Pela primeira vez, todos os principais fornecedores de navegadores e outras partes interessadas se uniram para resolver os principais problemas de compatibilidade de navegadores identificados por desenvolvedores da web. A Interop 2022 vai melhorar a experiência de desenvolvimento para a Web em 15 áreas principais. Neste artigo, descubra como chegamos até aqui, no que o projeto se concentra, como o sucesso será medido e como você pode acompanhar o progresso.
Tudo começou em 2019
Em 2019, o Mozilla, o Google e outros iniciaram um grande esforço para entender pontos problemáticos, na forma de pesquisas de avaliação de necessidades para desenvolvedores de MDN e no Relatório de compatibilidade de navegadores detalhado. Esses relatórios forneceram informações detalhadas e úteis para enfrentar os principais desafios dos desenvolvedores com a plataforma da Web e levaram ao esforço da biblioteca Compat 2021.
Entre outras coisas, a Compat 2021 levou à criação de uma base sólida para recursos avançados, como a grade CSS (uso de 12% e crescimento contínuo) e CSS flexbox (uso de 77%), incluindo a propriedade gap no flexbox, que resolve um grande problema para desenvolvedores na adoção de novos métodos de layout.
Ficamos felizes em alcançar uma pontuação de mais de 90% em todas as implementações no final de 2021.
O que é o Interop 2022?
O Interop 2022 é um comparativo de mercado aceito por representantes das três principais implementações de navegador e desenvolvido por um processo de indicação pública e revisão com base no feedback dos apoiadores Apple, Bocoup, Google, Igalia, Microsoft e Mozilla.
O comparativo de mercado se concentra em 15 áreas, identificadas pelos desenvolvedores como particularmente problemáticas quando estão ausentes ou têm problemas de compatibilidade com os navegadores. Todos os fornecedores de navegadores concordaram em se concentrar nessas áreas, e todos os envolvidos estão animados para começar a tornar a experiência de desenvolvimento para a Web significativamente melhor.
As 15 áreas de foco
Os recursos a seguir serão o foco do Interop 2022. Elas incluem 10 novas áreas, além de cinco transferidas da Compat 2021. As novas áreas de foco são:
Camadas em cascata
As camadas em cascata dão aos desenvolvedores Web mais controle sobre a cascata. Elas fornecem uma maneira de agrupar seletores em camadas, cada uma com sua própria especificidade. Isso significa que você não precisa ordenar os seletores com cuidado ou criar seletores altamente específicos para substituir as regras de CSS de base.
Espaços de cor e funções de cor CSS
Para usar funções de cor em um sistema de design, você precisa depender de valores HSL, Sass, PostCSS ou calc(). As funções de cor integradas ao CSS permitem que as cores sejam atualizadas dinamicamente, e novos espaços de cores removem a restrição à gama sRGB e as limitações perceptivas do HSL.
Existem duas funções definidas no Nível de cor CSS 5 que permitem uma aplicação de temas mais dinâmica na plataforma da Web:
color-mix(): usa duas cores e retorna o resultado da mistura em um espaço de cores especificado por um valor determinado.color-contrast(): seleciona, em uma lista de cores, a cor com o maior contraste de uma única cor especificada.
Essas funções são compatíveis com espaços de cor expandidos (LAB, LCH e P3) e, além do HSL e sRGB, usam como padrão o espaço de cores uniforme do LCH.
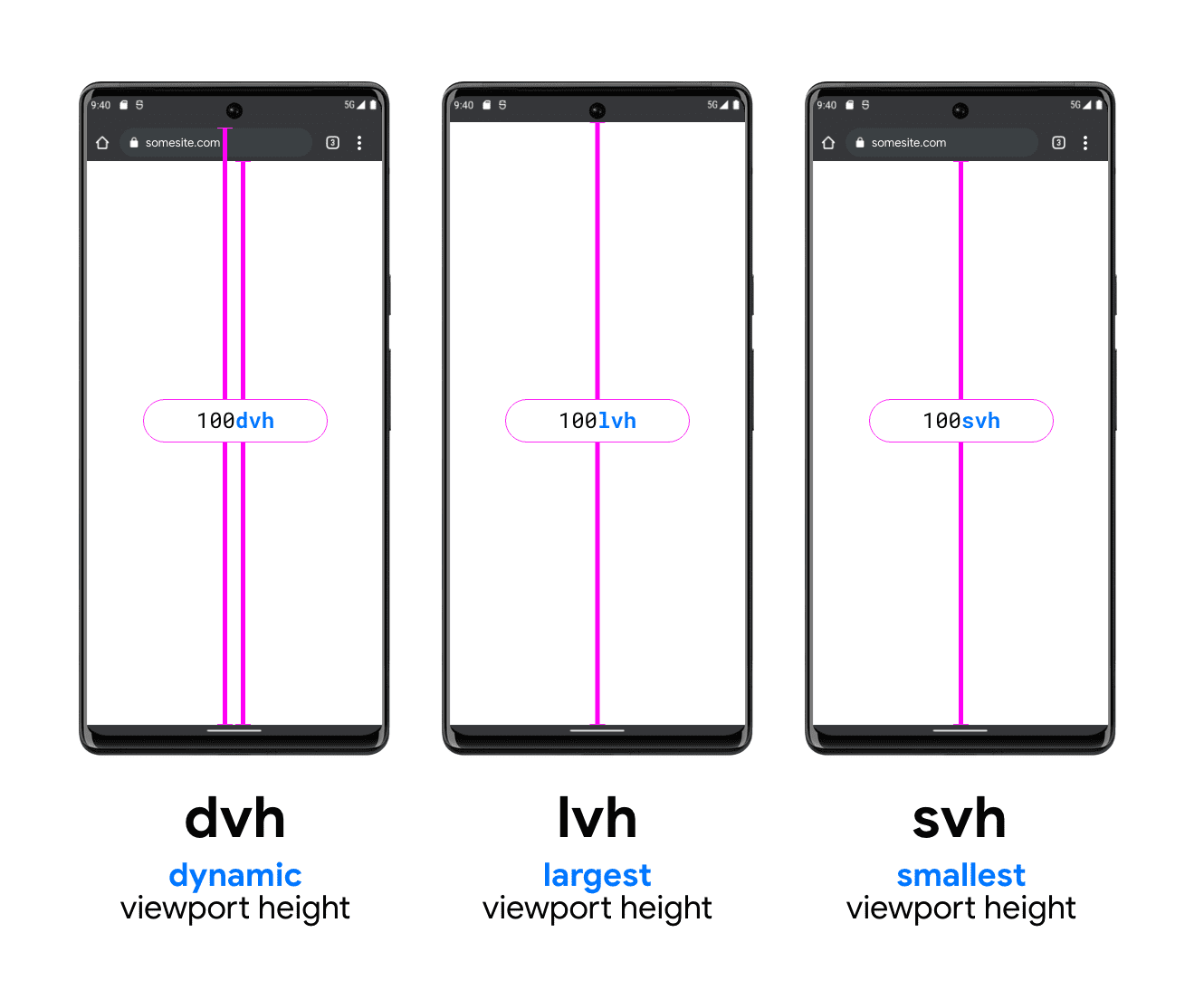
Novas unidades da janela de visualização
As dificuldades em lidar com o dimensionamento da janela de visualização são destacadas no Relatório de compatibilidade de navegadores do MDN 2020 e na nova pesquisa State of CSS 2021. Valores e unidades de CSS nível 4 adiciona novas unidades para os tamanhos maiores, menores e dinâmicos da janela de visualização, lv*, sv* e dv*. Essas unidades facilitam a criação de layouts que preenchem a janela de visualização em dispositivos móveis, considerando a barra de endereço.

Além disso, a equipe de vários fornecedores por trás do Interop 2022 vai colaborar na pesquisa e melhoria do estado de interoperabilidade dos recursos atuais de medição da janela de visualização, incluindo a unidade vh.
Rolagem
O Relatório de pesquisa sobre rolagem de 2021 confirma que os recursos e a compatibilidade de rolagem são difíceis de implementar e têm muitas áreas de melhoria. Vamos nos concentrar em ajuste de rolagem, scroll-behavior e comportamento de rolagem para ajudar a tornar a rolagem mais consistente e suave em todas as plataformas.
Também estamos analisando novas propostas de recursos de ajuste de rolagem.
Subgrade
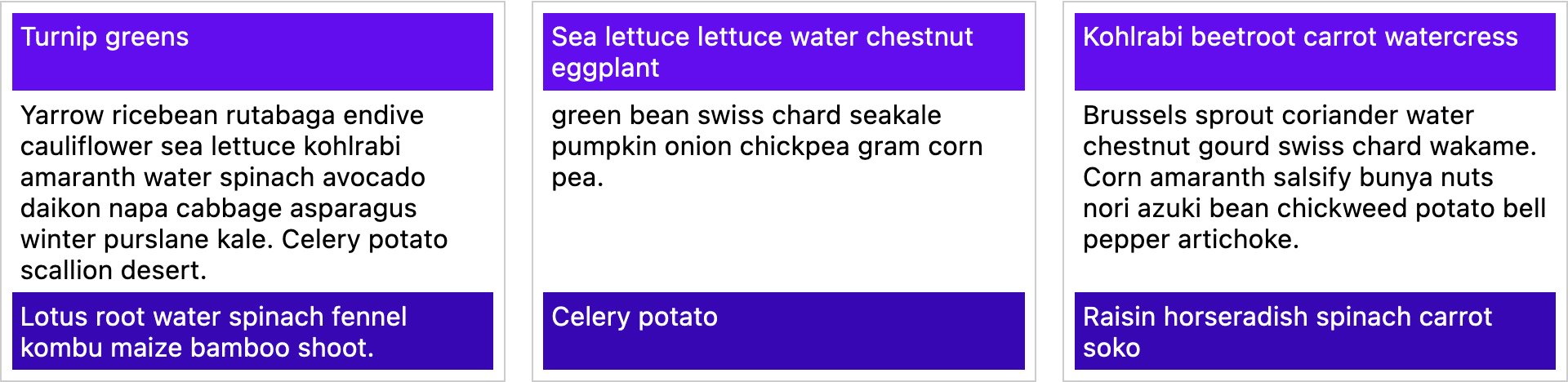
O valor subgrid de grid-template-columns e grid-template-rows significa que um item da grade que tem display: grid aplicado pode herdar a definição da faixa da parte da grade pai em que ela foi colocada.
Por exemplo, os três componentes do card a seguir têm um cabeçalho e um rodapé alinhados com os cabeçalhos e rodapés adjacentes do card, mesmo que cada card tenha uma grade independente. Esse padrão funciona porque cada card é um item que abrange três linhas da grade pai e, em seguida, usa a subgrade para herdar essas linhas no card.

Também incluídos
- Contenção de CSS (a propriedade
contain) - O elemento
<dialog> - Controles do formulário
- Tipografia e codificações: incluindo
font-variant-alternates,font-variant-position, a unidadeice codificações de texto CJK - Web Compat, que se concentra em diferenças entre navegadores que causaram problemas de compatibilidade do site que afetam os usuários finais
As áreas a seguir tiveram um grande progresso no projeto Compat 2021, mas ainda há espaço para melhorias. Por isso, elas foram incluídas no Interop 2022 para que os problemas restantes possam ser resolvidos.
- Proporção
- Flexbox
- Grade
- Posicionamento fixo
- Transformações
Esforços de investigação
Além das 15 áreas de foco, a Interop 2022 inclui três esforços de investigação. Essas áreas são problemáticas e precisam de melhorias, mas o estado atual das especificações ou dos testes ainda não é bom o suficiente para pontuar o progresso usando os resultados dos testes:
- Editando
contenteditableeexecCommand - Eventos de ponteiro e mouse
- Medição da janela de visualização
Os fornecedores de navegadores e outras partes interessadas colaborarão para melhorar os testes e as especificações dessas áreas, para que possam ser incluídos em iterações futuras desse esforço.
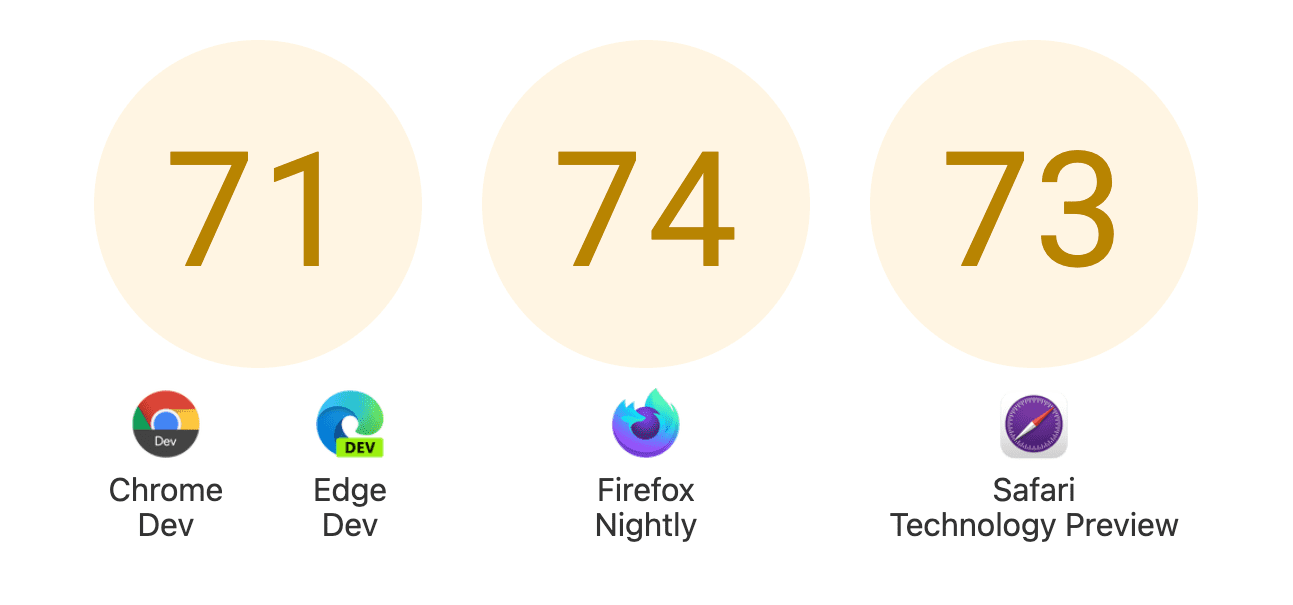
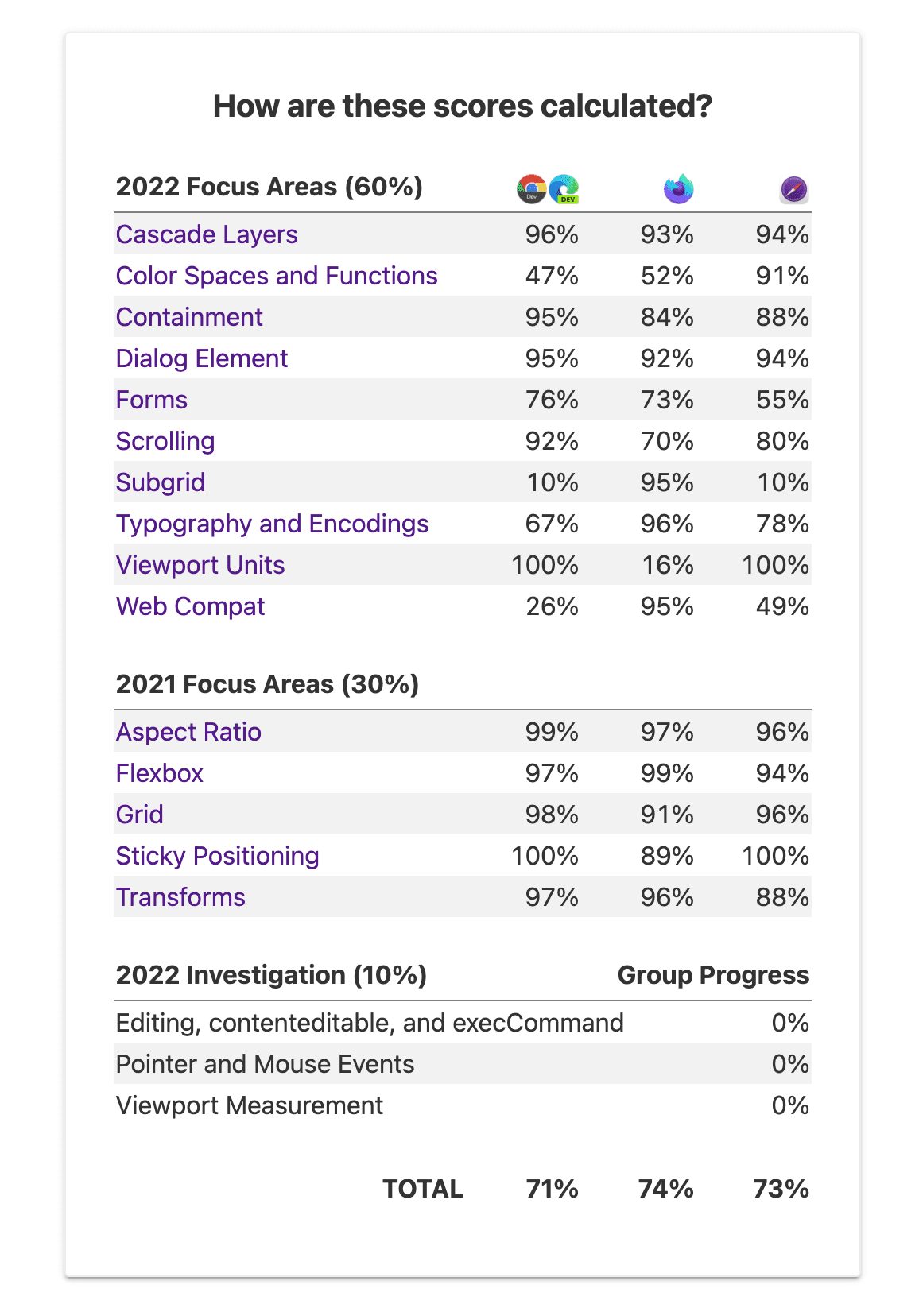
Medir o sucesso e acompanhar o progresso

O painel web-platform-tests atual será usado para acompanhar o progresso nas 15 áreas de foco. Um conjunto de testes foi identificado para cada área. Os navegadores são pontuados de acordo com esses testes, fornecendo uma pontuação para cada área e uma pontuação geral para todas as 15 áreas.
Para acompanhar o progresso, confira o painel do Interoperabilidade 2022. Ao longo do ano, você pode acompanhar e ver como sua plataforma está melhorando.

O que tudo isso significará para os desenvolvedores?
O objetivo dessas iniciativas de interoperabilidade de vários anos, no formato Compat 2021, Interop 2022 e muito mais, é reconhecer e resolver totalmente os pontos problemáticos que os desenvolvedores enfrentaram por muitos anos. E não é um esforço para um navegador, mas uma forte colaboração entre todos os principais fornecedores de navegadores e amigos para melhorar a plataforma da web em todos os níveis.
Em essência, a meta é tornar a plataforma da Web mais utilizável e confiável para os desenvolvedores, para que eles possam passar mais tempo criando ótimas experiências da Web em vez de contornar inconsistências do navegador.
Deixe sua opinião
Queremos saber sua opinião sobre as melhorias feitas durante o Compat 2021 ou sobre qualquer recurso incluído no Interop 2022. Qual desses recursos fará mais diferença para seu trabalho? Por que você está realmente animado? Registre problemas no repositório do GitHub ou entre em contato pelo Twitter (em inglês).
Saiba mais sobre o Interop 2022 em:




