ویژگی gap CSS در اینجا برای موتورهای چیدمان چند ستونی و CSS Flexbox Chromium است.
شکاف CSS
gap جریان نسبی است، به این معنی که به صورت پویا بر اساس جهت جریان محتوا تغییر می کند. به عنوان مثال، gap به طور خودکار برای مقادیر مختلف writing-mode یا direction تنظیم می شود که برای کاربران بین المللی خود تنظیم می کنید. این به طور قابل توجهی بار چالش های فاصله گذاری را برای مؤلف و نویسنده CSS کاهش می دهد. مقیاس کد کمتر بیشتر.
سازگاری با مرورگر
استفاده
gap هر طول یا درصد CSS را به عنوان مقدار می پذیرد.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
شکاف را می توان 1 طول ارسال کرد که برای سطر و ستون استفاده می شود.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
شکاف را می توان 2 طول رد کرد که برای سطر و ستون استفاده می شود.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
gap فلکس باکس
قبل از اینکه gap در فلکس باکس باشد، استراتژیها شامل حاشیههای منفی، انتخابکنندههای پیچیده، انتخابکنندههای شبه کلاس نوع :last یا :first یا ابزارهای دیگر برای مدیریت فضای مجموعهای از کودکان با چیدمان و بستهبندی پویا بود.
تلاش های قبلی
در زیر الگوهایی وجود دارد که مردم برای بدست آوردن فاصله مانند شکاف استفاده کرده اند.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
موارد بالا جایگزین کاملی برای gap نیستند، و اغلب به تنظیمات @media یا :lang() برای در نظر گرفتن سناریوهای بسته بندی، حالت های نوشتن یا جهت نیاز دارند. اضافه کردن یک یا دو پرسش رسانه ای چندان بد به نظر نمی رسد، اما می توانند جمع شوند و به منطق طرح بندی پیچیده منجر شوند.
آنچه نویسنده فوق واقعاً در نظر داشت این بود که هیچ یک از آیتم های کودک لمس نشود.
پادزهر: شکاف
.layout {
display: flex;
gap: 10px;
}
در 2 مثال اول (بدون gap Flexbox)، کودکان هدف قرار میگیرند و از عناصر دیگر فاصله میگیرند. در مثال شکاف پادزهر، ظرف دارای فاصله است. هر کودکی میتواند خود را از زیر بار سنگینی رهایی بخشد، در حالی که مالکیت فاصله را نیز متمرکز میکند. ساده سازی سازگاری مرتب سازی مجدد، تغییر درگاه های نمایش، حذف عناصر، اضافه کردن عناصر جدید و غیره و فاصله ثابت باقی می ماند. بدون انتخابگر جدید، بدون درخواست رسانه جدید، فقط فضا.
بهروزرسانیهای Chromium DevTools
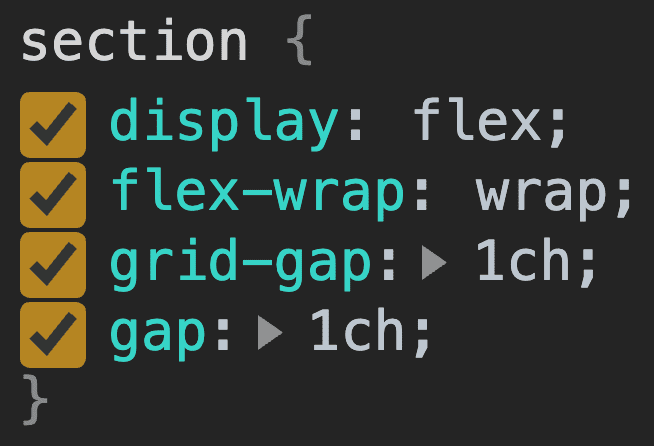
با این بهروزرسانیها تغییراتی در Chromium DevTools ایجاد میشود، توجه کنید که چگونه صفحه Styles اکنون grid-gap و gap کنترل میکند.

grid-gap و gap را نشان میدهد، با gap نشان داده شده در زیر grid-gap استفاده میشود تا آبشار از آخرین نحو استفاده کند. DevTools هم از grid-gap و هم gap پشتیبانی می کند، این به این دلیل است که gap اساساً نام مستعار دستورات قبلی است.
پتانسیل طرح بندی جدید
با gap Flexbox، ما بیش از راحتی قفل را باز می کنیم. ما طرحبندیهای ذاتی قدرتمند، کاملاً با فاصله را باز میکنیم. در ویدیو و نمونه کد زیر زیر، Grid نمی تواند به طرحی که Flexbox می تواند دست یابد. گرید باید سطرها و ستون های مساوی داشته باشد، حتی اگر ذاتاً اختصاص داده شده باشند.
همچنین، توجه داشته باشید که فاصله بین کودکان چقدر پویا است، وقتی آنها به طور ذاتی به این شکل قرار می گیرند. پرسشهای رسانهای نمیتوانند چنین بستهبندی را برای انجام تنظیمات هوشمند تشخیص دهند. gap فلکسباکس میتواند این کار را برای شما در تمام بینالمللیسازیها انجام دهد و خواهد کرد.
gap چند ستونی
علاوه بر اینکه Flexbox از نحو gap پشتیبانی میکند، طرحبندیهای چند ستونی نیز از نحو کوتاهتر gap پشتیبانی میکنند.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
راد زیبا



