我們有史以來,所有主要瀏覽器廠商及其他利害關係人都攜手合作,共同解決網頁程式開發人員找出的常見瀏覽器相容性問題。協同整合工具將於 15 個主要領域改善網頁版的開發體驗。本文將說明我們如何實現這些目標、專案著重的要素、成效評估方式,以及如何追蹤進度。
一切從 2019 年開始
2019 年,Mozilla、Google 和其他公司都在投注大量心力來瞭解開發人員你可以透過「MDN 開發人員需求評估問卷調查」表單,以及這份內容詳盡的瀏覽器相容性報告,說明須解決的問題所在。這些報告提供了詳盡的實用資訊,讓我們得以針對使用網路平台的開發人員解決最重大的問題,並在 Compat 2021 做出貢獻。
此外,Compat 2021 也致力為 CSS 網格 (12% 使用率且穩定成長) 和 CSS Flexbox (使用率為 77%) 等強大功能奠定穩固基礎,包括 Flexbox 中的 gap 屬性,為開發人員在採用新的版面配置方法時解決棘手問題。
我們很高興在 2021 年底,所有導入作業中達到超過 90% 的分數!
什麼是 2022 年協同整合工具?
Interop 2022 是一項基準,由三個主要瀏覽器實作的代表商議,並經過公開提名流程製定,並參考支持者 Apple、Bocoup、Google、Igalia、Microsoft 和 Mozilla 等團隊的意見進行開發。
基準測試著重於 15 個領域,開發人員認為,當瀏覽器欠缺某些功能或發生相容性問題時,就會顯得特別困難。所有瀏覽器廠商都同意將重心放在這些領域,所有參與的使用者都非常期待能著手改善開發網路的體驗。
重點研究的 15 個領域
下列功能將成為協同整合工具 2022 年的重點功能。包括 10 個新區域,以及 5 個從 Compat 2021 轉移而來。新的重點領域如下:
串聯圖層
階層式圖層可讓網頁開發人員進一步控管串聯畫面。用來將選取器分組為多個圖層,每個圖層都有各自的明確細節。也就是說,您不需要仔細排序選取器,或建立非常具體的選取器來覆寫基本 CSS 規則。
色域和 CSS 顏色函式
如要在設計系統中使用色彩函式,目前必須使用 Sass、PostCSS 或 calc() (HSL 值)。CSS 內建的色彩函式表示可以動態更新顏色,新的色彩空間則不再受限於 sRGB 色調,以及 HSL 的感知限制。
CSS 顏色等級 5 中定義了兩項函式,可讓網路平台使用更動態的主題設定功能:
color-mix():取用兩種顏色,並傳回在指定色彩空間內混合這些顏色的結果。color-contrast():從顏色清單選取單一顏色對比度最高的顏色。
這些函式支援展開式色域 (LAB、LCH 和 P3),而且除了 HSL 和 sRGB 之外,也預設採用統一的 LCH 色域。
新增可視區域單元
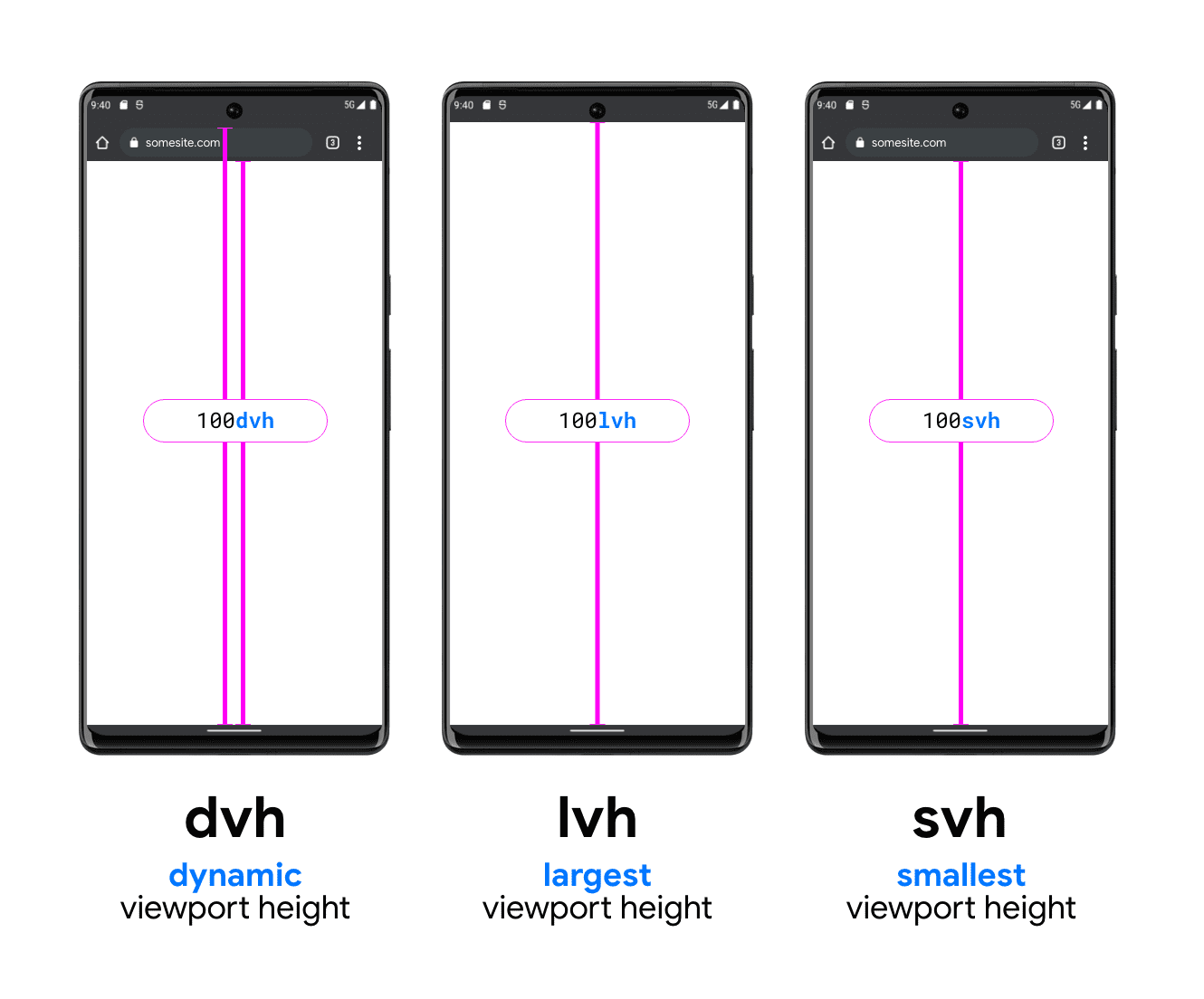
在 2020 年 MDN 瀏覽器相容性報告和新的 CSS 2021 現況問卷調查中,開發人員會明顯瞭解如何處理可視區域大小調整問題。CSS 值和單元層級 4 可針對最大、最小和動態的可視區域大小、lv*、sv* 和 dv* 加入新單位。這些單元有助於輕鬆建立版面配置,填滿行動裝置上的可視區域,同時將網址列納入考量。

此外, Interop 2022 年互通的跨供應商團隊也將合作進行研究,提升現有可視區域評估功能 (包括現有的 vh 單位) 互通性的狀態。
捲動
《2021 年捲動問卷調查報告》指出,捲動功能和捲動相容性不易實作,且有許多地方需要改善。我們將重點放在捲動貼齊功能、scroll-behavior和過度捲動行為,藉此協助各平台中的捲動更一致且流暢。
我們也在探索新的捲動貼齊功能提案。
子類別
grid-template-columns 和 grid-template-rows 的 subgrid 值表示套用 display: grid 的格狀項目可以從其放置的上層格線中,繼承軌跡定義。
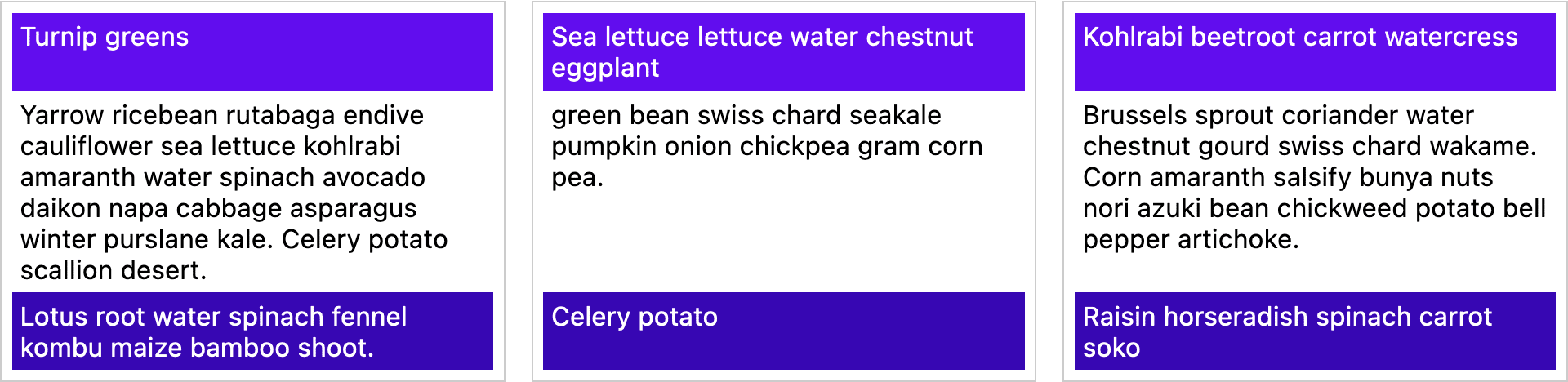
舉例來說,下列三個資訊卡元件在頁首和頁尾會對齊相鄰的資訊卡頁首和頁尾,即使每張資訊卡各有各自的格狀檢視畫面也一樣。這種模式之所以有效,是因為每張資訊卡是一個項目,範圍涵蓋父項網格的三列,然後使用子格狀檢視畫面繼承這些資料列。

其他包括
- CSS 包含 (
contain屬性) <dialog>元素- 表單控制項
- 字體排版和編碼:包括
font-variant-alternates、font-variant-position、ic單位和 CJK 文字編碼 - Web Compat 著重於使網站相容性問題影響到使用者的瀏覽器之間的差異
下列領域在 Compat 2021 專案上取得了良好進展,但仍有改善空間。因此,這些錯誤也在 2022 年納入協同整合工具,以便解決其餘問題。
- 顯示比例
- Flexbox
- 格線
- 固定位置
- 轉換
調查工作
除了 15 個重點領域外, Interop 2022 年也納入三項調查工作。這些是有問題且需要改善的地方,但目前規格或測試還不足以透過測試結果評分進度:
- 編輯中,
contenteditable和execCommand - 指標和滑鼠事件
- 可視區域測量
瀏覽器廠商和其他利害關係人會合作改善這些領域的測試與規格,使其能夠加入日後的版本中。
評估成效及追蹤進度

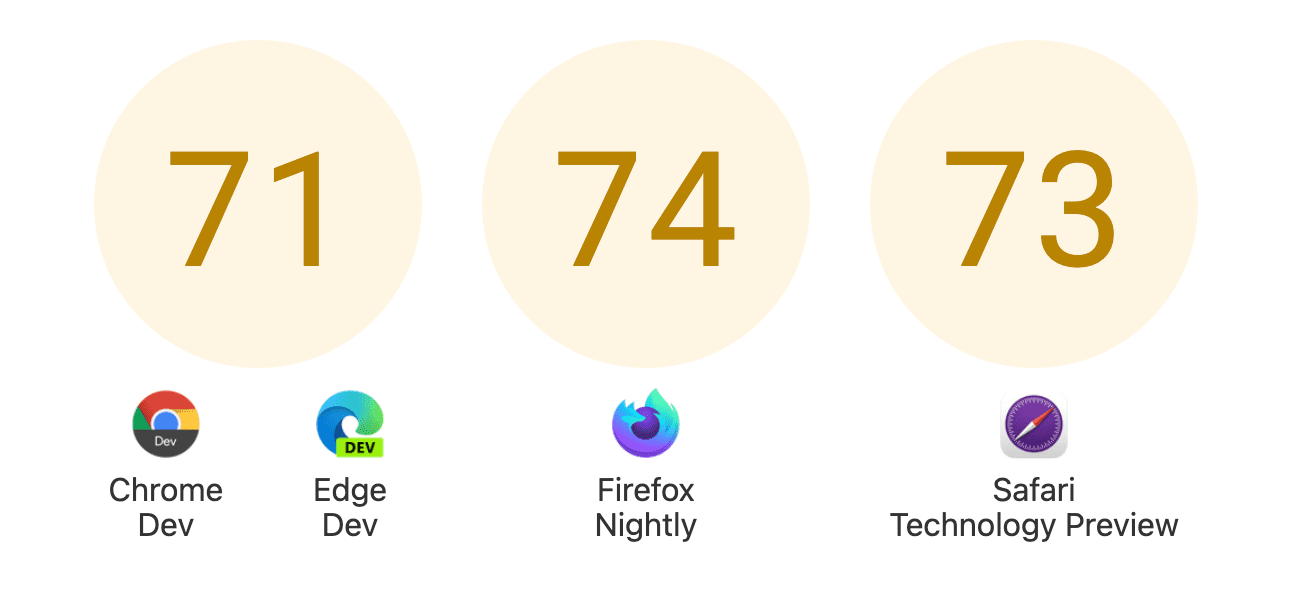
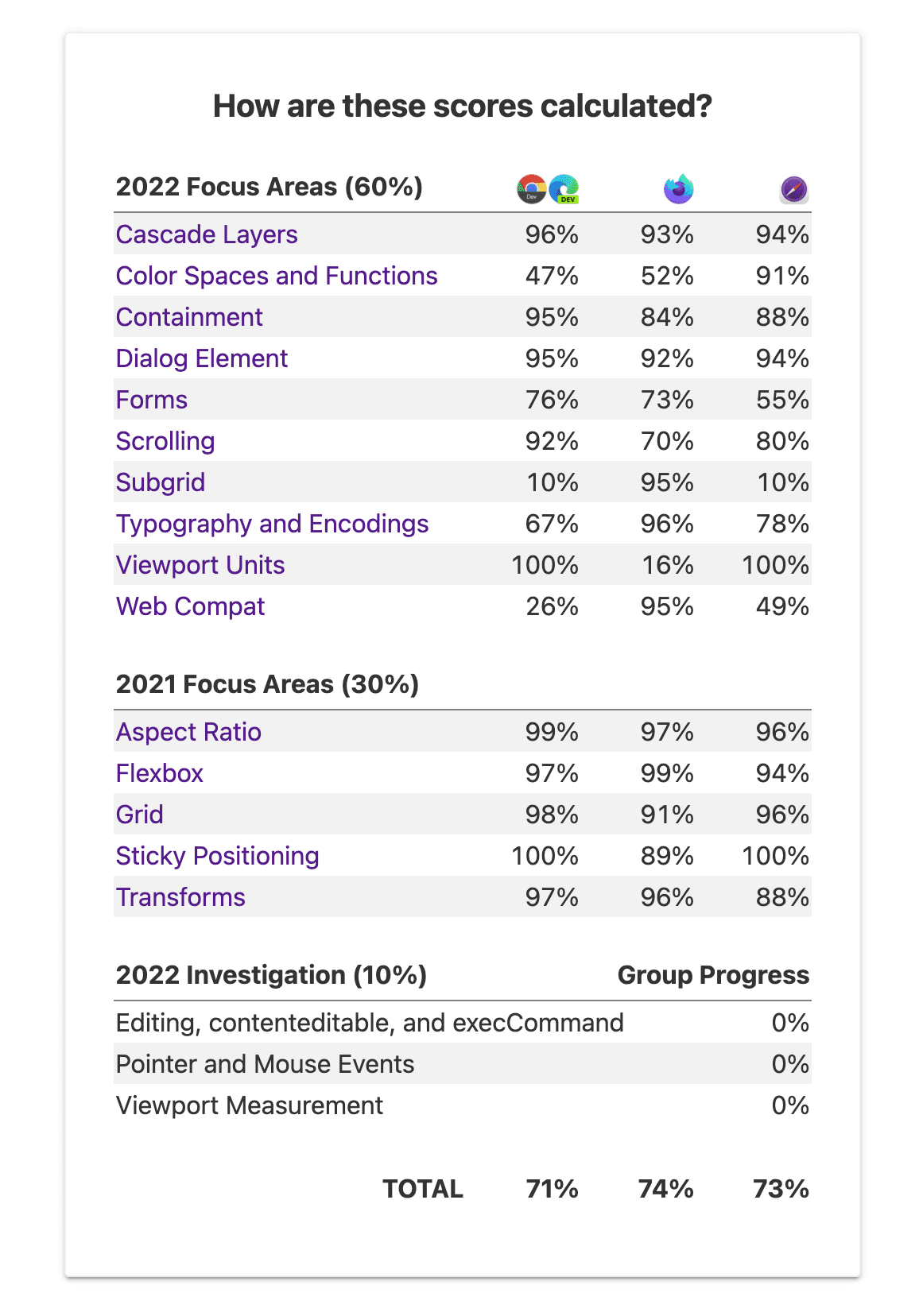
系統會使用現有的 Web-platform-tests 資訊主頁追蹤 15 個重點領域的進度。針對每個領域找出一組測試。然後瀏覽器根據這些考試進行評分,並給予每個領域的分數,以及全部 15 個區域的整體分數。
如要跟上進度並追蹤進度,請前往 Interop 2022 資訊主頁。今年,您可以跟著指示操作,瞭解您打造的平台如何有所改善。

這對開發人員有何影響?
在 2021 年和 Interop 2022 等多年的互通性方面,我們的目標是徹底瞭解並解決開發人員多年來經歷過的問題點,比起單一瀏覽器,Google 有別於任何主要瀏覽器廠商及朋友們積極合作,以期改善整體網路平台品質。
基本上,目標是讓開發人員使用更可靠的網路平台,讓他們有更多時間打造優質的網路體驗,而不是解決瀏覽器不一致的問題。
請提供您寶貴的意見
歡迎您對 Compat 2021 期間或協同整合工具 2022 提供的任何功能提供意見。下列哪些功能最能改變您的工作方式?你最期待哪方面的工作?GitHub 存放區的檔案問題,或透過 Twitter 告訴我們。
進一步瞭解互通性 2022 年:




