2022 yılında birlikte çalışabilir hale gelen özelliklerden bazılarını keşfedin.
Yeni bir yılın sonuna geldik. Şimdi, web platformunun birlikte çalışabilirliğini geliştirmek için birlikte çalışırken tarayıcılar tarafından yapılan iyileştirmelere bakmanın zamanı geldi. Girişimin başlangıcı olarak bu yıl Mart ayında yayınladığımız yayınımızdan bu sürecin nasıl başladığını inceleyebilirsiniz.

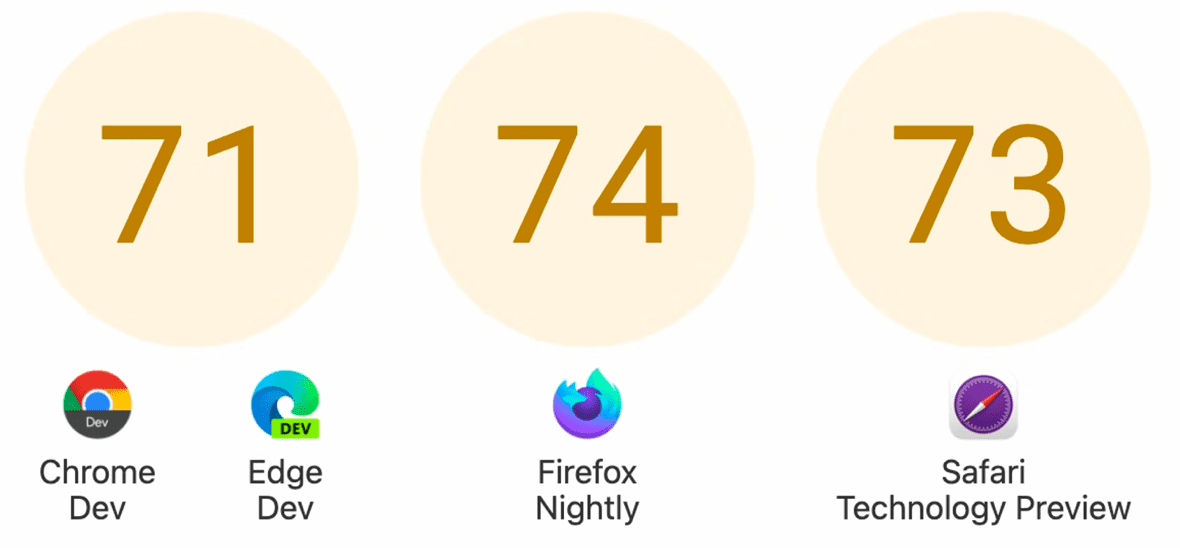
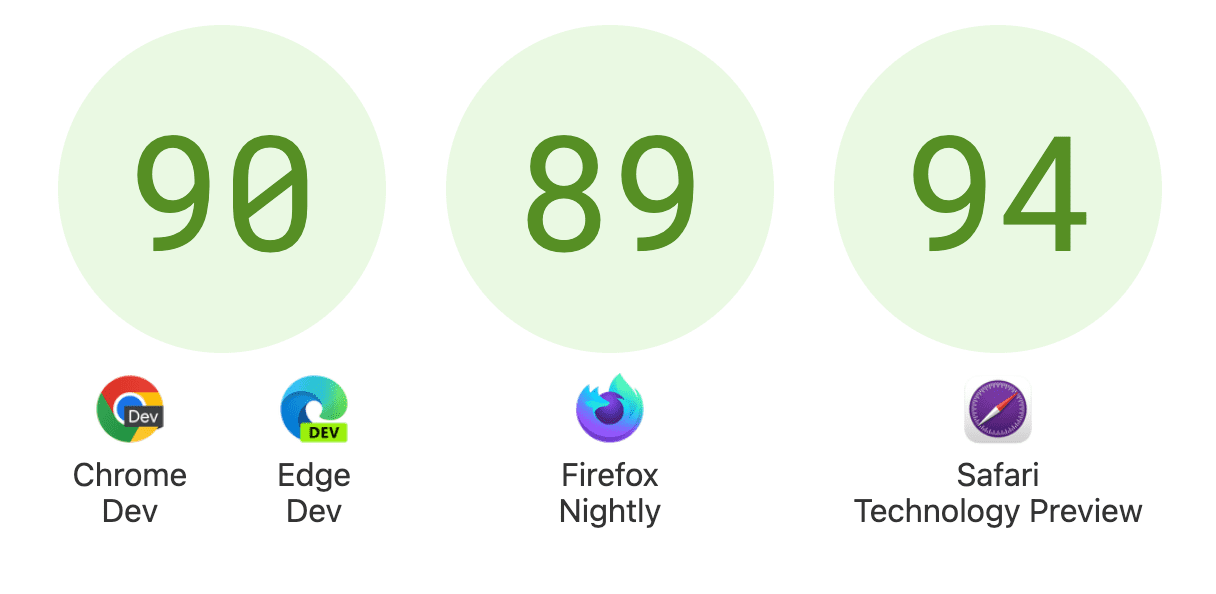
Yıl sonundaki toplam puanlar tüm motorlarda büyük bir iyileşme olduğunu gösterir.

Bu yayında, 2022'de kaydedilen ilerleme hakkında bilgi edinebilirsiniz. Başlıktaki bu özelliklere ek olarak, tüm arama motorları tarafından birçok küçük iyileştirme yapıldı. Motorlar arasında tutarsızlıklara neden olabilecek ve geliştirme sırasında sizi yanıltabilecek küçük sorunlar düzeltildi. Tarayıcılar arasında kullanılabilen büyük özellikleri görmek kesinlikle heyecan verici olsa da bazen en çok soruna neden olan küçük unsurlardır ve ne kadar iyileştirme olduğunu görmek harikadır.
Katmanları basamakla
Katmanlı katmanlar, seçicileri katmanlar halinde gruplandırarak basamaklamayı yönetmenize olanak tanır. Bu tür bir özellik, yalnızca her yerde desteklendiğinde faydalı hale gelir. Tüm büyük motorlar artık basamak katmanlarını desteklemektedir ve tüm tarayıcılardaki puanlar özelliğin ne kadar birlikte çalışabileceğini yansıtır. Firefox için geçecek sadece birkaç test kaldı.
İletişim öğesi
İletişim öğesi, kalıcı ve modal olmayan iletişim kutularının oluşturulmasına olanak tanır. Bu, web'de yaygın olarak kullanılan bir kalıptır ve bu öğenin kullanılması, kendi bileşenlerinizi oluştururken normalde geliştirip test etmeniz gereken kullanılabilirlik ve erişilebilirlik sağlar. Diyalog bileşeni oluşturma başlıklı makalede Adam Argyle, farklı türde diyaloglar oluşturmak için bu öğenin nasıl geliştirileceğini açıklıyor.
Alt ızgara
2022'nin başında, grid-template-rows ve grid-template-columns için subgrid değerini destekleyen tek tarayıcı Firefox'tu. Safari 2022 yılında desteklemeye başladı. Bu özellik Chrome'da geliştirilme aşamasındadır. Birlikte çalışabilirlik için yıl sonu teslim tarihi özlenecek ama yakında kullanıma sunulacak.
Görüntü alanı birimleri
Görüntü alanı birimleri, tüm motorlarda testlerin% 100'üne ulaşan tek özelliktir. Bu, cihaz kullanıcı arayüzü öğeleri görünüp kayboldukça mobilde değişen görüntü alanı boyutunu hesaba katan küçük ve büyük görüntü alanı kavramlarını içerir. Bu birimler hakkında daha fazla bilgiye büyük, küçük ve dinamik görüntü alanı birimleri başlıklı makaleden ulaşabilirsiniz.
Tarayıcı Desteği
- 108
- 108
- 101
- 15,4
Renk 4
Bu renk çalışması koleksiyonu, CSS'nin yalnızca yüksek tanımlı gamlardaki (örneğin, ekran p3, rec2020) renkleri belirtmesini sağlamakla kalmaz, aynı zamanda her biri renklerle çalışmak için benzersiz yardımcı programlara sahip yeni renk işlevleri sunar. Yeni renk alanları: lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65: Bu işaret etkin olduğunda bunları hemen Canary'de deneyin. Bu değişiklikler, renk geçişleri için de geçerli olup yazarların gradyanlarının hangi renk alanını kullanacağını belirtmesine olanak tanır. Aynı işaret, color-mix() desteğini de etkinleştirerek iki rengi istediğiniz bir alanda karıştırmanıza olanak tanır. color-mix() işlevi de Safari ve Firefox'ta bir bayrağın arkasındadır. Daha fazla renk, daha iyi renkler, daha iyi renk geçişleri ve daha iyi araçlar.
Birlikte Çalışabilirlik 2023
2022'nin sonunda durmayı düşünmediğimizi ve Interop 2023'ün ilk planlama aşamasını tamamladığımızı görmekten memnun kalacağınızı umuyorum. Yeni Yılda, seçilen özellikleri duyuracağız. Web için geliştirme sürecini kolaylaştıracak yeni bir yıl daha sabırsızlıkla bekliyoruz.
Ian Schneider'in hero resmi.


