ملخّص للإعلان من مؤتمر Google I/O لهذا العام
خلال مؤتمر Google IO 2022، شاركنا آخر الأخبار حول التقدّم الذي نحرزه في مجال إنشاء شبكة ويب فورية تعزّز التواصل بين المستخدمين، بغض النظر عن الجهاز أو معدّل نقل البيانات. نظام أساسي قوي يوفّر تجارب لم نكن نعتقد أنها ممكنة في المتصفح. ومفهوم يمكن للمستخدمين الوثوق به للحفاظ على أمان بياناتهم. إليك ملخّص حول الطرق التي نتّبعها لتسهيل عملية إنشاء تجارب تنال إعجاب المستخدمين.
ويب فوري
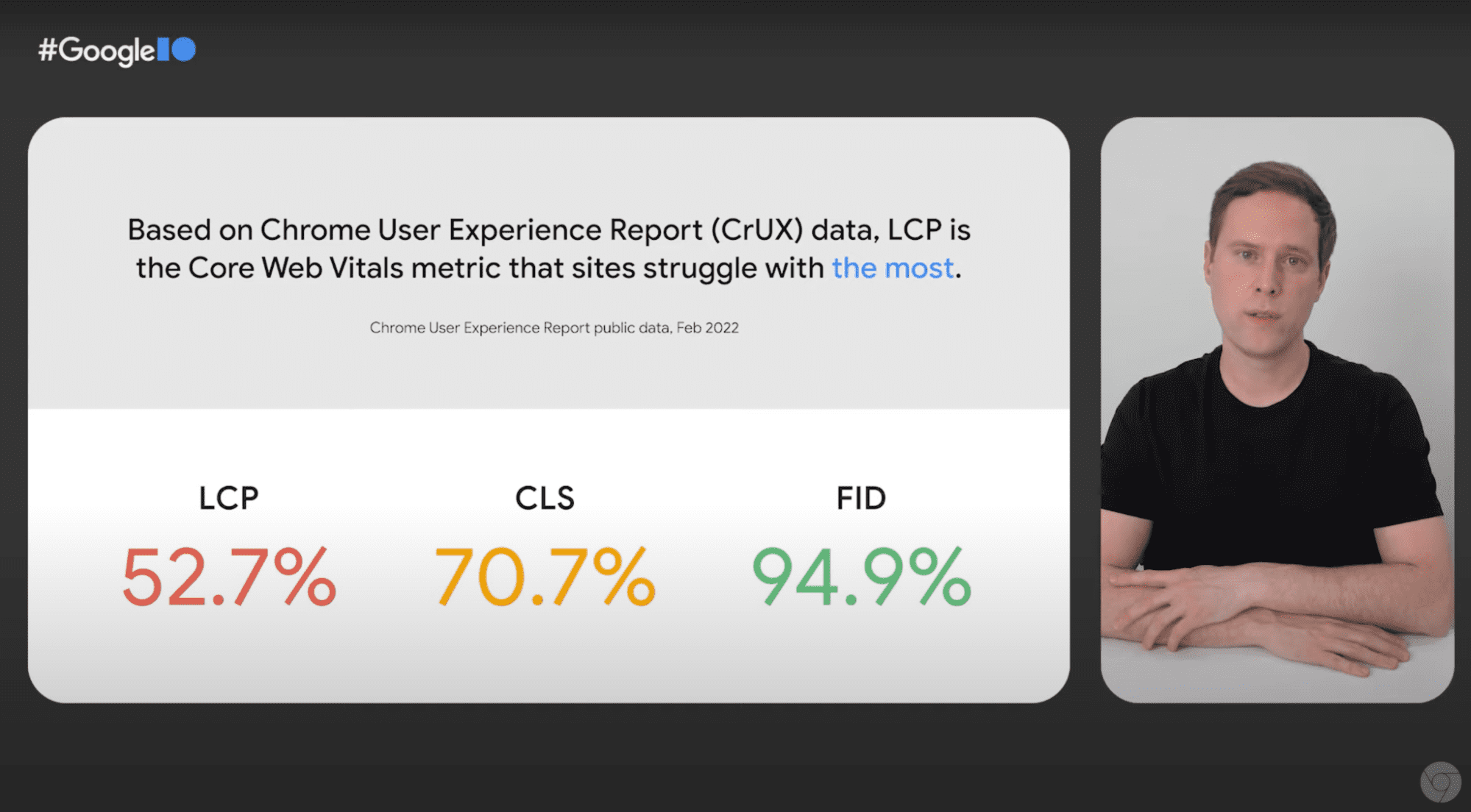
إنّ تحقيق الأداء الجيد على الويب هو الشراكة بين المتصفح ومطوّري برامج الويب. ولهذا السبب، سهّلنا عليك قياس مستوى أداء موقعك الإلكتروني باستخدام مؤشرات Core Web Vitals. يساعد تحسين المؤشرات الحيوية في تحسين تجربة المستخدم وقابلية العثور على المحتوى من خلال "بحث Google". ننصحك بالاطّلاع على جلسة مؤشرات أداء الويب الأساسية في العالم الفعلي للتعرّف على الطريقة التي تحسّن بها المواقع الإلكترونية حول العالم نتائجها من أجل تحسين تجارب المستخدمين.
سرعة عرض أكبر محتوى مرئي (LCP) هو مقياس مهم يركّز على المستخدم لقياس سرعة التحميل التي يتم رصدها. يساعد سرعة LCP السريع في طمأنة المستخدمين بأنّ الصفحة مفيدة، لأنّها تحدد النقطة في المخطط الزمني لتحميل الصفحة عندما يتم تحميل المحتوى الرئيسي. لمزيد من المعلومات عن هذا المقياس المعقد، يمكنك الاطّلاع على جلستنا التي تتناول معلومات مفصّلة عن تحسين سرعة عرض أكبر محتوى مرئي (LCP).

يُطلق على مقياس الأداء الجديد اسم مدى استجابة الصفحة لتفاعلات المستخدم (INP). على عكس "مهلة الاستجابة الأولى"، تراعي الميزة التفاعل الأول ليس فقط، بل جميع التفاعلات على الصفحة. وبالتالي، يحقّق مقياس INP وظيفة أفضل في تسجيل وقت استجابة التفاعل حسب تجربة المستخدم. تعرَّف على مزيد من المعلومات من خلال الاطّلاع على جلسة حالة سرعة الاستجابة على الويب. للحصول على مساعدة بشأن أدائك، احرص على الاطّلاع على لوحة "إحصاءات الأداء" الجديدة في "أدوات مطوري البرامج في Chrome" بالإضافة إلى العديد من التعديلات الأخرى استنادًا إلى ملاحظاتك.
إمكانات قوية
منذ آخر مؤتمر I/O، تمت إتاحة مصفوفة من واجهات برمجة التطبيقات الجديدة في متصفّح Chrome الثابت. تتيح لك هذه الميزات تقديم تجارب استخدام جديدة وفعّالة على الويب للمستخدمين. من الأمثلة المفضّلة لديّ كيف استخدمت شركة Adobe Creative Cloud على الإنترنت، بدءًا من Photoshop وIllustrator.
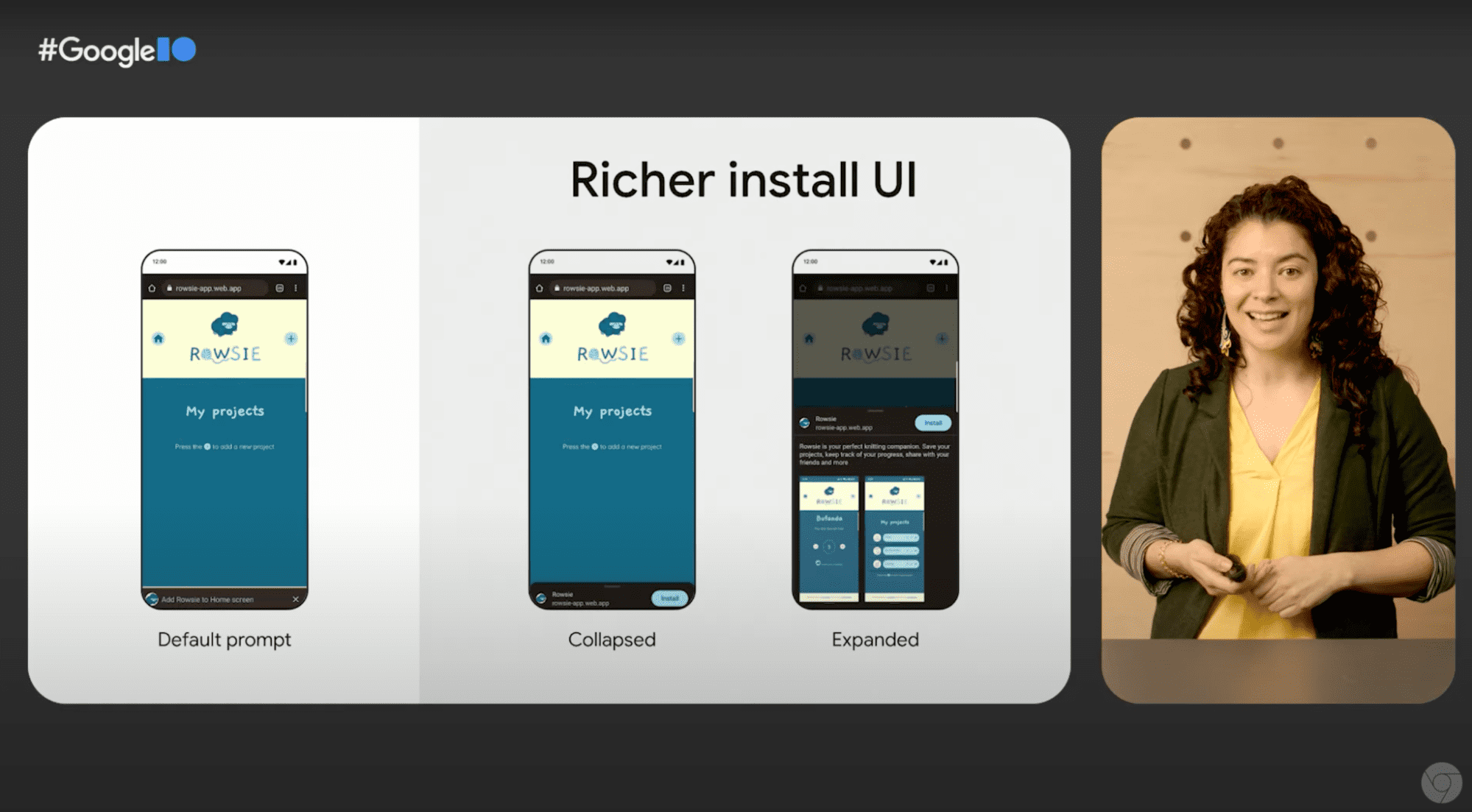
ونواصل أيضًا التوسع في طرق تكامل المواقع الإلكترونية مع نظام التشغيل والأجهزة الأساسية. يمكن للتطبيقات المتقدّمة الآن التكامل بسلاسة مع نظام التشغيل، ليتمكّن المستخدمون من العثور على التطبيق على الكمبيوتر المكتبي أو الشاشة الرئيسية، أو الوصول إلى ملفاتهم بسهولة. لقد واصلنا أيضًا تحسين إمكانية التثبيت، لذا احرص على الاطّلاع على كيفية الحصول على تجربة تثبيت أكثر ثراءً.

الأمان والسلامة
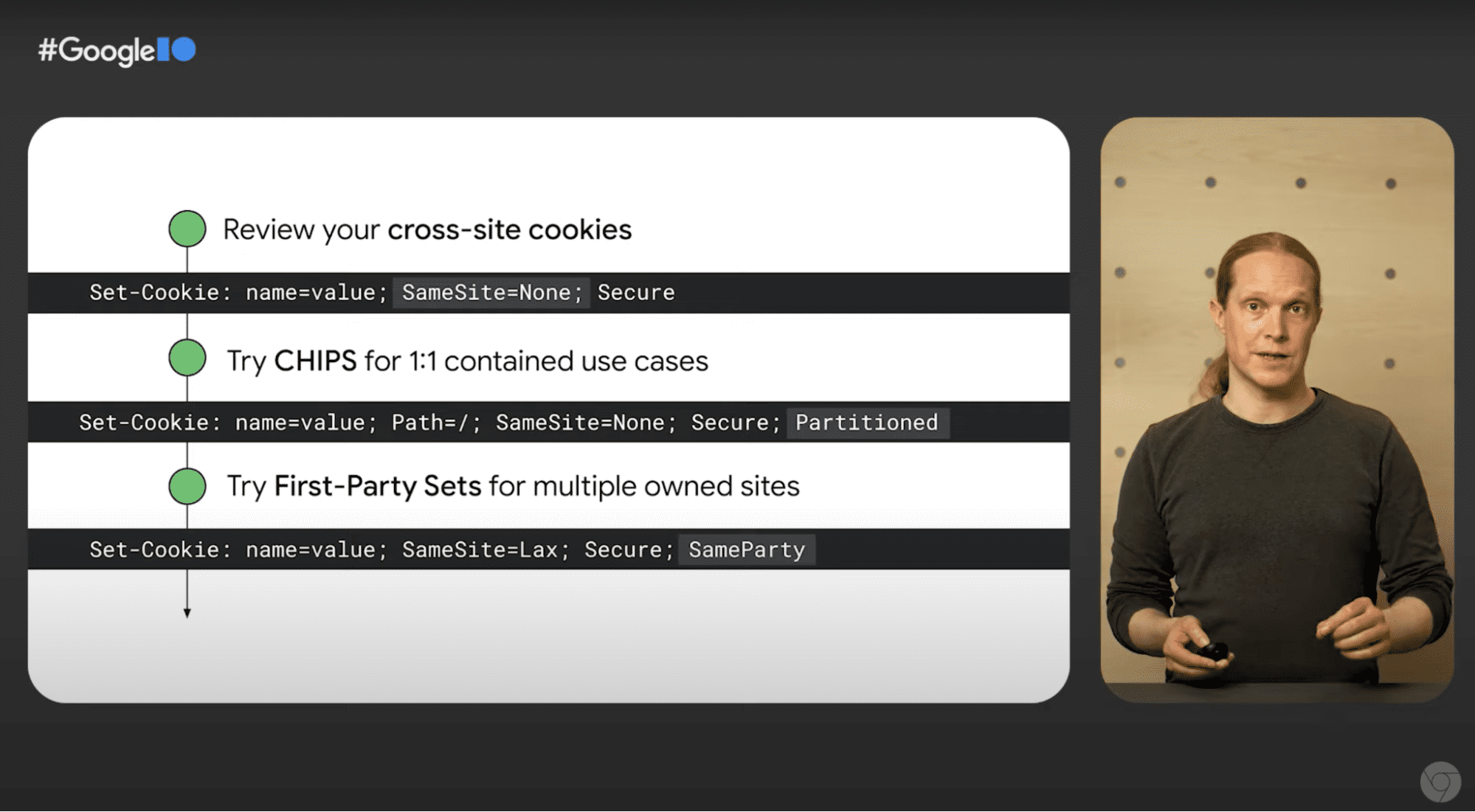
تشمل ابتكارات Chrome جهودنا للحفاظ على خصوصية المستخدمين وأمانهم. ولهذا السبب، نتّخذ نهجًا مختلفًا من خلال توفير مسار للمطوّرين للحفاظ على الوظائف مع الحفاظ على أمان المستخدمين. هذه هي رؤيتنا الخاصة بمبادرة حماية الخصوصية. اطّلِع على مزيد من المعلومات عن التقدّم الذي أحرزناه للإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية وإتاحة واجهات برمجة تطبيقات جديدة بدون تتبُّع إجراءات المستخدم على مواقع إلكترونية متعددة. لدينا عدد من تجارب المصادر الجديدة التي يمكنك المشاركة فيها حاليًا والتي ستساعدك في الحفاظ على وظائف الويب مع الحفاظ على خصوصية المستخدم.

ولحماية المستخدمين من التصيّد الاحتيالي، نحتاج إلى طرق أفضل للمصادقة. نعمل على الحدّ من تقاطع عمليات تسجيل الدخول وكلمات المرور مع مفاتيح المرور. ويمكنك التعرّف على مزيد من المعلومات في جلستنا بعنوان عالم بدون كلمات مرور.
جميلة وممتعة
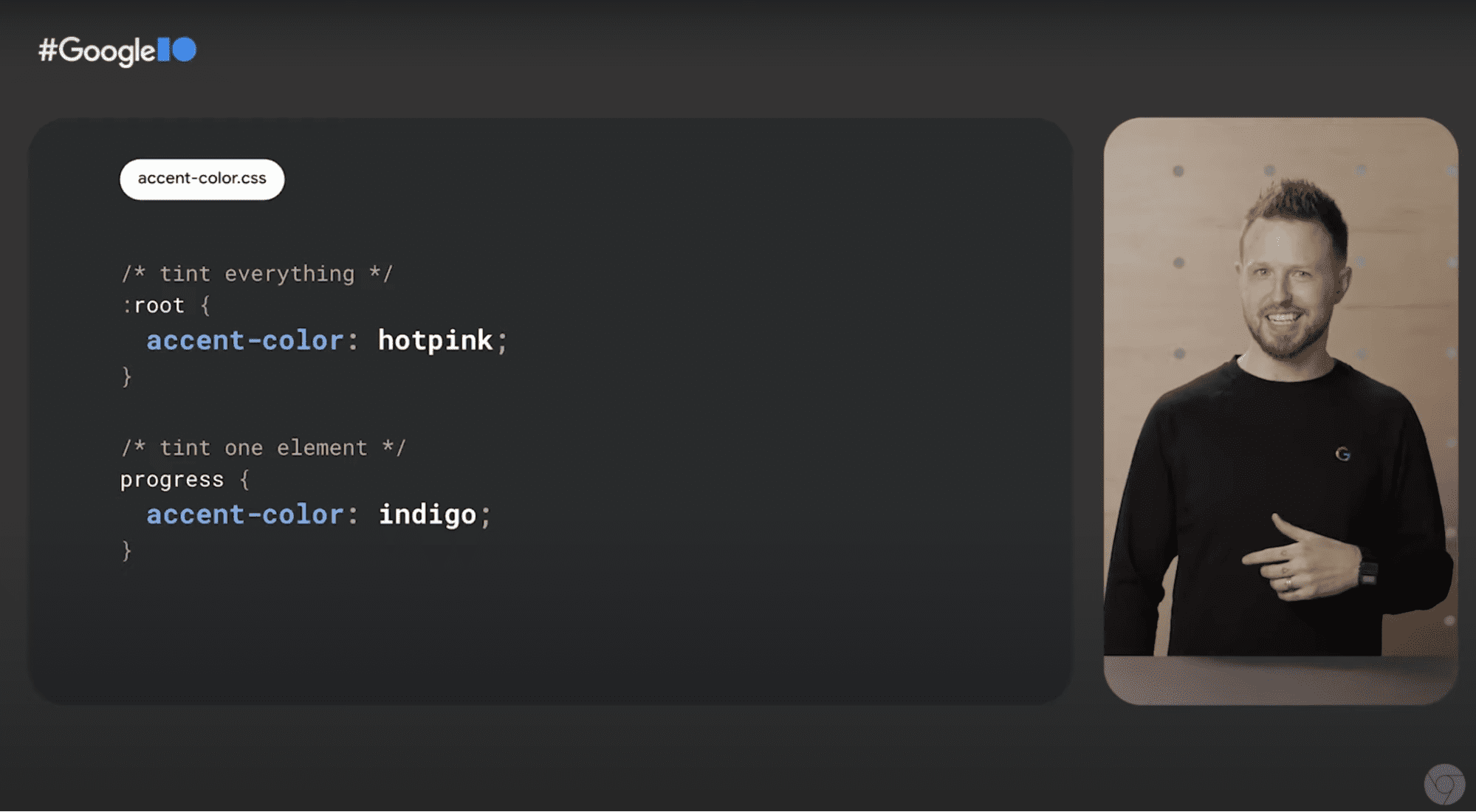
شهد العام الماضي تحسينات كبيرة على جميع المتصفحات في CSS وأساسيات التنسيق. بالنسبة إلى Chrome، ساعد RenderingNG في تقديم عدد من الميزات التي طال انتظارها المطوّرين. يمكنك مشاهدة فيديو State of CSS (حالة CSS) للتعرّف على واجهات برمجة التطبيقات الجديدة للأنماط والمتاحة حاليًا وفي المستقبل: الطلبات الخاصة بالحاويات أو الشبكات الفرعية أو دوال الألوان، أو بإمكانك الاطّلاع على مقالة عمليات نقل العناصر المشتركة للتعرّف على جهودنا لتوفير انتقال سلس بين الصفحات.

تبسيط تطوير الويب
نشارك ابتكارنا من خلال Chromium، وهو مشروع متصفّح مفتوح المصدر يوفّر الويب لتطبيقات Android وأجهزة التلفزيون وسماعات الرأس المزوَّدة بتكنولوجيا الواقع الافتراضي، كما أنّه المحرّك الذي يشغِّل المتصفحات الأخرى.
ندرك أن أولوياتك هي إنشاء ميزات تعمل عبر العديد من المتصفحات. يمكنك التعرّف على كيفية عملنا مع المتصفحات الأخرى معًا لتسهيل عملية التطوير على الويب من خلال ضمان إمكانية التشغيل التفاعلي بين الميزات لتتمكّن من التركيز على إنشاء تجارب ويب غنية للمستخدمين.
أخيرًا، احرص على الاطّلاع على الكلمة الافتتاحية التي تعرض الميزات الجديدة في منصة الويب التي سنعرّفك فيها على أحدث ميزات النظام الأساسي للويب ومدى توفّرها على مختلف المتصفّحات حتى تعرف متى يمكنك الاعتماد عليها في مواقعك الإلكترونية وتطبيقاتك.