O INP não é mais experimental. Saiba mais sobre o plano do Chrome para torná-lo uma Core Web Vitals em 2024.
A missão do Chrome com o programa Web Vitals é ajudar os desenvolvedores a se concentrar nas métricas essenciais para uma ótima experiência do usuário: as Core Web Vitals. Um aspecto importante da experiência do usuário no qual estamos focando é a capacidade de resposta, que é a capacidade de uma página da Web de reagir rapidamente às interações do usuário.
First Input Delay (FID) é a principal métrica da Web Vitals que mede a capacidade de resposta, mas, como já falamos, há limitações conhecidas de FID. Isso nos levou a analisar e pedir feedback sobre uma métrica experimental (na época) que aborda essas limitações de forma mais eficaz. Em 2022, anunciamos a Interaction to Next Paint (INP) como essa nova métrica, a disponibilizamos amplamente nas nossas ferramentas e começamos a trabalhar com a comunidade para testar a eficácia dela.
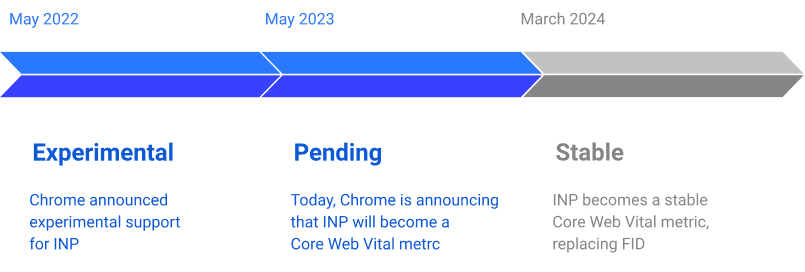
Depois de mais um ano testando e coletando feedback da comunidade, estamos prontos para dar início ao treinamento e anunciar que o INP não é mais experimental. Além disso, a partir de março de 2024, também vamos promover o INP como a nova métrica Core Web Vitals de capacidade de resposta, substituindo o FID.
Nesta postagem, falaremos mais sobre a motivação por trás da decisão, exatamente o que está mudando e como começar. Para mais informações sobre como isso afeta a Pesquisa Google, consulte a postagem do blog (link em inglês).
Uma métrica com melhor capacidade de resposta
A FID foi um grande avanço quando o apresentamos como Core Web Vitals em 2020. Ele ofereceu aos desenvolvedores uma nova maneira de medir a capacidade de resposta conforme os usuários reais a experimentam, que sempre foi uma parte importante do programa Web Vitals. Ao contrário de métricas semelhantes que apenas aproximam a interatividade da página, como Tempo total de bloqueio (TBT, na sigla em inglês) e Tempo para interação da página (TTI, na sigla em inglês), a FID mede diretamente a experiência do usuário. É crucial que uma página tenha um TBT ou TTI lento e ainda seja considerada responsiva, devido à maneira como os usuários reais interagem com a página.
Embora ela tenha melhorado a forma como medimos a capacidade de resposta, a FID não foi livre de limitações. O nome em si, na verdade, fornece duas limitações assim: "primeira entrada" e "delay". A FID só informa a capacidade de resposta da primeira vez que um usuário interage com a página. Embora as primeiras impressões sejam importantes, a primeira interação não é necessariamente representativa de todas as interações ao longo da vida útil de uma página. Além disso, a FID mede apenas o atraso de entrada da primeira interação, que é a quantidade de tempo que o navegador precisou aguardar (devido à movimentação da linha de execução principal) antes mesmo de começar a processar a interação.
Insira o INP. Em vez de medir apenas a primeira interação, a INP considera todas as interações e informa uma das mais lentas ao longo do ciclo de vida da página. E, em vez de medir apenas a parte do atraso, o INP mede a duração total desde o início da interação por meio do manipulador de eventos, até que o navegador possa pintar o próximo frame. Por isso, Interação com a Próxima exibição. Esses detalhes de implementação tornam a INP uma medida muito mais abrangente da capacidade de resposta percebida pelo usuário do que a FID.
INP em evolução
A partir de hoje, o INP não é mais experimental e será considerado uma métrica pendente das Core Web Vitals. Essa é uma nova designação para indicar que o INP provou que está pronto para substituir FID, mas ainda não estamos fazendo a mudança. Para dar tempo para o ecossistema se ajustar, o INP vai se tornar oficialmente uma métrica estável das Core Web Vitals em março de 2024.

Você vai começar a notar INP sem o prefixo ou ícone experimental nas nossas ferramentas. Se você consumir programaticamente dados de INP de qualquer uma das APIs a seguir, será necessário atualizar seu código para alternar para o campo INP não experimental.
Para facilitar a transição e evitar a interrupção de aplicativos downstream, essas APIs vão continuar a servir o campo INP experimental por mais 90 dias. O suporte da API para o campo INP experimental vai ser encerrado em 8 de agosto de 2023.
Enquanto isso, a FID vai continuar sendo uma das Core Web Vitals até março de 2024. A partir dessa data, a INP vai unir a Largest Contentful Paint (LCP) e a Cumulative Layout Shift (CLS) como as três Core Web Vitals estáveis. Em uma atualização futura, vamos compartilhar mais informações sobre o momento exato da mudança e o plano da FID após a substituição das Core Web Vitals.
Primeiros passos com a INP

Não espere que a INP se torne uma das Core Web Vitals em 2024 para começar a melhorá-la. Seu site pode muito bem estar entre 93% dos sites que têm bom desempenho de FID em dispositivos móveis. No entanto, talvez você se surpreenda ao saber que apenas 65% dos sites têm um bom INP em dispositivos móveis. A INP apresenta uma imagem muito mais precisa da capacidade de resposta, de modo que esses números nos ajudam a ver com mais clareza que podemos melhorar.
Para descobrir se o site tem problemas de INP, como resolvê-los e tudo relacionado a INP, o melhor lugar para começar é o guia de otimização de INP. Não importa se você está aprendendo sobre capacidade de resposta pela primeira vez ou se já é especialista em desempenho, adicionamos várias orientações novas para que todos aprendam como medir e otimizar o INP.
A INP pode levar algum tempo para aprender, e isso não é um problema. Para ajudar você a se concentrar nas otimizações com o maior ROI, no início deste ano publicamos uma postagem do blog com recomendações detalhadas para melhorar as Core Web Vitals. Especificamente, escrevemos sobre três técnicas essenciais que se aplicam igualmente à otimização de FID e INP: evitar ou dividir tarefas longas, evitar JavaScript desnecessário e evitar grandes atualizações de renderização. Saiba mais sobre essa e muitas outras técnicas de otimização da INP na nossa documentação.
A estrada à frente
Um novo padrão de capacidade de resposta foi estabelecido, e estamos entusiasmados em ver a comunidade enfrentar o desafio de uma melhor experiência do usuário. Os primeiros feedback e estudos de caso foram promissores, mas sabemos que, para muitos, pode ser um caminho longo e desconhecido pela frente. Nós nos esforçamos para facilitar ao máximo essa jornada com diagnósticos, ferramentas e documentação aprimorados para ajudar os desenvolvedores ao longo do caminho.
Acompanhe as atualizações sobre a data exata de formatura da INP em março de 2024. Embora a métrica não seja mais experimental, estamos sempre abertos para receber feedback em web-vitals-feedback@googlegroups.com para nos ajudar a melhorar o INP e o programa Web Vitals como um todo.



