延續 Interop 2022 的成功故事 和 Interop 2023. 我們很高興能有機會與所有重要的瀏覽器供應商及其他相關利害關係人再次合作。 我們的共同目標是強化網路平台之間的互通性 簡化開發人員的工作,並為網際網路使用者提供更豐富的整體體驗。
互通性機制的核心是一套全方位的測試與基準,旨在評估個別瀏覽器是否符合 Google 與網路標準共同的承諾。 最終,互通性將致力於消除瀏覽器間的不一致,並營造業界的統一願景。
對 Interop 2024 而言,有一套公開提案程序能取得初步功能清單。 以上清單內容皆由各方合作擬訂 2024 年的重點領域清單。 以下列出我們預計在年底前通過所有選定測試的領域。
2024 年所有重點領域
2024 年互通性服務涵蓋 12 個新重點領域 還有另外 5 個實驗推出 包括:
- 無障礙設定
- CSS 巢狀
- 自訂屬性
- 宣告式陰影 DOM
- font-size-adjust
- WebSocket 的 HTTPS 網址
- IndexedDB
- 版面配置
- 指標和滑鼠事件
- 彈出式視窗
- 相對顏色語法
- requestVideoFrameCallback
- 捲軸樣式
- @starting-style 和 transform-behavior
- 文字方向
- 文字換行:平衡
- 網址
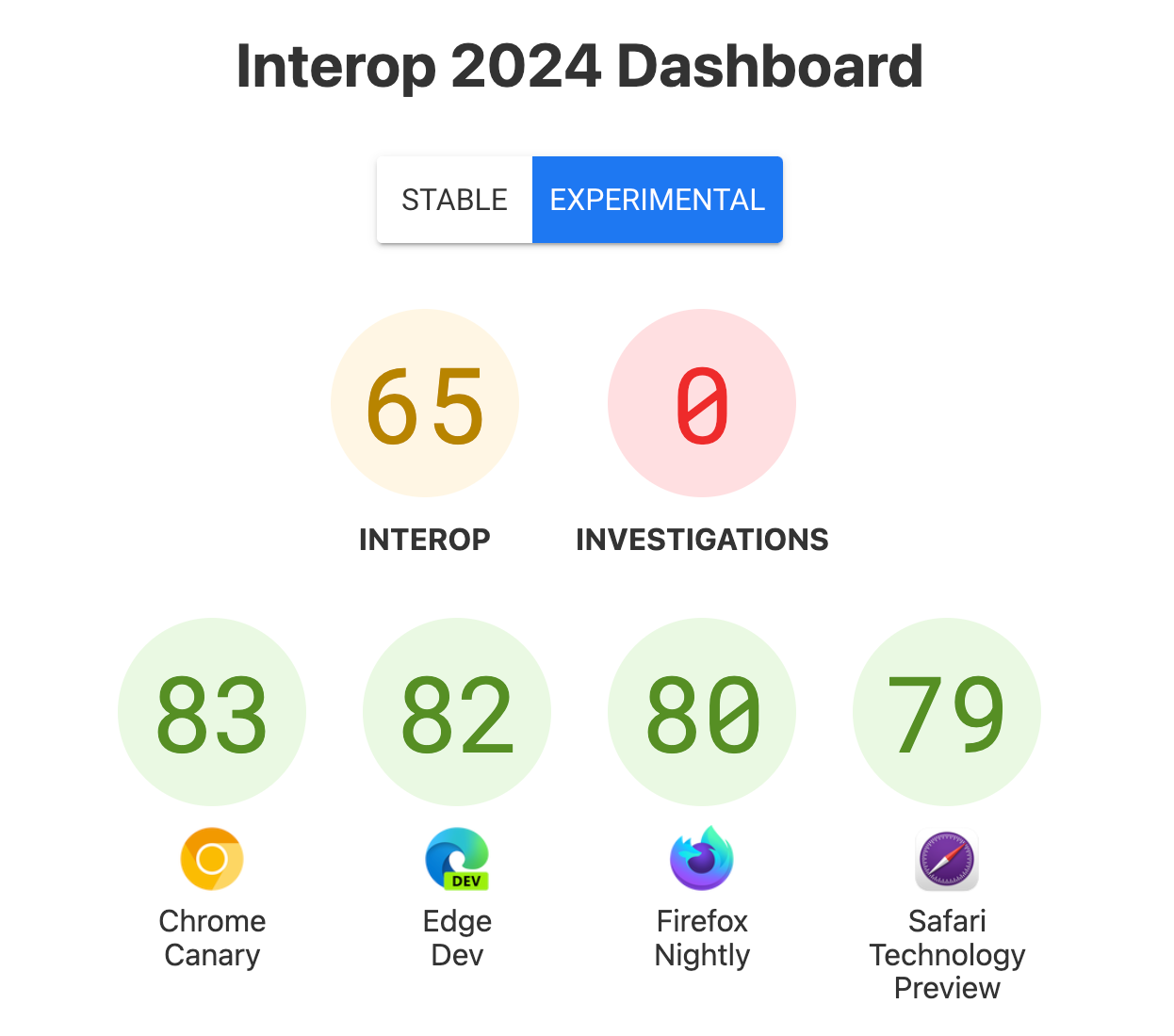
如要查看所有重點領域的詳細資料,請造訪 Interop 2024 Dashboard。 詳細說明需要的功能和工作 以及各瀏覽器的目前分數。 在本文的其他段落中 ,將帶您瞭解 Chrome 在哪些方面最需要處理,才能達到 100% 的效率。
巢狀結構
CSS 巢狀結構 模組會定義巢狀選取器的語法 能讓不同樣式規則嵌入另一個樣式規則 子項規則的選取器與父項規則選取器相對應。
CSS 巢狀結構與 CSS 預先處理工具 (例如 Sass) 不同,後者是由瀏覽器剖析,而不是 CSS 預先處理器預先編譯。
CSS 巢狀結構有助於 CSS 樣式表的可讀性、模組性和可維護性。 這也有助縮減 CSS 檔案的大小 藉此減少使用者下載的資料量。
雖然所有瀏覽器都支援 CSS 巢狀結構 由於規格異動 因此在實作上有些許差異 因此,在 2024 年協同整合工具中,可確保所有瀏覽器均符合當前規格。
進一步瞭解 CSS 巢狀結構。 瞭解這個規格的重大更新 裸機標記名稱的巢狀結構。
文字換行:平衡
CSS text-wrap 的餘額值 屬性會向瀏覽器指示您的文字行間平衡。 通常用於標題或其他簡短文字區段,以免使用者目不轉睛。


瀏覽器對這項屬性的各種長短版和簡寫版本支援不盡相同。 在 2024 年,我們的目標是打造可互通的互通性。
在廣告標題和其他簡短文字部分之間取得平衡,這是開發人員經常要求的功能 詳情請參閱 CSS 文字換行:餘額。 文章終於成為網路上的字體排版, 或 CSS 文字平衡 (文字換行):餘額。
WebSocket 的 HTTP(s) 網址
WebSocket 建構函式原本需要 ws: 和 wss: 網址,
避免使用相對網址和產生的解決方法程式碼
規格已更新,現在可使用 http(s) 配置以及相對網址。
這些數值已正規化為 ws: 和 wss:。
在 Interop 2024 年,我們會更新實作方式,支援 http(s) 配置。
相對顏色語法
相對色彩語法的定義如 CSS 顏色 5 規格, 並可讓您操控 CSS 中的顏色 例如調暗、調亮或降低色彩。
相對色彩語法大致可互通
但瀏覽器尚未實作 currentcolor 關鍵字。
這些測試包含在 Interop 2024 中。
瞭解此功能的所有功能: CSS 相對顏色語法。
2024 年協同整合資訊主頁
和往年一樣 目前實驗版本和穩定版瀏覽器目前的分數會公布在 資訊主頁,方便您瞭解分數的成長情形。

我們很期待看到今年的重點領域能如何改善。


