2023 年底協同整合工具已總結完備。瀏覽器連結 和其他廠商都希望建立更具互通性的網路環境,並減少 可以超越您。這則貼文分享了最終結果 以及 Chrome 小組最愛的幾項功能
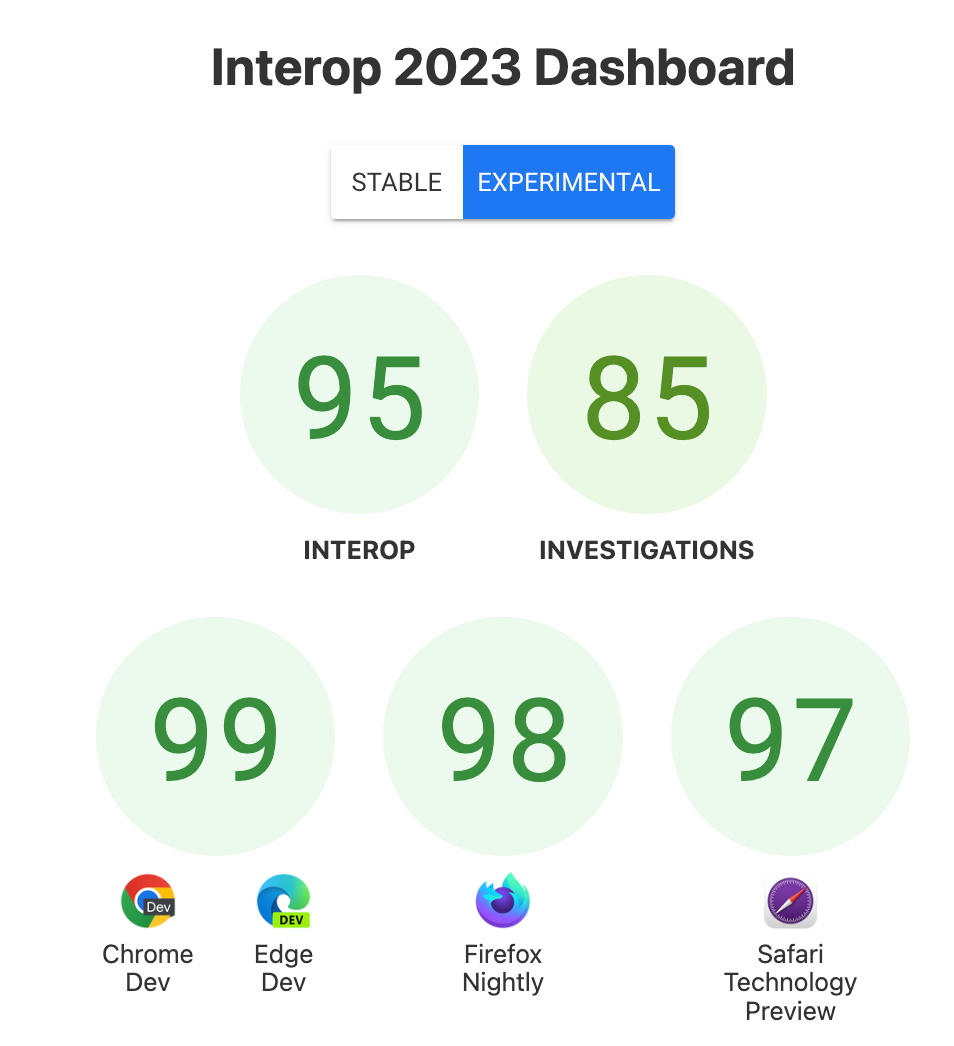
最終得分

很高興看到如此長的綠色,並與 2023 年初的分數比較結果,這已成長了很長的路, 分數大幅增加。
我們期待哪方面的工作?
如要查看 2023 年重點領域的完整清單,請前往 Interop 2023 資訊主頁。一些重點領域,例如 :has()、
容器查詢和 inert 屬性涵蓋了整個功能其他,
例如 Flexbox 中的工作、處理
現有的跨瀏覽器功能
:has()
「最後是 CSS 的上層選取器!系統幾乎從第一天就開始提出這項要求,但在所有瀏覽器中都發揮了功效。也就是說,開發人員需要減少執行 JavaScript 才能模擬這個選取器。」— Chrome 的開發人員關係工程師 Thomas Steiner。
關於功能虛擬課程的功能,人們也躍躍欲試
:has(),因為此要求將傳送至平台,是開發人員的主要要求。這項服務
會顯示父項選取器 您可以根據下列項目選取元素
建立 Deployment然而,生成式 AI 的功能更可觀,如 CSS 包裝中所述,您可以選取
甚至要水平選取
:has() 示範:固定Chrome 團隊的開發人員關係工程師 Una Kravets 說明:
「:has() 選取器是最靈活且最強大的 CSS 功能之一,透過此方式,您可以根據是否擁有、狀態或甚至子項元素的數量,設定任何父項的樣式。而且還能與其他組合器搭配使用,為同層級設定樣式,大幅提升 UI 的樣式控制權。這項功能很靈活!我看過許多很棒的示範,在使用 :has() 的強大功能的情況下,就不需要依賴額外的指令碼。」
Chrome 軟體工程師 Philip Jägenstedt 提醒我,:has()
開發人員因缺少支援而苦惱的首要功能
(2023 年 CSS 問卷調查現況)。
我們不是唯一願意推出這項功能的人。
你可以聆聽 Una 和 Adam Argyle,針對 CSS Podcast 談論 has(),並進一步瞭解
:has()來自網路社群的這些訊息。
容器查詢
2023 年,宣布了不可能的願景。於
除了 :has() 以外,網路平台終於獲得支援
容器查詢自從
2011 年,直到採用回應式設計概念的一年。現在,
隆重登場,並支援所有主要瀏覽器引擎。
Una 和 Adam 探討了 CSS Podcast 中的容器查詢, Una 引入 在瀏覽器中設計:社群成員也持續分享許多訣竅
子類別
Subgrid 是我在 2023 年最喜歡的整合服務。可讓你在 父項元素,然後使用該父項元素中定義的播放軌大小 巢狀結構位於主要格線中感謝您使用 Microsoft Edge 的網頁 平台工程師 提升 Chrome 的分數 開放所有人使用這項令人期待的功能
Chrome 開發人員關係工程師 Adriana Jara 告訴我們格線和子格 簡化了使用者介面的建立流程
「我對視覺元素、版面配置、能維持一致的外觀以及適應不同的螢幕,真的非常糟糕。不過有了格線和子格線,您便能建立適用於多種螢幕大小,並配合內容自動調整的設計!這正是我最喜歡的原因是,因為這讓我們有了基本功,只要不需要任何專業知識,就能輕鬆打造網站,讓使用者享有優質體驗。」
我在「網頁 12 天」和其他功能中介紹了幾項子領域使用情境 你可以在這篇文章中收聽 CSS Podcast 單集節目。 網路上也有許多資源
色域和功能
Chrome CSS 開發人員 Adam Argyle 就跟我說著色域和功能是一件令人驚訝的事實 是他最喜歡的功能
「再見 awkward HSL 管道值變數數學您好,即時顏色子類單行文字。新的色彩空間和功能不只能解決色彩工作流程的問題,還能讓您使用更先進、可靠且鮮豔的色彩與漸層。解鎖某些能力的同時,生活更加便利也帶來樂趣。享受互通性調味的過程,這道菜色多采多姿。」
Adam 製作了一些令人驚豔的內容 功能,例如 High Definition CSS Color Guide (高畫質 CSS 顏色指南) 和 gradient.style,以及CSS Podcast 的顏色功能。
這些功能在各大瀏覽器引擎中皆可使用,真是令人振奮! 歡迎參閱這些優質文章,瞭解更多資訊。
期待 2024 年互通性服務
功能可互通後,就會成為 基準:現已推出。很高興看到 在 2023 年加入這個群組的功能,由於 2023 年推動協同合作的每位成員。不久後就會開放 獲選為 2024 重點領域 也很期待看到 網路平台也在今年會變得更加完善


