Por primera vez, todos los principales proveedores de navegadores y otras partes interesadas se unieron para resolver los principales problemas de compatibilidad de los navegadores identificados por los desarrolladores web. Interoperabilidad 2022 mejorará la experiencia de desarrollo para la Web en 15 áreas clave. En este artículo, descubrirás cómo llegamos hasta aquí, en qué se centra el proyecto, cómo se medirá el éxito y cómo puedes hacer un seguimiento del progreso.
Todo comenzó en 2019
En 2019, Mozilla, Google y otras empresas comenzaron una importante iniciativa para comprender las de los problemas, en el formulario de las encuestas de evaluación de necesidades de desarrolladores de MDN y el detallado Informe de compatibilidad del navegador. Estos informes brindaron información detallada y práctica para abordar los principales desafíos de los desarrolladores de la plataforma web, y dieron lugar a la esfuerza de compatibilidad 2021.
Entre otras cosas, Compat 2021 llevó a crear una base sólida para funciones potentes como la cuadrícula de CSS (12% de uso y crecimiento constante) y flexbox de CSS (77% de uso), incluida la propiedad gap en flexbox, que resuelve un problema principal para los desarrolladores a la hora de adoptar nuevos métodos de diseño.
Estuvimos encantados de alcanzar una puntuación superior al 90% en todas las implementaciones a fines de 2021.
¿Qué es Interoperabilidad 2022?
Interoperabilidad 2022 es una comparativa, acordada por representantes de tres implementaciones importantes de navegadores, y desarrollada a través de un proceso de nominación pública y revisión con aportes de los colaboradores Apple, Bocoup, Google, Igalia, Microsoft y Mozilla.
La comparativa se centra en 15 áreas, identificadas por los desarrolladores, que pueden ser particularmente problemáticas cuando faltan o tienen problemas de compatibilidad en todos los navegadores. Todos los proveedores de navegadores acordaron centrarse en estas áreas, y todos los involucrados están entusiasmados por comenzar a hacer que la experiencia de desarrollo para la web sea mucho mejor.
Las 15 áreas de interés
Las siguientes funciones se centrarán en Interoperabilidad 2022. Incluyen 10 áreas nuevas, más 5 transferidas desde el Compat 2021. Las nuevas áreas de enfoque son las siguientes:
Capas en cascada
Las capas en cascada brindan a los desarrolladores web más control sobre la cascada. Proporcionan una forma de agrupar selectores en capas, cada una con su propia especificidad. Esto significa que no necesitas ordenar los selectores con cuidado ni crear selectores muy específicos para reemplazar las reglas de CSS base.
Espacios de color y funciones de color CSS
Para usar funciones de color en un sistema de diseño, actualmente debes basarte en Sass, PostCSS o calc() en valores de HSL. Las funciones de color integradas en CSS implican que los colores se pueden actualizar de forma dinámica, y los nuevos espacios de color quitan la restricción del gamut sRGB y las limitaciones perceptivas de HSL.
Hay dos funciones definidas en el nivel de color 5 de CSS que permiten aplicar temas más dinámicos en la plataforma web:
color-mix(): Toma dos colores y muestra el resultado de mezclarlos en un espacio de color especificado según una cantidad especificada.color-contrast(): Selecciona de una lista de colores el color con el mayor contraste para un solo color especificado.
Estas funciones admiten espacios de color expandidos (LAB, LCH y P3) y, además de HSL y sRGB, usan de forma predeterminada el espacio de color LCH uniforme.
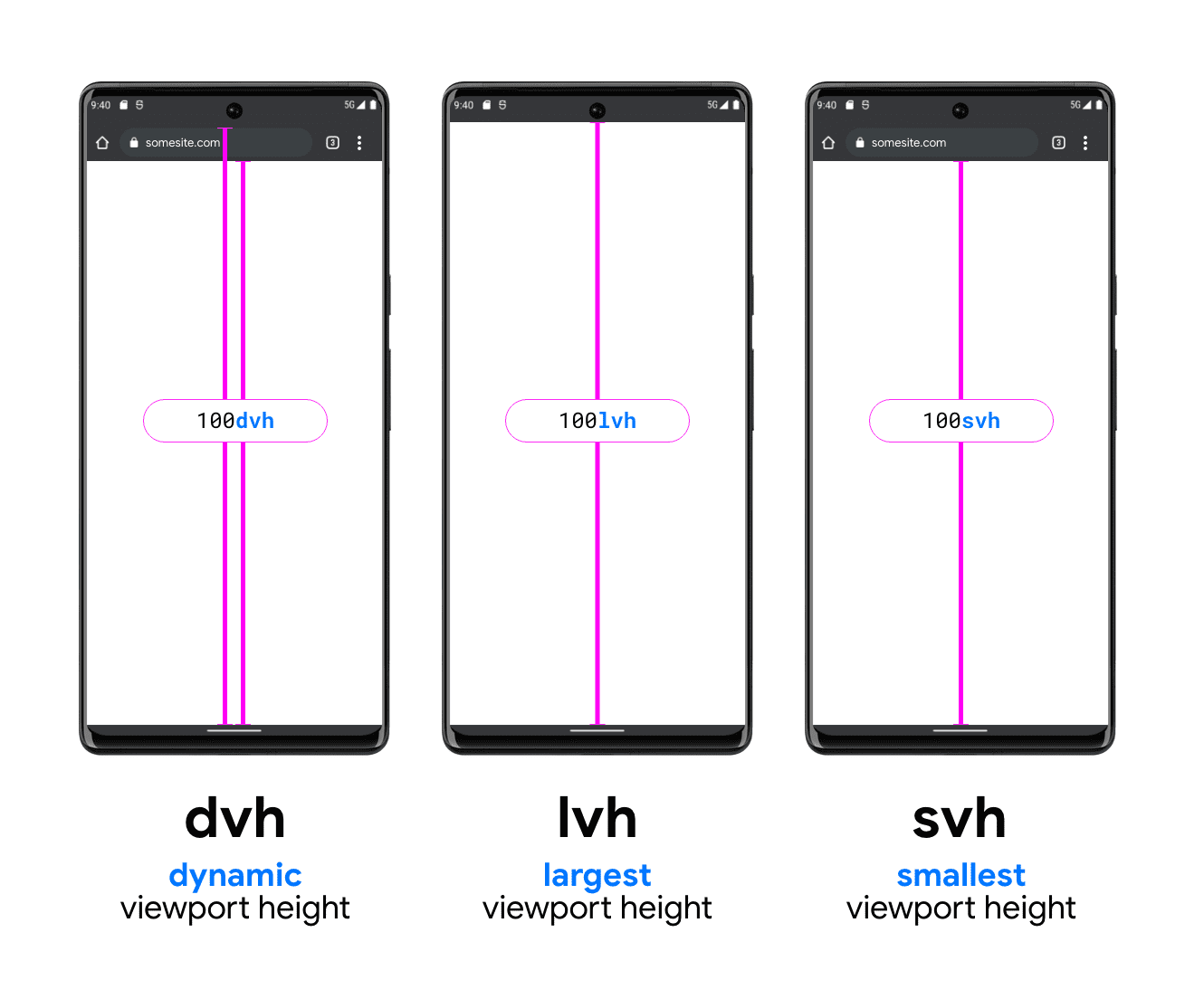
Nuevas unidades de viewport
Las dificultades relacionadas con el tamaño del viewport se destacan en el Informe de compatibilidad del navegador de MDN 2020 y en la nueva encuesta State of CSS 2021. Los valores de CSS y las unidades del nivel 4 agregan unidades nuevas para los tamaños de viewport más grandes, más pequeños y dinámicos, lv*, sv* y dv*. Estas unidades facilitarán la creación de diseños que ocupen el viewport visible en los dispositivos móviles sin tener en cuenta la barra de direcciones.

Además, el equipo de proveedores cruzados detrás de Interoperabilidad 2022 colaborará en la investigación y mejora del estado de interoperabilidad de las funciones de medición de viewports existentes, incluida la unidad vh existente.
Desplazamiento
El informe de la encuesta de desplazamiento de 2021 confirma que las funciones y la compatibilidad de desplazamiento son difíciles de implementar y tienen muchas áreas de mejora. Nos enfocaremos en el ajuste de desplazamiento, el scroll-behavior y el comportamiento del sobredesplazamiento para ayudar a que el desplazamiento sea más coherente y fluido en todas las plataformas.
También estamos explorando nuevas propuestas de funciones de ajuste de desplazamiento.
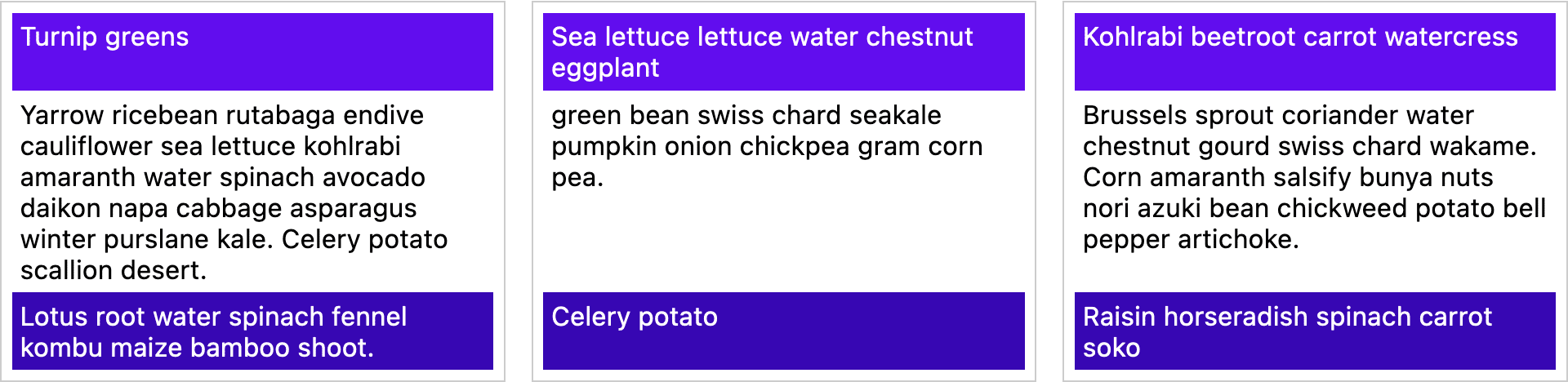
Subcuadrícula
El valor subgrid de grid-template-columns y grid-template-rows significa que un elemento de la cuadrícula al que se aplicó display: grid puede heredar la definición del recorrido de la parte de la cuadrícula superior sobre la que se coloca.
Por ejemplo, los siguientes tres componentes de tarjeta tienen un encabezado y un pie de página alineados con los encabezados y pies de página adyacentes, aunque cada tarjeta tenga una cuadrícula independiente. Este patrón funciona porque cada tarjeta es un elemento que abarca tres filas de la cuadrícula superior y, luego, utiliza una subcuadrícula para heredar esas filas en la tarjeta.

También se incluye
- Contención de CSS (la propiedad
contain) - El elemento
<dialog> - Controles de formularios
- Tipografía y codificaciones: incluidos
font-variant-alternates,font-variant-position, la unidadicy las codificaciones de texto CJK - Web Compat, que se enfoca en las diferencias entre navegadores que causaron problemas de compatibilidad en el sitio que afectaron a los usuarios finales
Las siguientes áreas tuvieron un gran progreso en el proyecto Compat 2021, pero todavía quedan cosas por mejorar. Por lo tanto, se incluyeron en Interoperabilidad 2022 para que se puedan abordar los problemas restantes.
- Relación de aspecto
- Flexbox
- Cuadrícula
- Posicionamiento fijo
- Transformaciones
Esfuerzos de investigación
Además de las 15 áreas de enfoque, Interoperabilidad 2022 incluye tres iniciativas de investigación. Estas son áreas problemáticas y que necesitan mejoras, pero en las que el estado actual de las especificaciones o pruebas aún no es lo suficientemente bueno para poder puntuar el progreso con los resultados de la prueba:
- Edición,
contenteditableyexecCommand - Eventos del puntero y del mouse
- Medición de viewport
Los proveedores de navegadores y otras partes interesadas colaborarán en la mejora de las pruebas y especificaciones para estas áreas, de modo que puedan incluirse en futuras iteraciones de esta iniciativa.
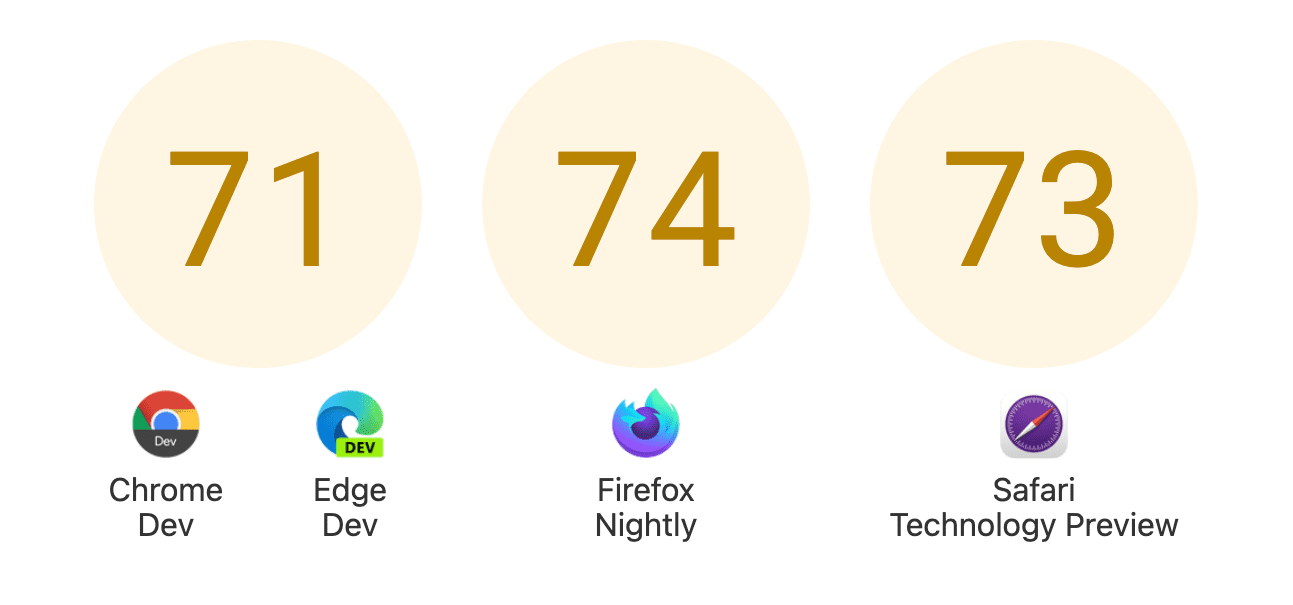
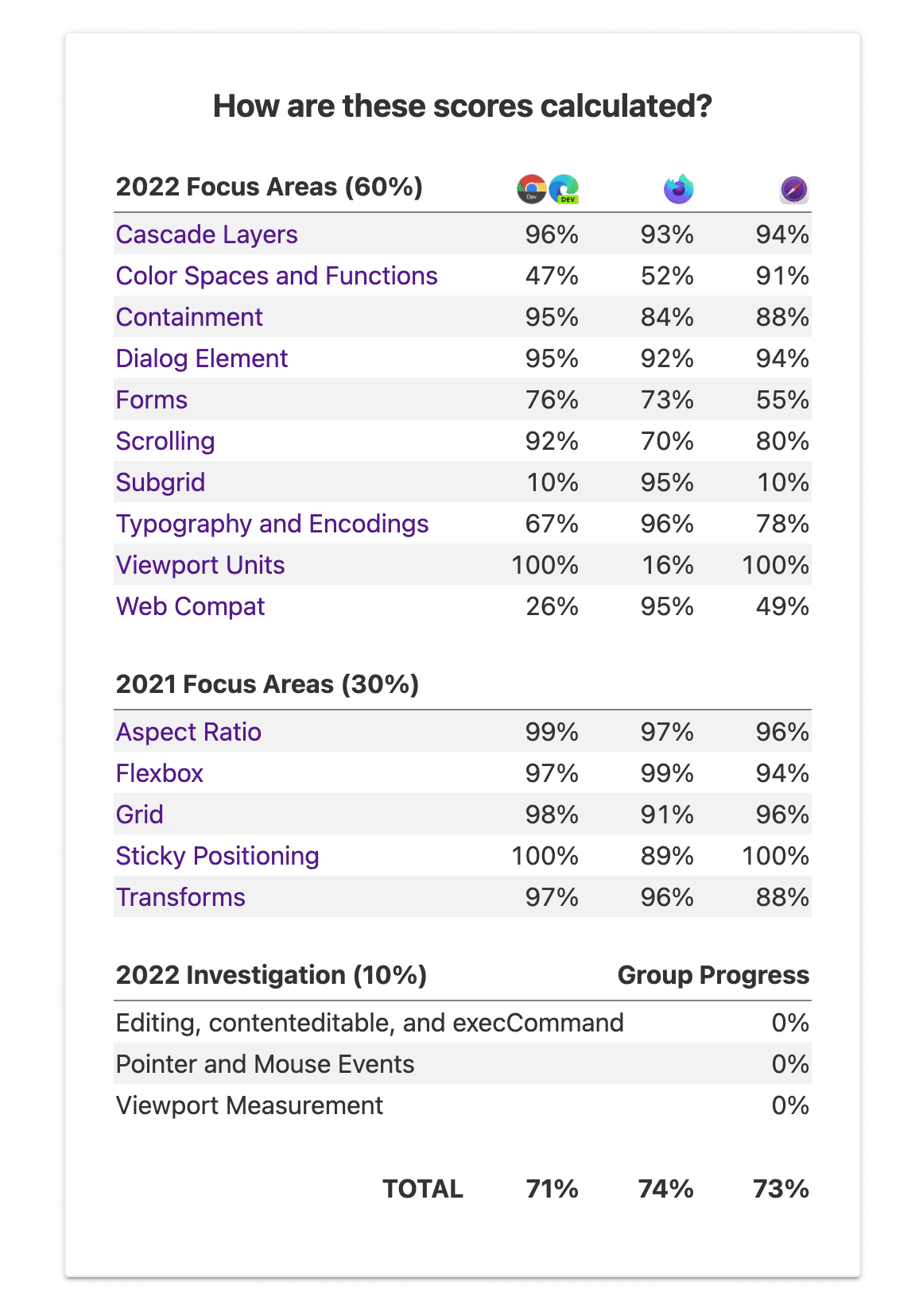
Medir el éxito y hacer un seguimiento del progreso

El panel de pruebas de la plataforma web existente se usará para realizar un seguimiento del progreso en las 15 áreas de enfoque. Para cada área, se identificó un conjunto de pruebas. Luego, los navegadores se califican en función de estas pruebas y se asigna un puntaje para cada área y un puntaje general para las 15 áreas.
Para seguir el progreso y seguir el proceso, consulta el panel de Interoperabilidad 2022. En el transcurso del año, puedes seguir el proceso y ver cómo mejora la plataforma para la que estás compilando.

¿Qué significa todo esto para los desarrolladores?
El objetivo de estos esfuerzos de interoperabilidad de varios años, en la forma de Compat 2021, Interoperabilidad 2022 y mucho más, es reconocer y abordar completamente los problemas que los desarrolladores experimentan durante muchos años. Y no se trata de un esfuerzo en un solo navegador, sino más bien una fuerte colaboración entre los principales proveedores de navegadores y amigos para mejorar la plataforma web de manera global.
En esencia, el objetivo es hacer que la plataforma web sea más utilizable y confiable para los desarrolladores, de modo que puedan dedicar más tiempo a crear excelentes experiencias web en lugar de evitar las inconsistencias del navegador.
Envíanos tu opinión
Si tienes comentarios sobre las mejoras realizadas durante Compat 2021 o sobre cualquiera de las funciones incluidas en Interoperabilidad 2022, nos encantaría conocer tu opinión. ¿Cuál de estas características marcará la mayor diferencia en tu trabajo? ¿Qué es lo que realmente te entusiasma? Informa los problemas del repositorio de GitHub o infórmanos al respecto en Twitter.
Más información sobre Interoperabilidad 2022 de:




