خلاصه ای از اعلامیه های Google I/O در سال جاری.
در Google IO 2022، بهروزرسانیهایی را در مورد پیشرفت خود به اشتراک گذاشتیم تا به ایجاد یک وب کمک کنیم که فوری باشد و افراد را بدون توجه به دستگاه یا پهنای باندشان به هم متصل کند. یک پلتفرم قدرتمند که تجربیاتی را ارائه می دهد که قبلاً هرگز فکر نمی کردیم در مرورگر ممکن باشد. و یکی که مردم می توانند برای ایمن نگه داشتن داده های خود به آن اعتماد کنند. در اینجا خلاصه ای از نحوه ایجاد تجربیاتی که مردم دوست داشته باشند را برای شما آسان می کنیم.
یک وب فوری
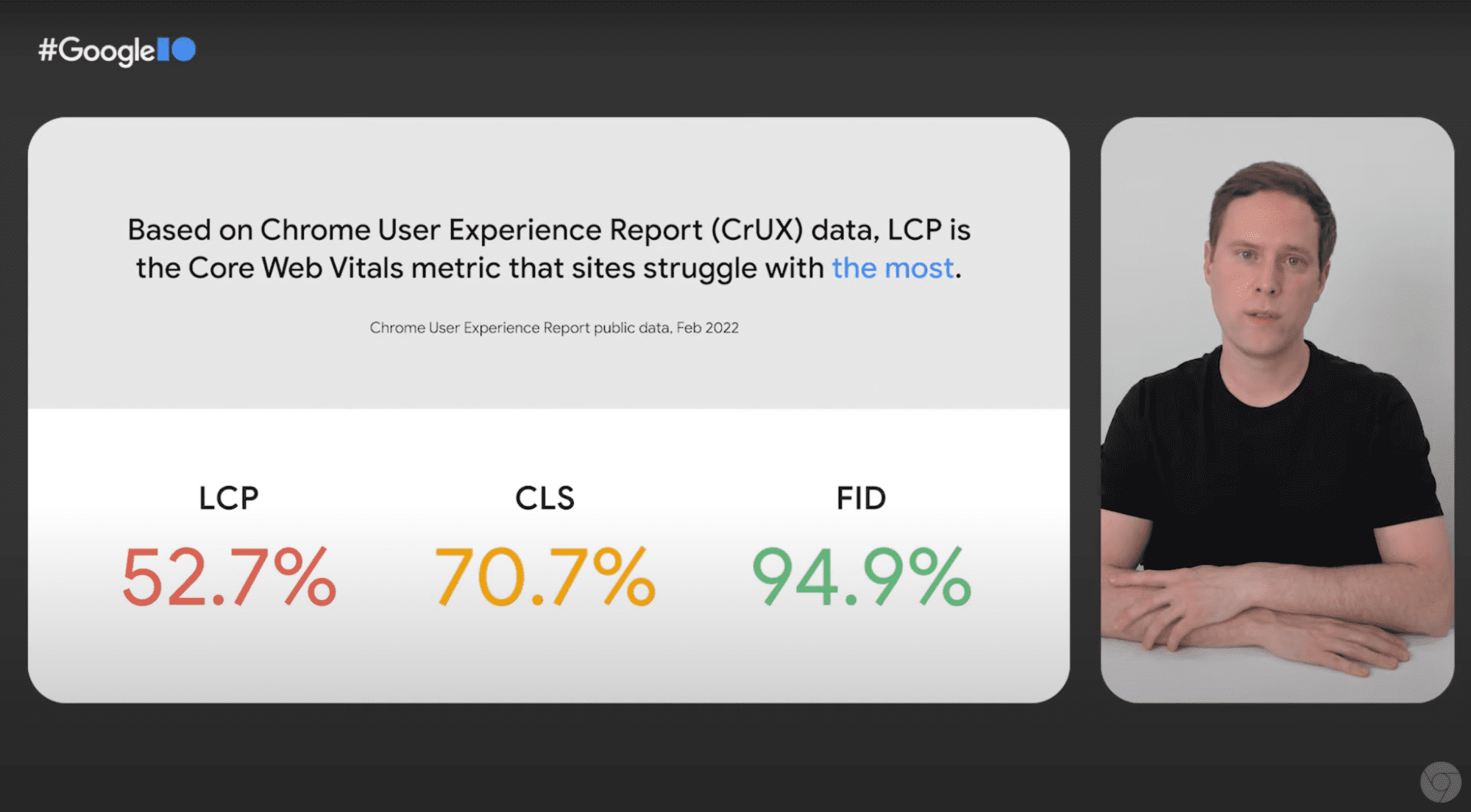
عملکرد عالی وب، مشارکت بین مرورگر و توسعه دهندگان وب است. به همین دلیل است که اندازه گیری عملکرد وب سایت خود را با سه Core Web Vital برای شما آسان کرده ایم. بهینه سازی Vitals شما منجر به تجربه کاربری بهتر و قابلیت شناسایی بهتر از طریق جستجوی Google می شود. حتماً جلسه ما، Core Web Vitals را در دنیای واقعی بررسی کنید تا بیاموزید که چگونه وبسایتها در سراسر جهان امتیازات خود را برای دستیابی به تجربیات کاربری بهتر بهینه میکنند.
بزرگترین رنگ محتوایی (LCP) یک معیار مهم و کاربر محور برای اندازه گیری سرعت بار درک شده است. یک LCP سریع به کاربر اطمینان می دهد که صفحه مفید است، زیرا زمانی که محتوای اصلی بارگذاری شده است، نقطه ای را در جدول زمانی بارگذاری صفحه مشخص می کند. برای کسب اطلاعات بیشتر در مورد این معیار پیچیده، جلسه ما، شیرجه عمیق در بهینه سازی LCP را بررسی کنید.

یکی دیگر از معیارهای عملکرد جدید چیزی است که ما آن را تعامل با رنگ بعدی (INP) می نامیم. برخلاف اولین تاخیر ورودی، نه تنها اولین تعامل، بلکه همه تعاملات یک صفحه را در نظر می گیرد. بنابراین INP کار بهتری را در گرفتن تأخیر تعامل همانطور که توسط کاربر تجربه شده انجام می دهد. با بررسی وضعیت پاسخگویی در جلسه وب بیشتر بیاموزید. برای کمک به سفر عملکرد خود، حتماً پانل جدید Performance Insights را در Chrome DevTools به همراه بسیاری بهروزرسانیهای دیگر بر اساس بازخورد خود بررسی کنید .
قابلیت های قدرتمند
از آخرین I/O، آرایهای از APIهای جدید در Chrome پایدار قرار گرفتهاند. اینها تجربه های جدید وب قدرتمند را برای کاربر باز می کنند. یکی از نمونههای مورد علاقه من این است که چگونه Adobe Creative Cloud را با فتوشاپ و ایلاستریتور شروع کرد.
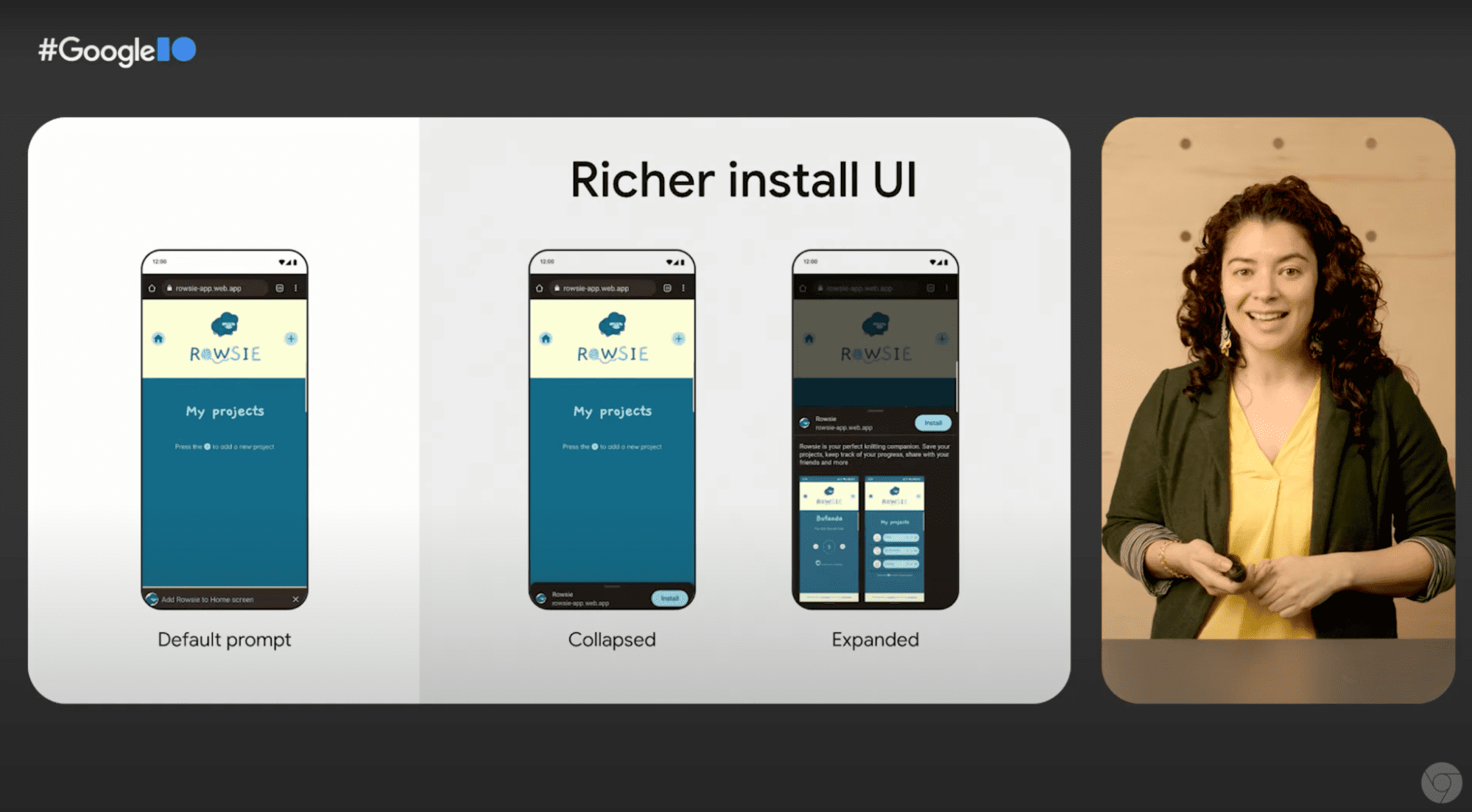
ما همچنین به گسترش روشهایی که وبسایتها میتوانند با سیستم عامل و سختافزار اصلی ادغام شوند، ادامه میدهیم. برنامه های پیشرفته اکنون قابلیت ادغام یکپارچه با سیستم عامل را دارند، بنابراین کاربران می توانند برنامه را روی دسکتاپ یا صفحه اصلی خود پیدا کنند یا به راحتی به فایل های خود دسترسی داشته باشند. ما همچنین به بهبود قابلیت نصب ادامه دادهایم، بنابراین مطمئن شوید که نحوه ایجاد تجربه نصب غنیتر را بررسی کنید .

امن و امان
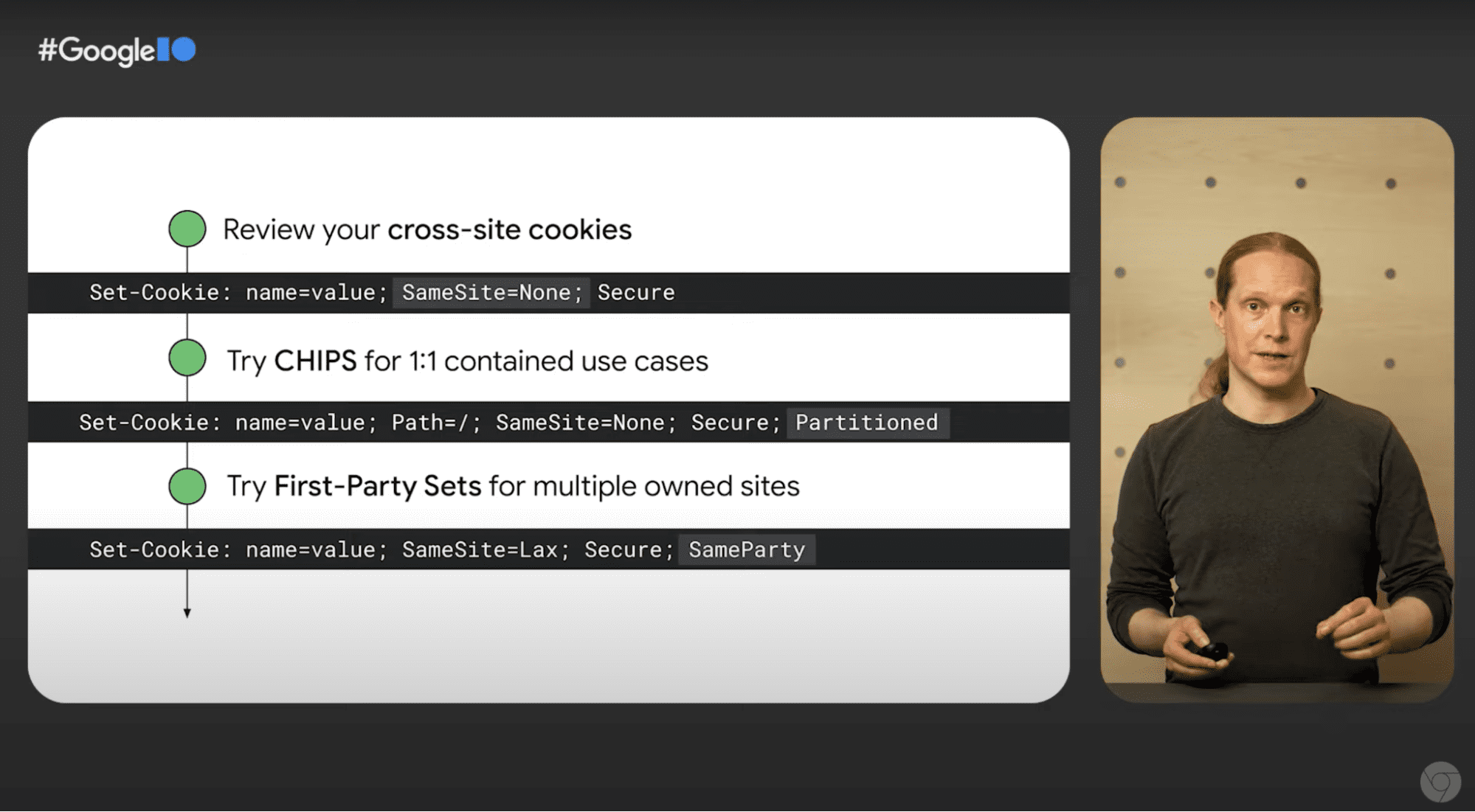
نوآوری Chrome به کار ما در خصوص حریم خصوصی و امنیت کاربر گسترش می یابد. به همین دلیل است که با ارائه مسیری برای توسعه دهندگان برای حفظ عملکرد و در عین حال ایمن نگه داشتن کاربر، رویکرد متفاوتی را در پیش گرفته ایم. این چشم انداز جعبه ایمنی حریم خصوصی ما است. درباره پیشرفت ما در حذف تدریجی کوکیهای شخص ثالث و ایجاد APIهای جدید بدون ردیابی بین سایتی بیشتر بدانید. ما تعدادی آزمایش اولیه جدید داریم که می توانید امروز در آنها شرکت کنید که به شما کمک می کند تا عملکرد وب را حفظ کنید و در عین حال از حریم خصوصی کاربر محافظت کنید.

و برای ایمن نگه داشتن کاربران از فیشینگ، به روشهای احراز هویت بهتری نیاز داریم. ما اصطکاک ورود به سیستم و گذرواژهها را با کلیدهای عبور حذف میکنیم، که میتوانید در جلسه ما، مسیری به دنیای بدون رمز عبور، اطلاعات بیشتری کسب کنید.
زیبا و لذت بخش
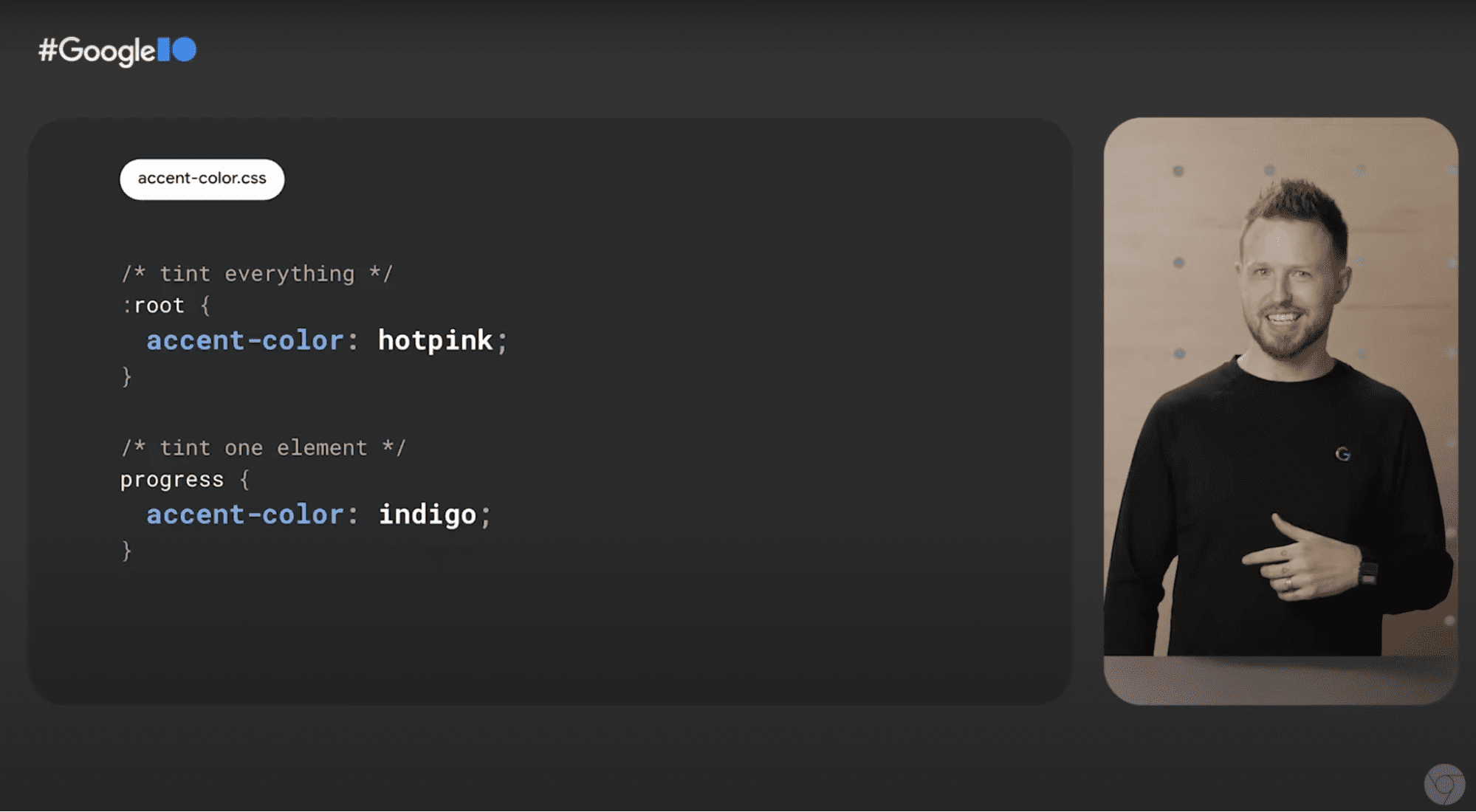
سال گذشته شاهد پیشرفتهای عظیمی در همه مرورگرها در CSS و طرحبندی اولیه بوده است. برای کروم، RenderingNG امکان ارائه تعدادی از ویژگیهایی را فراهم کرده است که مدتها پیش توسعهدهندگان به آن امیدوار بودند. وضعیت CSS ما را تماشا کنید و APIهای سبک جدیدی را که امروز و فردا در دسترس هستند کاوش کنید: عبارتهای جستجوی کانتینر، زیرشبکه، توابع رنگی، یا گفتگوی انتقال عناصر مشترک ما را بررسی کنید تا بدانید چگونه برای ایجاد انتقال یکپارچه بین صفحات کار میکنیم.

ساده سازی توسعه وب
ما نوآوری خود را از طریق Chromium به اشتراک می گذاریم، پروژه مرورگر منبع باز ما که وب را به برنامه های Android، تلویزیون ها و هدست های واقعیت مجازی می آورد و موتوری است که مرورگرهای دیگر را تامین می کند.
ما توجه داریم که اولویتهای شما برای ایجاد ویژگیهایی است که در بسیاری از مرورگرها کار میکنند. در مورد نحوه کار ما به همراه سایر مرورگرها برای تسهیل توسعه وب با اطمینان از عملکرد متقابل ویژگیها تا بتوانید بر ایجاد تجربیات وب غنی برای کاربران تمرکز کنید، بیاموزید .
در نهایت، حتماً نکات جدید ما را برای پلتفرم وب بررسی کنید، جایی که ما شما را از آخرین ویژگیهای پلتفرم وب و در دسترس بودن آنها در مرورگرها راهنمایی میکنیم تا بدانید چه زمانی میتوانید در سایتها و برنامههای خود به آنها اعتماد کنید.