Birlikte çalışabilirlik 2023, geçen yılın sonunda. Tarayıcının bu çabası tedarikçilerin ve diğer taraflar, daha az bilgi toplayarak birlikte çalışacakları daha iyi bir web sizi yanıltabilir. Bu yayında nihai sonuçlar, ve Chrome ekibinin en sevdiği özelliklerden bazılarını ele aldık.
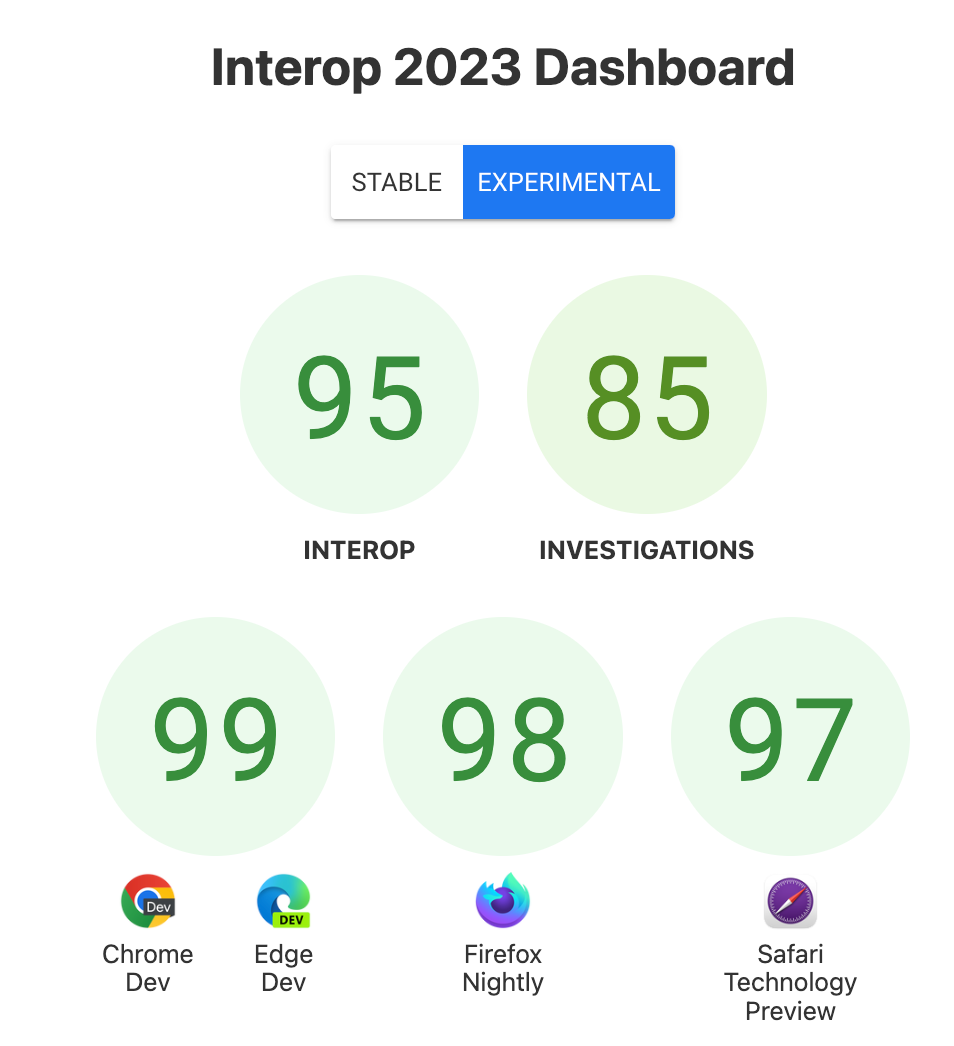
Skorlar

O kadar yeşil ki görmek çok güzel. Bunu 2023'ün başındaki skorlarla karşılaştırın. Sizin de her çeyrekte çok yol katettik. puanda büyük bir artış gördük.
Sizi heyecanlandıran nedir?
2023'te odaklanılacak alanların tam listesini Interop 2023 Kontrol Paneli'nde bulabilirsiniz. Bazı odak noktaları (ör. :has(),
kapsayıcı sorguları ve inert özelliği bir özelliğin tamamını kapsıyordu. Diğerleri
Flexbox'taki çalışma, bir sanal makinedeki bazı ince test
mevcut bir tarayıcı arası özelliği bulunur.
:has()
"Son olarak CSS için bir üst seçici de var. Bu neredeyse ilk günden itibaren talep edildi ve nihayet tüm tarayıcılarda olması muhteşem bir şey ve geliştiricilerin bu seçiciyi emüle etmek için daha az JavaScript çalıştırması gerektiği anlamına geliyor."—Thomas Steiner, Chrome Geliştirici İlişkileri Mühendisi.
İşlevsel sözde sınıf, içerik üretici açısından büyük bir heyecan
:has(). Google
size bir ana seçici sağlar. Benzer şeylere dayalı olarak bir öğe
inceleyeceğiz. Ancak çok daha fazlası için kullanılabilir. CSS sarmalanmış bölümünde açıklandığı gibi,
bir üst öğeden çok daha fazlasını sunabilir ve yana doğru seçimler bile yapabilir.
:has() demosu: YuvaUna Kravets, Chrome ekibinde Geliştirici İlişkileri Mühendisi şöyle açıklıyor:
":has() seçicisi, yeni kullanıma sunulan en esnek ve güçlü CSS özelliklerinden biridir. Bununla, varlığına, durumuna veya hatta alt öğelerin sayısına göre herhangi bir üst öğeyi biçimlendirebilirsiniz. Dahası, bunu diğer kombinatörlerle birleştirerek stil kardeşlerle birleştirebilirsiniz. Böylece kullanıcı arayüzünüz üzerinde yeni bir stil kontrolü seviyesi elde edebilirsiniz. Bu çok esnek bir özellik. :has() işlevinin gücünden yararlanırken ek komut dosyası kullanma ihtiyacını azaltan çok sayıda etkileyici demo gördüm."
Chrome'da yazılım mühendisi Philip Jägenstedt'in de dediği gibi, :has()
Sorulduğunda destek eksikliği nedeniyle geliştiricilerin anlamakta zorlandığı en önemli özellik
2023'teki CSS Eyaleti anketi.
Yani bu özelliği sunma konusunda heyecanlı olan yalnız siz değiliz.
Una ve Adam Argyle'ı dinleyebilirsiniz. CSS Podcast'te has() hakkında konuşabilir ve daha fazla bilgi edinebilirsiniz.
Web topluluğundaki bu yayınlardan :has().
- Örneklerle CSS
:has()seçicisini öğrenin :has()ile kaydırmayı kilitleme- CSS
:has()için kullanım alanı
Kapsayıcı sorguları
2023, bir zamanlar imkansız görünen şeyler için harika bir yıl oldu. İçinde
:has() ek olarak, web platformu da sonunda
kapsayıcı sorguları için kullanılır. Bir süredir kapsayıcı (veya öğe) sorguları istiyorsunuz
2011, duyarlı tasarım kavramının piyasaya sürülmesinden yalnızca bir yıl sonra. Şimdi,
buradadır ve önde gelen tüm tarayıcı motorlarında kullanılabilir.
Una ve Adam, CSS podcast'inde kapsayıcı sorguları hakkında konuştu. ve Una bunları tanıttı: Tarayıcıda Tasarım. Topluluk ayrıca birçok ipucu paylaşıyor ve fikirler.
Alt ızgara
Subgrid, Interop 2023'e dahil olmayı en çok seviyorum. Bir yüzeyde ızgara tanımlayabilmenizi üst öğede tanımlamak, ardından bu üst öğede tanımlanan izleme boyutlarını kullanmak iç içe yerleştirilmiş ızgaralar bulunur. Microsoft Edge'in web çerçevesi sayesinde platform mühendislerinin yanı sıra alt ağ, 2023 yılında tüm önemli tarayıcı motorlarında kullanıma sunuldu, ve Chrome'un puanını yükseltmesi için bu heyecan verici özelliği herkese sunuyoruz.
Chrome Geliştirici İlişkileri Mühendisi Adriana Jara bana ızgara ve alt ızgaranın mükemmel bir kullanıcı arayüzü oluşturmayı kolaylaştırdı.
"Görseller, düzenler, tutarlı bir görünüm elde etme ve ekranlara uyum sağlama konusunda çok kötüyüm. Ancak ızgara ve alt ızgara kullanıldığında, birden çok ekran boyutunda kullanılabilen ve içeriğe otomatik olarak uyarlanan bir tasarım oluşturmak mümkün! Çok fazla uzmanlığa sahip olmadan kullanıcılara iyi bir deneyim sunan bir web sitesi oluşturmak gibi temel bir ihtiyacı gidermeyi hedeflediğinden bu benim favorim."
12 Days of Web (Web'in 12 Günü) başlıklı bir makalesinde ve diğer özelliklerle ilgili olarak alt kılavuzlar için bazı kullanım örnekleri yazdım. Bu yayında, bu konu hakkında bir CSS podcast bölümünü dinleyebilirsiniz. Ayrıca web'de de pek çok kaynak bulabilirsiniz.
- CSS alt ızgarasını öğrenin
- Video: Alt ızgara ile kolay ve daha tutarlı düzenler
- CSS tablosu ve alt ızgara ile içerik ortaya çıkarma
Renk alanları ve işlevler
Chrome CSS geliştiricisi Adam Argyle'ın bana renk boşlukları ve işlevlerin en sevdiği özellik buydu.
"HSL kanal değeri değişkeni matematiğine veda ettik. Merhaba tam zamanında renk varyantı tek satır öğeleri. Yeni renk alanları ve işlevleri yalnızca renk iş akışı sorunlarını çözmez, aynı zamanda daha gelişmiş, güvenilir ve canlı renkler ve renk geçişlerine erişim sağlar. Hayatınızı kolaylaştırırken bazı özelliklerin kilidini açmanın heyecanı. Birlikte verilen bu lezzeti tatlandırın. Bu yemek rengarenk bir lezzete sahip."
Adam bu yeni içerikleri anlamanıza yardımcı olacak harika içerikler oluşturuyor Yüksek Çözünürlüklü CSS Renk Kılavuzu gibi özellikler ve gradient.style ile CSS Podcast'teki renk işlevleri hakkında konuştuk.
Bu özelliklerin tüm önemli tarayıcı motorlarında kullanılabilir olması heyecan verici. Daha fazla bilgiye bu makalelerden ulaşabilirsiniz.
2024'te Interop
Özellikler birlikte çalışabilir hale geldiğinde, Referans değer: Yeni kullanıma sunuldu. Yeni iş ilanlarının sayısını görmek 2023'te bu gruba giren diğer özellikler. birlikte çalışmalısınız. Çok yakında bu programın 2024'te odaklandığımız alanları duyurduk. Hepimiz bu yıl çok daha iyi hale gelecektir.


