Erstmals haben sich alle großen Browseranbieter und andere Interessenvertreter zusammengetan, um die häufigsten Probleme mit der Browserkompatibilität zu lösen, die von Webentwicklern festgestellt wurden. Interop 2022 wird die Entwicklung für das Web in 15 wichtigen Bereichen verbessern. In diesem Artikel erfahren Sie, wie wir dorthin gekommen sind, worauf sich das Projekt konzentriert, wie Erfolg gemessen wird und wie Sie den Fortschritt verfolgen können.
Alles begann 2019
2019 haben Mozilla, Google und andere große Anstrengungen unternommen, um die Entwicklungen in Form der Umfragen zur Bewertung des MDN-Entwicklerbedarfs und des detaillierten Browser-Kompatibilitätsberichts. Diese Berichte boten uns detaillierte und umsetzbare Informationen, mit denen wir die größten Herausforderungen für Entwickler im Zusammenhang mit der Webplattform angehen können. Dies führte zur Initiative Compat 2021.
Compat 2021 hat unter anderem zu einer soliden Grundlage für leistungsstarke Funktionen wie CSS Grid (12% Nutzung und stetiges Wachstum) und CSS Flexbox (77% Nutzung) geführt, einschließlich der gap-Eigenschaft in der Flexbox, die ein großes Problem für Entwickler bei der Einführung neuer Layoutmethoden löst.
Wir haben uns gefreut, dass wir Ende 2021 mit allen Implementierungen einen Wert von über 90% erreicht haben.
Was ist Interop 2022?
Interop 2022 ist ein Benchmark, der von Vertretern der drei wichtigsten Browserimplementierungen vereinbart wurde. Er wurde im Rahmen eines Prozesses zur öffentlichen Nominierung und Überprüfung unter Unterstützung von Unterstützern Apple, Bocoup, Google, Igalia, Microsoft und Mozilla entwickelt.
Die Benchmark konzentriert sich auf 15 Bereiche, die von Entwicklern als besonders problematisch eingestuft werden, wenn sie fehlen oder Kompatibilitätsprobleme mit verschiedenen Browsern haben. Alle Browseranbieter haben sich darauf geeinigt, sich auf diese Bereiche zu konzentrieren, und alle Beteiligten freuen sich darauf, die Erfahrung bei der Entwicklung für das Web messbar zu verbessern.
Die 15 Schwerpunktbereiche
Die folgenden Funktionen stehen im Mittelpunkt des Interop 2022. Dazu gehören 10 neue Gebiete sowie fünf, die aus dem Compat 2021 übernommen wurden. Die neuen Schwerpunkte sind:
Ebenen kaskadieren
Kaskadenebenen bieten Webentwicklern mehr Kontrolle über die Kaskade. Sie ermöglichen es, Selektoren in Ebenen zu gruppieren, die jeweils eine eigene Spezifität haben. Das bedeutet, dass Sie Selektoren nicht sorgfältig anordnen oder sehr spezifische Selektoren erstellen müssen, um grundlegende CSS-Regeln zu überschreiben.
Farbräume und CSS-Farbfunktionen
Zur Verwendung von Farbfunktionen in einem Designsystem müssen Sie sich derzeit auf Sass, PostCSS oder calc() auf HSL-Werten verlassen. Mit den in CSS integrierten Farbfunktionen können Farben dynamisch aktualisiert werden. Durch die neuen Farbräume entfallen die Beschränkung auf den sRGB-Gamut und die Wahrnehmungsbeschränkungen von HSL.
In CSS-Farbstufe 5 sind zwei Funktionen definiert, die dynamischere Designs auf der Webplattform ermöglichen:
color-mix(): Nimmt zwei Farben an und gibt das Ergebnis ihrer Mischung in einem bestimmten Farbraum um einen bestimmten Wert zurück.color-contrast(): Wählt aus einer Liste die Farbe mit dem höchsten Kontrast zu einer bestimmten einzelnen Farbe aus.
Diese Funktionen unterstützen erweiterte Farbräume (LAB, LCH und P3) und verwenden zusätzlich zu HSL und sRGB standardmäßig den einheitlichen LCH-Farbraum.
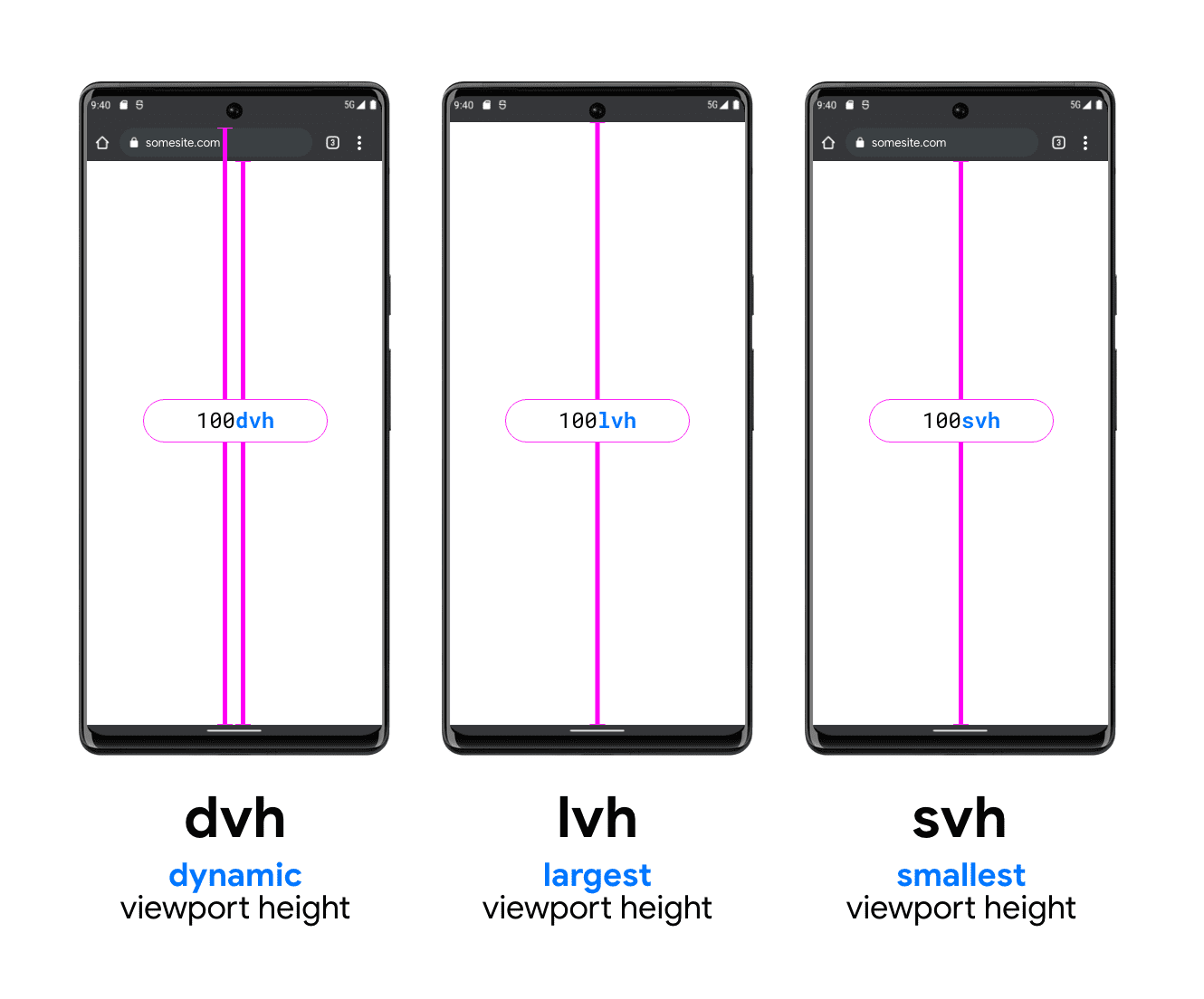
Neue Einheiten für den Darstellungsbereich
Probleme bei der Größe des Darstellungsbereichs sind sowohl im MDN Browser Compatibility Report 2020 als auch in der neuen Umfrage State of CSS 2021 deutlich zu sehen. CSS-Werte und -Einheitenebene 4 fügt neue Einheiten für die größten, kleinsten und dynamischen Darstellungsbereiche lv*, sv* und dv* hinzu. Diese Einheiten erleichtern es Ihnen, Layouts zu erstellen, die den sichtbaren Darstellungsbereich auf Mobilgeräten ausfüllen und gleichzeitig die Adressleiste berücksichtigen.

Darüber hinaus wird das anbieterübergreifende Team, das für Interop 2022 verantwortlich ist, an der Erforschung und Verbesserung der Interoperabilität bestehender Features für die Messung des Darstellungsbereichs arbeiten, einschließlich des bestehenden vh-Anzeigenblocks.
Scrollen
Der Umfragebericht zum Scrollen 2021 belegt, dass Scrollfunktionen und Kompatibilität beim Scrollen schwierig zu implementieren sind und es viele Bereiche gibt, die verbessert werden müssen. Wir konzentrieren uns auf das Scroll-Snap, das scroll-behavior und das Overscroll-Verhalten, damit das Scrollen auf allen Plattformen einheitlicher und reibungsloser wird.
Außerdem testen wir neue Vorschläge für Scroll-Snap-Funktionen.
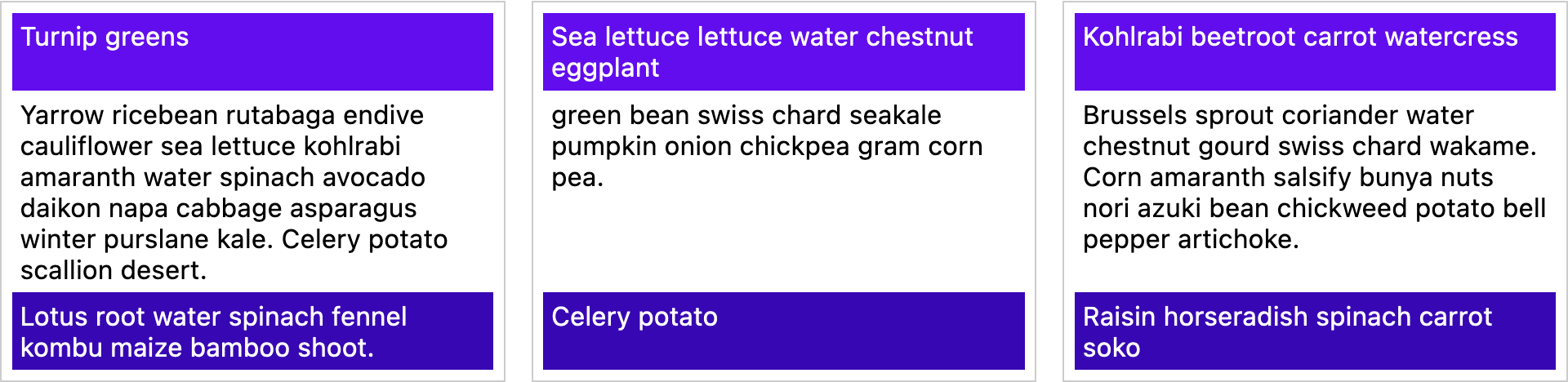
Unternetz
Der Wert subgrid von grid-template-columns und grid-template-rows bedeutet, dass ein Rasterelement, auf das display: grid angewendet wurde, die Trackdefinition von dem Teil des übergeordneten Rasters übernehmen kann, über das es platziert wird.
Die folgenden drei Kartenkomponenten haben beispielsweise eine Kopf- und Fußzeile, die an den angrenzenden Kopf- und Fußzeilen ausgerichtet ist, obwohl jede Karte ein unabhängiges Raster hat. Dieses Muster funktioniert, da jede Karte ein Element ist, das sich über drei Zeilen des übergeordneten Rasters erstreckt. Dann werden diese Zeilen mithilfe von Subraster von der Karte übernommen.
<ph type="x-smartling-placeholder">
Ebenfalls enthalten
- CSS-Begrenzung (die Eigenschaft
contain) - Das
<dialog>-Element - Formulareinstellungen
- Typografie und Codierungen: einschließlich
font-variant-alternates,font-variant-position, der Einheiticund CJK-Textcodierungen - Web Compat, bei dem der Schwerpunkt auf Unterschieden zwischen Browsern liegt, die zu Problemen mit der Websitekompatibilität geführt haben, die Endnutzer betreffen.
Die folgenden Bereiche haben im Rahmen des Compat 2021-Projekts große Fortschritte gemacht, aber es gibt noch Verbesserungspotenzial. Daher wurden sie in den Interop 2022 aufgenommen, damit die verbleibenden Probleme behoben werden können.
- Seitenverhältnis
- Flexbox
- Raster
- Fixierte Positionierung
- Transformationen
Untersuchung
Zusätzlich zu den 15 Schwerpunktbereichen umfasst der Interop 2022 drei Untersuchungen. Dies sind Bereiche, die problematisch sind und verbessert werden müssen, bei denen der aktuelle Stand der Spezifikationen oder Tests jedoch noch nicht gut genug ist, um anhand der Testergebnisse den Fortschritt bewerten zu können:
- Wird bearbeitet,
contenteditableundexecCommand - Zeiger- und Mausereignisse
- Messung des Darstellungsbereichs
Browser-Anbieter und andere Stakeholder werden gemeinsam daran arbeiten, die Tests und Spezifikationen für diese Bereiche zu verbessern, damit sie in zukünftigen Iterationen dieser Bemühungen einbezogen werden können.
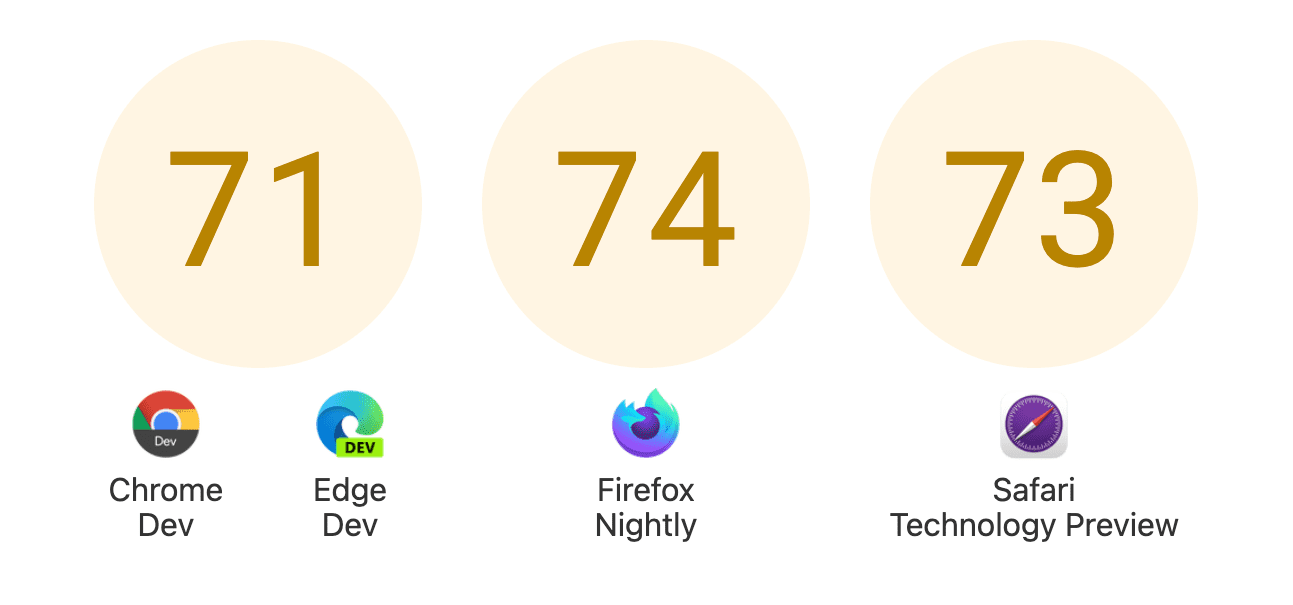
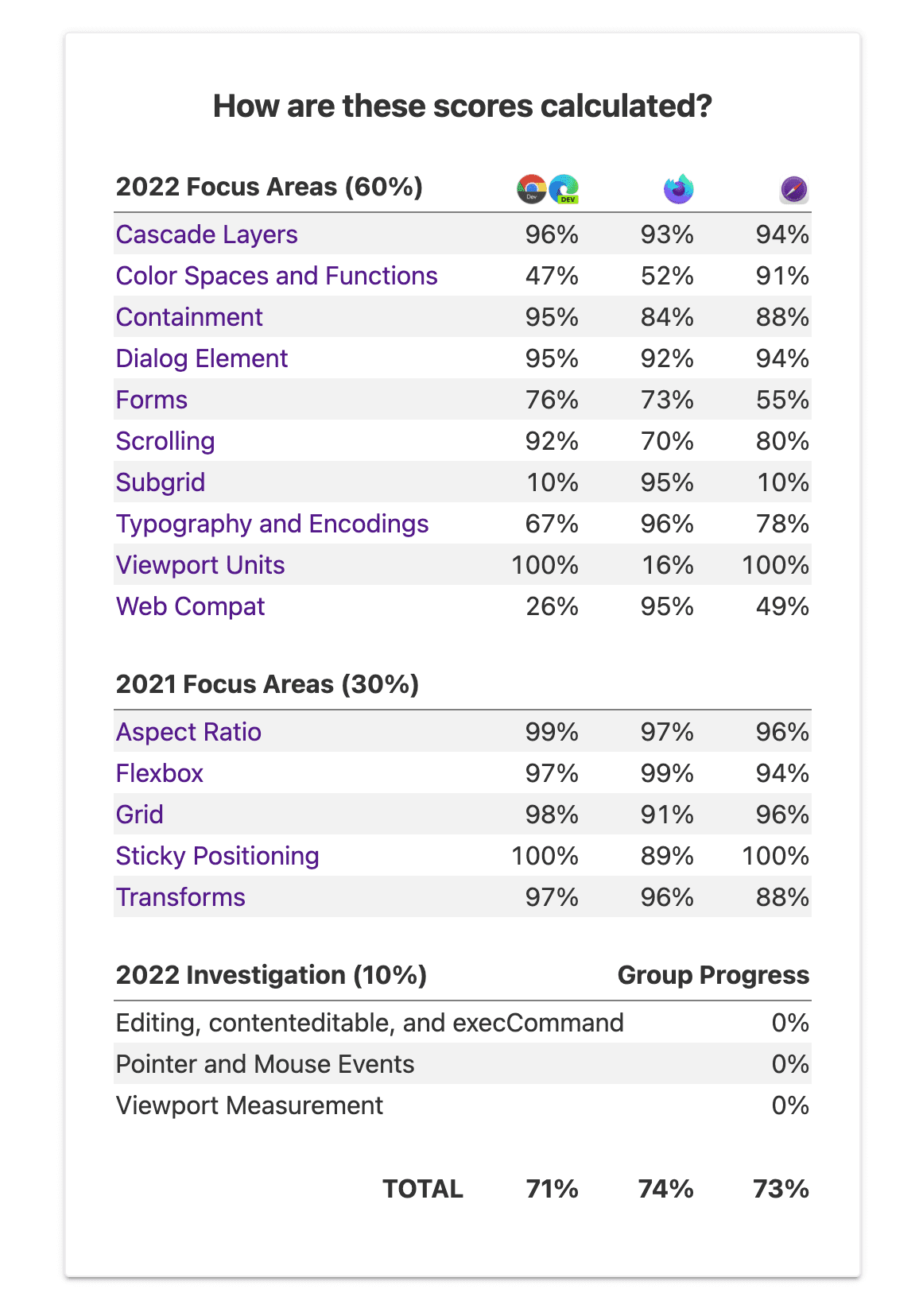
Erfolgsmessung und Nachverfolgung des Fortschritts

Das bestehende Dashboard für Webplattform-Tests wird verwendet, um den Fortschritt in den 15 Schwerpunkten zu verfolgen. Für jedes Gebiet wurde eine Reihe von Tests ermittelt. Die Browser werden dann anhand dieser Tests bewertet, wobei eine Punktzahl für jede Region und eine Gesamtpunktzahl für alle 15 Gebiete ermittelt werden.
Auf dem Interop 2022-Dashboard können Sie den Fortschritt verfolgen. Im Laufe des Jahres können Sie verfolgen, wie sich die Plattform, für die Sie entwickeln, verbessern wird.
<ph type="x-smartling-placeholder">
Was bedeutet das alles für Entwickler?
Ziel dieser mehrjährigen Bemühungen zur Interoperabilität in Form von Compat 2021, Interop 2022 und vielem mehr ist es, die Probleme, mit denen Entwickler schon seit vielen Jahren konfrontiert sind, in vollem Umfang anerkennen und angehen. Es geht dabei nicht nur um einen Browser, sondern um eine enge Zusammenarbeit zwischen allen großen Browseranbietern und Freunden, um die Webplattform in allen Bereichen zu verbessern.
Im Wesentlichen besteht das Ziel darin, die Webplattform nutzungsfreundlicher und zuverlässiger für Entwickler zu gestalten, damit sie mehr Zeit in die Entwicklung großartiger Web-Erlebnisse investieren können, anstatt Browser-Inkonsistenzen zu umgehen.
Ihre Meinung zählt
Wenn Sie Feedback zu den Verbesserungen im Rahmen von Compat 2021 oder zu den im Interop 2022 enthaltenen Funktionen haben, würden wir uns freuen, von Ihnen zu hören. Welche dieser Funktionen werden bei Ihrer Arbeit den größten Unterschied machen? Worauf freuen Sie sich besonders? Melden Sie Probleme mit dem GitHub-Repository oder teilen Sie uns dies auf Twitter mit.
Weitere Informationen zum Interop 2022 finden Sie hier:




