סוף שנת 2023 של שיתוף הפעולה 2023 הסתיים. המאמץ הזה מהדפדפן המטרה של ספקים וגורמים אחרים היא ליצור סביבת אינטרנט שמתאימה יותר לצרכים של העסק, ופוחתת בין דפדפנים שונים כדי לגרום לכם לקרוס. בפוסט הזה אנחנו משתפים את התוצאות הסופיות, וגם כמה מהתכונות האהובות על צוות Chrome.
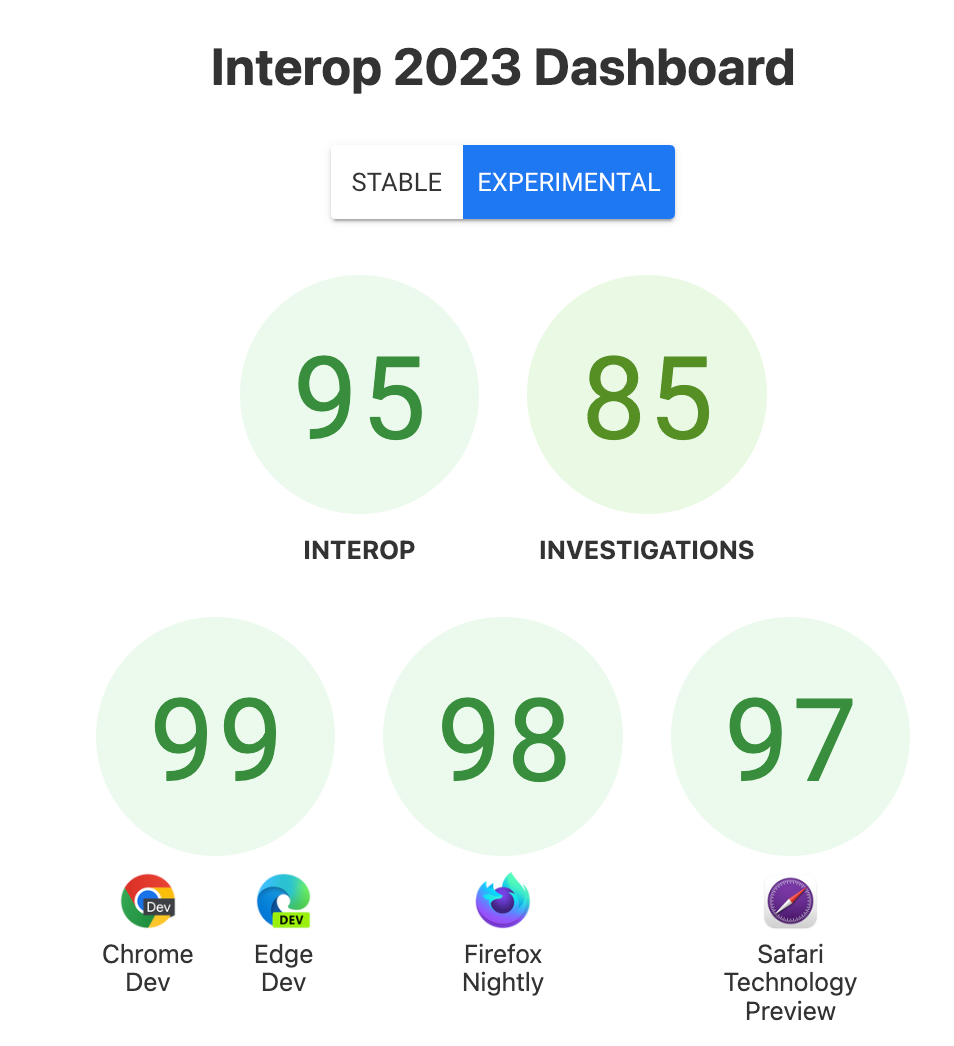
התוצאות הסופיות

זה נהדר לראות כל כך הרבה ירוק, להשוות אותו לדירוגים בתחילת 2023, והתקדמנו מאוד עם כל והדפדפן רואה עלייה עצומה בציון.
ממה אנחנו מתרגשים?
במרכז הבקרה של Interop 2023 אפשר למצוא את הרשימה המלאה של אזורי המיקוד לשנת 2023. תחומי התמקדות מסוימים, כמו :has(),
שאילתות מאגר והמאפיין inert, הציגו את כל התכונה. אחרות,
לדוגמה, העבודה על Flexbox, שטיפלה בכמה כשלים עדינים בבדיקות
תכונה קיימת בדפדפנים שונים.
:has()
"סוף סוף בורר הורה עבור CSS! התבקשנו לעשות זאת כמעט כבר מהיום הראשון, והיום הוא מצוין בכל הדפדפנים. פירוש הדבר הוא שהמפתחים צריכים להריץ פחות JavaScript כדי לאמולציה של הסלקטור הזה." – תומס סטיינר, מהנדס קשרי מפתחים ב-Chrome.
יש הרבה התרגשות כיום לגבי המחלקה המדומה הפונקציונלית
:has(), כי זה הוביל לפלטפורמה של בקשה חשובה ממפתחים. הוא
הוא בורר הורה, כך שאפשר לבחור רכיב לפי דברים
בתוכו. אבל אפשר להשתמש בו לדברים רבים יותר. כמו שמוסבר בקטע CSS wrapped, אתם יכולים לבחור
הרבה יותר מרכיב הורה, ואפילו לבצע בחירה בכיוון שונה.
:has() לשירות CSS: אביזר עגינהUna Kravets, מהנדסת קשרי מפתחים בצוות Chrome מסביר:
"הבורר :has() הוא אחד מתכונות ה-CSS הגמישות והעוצמתיות ביותר הזמינות לאחרונה. בעזרתו תוכלו לעצב כל הורה בהתבסס על הנוכחות, המצב ואפילו מספר הרכיבים של הצאצא. אבל מעבר לכך, אתם יכולים לשלב אותו עם שילובים אחרים כדי ליצור סגנון אחים וליצור רמה חדשה של שליטה בסגנון ממשק המשתמש. זאת תכונה גמישה! כבר ראיתי המון הדגמות מגניבות שמפחיתות את הצורך להסתמך על סקריפטים נוספים כשמנצלים את העוצמה של :has() ."
כפי שהזכיר לי פיליפ יאגנסטד, מהנדס תוכנה ב-Chrome, :has()
היא התכונה המובילה שמפתחים התקשו בה עקב חוסר תמיכה כשנשאלו
בסקר של מצב שירותי ה-CSS ב-2023.
לכן אנחנו לא האנשים היחידים ששמחים שהמידע הזה זמין.
אתם יכולים להאזין לאונה, יחד עם אדם ארגייל, לדבר על has() בפודקאסט של שירות ה-CSS, ואז לקבל מידע נוסף על
:has() מהפוסטים האלה מרחבי קהילת האינטרנט.
- מידע על הסלקטור
:has()ב-CSS לפי דוגמאות - נעילת הגלילה עם
:has() - תרחיש לדוגמה לשימוש בשירות CSS
:has()
שאילתות לגבי קונטיינרים
שנת 2023 הייתה שנה נהדרת לדברים שפעם היו בלתי אפשריים. לחשבון
בנוסף ל-:has(), פלטפורמת האינטרנט זכתה סוף סוף לתמיכה בדפדפנים שונים עבור
שאילתות קונטיינרים. כבר ביקשת שאילתות של קונטיינר (או רכיב) מאז
2011, רק שנה לאחר ההשקה של הקונספט של עיצוב רספונסיבי. עכשיו,
הוא כאן, וזמין בכל מנועי הדפדפנים העיקריים.
אונה ואדם דנו על שאילתות לגבי מאגרי תגים בפודקאסט של CSS, ו-Una הציגה אותם בפרק של עיצוב בדפדפן. חברי הקהילה גם שיתפו שפע של טיפים לקבל רעיונות.
רשת משנה
התכונה Subgrid היא ההכללה המועדפת עליי ב-Interop 2023. היא מאפשרת להגדיר רשת ברכיב הורה, ולאחר מכן להשתמש בגודלי הטראק שמוגדרים ברכיב ההורה הזה, בתוך הרשת הראשית. בזכות העבודה של Microsoft Edge באינטרנט מהנדסי פלטפורמות, subgrid הפך לזמין בכל מנועי הדפדפנים העיקריים במהלך 2023, כדי לשפר את הציון ב-Chrome, את התכונה המלהיבה הזאת לכולם.
מהנדסי קשרי המפתחים ב-Chrome, אדריאנה ג'ארה סיפרה לי איך עובדת רשת ותת-רשת ליצור ממשק משתמש מעולה בקלות,
"אני גרועה מהרכיבים החזותיים והפריסות, לשמור על מראה עקבי ולהסתגל למסכים. אבל עם רשתות ותת-רשת איכשהו אפשר ליצור עיצוב שמתאים למסכים מרובים, ולהתאים את עצמו באופן אוטומטי לתוכן! זו הגרסה המועדפת עלי, כי היא מטפלת בצורך בסיסי ביצירת אתר שמספק למשתמשים חוויה טובה בלי הרבה מומחיות."
כתבתי כמה תרחישים לדוגמה של התכונה 'רשת משנה' במאמר על 12 ימים של אינטרנט, וכמו בתכונות אחרות. בפוסט הזה תוכלו להאזין לפרק של פודקאסט של שירות CSS. יש גם כל כך הרבה משאבים מרחבי האינטרנט.
- מידע על רשת משנה של CSS
- סרטון: פריסות נוחות ועקביות יותר בעזרת רשת משנה
- פריסת תוכן רשת ותת-רשת של CSS
מרחבי צבעים ופונקציות
לא היה לי מפתיע שאדם ארגייל, מפתח של שירותי CSS ל-Chrome, אמר לי שמרחבי צבעים ופונקציות היה התכונה האהובה עליו,
"שלום שלום לך, חולצה עם הכיתוב 'בדיוק בזמן'! פונקציות ומרחבי הצבעים החדשים לא רק פותרים בעיות בתהליך העבודה של הצבעים, אלא גם מציעים גישה לצבעים ולגוונים מתקדמים, אמינים ומלאי חיים. איזה יופי שבחרת לקבל גישה ליכולות מסוימות בו-זמנית, להפוך את החיים לקלים יותר. מוסיפים את התיבול הזה של שיתוף פעולה הדדי, והמנה הזו ממש שמחה וססגונית."
אדם יצר תוכן מדהים כדי לעזור לכם להבין את התחומים החדשים תכונות, כגון מדריך הצבעים של CSS באיכות HD ו-gradient.style, והסבר על פונקציות צבע בפודקאסט של CSS.
אנחנו מרגשים שהתכונות האלה זמינות בכל מנועי הדפדפנים העיקריים. מידע נוסף זמין במאמרים המעולים האלה.
בהמתנה לפעילות הדדית לשנת 2024
ברגע שתכונות יכולות לפעול באופן הדדי, הן הופכות לחלק Baseline – זמין חדש. מרגש לראות את מספר המשתמשים החדשים שנכנסו לקבוצה הזאת במהלך 2023, במידה לא קטנה בגלל של כל מי שמעורב בפעילות הדדית ב-2023. בקרוב מאוד תתבצע הכרזה אלה תחומי ההתמקדות שנבחרו לשנת 2024, וכולנו מצפים לראות איך פלטפורמת האינטרנט יכולה להשתפר השנה.


