พร็อพเพอร์ตี้ CSS gap พร้อมใช้งานสำหรับเครื่องมือเลย์เอาต์หลายคอลัมน์และ CSS Flexbox ของ Chromium
ช่องว่างของ CSS
gap เป็นแบบสัมพัทธ์ของโฟลว์ ซึ่งหมายความว่าจะเปลี่ยนแปลงแบบไดนามิกตามทิศทางการไหลของเนื้อหา ตัวอย่างเช่น gap จะปรับตามค่า writing-mode หรือ direction ต่างๆ ที่คุณตั้งไว้สำหรับผู้ใช้ต่างประเทศโดยอัตโนมัติ วิธีนี้ช่วยลดภาระความท้าทายเรื่องระยะห่างสำหรับนักเขียนคอมโพเนนต์และ CSS ได้อย่างมีนัยสำคัญ ลดการปรับขนาดโค้ดให้ละเอียดยิ่งขึ้น
ความเข้ากันได้กับเบราว์เซอร์
การใช้งาน
gap ยอมรับค่าความยาวหรือเปอร์เซ็นต์ของ CSS เป็นค่า
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
คุณสามารถส่ง Gap ความยาว 1 ซึ่งจะใช้สำหรับทั้งแถวและคอลัมน์
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
คุณสามารถส่ง Gap ความยาว 2 รายการ ซึ่งจะใช้สำหรับแถวและคอลัมน์
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
Flexbox gap
ก่อนที่ gap จะอยู่ใน Flexbox กลยุทธ์ต่างๆ เกี่ยวข้องกับระยะลบ ตัวเลือกที่ซับซ้อน :last หรือตัวเลือกประเภทคลาสจำลอง :first หรือวิธีอื่นๆ ในการจัดการพื้นที่ของชุดองค์ประกอบย่อยที่จัดวางและตัดขึ้นบรรทัดใหม่แบบไดนามิก
ความพยายามก่อนหน้านี้
ต่อไปนี้คือรูปแบบที่ผู้ใช้ใช้เพื่อให้ได้ระยะห่างแบบมีช่องว่าง
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
อย่างไรก็ตาม คำสั่งข้างต้นไม่ได้ใช้แทน gap อย่างเต็มรูปแบบ และมักต้องมีการปรับ @media หรือ :lang() เพื่อพิจารณาสถานการณ์การตัดบรรทัด โหมดการเขียน หรือทิศทาง
การเพิ่ม Media Query 1-2 รายการอาจดูไม่แย่นัก แต่อาจเพิ่มจำนวนขึ้นเรื่อยๆ และทําให้ตรรกะเลย์เอาต์ซับซ้อน
สิ่งที่ผู้เขียนข้างต้นต้องการจริงๆ คือไม่มีรายการย่อยใดที่สัมผัสกัน
ยาแก้พิษ: gap
.layout {
display: flex;
gap: 10px;
}
ในตัวอย่าง 2 รายการแรก (ไม่มี Flexbox gap) ระบบจะกําหนดเป้าหมายและกำหนดระยะห่างของรายการย่อยจากองค์ประกอบอื่นๆ ในตัวอย่างช่องว่างของยาแก้พิษ คอนเทนเนอร์จะเป็นเจ้าของการเว้นวรรค เด็กแต่ละคนจะบรรเทาภาระของตัวเองได้ ทั้งยังทำให้การเป็นเจ้าของพื้นที่ทำงานเป็นศูนย์กลาง ลดความซับซ้อนของความสอดคล้อง เรียงลําดับใหม่ เปลี่ยนวิวพอร์ต นําองค์ประกอบออก ต่อท้ายองค์ประกอบใหม่ ฯลฯ และระยะห่างจะยังคงสอดคล้องกัน ไม่มีตัวเลือกใหม่ ไม่มี Media Query ใหม่ มีเพียงเว้นวรรค
การอัปเดตเครื่องมือสำหรับนักพัฒนาเว็บของ Chromium
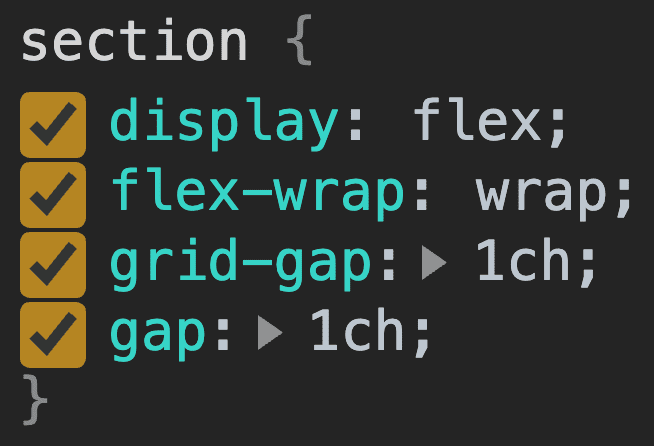
การอัปเดตเหล่านี้มาพร้อมกับการเปลี่ยนแปลงในเครื่องมือสำหรับนักพัฒนาเว็บของ Chromium โปรดสังเกตว่าแผงสไตล์จัดการ grid-gap และ gap อย่างไรตอนนี้ 👍

grid-gap และ gap โดยที่ gap จะแสดงอยู่ใต้ grid-gap เพื่อให้แคสเคดใช้ไวยากรณ์ล่าสุดเครื่องมือสำหรับนักพัฒนาเว็บรองรับทั้ง grid-gap และ gap เนื่องจากโดยส่วนใหญ่แล้ว gap เป็นชื่อแทนของไวยากรณ์ก่อนหน้านี้
ศักยภาพของเลย์เอาต์ใหม่
Flexbox gap ช่วยให้เราปลดล็อกได้มากกว่าความสะดวกสบาย เราปลดล็อกเลย์เอาต์ที่มีประสิทธิภาพและเว้นวรรคอย่างลงตัว ในวิดีโอและตัวอย่างโค้ดด้านล่าง ตารางกริดไม่สามารถสร้างเลย์เอาต์ที่ Flexbox สร้างได้ ตารางกริดต้องมีแถวและคอลัมน์เท่ากัน แม้ว่าจะมีการกำหนดไว้โดยเนื้อแท้ก็ตาม
นอกจากนี้ โปรดสังเกตว่าระยะห่างระหว่างองค์ประกอบย่อยจะเปลี่ยนแปลงไปอย่างไรเมื่อมีการตัดขึ้นบรรทัดใหม่โดยอัตโนมัติ การค้นหาสื่อไม่สามารถตรวจหาการตัดขึ้นบรรทัดใหม่แบบนั้นเพื่อทำการปรับอย่างชาญฉลาด
Flexbox gap สามารถและจะดำเนินการให้คุณในทุกการเปลี่ยนภาษา
หลายคอลัมน์ gap
นอกจาก Flexbox จะรองรับไวยากรณ์ gap แล้ว เลย์เอาต์หลายคอลัมน์ยังรองรับไวยากรณ์ gap ที่สั้นลงด้วย
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
เจ๋งมาก


