Pada akhir tahun lalu, Interop 2023 telah selesai. Upaya dari browser ini vendor dan pihak lainnya bertujuan untuk membuat web yang lebih dapat dioperasikan, dengan lebih sedikit perbedaan antara browser untuk mengganggu Anda. Postingan ini membagikan hasil akhir, dan juga beberapa fitur favorit tim Chrome.
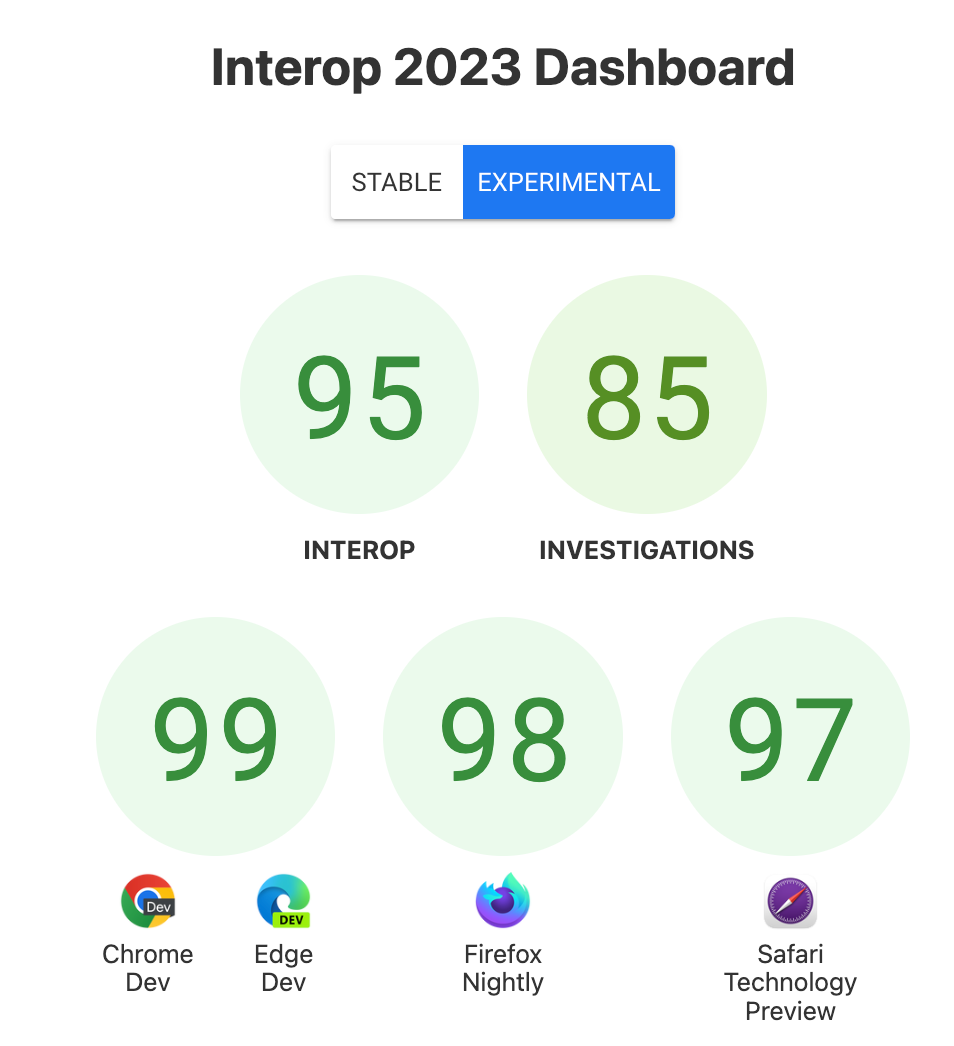
Skor akhir

Kami sangat senang melihat begitu banyaknya hal yang hijau, bandingkan dengan skor di awal tahun 2023, dan kami telah mengalami banyak perkembangan, browser mengalami peningkatan skor yang besar.
Apa yang membuat kita bersemangat?
Temukan daftar lengkap area fokus untuk tahun 2023 di Dasbor Interop 2023. Beberapa area fokus—seperti :has(),
kueri container, dan atribut inert, mencakup seluruh fitur. Lainnya
misalnya pekerjaan di Flexbox, menangani beberapa kegagalan uji yang halus dalam
fitur lintas browser yang ada.
:has()
"Terakhir, pemilih induk untuk CSS! Hal ini telah diminta hampir sejak hari pertama, dan akhirnya memilikinya di semua browser adalah hal yang luar biasa. Artinya, developer perlu menjalankan lebih sedikit JavaScript untuk mengemulasikan pemilih ini."—Thomas Steiner, Developer Relations Engineer di Chrome.
Ada antusiasme yang tinggi tentang kelas semu fungsional
:has(), karena membawa ke platform permintaan kunci dari developer. Ini
memberi Anda pemilih induk— Anda dapat memilih elemen berdasarkan hal-hal yang
yang ada di dalamnya. Namun, cara ini dapat digunakan untuk banyak hal lainnya. Seperti yang dijelaskan dalam CSS wrap, Anda dapat memilih
lebih dari sekadar elemen induk, dan bahkan
melakukan pilihan miring.
:has() CSS: KaitkanUna Kravets, Developer Relations Engineer di tim Chrome menjelaskan:
"Pemilih :has() adalah salah satu fitur CSS paling fleksibel dan andal yang baru tersedia. Dengannya, Anda dapat menata gaya induk mana pun berdasarkan keberadaan, status, atau bahkan jumlah elemen turunan. Namun selain itu, Anda dapat menggabungkannya dengan kombinator lain untuk menata gaya saudara dan benar-benar mendapatkan level kontrol gaya yang baru atas UI Anda. Ini adalah fitur yang fleksibel! Saya telah melihat banyak demo keren yang mengurangi kebutuhan untuk mengandalkan pembuatan skrip tambahan ketika memanfaatkan kekuatan :has()."
Seperti yang diingat Philip Jägenstedt, software engineer di Chrome, :has() adalah
fitur utama yang sulit digunakan oleh developer karena kurangnya dukungan saat ditanya
di survei Kondisi CSS pada tahun 2023.
Jadi kami bukan satu-satunya orang yang
ingin menyediakan layanan ini.
Anda dapat mendengarkan Una, bersama Adam Argyle, membicarakan has() di Podcast CSS, lalu mempelajari lebih lanjut
:has() dari postingan ini dari seluruh komunitas web.
- Pelajari pemilih
:has()CSS berdasarkan contoh - Mengunci scroll dengan
:has() - Kasus penggunaan untuk CSS
:has()
Kueri container
2023 ternyata menjadi tahun yang luar biasa untuk banyak hal yang dulunya dianggap mustahil. Di beberapa
selain :has(), platform web akhirnya mendapatkan dukungan lintas browser untuk
terhadap kueri container. Anda telah meminta kueri container (atau elemen) sejak
2011, hanya setahun setelah
konsep desain responsif diperkenalkan. Sekarang,
Google tetap ada di sini, dan tersedia di semua mesin browser utama.
Una dan Adam membahas kueri penampung di Podcast CSS, dan Una memperkenalkannya dalam sebuah episode Mendesain di Browser. Komunitas ini juga telah berbagi banyak tips dan ide.
Subkisi
Subgrid adalah penyertaan favorit saya dalam Interop 2023. Fungsi ini memungkinkan Anda untuk menentukan {i>grid<i} pada elemen induk, lalu gunakan ukuran trek yang ditentukan pada induk tersebut, {i>grid<i} yang disarangkan di dalam {i>grid<i} utama itu. Berkat karya web Microsoft Edge platform engineer, subgrid tersedia di semua mesin browser utama pada tahun 2023, untuk meningkatkan skor Chrome, dan fitur menarik ini untuk semua orang.
Engineer Hubungan Developer Chrome, Adriana Jara, memberi tahu saya cara grid dan subgrid membuat pembuatan UI yang bagus menjadi lebih mudah,
"Saya sangat buruk dalam hal visual, tata letak, menjaga tampilan yang konsisten, dan beradaptasi dengan layar. Tetapi dengan grid dan subgrid, bagaimanapun, menciptakan desain yang bekerja di berbagai ukuran layar dan beradaptasi secara otomatis dengan konten dimungkinkan! Ini adalah favorit saya karena menangani kebutuhan dasar untuk membuat {i>website<i} yang memberikan pengalaman layak kepada pengguna tanpa banyak keahlian."
Saya telah menulis beberapa kasus penggunaan untuk subgrid dalam sebuah artikel untuk 12 Days of Web dan seperti fitur lainnya. dalam postingan ini, Anda dapat mendengarkan episode podcast CSS semuanya. Juga ada begitu banyak referensi dari seluruh web.
- Pelajari subkisi CSS
- Video: Tata letak yang mudah dan konsisten dengan subgrid
- Mengatur tata letak konten dengan petak dan subkisi CSS
Ruang warna dan fungsi
Tidak mengherankan bahwa developer CSS Chrome, Adam Argyle, memberi tahu saya bahwa ruang warna dan fungsi adalah fitur favoritnya,
"Selamat tinggal canggung matematika variabel nilai saluran HSL; Halo varian warna tepat waktu. Ruang warna dan fungsi yang baru tidak hanya memecahkan masalah alur kerja warna, tetapi juga memberikan akses ke warna dan gradien yang lebih canggih, andal, dan cerah. Menariknya, membuka beberapa kemampuan sekaligus membuat hidup Anda lebih mudah. Taburkan bumbu upaya Interop, dan hidangan ini sangat menggugah selera."
Adam telah membuat sejumlah konten yang luar biasa untuk membantu Anda memahami fitur baru, seperti Panduan Warna CSS Definisi Tinggi dan gradient.style, serta membahas fungsi warna di Podcast CSS.
Sangat menyenangkan memiliki fitur ini tersedia di semua mesin browser utama. Cari tahu lebih lanjut di artikel hebat ini.
Kami menantikan Interop 2024
Setelah dapat dioperasikan, fitur menjadi bagian dari Dasar pengukuran—baru tersedia. Sangat menarik melihat jumlah yang telah memasuki grup ini selama tahun 2023, sebagian besar karena semua pihak yang terlibat dalam Interop 2023. Tak lama lagi saatnya mengumumkan area fokus terpilih untuk tahun 2024, dan kami semua tidak sabar untuk melihat menjadi jauh lebih baik dalam tahun ini.


