podsumowanie sukcesu Interop 2022 i Interop 2023. cieszymy się na myśl o ponownej współpracy ze wszystkimi kluczowymi dostawcami przeglądarek i innymi zainteresowanymi osobami. Naszym wspólnym celem jest zwiększenie interoperacyjności między platformami uprościając pracę programistów i zwiększając komfort korzystania z internetu.
Narzędzie Interop to kompleksowa seria testów i testów porównawczych służących do oceny zgodności poszczególnych przeglądarek na podstawie naszego wspólnego zobowiązania do przestrzegania standardów internetowych. Celem organizacji Interop jest eliminowanie niespójności między przeglądarkami i stworzenie jednolitej wizji w całej branży.
W przypadku Interoperacyjności z 2024 roku istniał proces składania publicznych ofert, aby uzyskać wstępną listę funkcji. Korzystając z tej listy, wszystkie strony wspólnie stworzyły listę obszarów, na których warto się skupić na 2024 rok. Na liście poniżej znajdziesz obszary, w których 100% wybranych testów zakończy się do końca roku.
Wszystkie obszary, na których należy się skupić na 2024 r.
Interoperacyjność z 2024 r. obejmuje 12 nowych obszarów specjalizacji, oraz 5 przeniesionych z 2023 r. z kilkoma poprawkami, które trzeba jeszcze wprowadzić. Te obszary to:
- Ułatwienia dostępu
- Zagnieżdżanie CSS
- Właściwości niestandardowe
- Deklaratywny DOM Shadow
- font-size-adjust
- Adresy URL HTTPS dla WebSocket
- IndexedDB
- Układ
- Zdarzenia wskaźnika i myszy
- Wyskakujące okienko
- Składnia koloru względnego
- requestVideoFrameCallback
- Styl paska przewijania
- @styl-początkowy i zachowanie-przejścia
- Kierunek tekstu
- text-wrap: saldo
- URL
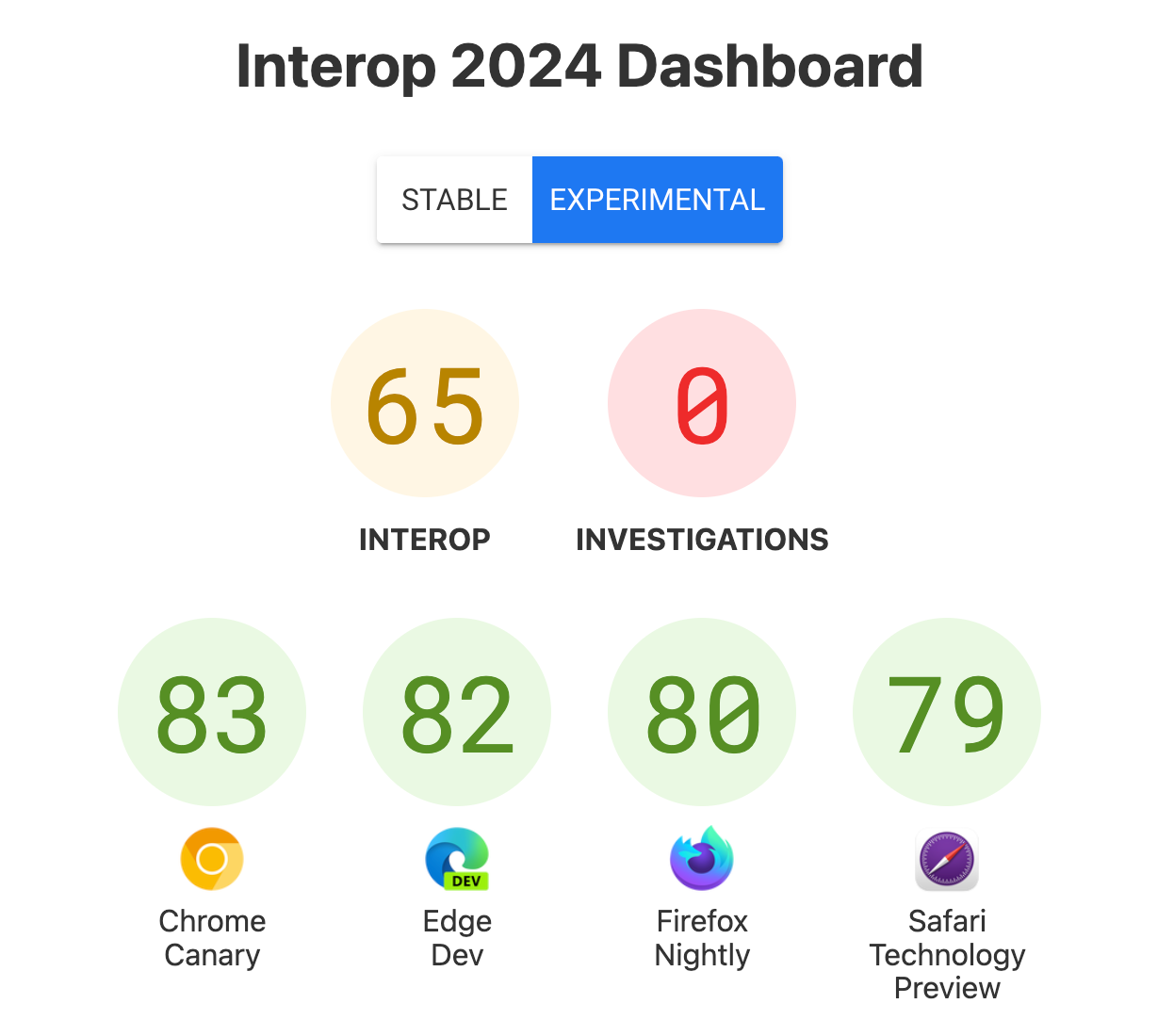
Aby wyświetlić szczegóły wszystkich obszarów, na których warto się skupić, otwórz panel Interop 2024. gdzie podane są szczegóły dotyczące funkcji i pracy, jaką trzeba wykonać, wraz z aktualnymi wynikami dotyczącymi każdej z przeglądarek. W pozostałej części tego artykułu możesz dowiedzieć się, w których obszarach Chrome musi włożyć najwięcej wysiłku, by osiągnąć 100%.
Umieszczanie
Zagnieżdżanie CSS . co umożliwia zagnieżdżenie jednej reguły stylu w drugiej, za pomocą selektora reguły podrzędnej względem selektora reguły nadrzędnej.
Zagnieżdżanie CSS różni się od wstępnego przetwarzania CSS, np. Sass, tym, że jest analizowane przez przeglądarkę, a nie wstępnie kompilowane przez procesor CSS.
Zagnieżdżanie CSS pomaga zwiększyć czytelność, modułowość i łatwość obsługi arkuszy stylów CSS. Pomaga też zmniejszyć rozmiar plików CSS, a tym samym zmniejsza ilość danych pobieranych przez użytkowników.
Wszystkie przeglądarki obsługują zagnieżdżanie CSS, występują pewne różnice we wdrożeniach ze względu na zmiany w specyfikacji. W interakcji w roku 2024 celem jest zapewnienie, aby wszystkie przeglądarki były zgodne z aktualną specyfikacją.
Więcej informacji o zagnieżdżaniu w usłudze porównywania cen i wykryj kluczową aktualizację specyfikacji, która umożliwia zagnieżdżania nagotszych nazw tagów.
text-wrap: saldo
wartość salda CSS text-wrap, wskazuje przeglądarce, że ma równoważyć wiersze tekstu. Zwykle jest używany w nagłówkach lub w innych krótkich sekcjach tekstu, co pozwala uniknąć typograficznych wdów.


Różne przeglądarki obsługują różne wersje tej właściwości (długiej i skróconej). Naszym celem w interakcji w 2024 roku jest umożliwienie współdziałania tych narzędzi.
Deweloperzy często proszą o to, aby znaleźć równowagę między nagłówkami i krótkimi sekcjami tekstu. Więcej informacji znajdziesz w sekcji CSS text-wrap: Balance, post o tym, jak uporać się z typograficznymi wdami w internecie, lub Równoważenie tekstu CSS z zawijaniem tekstu: Balance.
Adresy URL HTTP(y) WebSocket
Konstruktor WebSocket pierwotnie wymagał adresów URL ws: i wss:,
co zapobiega używaniu względnych adresów URL i wynikowego kodu obejścia.
Specyfikacja została zaktualizowana, by umożliwić używanie schematów http(s), a tym samym względnych adresów URL.
Są one znormalizowane do ws: i wss:.
W interakcji w 2024 r. zaktualizujemy naszą implementację, aby obsługiwała schematy http(s).
Składnia koloru względnego
Składnia koloru względnego jest zdefiniowana w Specyfikacja CSS Color 5, i pozwala manipulować kolorami w CSS. Możesz na przykład przyciemnić, rozjaśnić lub zmniejszyć nasycenie koloru.
Składnia koloru względnego jest mniej więcej interoperacyjna,
ale przeglądarki nie mają zaimplementowanego słowa kluczowego currentcolor;
są uwzględnione w interakcji 2024.
Dowiedz się więcej o możliwościach, jakie daje ta funkcja, w Względna składnia kolorów CSS.
Panel Interop 2024
Tak jak w poprzednich latach, bieżące wyniki dotyczące wersji eksperymentalnych i stabilnych zostaną opublikowane panel, by zobaczyć, jak radzą sobie wyniki.

Z przyjemnością obserwujemy, jak duże zmiany można osiągnąć w tym roku we wszystkich najważniejszych obszarach.


