Interop 2022 এবং Interop 2023- এর সাফল্যের পর, আমরা সমস্ত মূল ব্রাউজার বিক্রেতা এবং অন্যান্য প্রাসঙ্গিক স্টেকহোল্ডারদের সাথে আবারও সহযোগিতা করার সুযোগ নিয়ে উচ্ছ্বসিত। আমাদের ভাগ করা উদ্দেশ্য হল ওয়েব প্ল্যাটফর্মগুলির মধ্যে আন্তঃঅপারেবিলিটি বাড়ানো, যার ফলে ডেভেলপারদের কাজকে সহজ করা এবং ইন্টারনেট ব্যবহারকারীদের সামগ্রিক অভিজ্ঞতাকে সমৃদ্ধ করা।
ইন্টারপ, এর মূলে, ওয়েব স্ট্যান্ডার্ডের প্রতি আমাদের যৌথ প্রতিশ্রুতির ভিত্তিতে পৃথক ব্রাউজারগুলির সম্মতি মূল্যায়ন করার জন্য পরিকল্পিত পরীক্ষা এবং বেঞ্চমার্কগুলির একটি বিস্তৃত সিরিজ। শেষ পর্যন্ত, ইন্টারপ ব্রাউজারগুলির মধ্যে অসঙ্গতি দূর করতে এবং শিল্পের মধ্যে একীভূত দৃষ্টিভঙ্গি তৈরি করার চেষ্টা করে।
ইন্টারপ 2024-এর জন্য, বৈশিষ্ট্যগুলির প্রাথমিক তালিকা উৎস করার জন্য একটি সর্বজনীন প্রস্তাব প্রক্রিয়া ছিল। সেই তালিকা থেকে, 2024-এর জন্য ফোকাস এলাকার তালিকা তৈরি করতে সমস্ত দল একসঙ্গে কাজ করেছে৷ নিম্নলিখিত তালিকায় সেই ক্ষেত্রগুলি অন্তর্ভুক্ত রয়েছে যেখানে আমরা আশা করি বছরের শেষ নাগাদ নির্বাচিত পরীক্ষাগুলির 100% পাস হবে৷
2024 এর জন্য সমস্ত ফোকাস এলাকা
ইন্টারপ 2024-এ 12টি নতুন ফোকাস ক্ষেত্র রয়েছে, এছাড়াও 5টি 2023 থেকে বহন করা হয়েছে এবং কিছু সংশোধন করা বাকি আছে। এলাকাগুলো হল:
- অ্যাক্সেসযোগ্যতা
- CSS নেস্টিং
- কাস্টম বৈশিষ্ট্য
- ঘোষণামূলক ছায়া DOM
- ফন্ট-সাইজ-সামঞ্জস্য
- WebSocket-এর জন্য HTTPS URL
- ইনডেক্সডডিবি
- লেআউট
- পয়েন্টার এবং মাউস ইভেন্ট
- পপওভার
- আপেক্ষিক রঙের সিনট্যাক্স
- অনুরোধ ভিডিওফ্রেমকলব্যাক
- স্ক্রলবার স্টাইলিং
- @স্টার্টিং-স্টাইল এবং ট্রানজিশন-আচরণ
- পাঠ্য দিকনির্দেশনা
- text-wrap: ভারসাম্য
- URL
সমস্ত ফোকাস এলাকার বিশদ বিবরণ দেখতে, ইন্টারপ 2024 ড্যাশবোর্ডে যান, যেখানে প্রতিটি ব্রাউজারের বর্তমান স্কোর সহ প্রয়োজনীয় বৈশিষ্ট্য এবং কাজের বিবরণ দেখানো হয়। এই নিবন্ধের বাকি অংশে, আপনি এমন কিছু ক্ষেত্র সম্পর্কে জানতে পারবেন যেখানে 100% পৌঁছানোর জন্য Chrome-কে সবচেয়ে বেশি কাজ করতে হবে।
বাসা বাঁধে
সিএসএস নেস্টিং মডিউল নেস্টিং নির্বাচকদের জন্য একটি সিনট্যাক্স সংজ্ঞায়িত করে, একটি স্টাইল নিয়মকে অন্যের ভিতরে নেস্ট করার ক্ষমতা প্রদান করে, যার মধ্যে প্যারেন্ট নিয়মের নির্বাচকের সাথে সাপেক্ষে চাইল্ড রুল নির্বাচক।
CSS নেস্টিং CSS প্রিপ্রসেসর যেমন Sass থেকে আলাদা যে এটি একটি CSS প্রিপ্রসেসর দ্বারা প্রি-কম্পাইল করার পরিবর্তে ব্রাউজার দ্বারা পার্স করা হয়।
CSS নেস্টিং CSS স্টাইলশীটগুলির পঠনযোগ্যতা, মডুলারিটি এবং রক্ষণাবেক্ষণযোগ্যতার সাথে সাহায্য করে। এটি সম্ভাব্যভাবে CSS ফাইলের আকার কমাতে সাহায্য করে, যার ফলে ব্যবহারকারীদের দ্বারা ডাউনলোড করা ডেটার পরিমাণ হ্রাস পায়।
যদিও সমস্ত ব্রাউজার CSS নেস্টিং সমর্থন করে, স্পেসিফিকেশনে পরিবর্তনের কারণে বাস্তবায়নে কিছু পার্থক্য রয়েছে। ইন্টারপ 2024 এর সময়, লক্ষ্য হল সমস্ত ব্রাউজার বর্তমান স্পেসিফিকেশন অনুসরণ করে তা নিশ্চিত করা।
CSS নেস্টিং সম্পর্কে আরও জানুন , এবং স্পেসিফিকেশনের একটি মূল আপডেট আবিষ্কার করুন যা বেয়ার এলিমেন্ট ট্যাগ নামের নেস্টিং সক্ষম করে।
text-wrap: ভারসাম্য
CSS টেক্সট-র্যাপ প্রপার্টির ব্যালেন্স ভ্যালু ব্রাউজারকে নির্দেশ করে যে আপনি এটি পাঠ্যের লাইনের ভারসাম্য বজায় রাখতে চান। টাইপোগ্রাফিক বিধবা এড়াতে এটি সাধারণত শিরোনাম বা অন্যান্য ছোট পাঠ্য বিভাগে ব্যবহৃত হয়।


এই সম্পত্তির বিভিন্ন লংহ্যান্ড এবং শর্টহ্যান্ড সংস্করণগুলির জন্য ব্রাউজারগুলি তাদের সমর্থনে ভিন্ন। ইন্টারপ 2024-এর সময়, আমরা এইগুলিকে ইন্টারঅপারেবল করার লক্ষ্য রাখি।
শিরোনাম এবং অন্যান্য সংক্ষিপ্ত টেক্সট বিভাগগুলির ভারসাম্য একটি বৈশিষ্ট্য যা ডেভেলপারদের দ্বারা ঘন ঘন অনুরোধ করা হয়, এটি সম্পর্কে আরও জানুন CSS টেক্সট-র্যাপ: ব্যালেন্স , ওয়েবে টাইপোগ্রাফিক বিধবাদের সমাপ্তি , অথবা টেক্সট-র্যাপ: ব্যালেন্সের সাথে CSS টেক্সট ব্যালেন্সিং ।
WebSocket-এর জন্য HTTP(গুলি) URL
WebSocket কন্সট্রাকটর মূলত ws: এবং wss: ইউআরএলের প্রয়োজন, আপেক্ষিক ইউআরএল ব্যবহার রোধ করে এবং এর ফলে সমাধান কোড।
স্পেসিফিকেশন আপডেট করা হয়েছে http(গুলি) স্কিম, এবং সেইজন্য আপেক্ষিক URL গুলিকে অনুমতি দেওয়ার জন্য। এগুলিকে ws: এবং wss: তে স্বাভাবিক করা হয়। ইন্টারপ 2024-এর সময়, আমরা http(গুলি) স্কিমগুলিকে সমর্থন করার জন্য আমাদের বাস্তবায়ন আপডেট করব।
আপেক্ষিক রঙের সিনট্যাক্স
আপেক্ষিক রঙের সিনট্যাক্স সিএসএস কালার 5 স্পেসিফিকেশনে সংজ্ঞায়িত করা হয়েছে এবং এটি সিএসএস-এ রং ম্যানিপুলেট করার একটি উপায় প্রদান করে। উদাহরণস্বরূপ, একটি রঙ গাঢ়, হালকা বা ডিস্যাচুরেট করুন।
রিলেটিভ কালার সিনট্যাক্স মোটামুটি ইন্টারঅপারেবল, কিন্তু ব্রাউজার currentcolor কীওয়ার্ড প্রয়োগ করেনি; এই পরীক্ষাগুলি ইন্টারপ 2024-এ অন্তর্ভুক্ত।
CSS আপেক্ষিক রঙের সিনট্যাক্সে এই বৈশিষ্ট্যটি দিয়ে আপনি যা করতে পারেন সে সম্পর্কে জানুন।
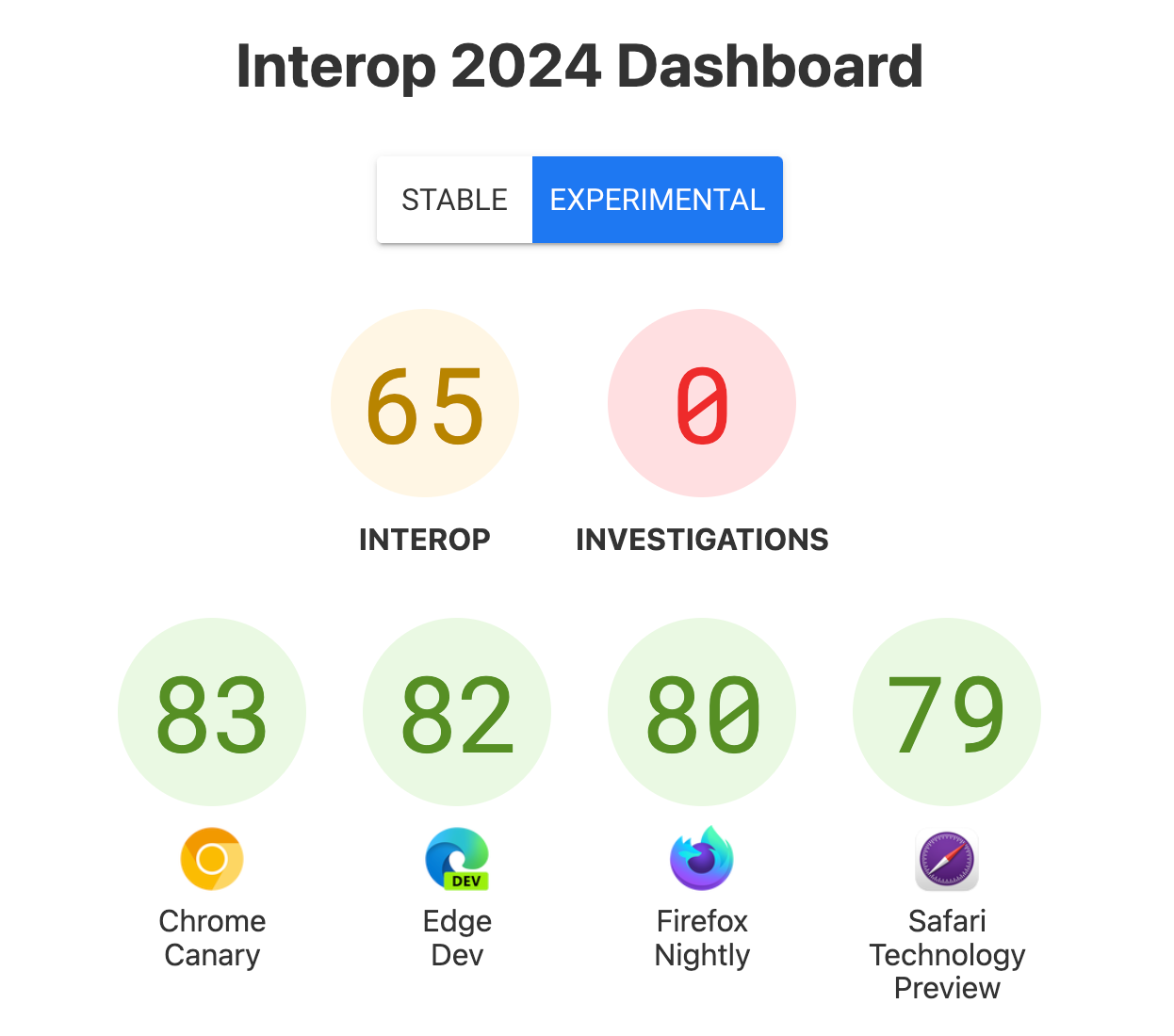
ইন্টারপ 2024 ড্যাশবোর্ড
আগের বছরগুলির মতো, পরীক্ষামূলক এবং স্থিতিশীল ব্রাউজার রিলিজের জন্য বর্তমান স্কোরগুলি ড্যাশবোর্ডে প্রকাশিত হবে, যাতে আপনি দেখতে পারেন কীভাবে স্কোরগুলি গঠন করা হচ্ছে৷

এই বছর সমস্ত ফোকাস ক্ষেত্রগুলিতে কতটা উন্নতি করা যেতে পারে তা দেখে আমরা সত্যিই উচ্ছ্বসিত।


