Auch 2023 arbeiten alle großen Browseranbieter und andere Stakeholder gemeinsam an der Lösung der häufigsten Probleme mit der Browserkompatibilität.
2023 arbeiten alle großen Browseranbieter und andere Stakeholder wieder gemeinsam an der Lösung der wichtigsten Browserkompatibilitätsprobleme. Die Anstrengungen begannen in dieser Größenordnung mit dem Interop 2022. Was wir gemeinsam erreicht haben, erfahren Sie im Beitrag zum Jahresende. Alle Beteiligten sind der Meinung, dass dies zur Verbesserung der Nutzererfahrung für Webentwickler auf der ganzen Welt beitragen wird. In diesem Jahr haben wir den Angebotsprozess zum ersten Mal öffentlich angekündigt und erhielten viele großartige Vorschläge von Frameworks, großen Unternehmen, Browseranbietern und Entwicklern aus aller Welt.
Schwerpunkte des Interop 2023
Dieses Mal haben wir nicht weniger als 26 Schwerpunkte, die in unserem Projektdokument ausführlich beschrieben sind. Sie sind in alphabetischer Reihenfolge:
- Rahmenbild in CSS
- Farbräume und -funktionen in CSS
- Containerabfragen in CSS
- Begrenzung in CSS
- CSS-Pseudoklassen
- Benutzerdefinierte Eigenschaften in CSS
- Flexbox
- Erkennung von Schriftarten und Farbpaletten
- Google Formulare
- Raster
- :has()
- Inert
- Maskierung in CSS
- Mathematische Funktionen in CSS
- Medienabfragen
- Module in Web Workers
- Bewegungspfad in CSS-Animationen
- Offscreen-Canvas
- Zeiger- und Mausereignisse
- URL
- Web Compat 2023: Ein Sammelbereich für kleine Fehler, die bekannte Probleme mit der Websitekompatibilität verursachen
- Web-Codecs (Video)
- Webkomponenten
Umfassende Details zu allen Schwerpunkten finden Sie in Web Platform Tests, die auf MDN Web Docs basieren. Hier sind jedoch einige, von denen wir glauben, dass sie Sie besonders interessieren könnten.
Containerabfragen
Containerabfragen sind seit vielen Jahren eine häufigste Anfrage von Entwicklern. 2022 wurden sie in Chrome und Safari veröffentlicht. Firefox erwartet Containerabfragen in Firefox 110. Die Tests für diesen Schwerpunktbereich tragen dazu bei, dass Containerabfragen zuverlässig browserübergreifend und gemäß der Spezifikation funktionieren.
:has(…)
Entwickler haben sich schon lange nach einem übergeordneten Selektor in CSS gefordert. Die Pseudoklasse :has() ermöglicht viele der Anwendungsfälle für übergeordnete Selektoren sowie die Auswahl eines früheren gleichgeordneten Elements in Bezug auf ein Referenzelement. So ist es zum Beispiel möglich, eine Abbildung mit einer Bildunterschrift anders zu gestalten als eine, die keine Bildunterschrift hat. Weitere Informationen zu den Anwendungsfällen für has() findest du unter :has(), der Familienauswahl.
Benutzerdefinierte Attribute
Benutzerdefinierte CSS-Eigenschaften, auch als CSS-Variablen bezeichnet, ermöglichen es, einen Wert einmal in einem Stylesheet zu definieren und an vielen Stellen wiederzuverwenden, wodurch Wiederholungen reduziert werden. Beispielsweise können Sie eine gemeinsame Farbe oder Schriftgröße einmal in einem Stylesheet definieren und diese dann für verschiedene Komponenten verwenden. Benutzerdefinierte Eigenschaften werden bereits seit Langem in Browsern unterstützt. Interop 2023 konzentriert sich auf die @property-At-Regel. @property steht für eine benutzerdefinierte Eigenschaftsregistrierung in einem Stylesheet und ermöglicht die Prüfung des Eigenschaftstyps, das Festlegen von Standardwerten und ob die Eigenschaft Werte übernehmen soll. Weitere Informationen finden Sie unter @property: CSS-Variablen Superkräfte zuweisen.
CSS-Maskierung
Die CSS-Maskierung bietet Methoden zum Anwenden von Bildeffekten, die Sie beispielsweise in einer Grafikanwendung sehen können, mithilfe von CSS. Die verschiedenen Maskierungseigenschaften werden nicht vollständig unterstützt, was die Verwendung der Maskierung erschwert. Mit diesem Schwerpunktbereich können Entwickler Creative-Effekte sicher browserübergreifend einsetzen. Weitere Informationen zum Anwenden von Effekten auf Bilder finden Sie in diesem Artikel zur Bildmaskierung.
OffscreenCanvas
Das <canvas>-Element und die Canvas API bieten eine skriptfähige Möglichkeit, Grafiken auf dem Bildschirm zu zeichnen. Dies kann jedoch zu Leistungsproblemen führen, da die Arbeit im selben Thread wie die Nutzerinteraktion abgeschlossen wird. OffscreenCanvas bietet Entwicklern einen Canvas, der vom DOM und der Canvas API entkoppelt ist. Entwickler können Rendering-Aufgaben auch in einem Web Worker ausführen, der vom Hauptthread getrennt ist. Weitere Informationen zu den Leistungsvorteilen von OffscreenCanvas
Zeiger- und Mausereignisse
Zeigerereignisse werden ausgelöst, wenn mit einer Maus, einem Stift, einem Eingabestift oder einem Touchscreen mit einer Seite interagiert wird. Mausereignisse werden bei Verwendung einer Maus, aber auch aus historischen Gründen auch bei Berührungen ausgelöst. In diesem Fokusbereich wird das Verhalten von Zeiger- und Mausinteraktionen auf Seiten behandelt, einschließlich der Interaktion mit Treffertests und Scrollbereichen. Im Fokusbereich für 2023 werden Touch-Gesten und Eingabestifte nicht berücksichtigt, da es in diesem Bereich keine Webplattform-Tests gibt.
WebCodecs
Die WebCodecs API bietet Entwicklern Zugriff auf einzelne Videoframes und Audioblöcke. Sie bietet Zugriff auf bereits im Browser verfügbare Codecs sowie verschiedene Oberflächen für die Interaktion mit ihnen. Im Artikel Videoverarbeitung mit WebCodecs wird gezeigt, wie Sie mit der API einzelne Frames decodieren und in einem Canvas-Element rendern können.
Webkomponenten
Webkomponenten ist ein Oberbegriff für eine Reihe von Technologien, mit denen wiederverwendbare Komponenten erstellt werden, z. B. benutzerdefinierte Elemente und Shadow DOM. Bei der Interop 2023 liegt der Schwerpunkt darauf, die Interoperabilität dieser grundlegenden Technologien zu verbessern.
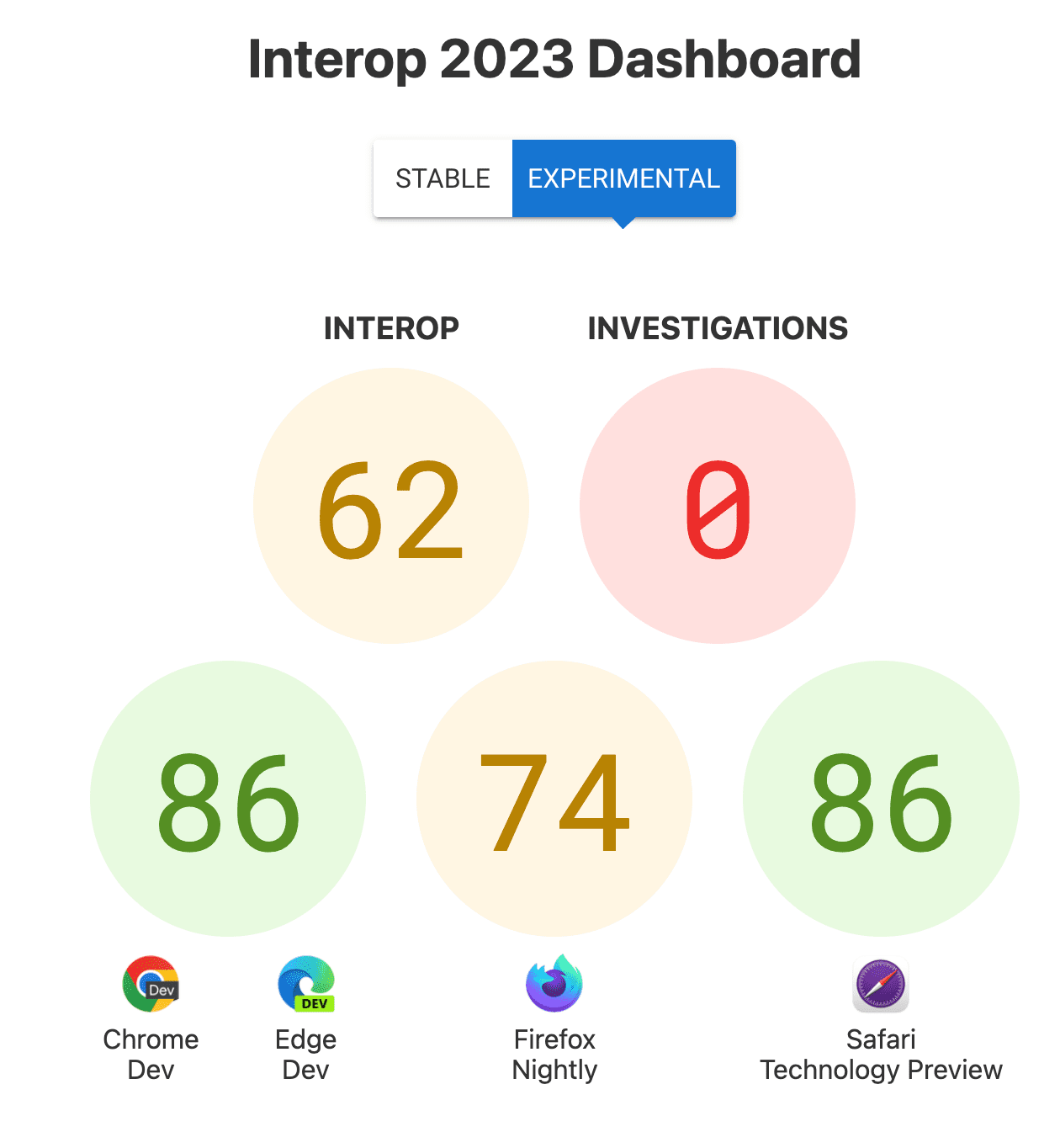
Dashboard
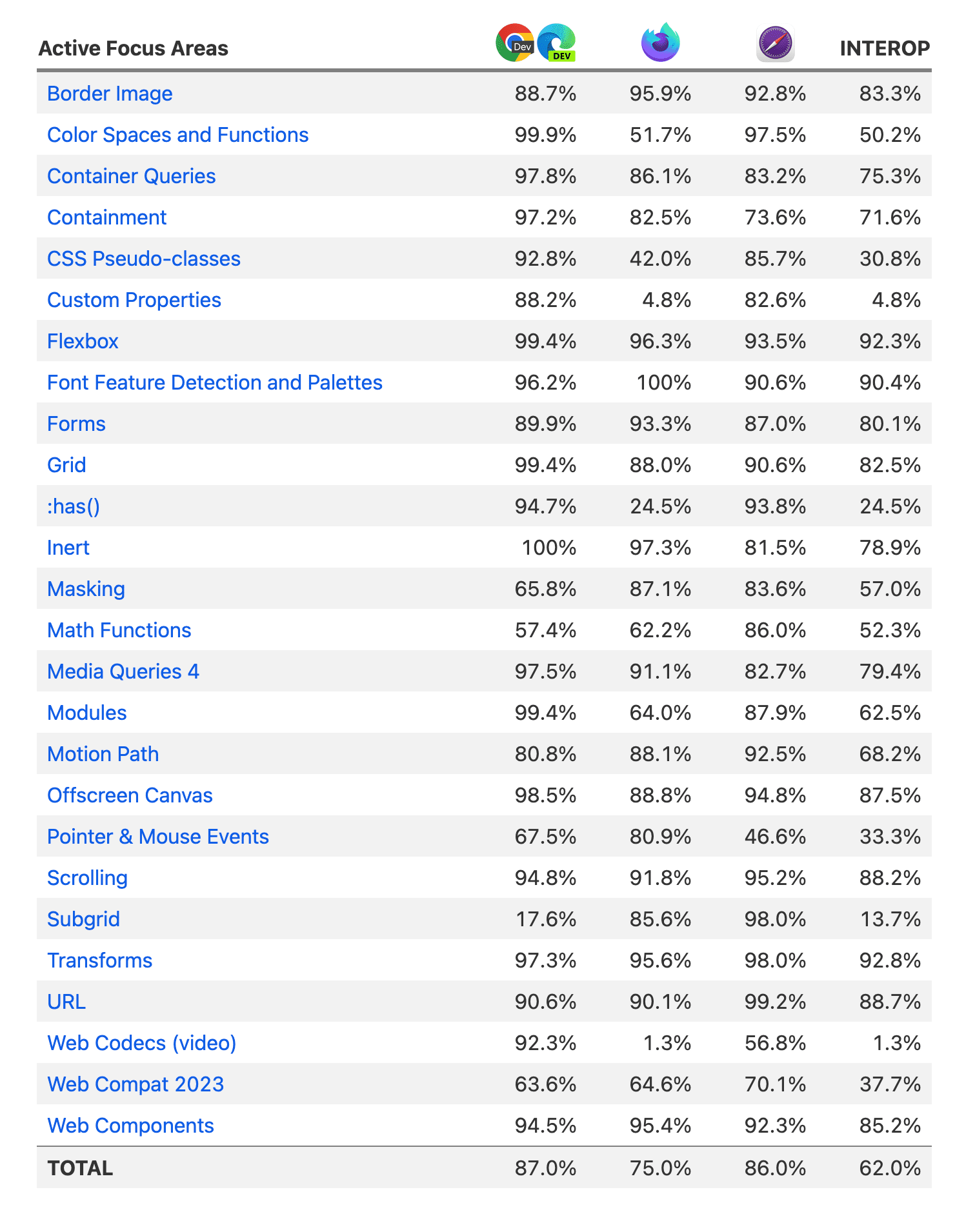
Auf dem Interop 2023-Dashboard können Sie den Fortschritt im Laufe des Jahres verfolgen. Dort finden Sie die aktuellen Punktzahlen und den Status, mit dem Sie diese Schwerpunkte in allen gängigen Browser-Engines umsetzen konnten.
<ph type="x-smartling-placeholder">
Die Punktzahlen für den Schwerpunktbereich werden basierend auf den Erfolgsquoten der Prüfungen berechnet. Wenn Sie Feedback geben oder zur Verbesserung von WPT beitragen möchten, reichen Sie bitte ein Problem ein, um die Aktualisierung des Testsatzes für die Bewertung anzufordern.
<ph type="x-smartling-placeholder">