去年年底, Interop 2023 圆满完成。通过浏览器完成的这项工作 以期打造互操作性更强的网络, 浏览器之间的差异,让您如虎添翼。此帖子分享了最终结果 以及 Chrome 小组最喜欢的一些功能。
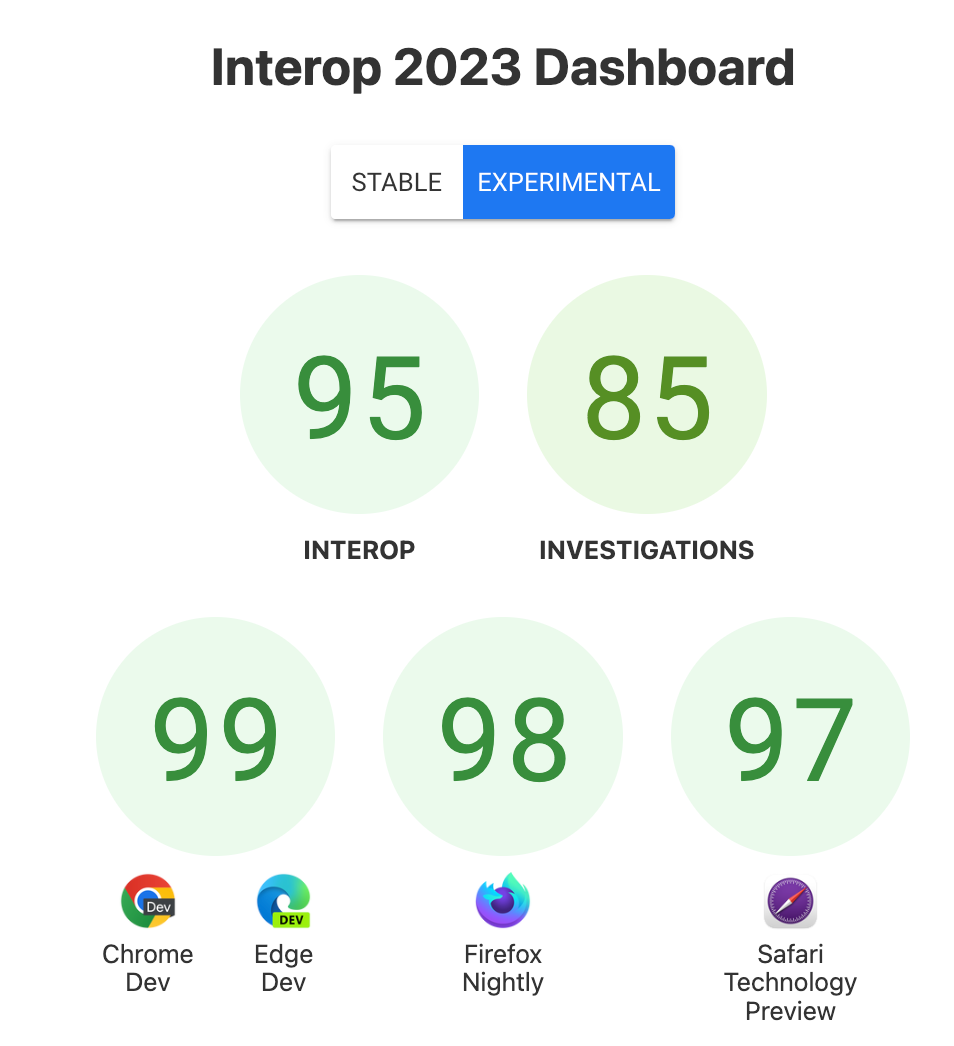
最终比分

很高兴看到如此多的绿色环保,将其与 2023 年初的得分进行比较。我们已经取得了长足的进展, 浏览器得分大幅提升。
我们对哪些方面感到兴奋?
您可以访问 Interop 2023 信息中心,查看 2023 年重点关注领域的完整列表。某些重点领域,例如 :has()、
容器查询和 inert 属性涵盖了整个功能。其他
例如在 Flexbox 上处理了一些细微的测试失败,
现有的跨浏览器功能。
:has()
"终于成为 CSS 的父级选择器了!几乎从一开始,大家都希望能够实现这个目标。最后,在所有浏览器中实现这个目标简直太棒了,这意味着开发者只需减少运行 JavaScript 就可以模拟这个选择器。”- Thomas Steiner,Chrome 开发者关系工程师。
对于函数伪类,人们一直非常兴奋,
:has(),因为它为平台带来了开发者的关键请求。它
为您提供了一个父级选择器 您可以根据当前要处理的事项
内部资源。不过,它还有很多用途。如 CSS 已封装中所述,您可以选择
甚至比父元素更复杂,甚至可以进行侧向选择。
:has() 演示:DockUna Kravets,Chrome 团队的开发技术推广工程师 解释:
":has() 选择器是最灵活、最强大的新 CSS 功能之一。有了它,您可以根据子元素的存在性、状态甚至数量设置任何父元素的样式。但更重要的是,您可以将它与其他组合器结合使用,为同级元素设置样式,从而将界面样式的控制提升到一个新水平。这项功能太灵活了!我已经看过大量很酷的演示,它们利用 :has() 的功能减少了对额外脚本的依赖。”
Chrome 软件工程师 Philip Jägenstedt 提醒我,:has()
开发者在被问到时缺乏支持而最难以抗拒的功能
(2023 年 CSS 现状问卷调查)。
所以,我们不是唯一一个想体验这项功能的人。
您可以听 Una 和 Adam Argyle 一起在《CSS 播客》上谈论has(),然后详细了解
:has()(来自网络社区的这些帖子)。
容器查询
2023 年是曾经被视为不可能完成的事情的精彩一年。在
除了 :has() 之外,该网络平台终于获得了
容器查询自从您请求容器(或元素)查询以来,
2011 年,自适应设计概念问世仅一年。现在,
它就在这里,并且可在所有主流浏览器引擎中使用。
Una 和 Adam 在 CSS Podcast 中讨论了容器查询, 和Una在 在浏览器中进行设计。社区成员也一直在分享各种提示 想法。
子网格
subgrid 是我最喜欢 Interop 2023 中的它。它允许您在 然后使用在该父元素上定义的轨道尺寸, 嵌套在主网格中的网格。这要归功于 Microsoft Edge 的网络 subgrid 在 2023 年在所有主流浏览器引擎中推出, 来提升 Chrome 的得分, 这项激动人心的功能。
Chrome 开发者关系工程师 Adriana Jara 向我讲述了 grid 和 subgrid 更轻松地创建出色的界面
“我在视觉效果、布局、一致的外观和适应屏幕方面很糟糕。但如果使用 grid 和 subgrid,则可以打造适用于多种屏幕尺寸并自动适应内容的设计!我最喜欢的是它,因为它满足了构建网站,让用户无需大量专业知识就能获得良好体验的基本需求。”
我在一篇关于 12 Days of Web 的文章中编写了一些 subgrid 用例,以及其他功能 在这篇博文中,您可以收听有关该播客的一集 CSS 播客。 网络上也有很多资源。
颜色空间和函数
Chrome CSS 开发者 Adam Argyle 告诉我,颜色空间和功能 是他最喜欢的功能
“告别糟糕的 HSL 通道值变量数学;你好,即时配色单行说明。新的颜色空间和功能不仅解决了颜色工作流程问题,还提供了更高级、可靠和鲜艳的色彩和渐变效果。在解锁一些能力的同时让生活更轻松,这真是太不可以了。撒上这款互帮互助调味料,这道餐点就会变得五彩斑斓。”
Adam 一直在创作一些精彩的内容,希望能帮助你了解这些新技术 功能,例如高清 CSS 颜色指南 和 gradient.style 以及在 CSS 播客上讨论颜色函数。
我们很高兴能在所有主流浏览器引擎中使用这些功能。 阅读这些精彩文章了解更多信息。
期待 Interop 2024
一旦特征可以互操作,它们就会成为 基准 - 新推出。很高兴看到 2023 年加入此群组的功能,这很大程度上是由于 Interop 2023 参与者的工作成果。我们很快就要公布 2024 年选定的重点领域,我们都期待看到 Web 平台今年有望得到大幅提升。


