Novamente em 2023, todos os principais fornecedores de navegadores e outras partes interessadas trabalharam juntos para resolver os principais problemas de compatibilidade dos navegadores.
Em 2023, todos os principais fornecedores de navegadores e outras partes interessadas estão trabalhando novamente juntos para resolver os principais problemas de compatibilidade do navegador. O esforço começou nessa escala com a Interop 2022, e vocês podem saber o que conquistamos juntos na postagem do fim do ano. Todos os envolvidos acreditam que isso ajudará a melhorar a experiência dos desenvolvedores Web em qualquer lugar. Este ano, pela primeira vez, anunciamos publicamente o processo de proposta e recebemos muitas sugestões excelentes de estruturas, grandes empresas, fornecedores de navegadores e desenvolvedores de todos os lugares.
As áreas de foco da Interop 2023
Desta vez, temos no mínimo 26 áreas de foco, descritas em detalhes no documento do projeto. Eles são, em ordem alfabética:
- Imagem da borda no CSS
- Espaços de cores e funções em CSS
- Consultas de contêiner em CSS
- Contenção no CSS
- Pseudoclasses CSS
- Propriedades personalizadas no CSS
- Flexbox
- Detecção de recursos de fonte e palettes
- Formulários
- Grade
- :has()
- Inert
- Mascaramento no CSS
- Funções matemáticas em CSS
- Consultas de mídia
- Módulos no Web Workers
- Demarcação de animação em animações CSS
- Tela fora da tela
- Eventos de ponteiro e mouse
- URL
- Web Compat 2023: uma área de foco geral para pequenos bugs que causam problemas conhecidos de compatibilidade com sites
- Codecs da Web (vídeo)
- Componentes da Web
Você pode encontrar detalhes completos sobre todas as áreas de foco em Testes de plataformas da Web baseados nos Documentos da Web do MDN. No entanto, aqui estão alguns que podem ser do seu interesse.
Consultas de contêiner
As consultas de contêiner têm sido uma das principais solicitações dos desenvolvedores há muitos anos e, em 2022, o Chrome e o Safari enviaram esse recurso. O Firefox espera enviar consultas de contêiner no Firefox 110, e os testes para essa área de foco ajudam a garantir que as consultas de contêiner funcionem de maneira confiável entre navegadores e de acordo com a especificação.
:has(…)
Há muito tempo os desenvolvedores pedem um seletor pai no CSS. A pseudoclasse :has() possibilita muitos dos casos de uso para seletores pais, além de selecionar um elemento irmão anterior em relação a um elemento de referência. Por exemplo, isso possibilita definir o estilo de uma figura que tenha uma legenda de maneira diferente de uma que não tenha. Saiba mais sobre os casos de uso de has() em :has(), o seletor de família.
Propriedades personalizadas
As propriedades personalizadas de CSS, também conhecidas como variáveis CSS, possibilitam definir um valor uma vez em uma folha de estilo e reutilizá-lo em muitos lugares, reduzindo a repetição. Por exemplo, você pode definir uma cor ou um tamanho de fonte comum uma vez em uma folha de estilo e usá-lo em todos os componentes. O suporte básico para propriedades personalizadas está presente nos navegadores há muito tempo. O Interop 2023 se concentra na regra do @property. @property representa um registro de propriedade personalizada em uma folha de estilo, permitindo a verificação do tipo de propriedade, a definição de valores padrão e se a propriedade deve herdar valores. Saiba mais em @property: como atribuir superpoderes às variáveis CSS.
Mascaramento de CSS
A máscara CSS oferece métodos para aplicar efeitos de imagem, como os de um aplicativo de gráficos usando CSS. O suporte para as várias propriedades de mascaramento é irregular, o que dificulta o uso. Essa área de foco ajudará os desenvolvedores a usar os efeitos criativos com confiança em diferentes navegadores. Consulte este artigo sobre mascaramento de imagens para saber mais sobre como aplicar efeitos a imagens.
OffscreenCanvas
O elemento <canvas> e a API Canvas oferecem uma maneira programável de desenhar gráficos na tela. No entanto, isso pode causar problemas de desempenho, já que o trabalho é concluído na mesma linha de execução da interação do usuário. O OffscreenCanvas oferece aos desenvolvedores uma tela separada do DOM e da API Canvas. Os desenvolvedores também podem executar tarefas de renderização em um Web Worker, separado da linha de execução principal. Saiba mais sobre os benefícios de desempenho do OffscreenCanvas.
Eventos de ponteiro e mouse
Os eventos de ponteiro são disparados na interação com uma página usando um mouse, uma caneta, uma stylus ou uma tela sensível ao toque. Eventos de mouse são disparados ao usar um mouse, mas por razões históricas também para toque. Essa área de foco abrange o comportamento da interação do ponteiro e do mouse com as páginas, incluindo como elas interagem com áreas de rolagem e teste de hits. A área de foco para 2023 exclui toque e stylus, devido à falta de testes de plataforma Web nessa área.
WebCodecs
A API WebCodecs fornece métodos para que os desenvolvedores acessem frames individuais de vídeos e fragmentos de áudio. Ele oferece acesso a codecs já disponíveis no navegador e a várias interfaces para interagir com eles. O artigo Processamento de vídeo com WebCodecs mostra como usar a API para decodificar e renderizar frames individuais em uma tela.
Componentes da Web
Componentes da Web é um termo abrangente para várias tecnologias usadas na criação de componentes reutilizáveis, como elementos personalizados e o Shadow DOM. O foco da Interop 2023 é melhorar a interoperabilidade dessas tecnologias fundamentais.
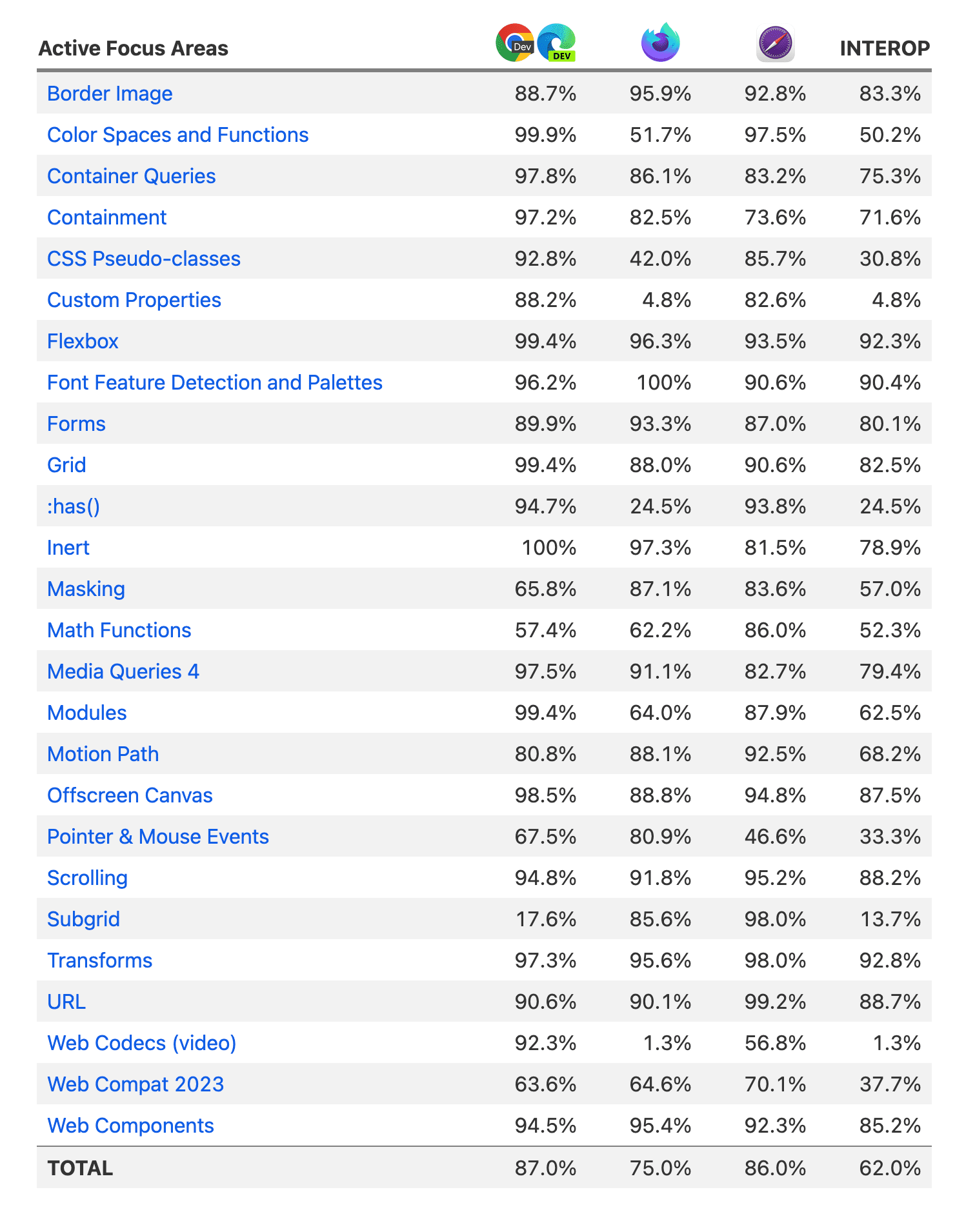
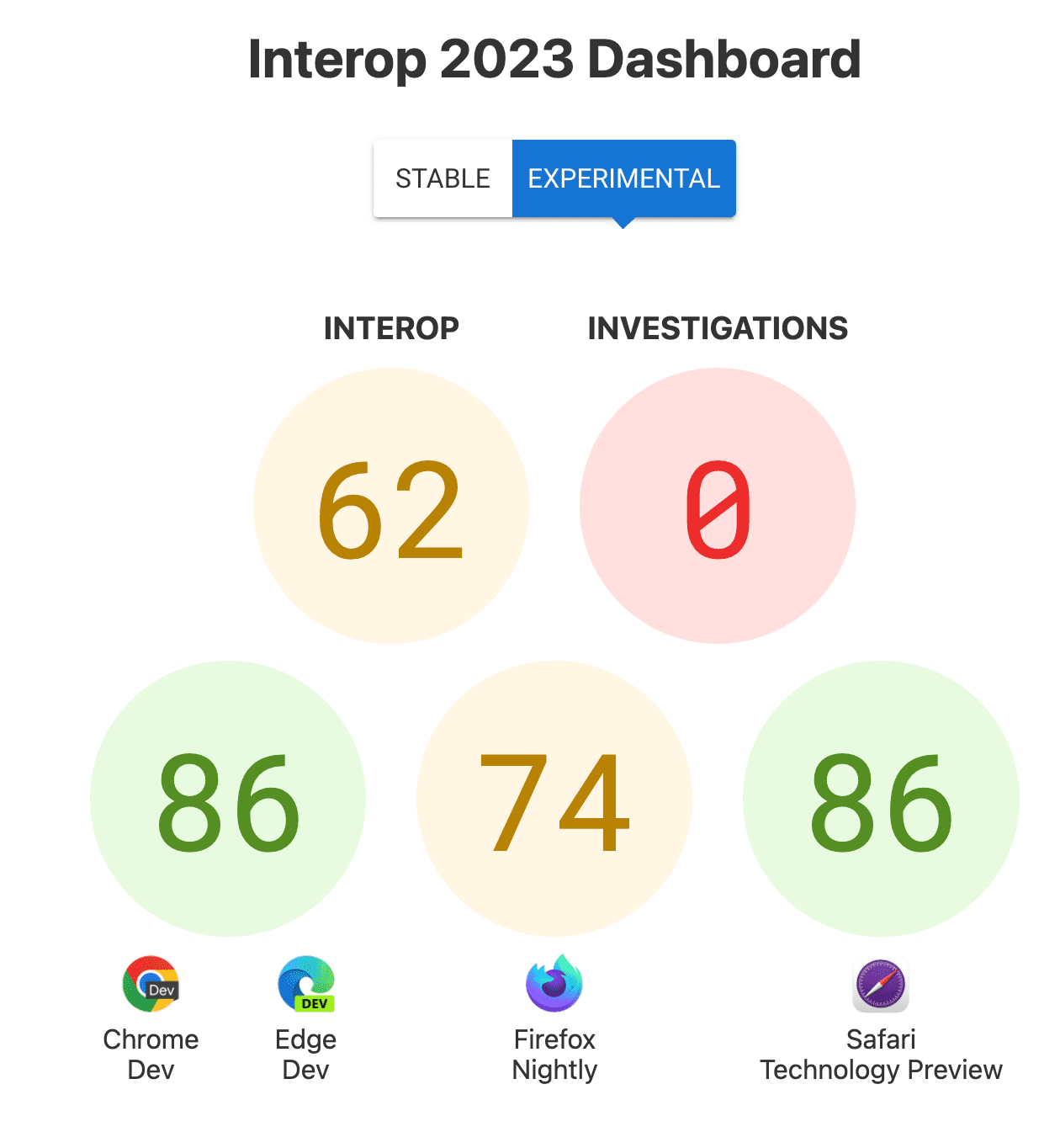
Painel
Acompanhe o progresso ao longo do ano no painel do Interop 2023, onde é possível ver as pontuações atuais e o status de aplicação dessas áreas de foco em todos os principais mecanismos de navegador.

As pontuações na área de foco são calculadas com base nas taxas de aprovação nos testes. Se você tiver feedback ou quiser contribuir com melhorias para WPT, registre um problema para solicitar a atualização do conjunto de testes usado para pontuação.