Temukan beberapa fitur yang dapat dioperasikan bersama selama tahun 2022.
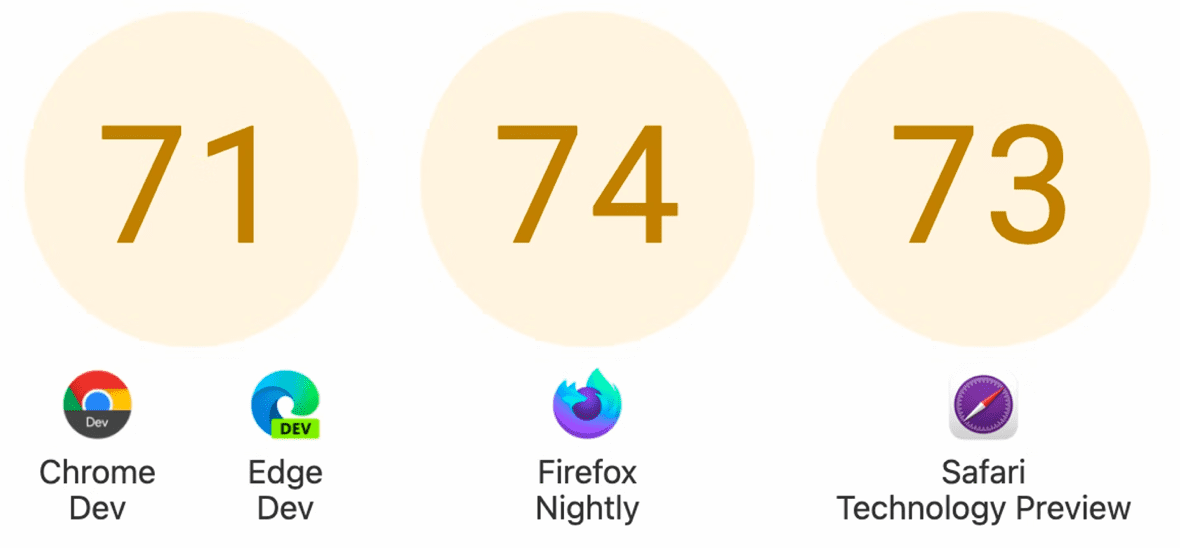
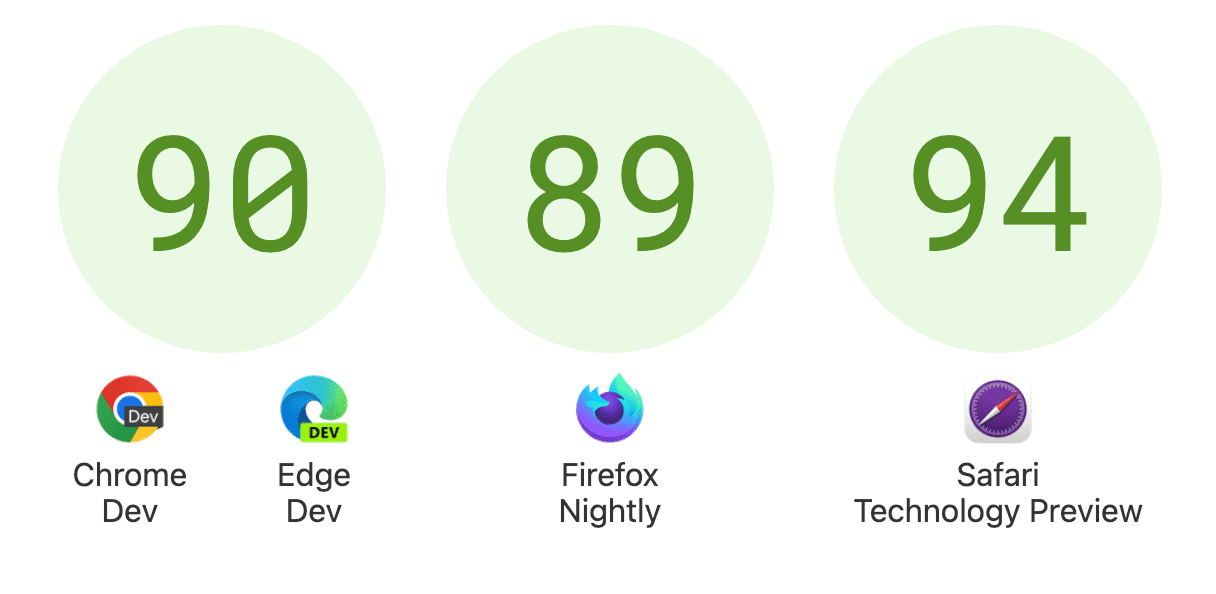
Kita telah tiba di akhir tahun yang lain, dan sekarang saatnya melihat penyempurnaan yang dibuat oleh browser seiring kita bekerja sama untuk meningkatkan interoperabilitas platform web. Anda dapat melihat bagaimana semuanya dimulai dalam postingan kami pada bulan Maret tahun ini, seiring dengan diluncurkannya inisiatif tersebut.

Skor keseluruhan di akhir tahun menunjukkan peningkatan yang besar di semua mesin telusur.

Dalam postingan ini, pelajari progres yang dicapai selama tahun 2022. Selain fitur-fitur utama ini, ada banyak peningkatan kecil yang dibuat oleh semua mesin. Masalah kecil yang dapat menyebabkan inkonsistensi antara mesin dan membuat Anda tersandung selama pengembangan, telah diperbaiki. Melihat fitur besar yang tersedia di lintas browser memang menyenangkan, tetapi terkadang hal-hal kecil menjadi penyebab sebagian besar masalah, dan sangat bagus melihat seberapa banyak yang telah ditingkatkan.
Lapisan berjenjang
Lapisan bertingkat memungkinkan Anda mengelola susunan dengan mengelompokkan pemilih ke dalam lapisan. Fitur ini hanya akan berguna jika didukung di mana saja. Semua mesin utama kini mendukung lapisan beruntun, dan skor di semua browser mencerminkan seberapa interoperabilitas fitur ini, hanya dengan beberapa pengujian tersisa untuk lulus Firefox.
Elemen dialog
Elemen dialog memungkinkan pembuatan dialog modal dan non-modal. Ini adalah pola umum di web, dan menggunakan elemen ini akan memberi Anda kegunaan dan aksesibilitas yang seharusnya Anda kembangkan dan uji saat membuat komponen Anda sendiri. Dalam artikel Building a dialog component, Adam Argyle menjelaskan cara membuat berbagai jenis dialog di atas elemen ini.
Subkisi
Pada awal tahun 2022, satu-satunya browser yang mendukung nilai subgrid untuk grid-template-rows dan grid-template-columns adalah Firefox. Selama tahun 2022, Safari telah mendapatkan dukungan, dan fitur ini sedang dalam pengembangan di Chrome. Batas waktu interoperabilitas akan melewati batas waktu akhir tahun, tetapi itu akan segera terjadi.
Unit area pandang
Unit area pandang adalah satu-satunya fitur yang berhasil mencapai 100% dalam pengujian yang lulus di semua mesin telusur. Ini termasuk konsep area pandang kecil dan besar, yang memperhitungkan perubahan ukuran area pandang di perangkat seluler saat elemen UI perangkat muncul dan menghilang. Anda dapat mengetahui lebih lanjut tentang unit ini di postingan unit area pandang besar, kecil, dan dinamis.
Dukungan Browser
- 108
- 108
- 101
- 15,4
Warna 4
Kumpulan karya warna ini memungkinkan CSS tidak hanya menentukan warna dalam gamut definisi yang lebih tinggi (misalnya, display p3, rec2020), tetapi juga menyediakan fungsi warna baru yang masing-masing memiliki utilitas unik untuk bekerja dengan warna. Ruang warna yang baru adalah lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65: coba warna ini di Canary sekarang dengan flag ini diaktifkan. Perubahan ini juga berlaku untuk gradien, yang memungkinkan penulis menentukan ruang warna yang digunakan gradiennya. Flag yang sama juga mengaktifkan dukungan color-mix(), sehingga Anda dapat mencampur dua warna di ruang pilihan Anda. Fungsi color-mix() juga berada di belakang flag di Safari dan Firefox. Lebih banyak warna, warna lebih baik, gradien yang lebih baik, dan alat yang lebih baik.
Interop 2023
Semoga Anda tahu bahwa kami tidak bermaksud untuk berhenti pada akhir tahun 2022, dan Interop 2023 sudah berjalan dengan baik dalam tahap perencanaan awal. Pada Tahun Baru, kami dapat mengumumkan fitur yang telah dipilih, dan berharap dapat tahun berikutnya yang mempermudah pengembangan web.
Banner besar oleh Ian Schneider.


