所有主要瀏覽器廠商和其他利害關係人都將在 2023 年再次合作,共同解決常見的瀏覽器相容性問題。
2023 年,所有主要瀏覽器廠商和其他利害關係人都將再次攜手合作,共同解決最常見的瀏覽器相容性問題。我們在 2022 年針對協同整合工具踏出了大規模的第一步,歡迎參閱這篇年終文章,瞭解我們與 Google 攜手達成的成就。所有的參與人員都認為,這項測試能提升全球網頁程式開發人員的使用體驗。今年,我們首次公開宣布提案流程,也從世界各地的架構、大型公司、瀏覽器廠商和開發人員,都獲得許多實用的建議。
互通性 2023 年重點領域
這次我們的重點領域不到 26 個,詳情請參閱專案文件。按字母順序排列:
- CSS 中的邊框圖片
- CSS 中的色域和函式
- CSS 中的容器查詢
- CSS 中包含內容
- CSS 虛擬類別
- CSS 中的自訂屬性
- Flexbox
- 字型功能偵測和調色盤
- 表單
- 格狀檢視
- :has()
- Inert
- CSS 中的遮罩
- CSS 中的數學函式
- 媒體查詢
- Web Worker 中的模組
- CSS 動畫中的動態路徑
- 螢幕外畫布
- 指標和滑鼠事件
- 網址
- Web Compat 2023:找出導致已知網站相容性問題的小型錯誤,並集中在一個通用領域中
- 網路轉碼器 (影片)
- 網頁元件
你可以在 Web Platform Tests 根據 MDN 網頁文件瞭解所有重點領域,不過以下提供一些您可能會感興趣的部分。
容器查詢
多年來,容器查詢一直是開發人員的熱搜要求,而 Chrome 和 Safari 也從 2022 年開始提供這類查詢。Firefox 預期可在 Firefox 110 中傳送容器查詢,而此重點領域的測試有助於確保容器查詢在跨瀏覽器上穩定運作,並符合規格要求。
:has(…)
開發人員長期要求在 CSS 中提供父項選取器。:has() 虛擬類別可做為父項選取器的許多用途,以及選取與參照元素相關的先前的同層元素。舉例來說,如此一來,就能為說明文字設定不同的樣式。如要進一步瞭解 has() 的用途,請參閱「家庭選取器::has()」。
自訂屬性
CSS 自訂屬性 (又稱為 CSS 變數) 可讓您在樣式表中定義一次值,然後在許多地方重複使用,以減少重複情形。舉例來說,您可以在樣式表中定義一次通用的顏色或字型大小,並在各元件中使用。瀏覽器一直以來都是自訂屬性的基本支援,協同整合工具 2023 著重於 @property 規則。@property 代表樣式表中的自訂屬性註冊,允許檢查屬性類型、設定預設值,以及屬性是否應沿用值。詳情請參閱 @property:為 CSS 變數提供超能力。
CSS 遮蓋
CSS 遮罩提供使用 CSS 套用圖片特效的方法,就像在圖形應用程式中顯示的一樣。多種遮蓋屬性的支援功能相當完善,因此遮蓋功能將難以使用。這個重點領域可協助開發人員安心在跨瀏覽器使用創意效果。如要進一步瞭解如何為圖片套用特效,請參閱這篇關於圖片遮罩的文章。
OffscreenCanvas
<canvas> 元素和 Canvas API 提供可透過指令碼將圖形繪製在螢幕上的指令碼。不過,由於工作和使用者互動是在相同執行緒上完成,這可能會導致效能問題。OffscreenCanvas 可為開發人員提供與 DOM 和 Canvas API 分離的畫布。開發人員也可以在網路工作站中執行轉譯工作,這在主執行緒之外。進一步瞭解使用 OffscreenCanvas 的效能優勢。
指標和滑鼠事件
使用滑鼠、畫筆、觸控筆或觸控螢幕與網頁互動時,會觸發指標事件。使用滑鼠時會引發滑鼠事件,但基於歷史因素而觸控時也會觸發。這個重點領域涵蓋指標和滑鼠與網頁的互動行為,包括與命中測試和捲動區域的互動方式。由於這個領域缺少 Web Platform Test,因此 2023 年的重點領域不含觸控和觸控筆。
WebCodecs
WebCodecs API 提供開發人員存取影片個別影格和音訊區塊的方法。此外,您還能使用瀏覽器既有的轉碼器,以及各種與這些程式碼互動的介面。如要瞭解如何使用 API 解碼影片,並將個別影格轉譯成畫布,請參閱「使用 WebCodecs 處理影片」一文。
網頁元件
「網頁元件」是一個總稱,涵蓋多項技術,用來建立可重複使用的元件,例如 Custom Elements 和 Shadow DOM。2023 年互通性將全力提升這些基礎技術的互通性。
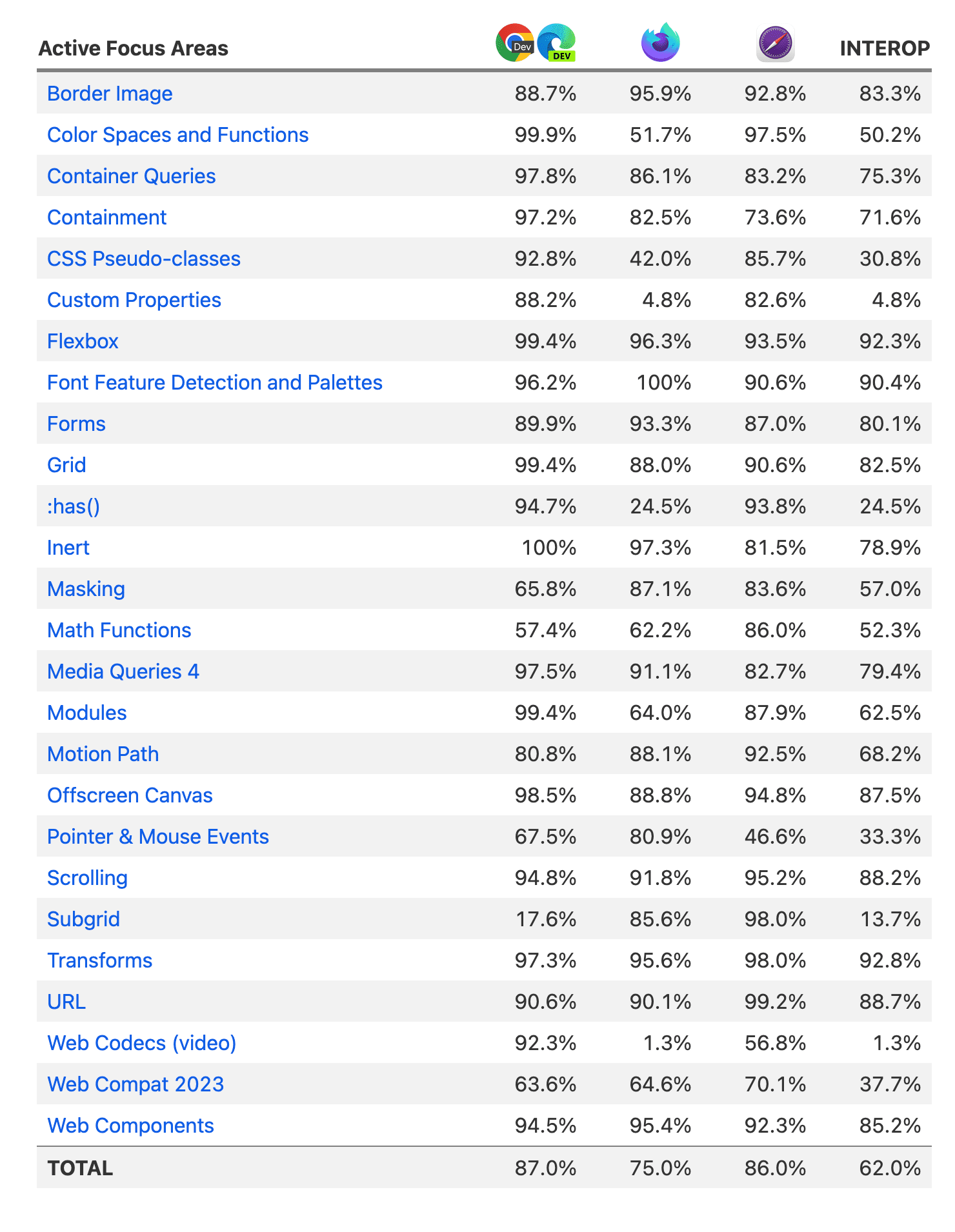
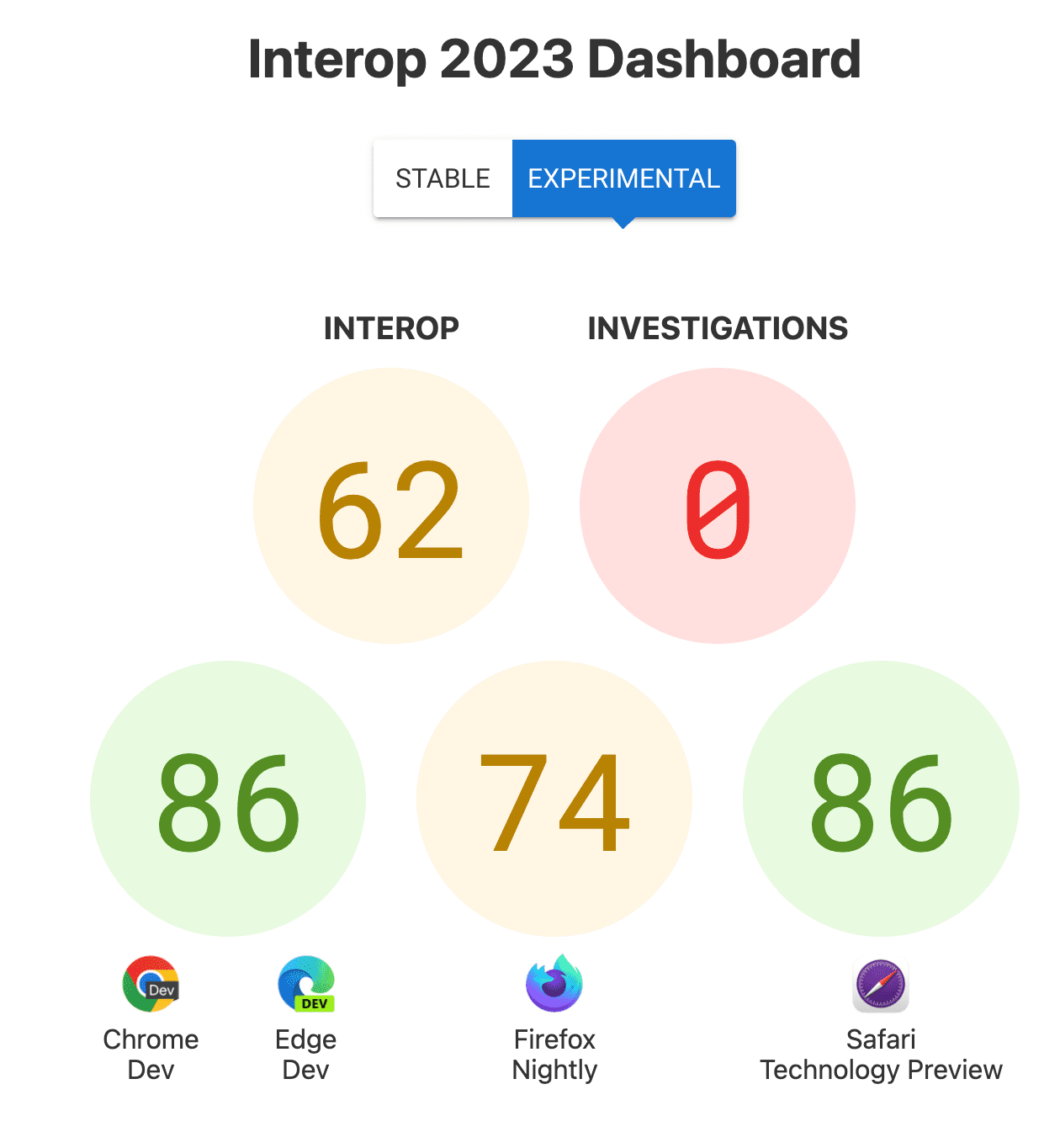
資訊主頁
透過 2023 年協同整合資訊主頁追蹤全年的進展。您可以在此查看目前分數,以及在所有主要瀏覽器引擎中處理這些重點領域的現況。

重點領域分數是根據測驗通過率計算而得。如果您有意見或想協助改善 WPT,請提出問題,要求更新用於評分的測試組合。