สรุปประกาศจาก Google I/O ในปีนี้
ในงาน Google IO 2022 เราได้แชร์ข้อมูลอัปเดตเกี่ยวกับความคืบหน้าในการสร้างเว็บที่รวดเร็วและเชื่อมต่อผู้คน ไม่ว่าจะใช้อุปกรณ์หรือแบนด์วิดท์ใดก็ตาม แพลตฟอร์มอันทรงพลังที่ส่งมอบประสบการณ์ที่เราไม่เคยคิดว่าเป็นไปได้ในเบราว์เซอร์ และผู้คนไว้วางใจได้ว่าข้อมูลของตนจะปลอดภัย ลองดูสรุปวิธีที่เราช่วยให้คุณสร้างประสบการณ์ที่ผู้อ่านชื่นชอบได้อย่างง่ายดาย
เว็บทันใจ
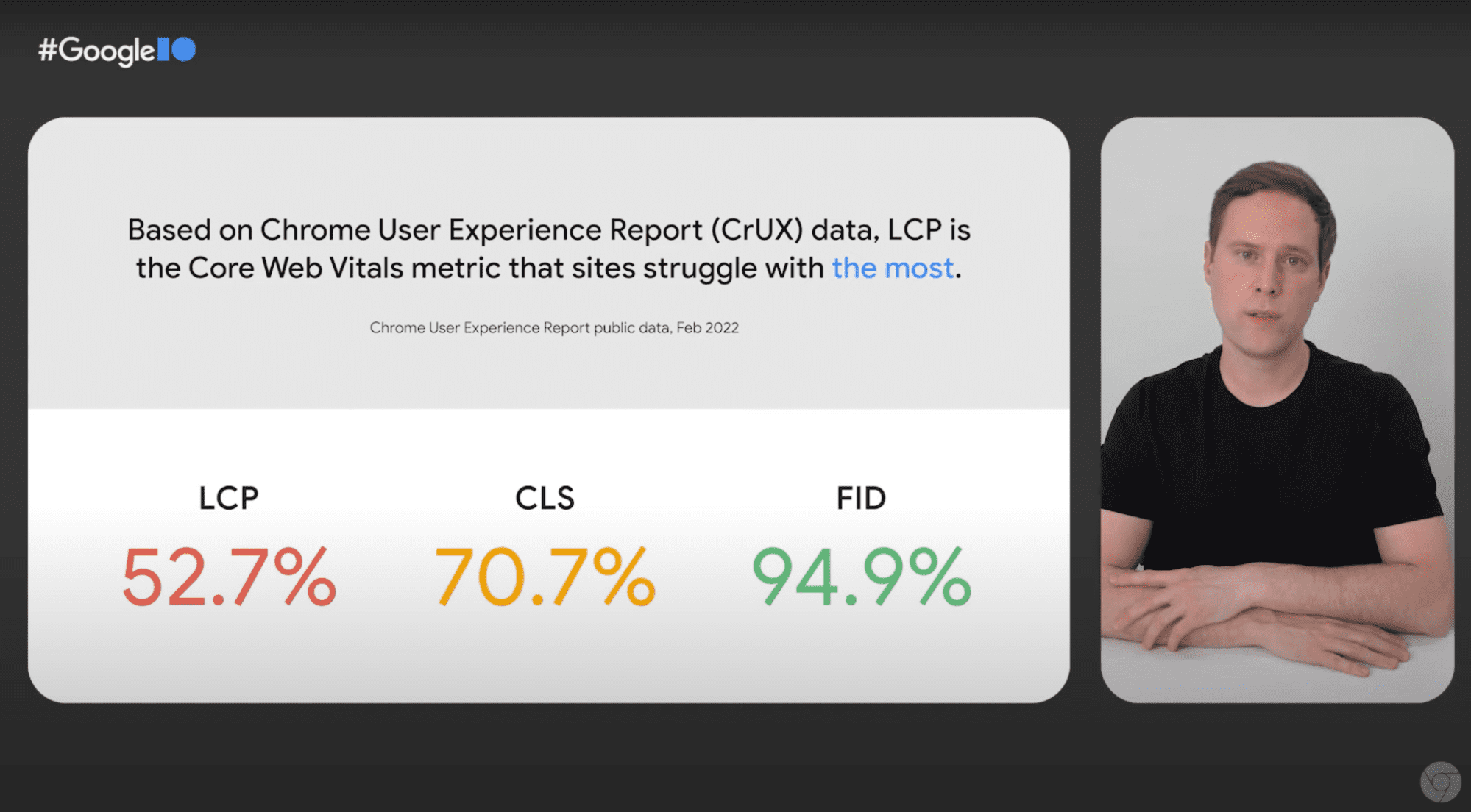
เว็บประสิทธิภาพที่ดีคือความร่วมมือระหว่างเบราว์เซอร์และนักพัฒนาเว็บ เราจึงช่วยให้คุณวัดประสิทธิภาพของเว็บไซต์ได้อย่างง่ายดายด้วย Core Web Vitals ทั้ง 3 รายการ การเพิ่มประสิทธิภาพ Vitals จะมอบประสบการณ์ของผู้ใช้ที่ดียิ่งขึ้นและการค้นพบผ่าน Google Search ได้ดียิ่งขึ้น อย่าลืมดูเซสชัน Core Web Vitals ในชีวิตจริงของเราเพื่อดูวิธีที่เว็บไซต์ทั่วโลกเพิ่มประสิทธิภาพคะแนนของตนเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น
การแสดงผลเนื้อหาขนาดใหญ่ที่สุด (LCP) เป็นเมตริกสำคัญที่เน้นผู้ใช้เป็นหลักสำหรับการวัดความเร็วในการโหลดที่รับรู้ได้ LCP ที่รวดเร็วจะช่วยให้ผู้ใช้มั่นใจว่าหน้าเว็บมีประโยชน์ เนื่องจากจะทำเครื่องหมายในไทม์ไลน์การโหลดหน้าเว็บเมื่อเนื้อหาหลักโหลดขึ้นมา ดูข้อมูลเพิ่มเติมเกี่ยวกับเมตริกที่ซับซ้อนนี้ได้ในเซสชันข้อมูลเจาะลึกเกี่ยวกับการเพิ่มประสิทธิภาพ LCP

เมตริกประสิทธิภาพใหม่อีกอย่างหนึ่งคือสิ่งที่เราเรียกว่าการโต้ตอบกับ Next Paint (INP) First Input Delay แตกต่างจาก First Input Delay ตรงที่จะไม่พิจารณาการโต้ตอบแรกเท่านั้น แต่รวมถึงการโต้ตอบทั้งหมดในหน้าด้วย ดังนั้น INP จึงบันทึกเวลาในการตอบสนองของการโต้ตอบที่ผู้ใช้พบได้ดีกว่า ดูข้อมูลเพิ่มเติมโดยดูเซสชันสถานะของการตอบสนองบนเว็บ หากต้องการความช่วยเหลือเกี่ยวกับเส้นทางด้านประสิทธิภาพ โปรดดูแผงข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพใหม่ใน Chrome DevTools พร้อมข้อมูลอัปเดตอื่นๆ อีกมากมายซึ่งอิงตามความคิดเห็นของคุณ
ความสามารถอันทรงพลัง
ตั้งแต่ I/O ครั้งล่าสุด ได้มี API ใหม่ๆ จำนวนมากใน Chrome เวอร์ชันเสถียร ซึ่งช่วยปลดล็อกประสบการณ์ใหม่ๆ ในการใช้งานเว็บที่มีประสิทธิภาพให้แก่ผู้ใช้ ตัวอย่างหนึ่งที่ฉันชอบคือ Adobe นำ Creative Cloud มาสู่เว็บ โดยเริ่มต้นด้วย Photoshop และ Illustrator
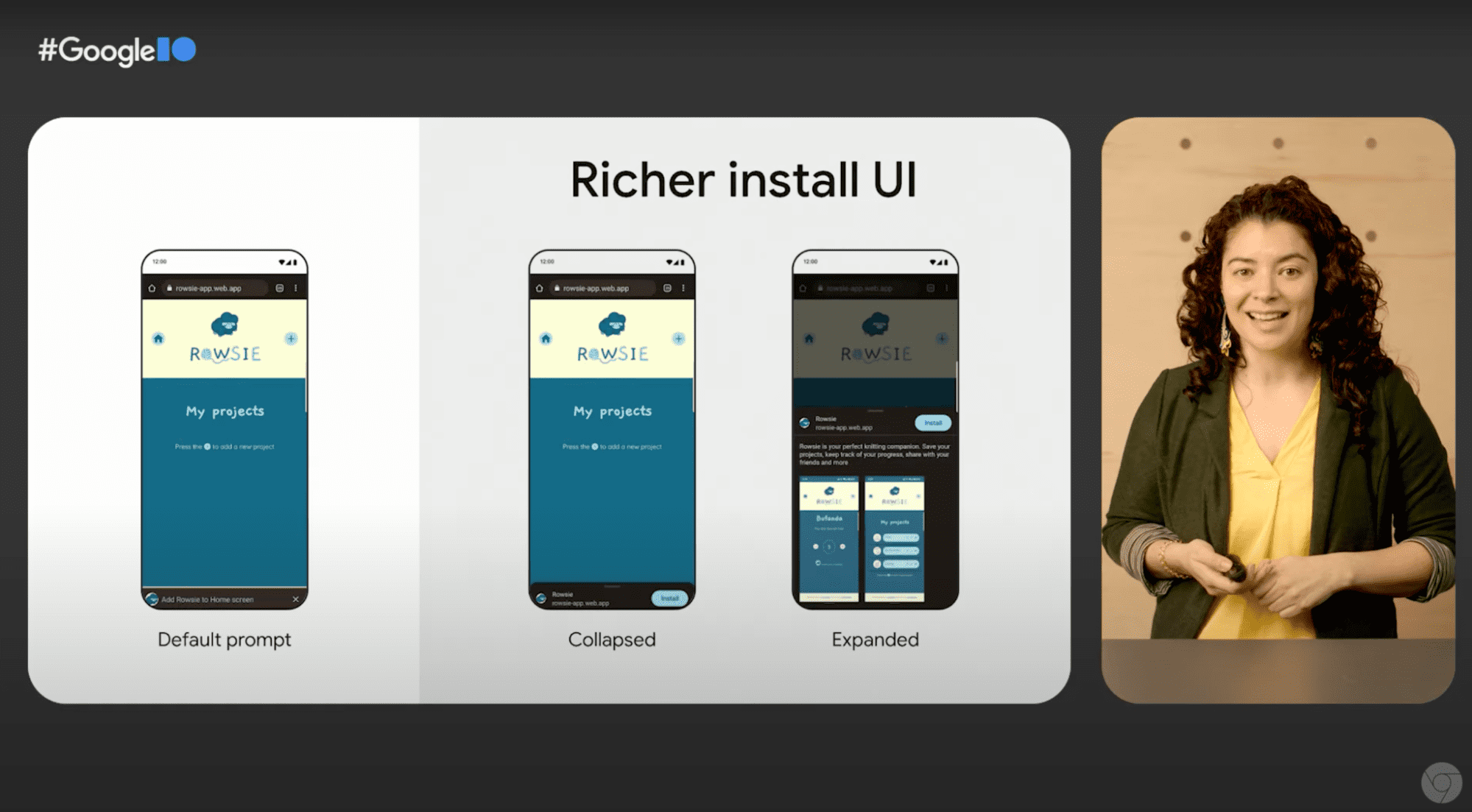
นอกจากนี้เรายังขยายวิธีการที่เว็บไซต์ต่างๆ สามารถผสานรวมกับระบบปฏิบัติการและฮาร์ดแวร์ที่เกี่ยวข้องอย่างต่อเนื่อง ขณะนี้แอปขั้นสูงสามารถทำงานร่วมกับระบบปฏิบัติการได้อย่างราบรื่น ผู้ใช้จึงหาแอปได้จากเดสก์ท็อปหรือหน้าจอหลัก หรือเข้าถึงไฟล์ได้ง่ายๆ นอกจากนี้เรายังปรับปรุงความสามารถในการติดตั้งอย่างต่อเนื่อง อย่าลืมดูวิธีสร้างประสบการณ์การติดตั้งที่สมบูรณ์ยิ่งขึ้น

ปลอดภัย มั่นใจได้
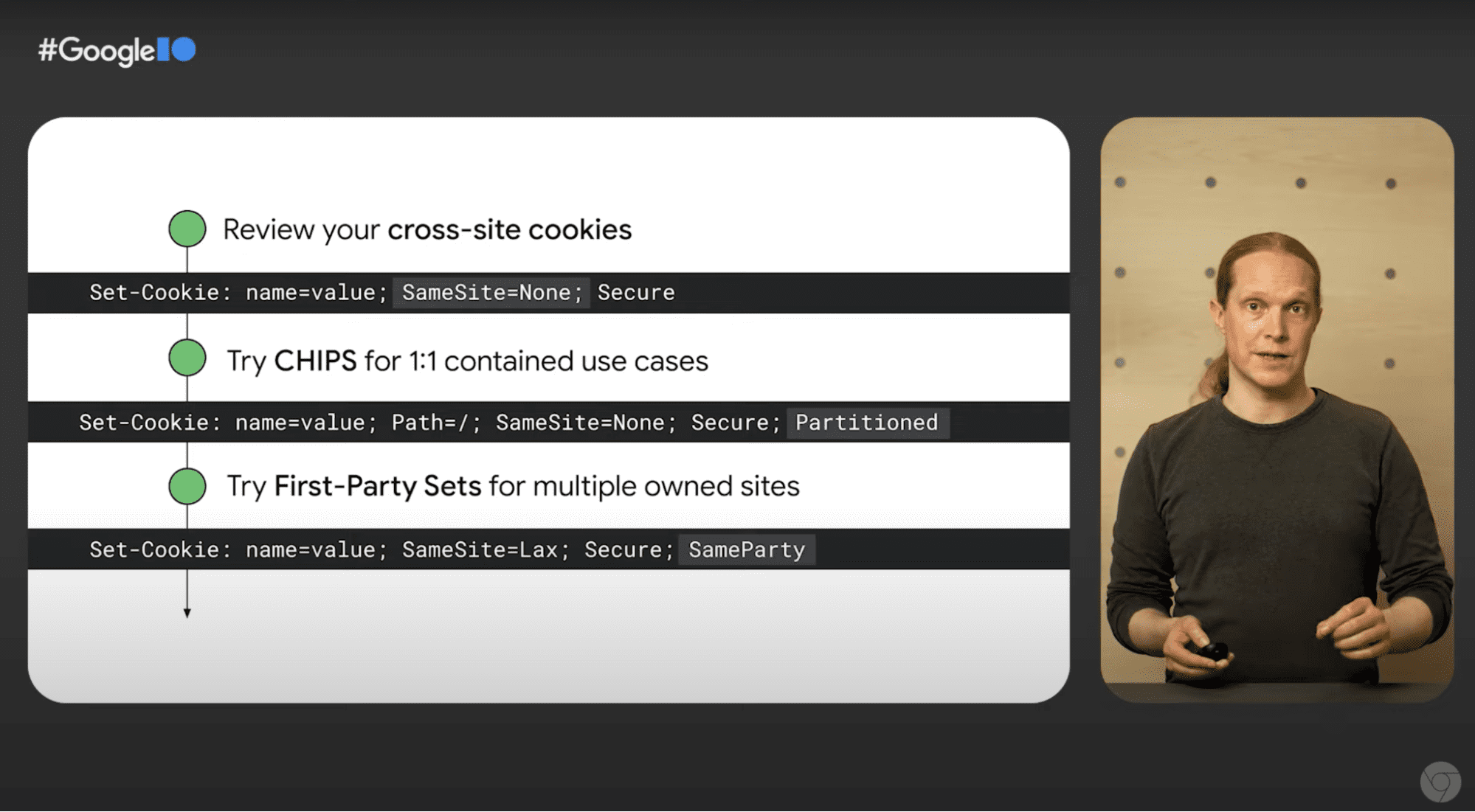
นวัตกรรมของ Chrome ขยายขอบเขตไปถึงงานของเราในด้านความเป็นส่วนตัวและความปลอดภัยของผู้ใช้ ด้วยเหตุนี้ เราจึงใช้แนวทางที่แตกต่างออกไปโดยให้เส้นทางแก่นักพัฒนาซอฟต์แวร์ในการรักษาฟังก์ชันการทำงาน ขณะเดียวกันก็รักษาความปลอดภัยของผู้ใช้ไปพร้อมกัน นี่คือวิสัยทัศน์ของ Privacy Sandbox ของเรา ดูข้อมูลเพิ่มเติมเกี่ยวกับความคืบหน้าที่เราทำเพื่อเลิกใช้คุกกี้ของบุคคลที่สามและปิดใช้ API ใหม่โดยไม่มีการติดตามข้ามเว็บไซต์ เรามีช่วงทดลองใช้จากต้นทางใหม่ๆ จำนวนหนึ่งที่คุณสามารถเข้าร่วมได้ในวันนี้ ซึ่งจะช่วยรักษาฟังก์ชันการทำงานบนเว็บไปพร้อมกับปกป้องความเป็นส่วนตัวของผู้ใช้

เราจำเป็นต้องมีวิธีการตรวจสอบสิทธิ์ที่ดีกว่านี้เพื่อทำให้ผู้ใช้ปลอดภัยจากฟิชชิง เราจะเลิกใช้ความยุ่งยากในการลงชื่อเข้าใช้และรหัสผ่านด้วยพาสคีย์ ซึ่งคุณสามารถดูข้อมูลเพิ่มเติมในเซสชันเส้นทางสู่โลกที่ไม่ต้องใช้รหัสผ่านได้
สวยงามและน่ารื่นรมย์
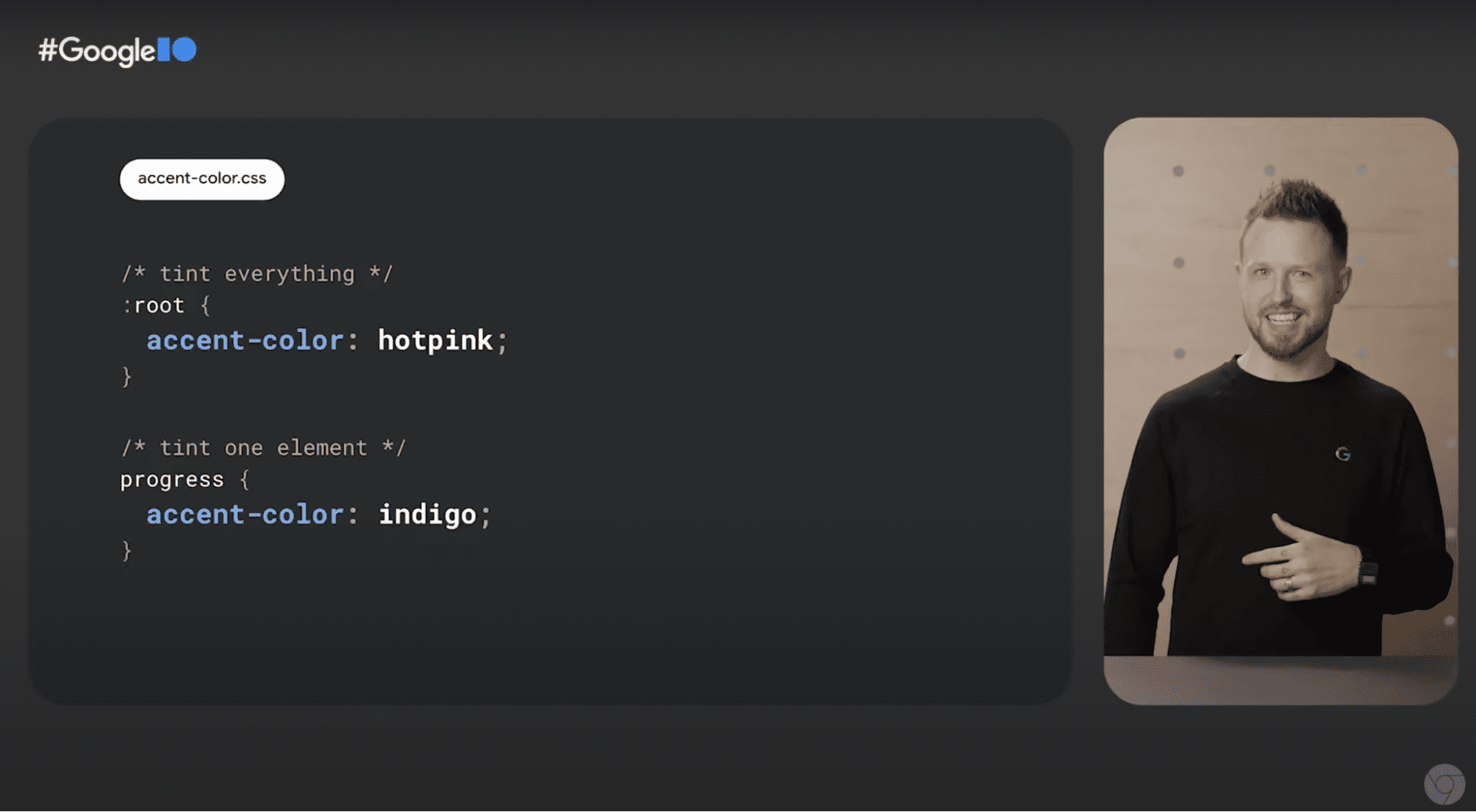
ในปีที่ผ่านมานี้ เบราว์เซอร์ทั้งหมดใน CSS และเลย์เอาต์พื้นฐานมีการปรับปรุงอย่างมาก สำหรับ Chrome นั้น RenderingNG จึงสามารถให้บริการฟีเจอร์มากมายที่นักพัฒนาซอฟต์แวร์คาดหวังมานานแล้ว ดูสถานะของ CSS และสำรวจ API การจัดรูปแบบใหม่ๆ ที่พร้อมให้บริการในวันนี้และวันพรุ่งนี้: คำค้นหาคอนเทนเนอร์ ตารางกริดย่อย ฟังก์ชันสี หรือดูการบรรยายเรื่องการเปลี่ยนองค์ประกอบที่แชร์เพื่อดูว่าเรากำลังดำเนินการอย่างไรเพื่อให้การเปลี่ยนหน้าเว็บเป็นไปอย่างราบรื่น

ลดความซับซ้อนของการพัฒนาเว็บ
เราแชร์นวัตกรรมของเราผ่าน Chromium ซึ่งเป็นโปรเจ็กต์เบราว์เซอร์แบบโอเพนซอร์สที่นำเว็บมาสู่แอป Android, ทีวี และชุดหูฟัง VR และเป็นเครื่องมือขับเคลื่อนเบราว์เซอร์อื่นๆ
เราทราบดีว่าคุณให้ความสำคัญกับการสร้างฟีเจอร์ที่ใช้ได้กับหลายเบราว์เซอร์ ดูข้อมูลเกี่ยวกับวิธีที่เราร่วมกับเบราว์เซอร์อื่นๆ ทำงานร่วมกันเพื่อพัฒนาเว็บได้ง่ายขึ้นโดยการตรวจสอบให้แน่ใจว่าฟีเจอร์ต่างๆ ทำงานร่วมกันได้ เพื่อให้คุณมุ่งเน้นที่การสร้างประสบการณ์บนเว็บที่สมบูรณ์แบบสำหรับผู้ใช้
สุดท้ายนี้ อย่าลืมดูคีย์โน้ตมีอะไรใหม่สำหรับแพลตฟอร์มเว็บที่เราจะแนะนำฟีเจอร์ล่าสุดของแพลตฟอร์มเว็บและความพร้อมใช้งานในเบราว์เซอร์ต่างๆ เพื่อให้ทราบว่าคุณสามารถใช้ฟีเจอร์ดังกล่าวในเว็บไซต์และแอปได้เมื่อใด