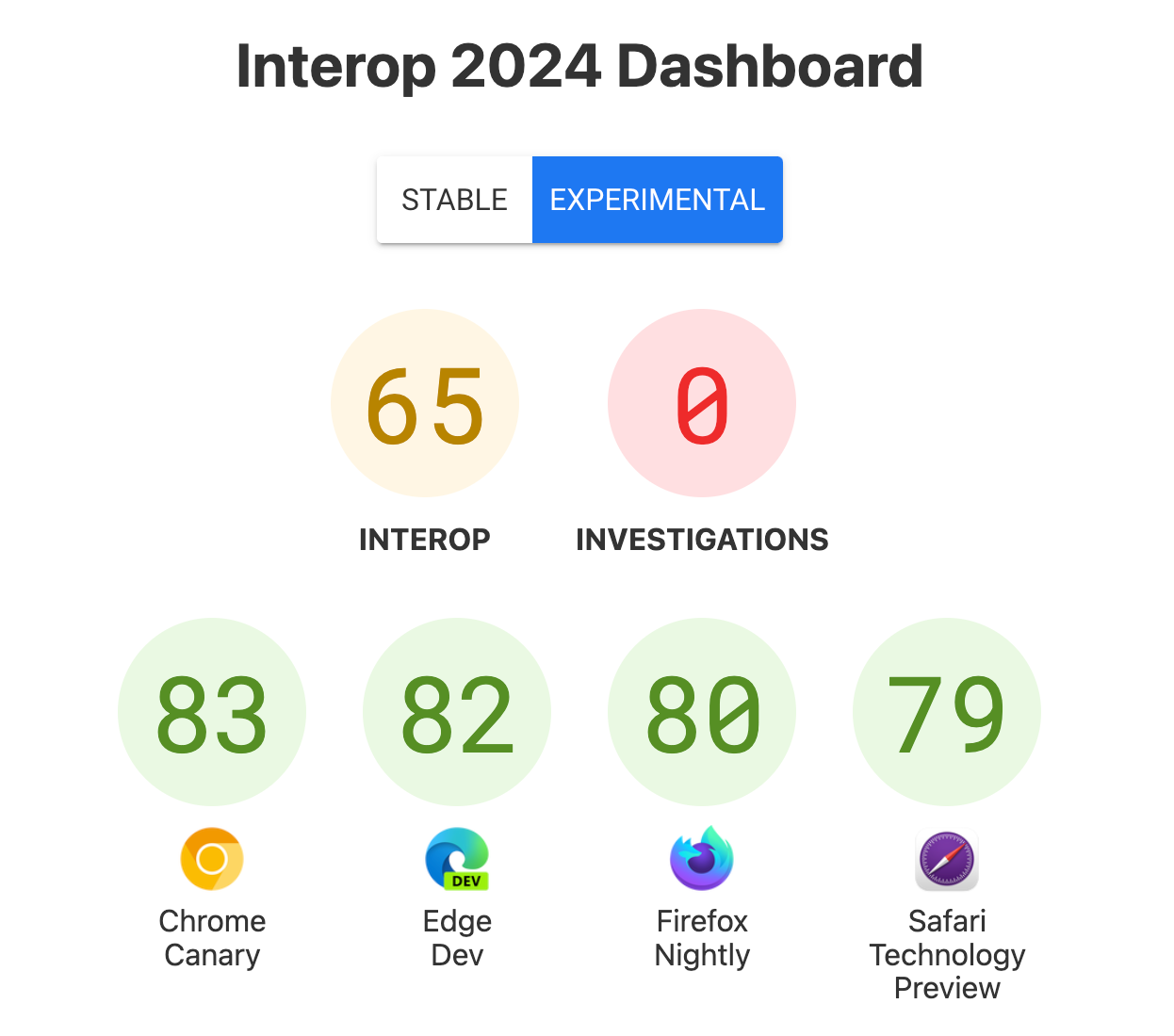
Para conferir os detalhes de todas as áreas de foco, acesse o Painel de interoperabilidade de 2024, com detalhes dos recursos e do trabalho necessário, além das pontuações atuais de cada navegador. No restante deste artigo, você pode descobrir algumas das áreas em que o Chrome precisa fazer mais trabalho para atingir 100%.
Aninhamento
O aninhamento de CSS define uma sintaxe para aninhar seletores, é possível aninhar uma regra de estilo dentro de outra com o seletor da regra filho em relação ao seletor da regra pai.
O aninhamento de CSS é diferente dos pré-processadores de CSS, como o Sass, no sentido de que é analisado pelo navegador em vez de ser pré-compilado por um pré-processador CSS.
O aninhamento de CSS ajuda na legibilidade, modularidade e manutenção das folhas de estilo CSS. Isso também ajuda a reduzir o tamanho dos arquivos CSS, diminuindo a quantidade de dados que os usuários transferem por download.
Todos os navegadores são compatíveis com a Transição de CSS, há algumas diferenças nas implementações devido a mudanças na especificação. Durante a Interop 2024, o objetivo é garantir que todos os navegadores sigam a especificação atual.
Saiba mais sobre a Transição de CSS, e descobrir uma atualização importante da especificação aninhamento de nomes de tags de elementos vazios.
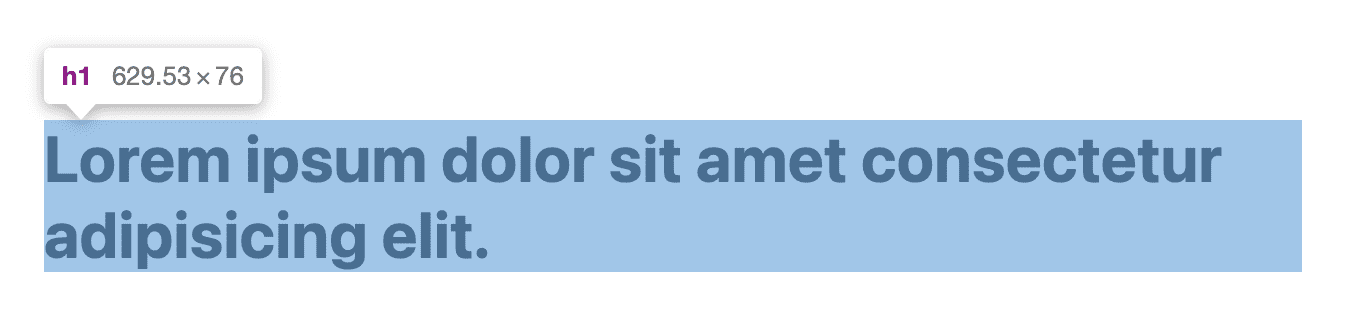
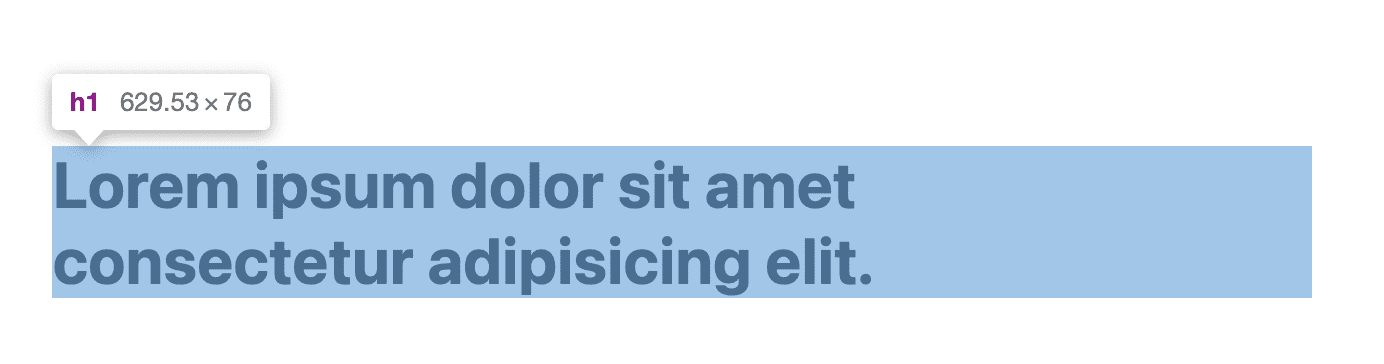
ajuste de texto: equilíbrio
O valor de saldo do text-wrap do CSS indica ao navegador que você gostaria que ele equilibrasse as linhas de texto. Normalmente, ele é usado em títulos ou outras seções de texto curto para evitar viúvas tipográficas.


Os navegadores diferem no suporte para as várias versões longas e abreviadas dessa propriedade. Durante a Interop 2024, nosso objetivo é tornar essas plataformas interoperáveis.
Equilibrar títulos e outras seções de texto curto é um recurso frequentemente solicitado por desenvolvedores, Saiba mais em Ajuste de texto do CSS: saldo, a postagem um fim para as viúvas tipográficas na Web, ou Balanceamento de texto CSS com ajuste de texto: equilíbrio.
URLs HTTP(S) para WebSocket
O construtor WebSocket exigia originalmente os URLs ws: e wss:.
impedindo o uso de URLs relativos e o código da solução alternativa resultante.
A especificação foi atualizada para permitir esquemas http(s) e, portanto, URLs relativos.
Elas são normalizadas para ws: e wss:.
Em 2024, vamos atualizar nossa implementação para oferecer suporte a esquemas http(s).
Sintaxe de cores relativas
A sintaxe de cor relativa é definida na Especificação CSS Color 5 e fornece uma maneira de manipular cores em CSS. Por exemplo, escureça, clareie ou diminua a saturação de uma cor.
A sintaxe de cores relativas é praticamente interoperável,
mas os navegadores não implementaram a palavra-chave currentcolor;
esses testes estão incluídos no Interop 2024.
Saiba tudo o que você pode fazer com esse recurso no Sintaxe de cores relativas a CSS (link em inglês).
Painel do Interop 2024
Como nos anos anteriores, as pontuações atuais das versões experimentais e estáveis de navegadores serão publicadas no painel, que mostra como as pontuações estão se adaptando.

Estamos muito entusiasmados de ver o quanto podemos melhorar em todas as áreas de foco este ano.


